Тестването на уеб приложения е процес на тестване на програма, базирана на браузър, за евентуални грешки и проблеми, които след това разработчиците на приложението могат да отстранят. Това подобрява цялостното качество на програмата и освен това може да осигури редица други ползи.
Стратегията за тестване на уеб приложенията на екипа за осигуряване на качеството може да бъде значителен фактор за използваемостта на програмата и нейното приемане от обществеността, поради което е важно компаниите да се уверят, че имат силен подход към тези проверки.
Конкретните проверки или тестове, които екипът използва, зависят от характеристиките и общата функционалност на уеб приложението, наред с други ключови съображения.
Без задълбочено тестване на уеб приложенията програмата може да съдържа сериозни грешки, които да възпрепятстват способността ѝ да помага на потребителите по начина, по който разработчиците са възнамерявали. Разбирането на причините за тестването на уеб приложения, както и на ползите от него – и дори на предизвикателствата – може да помогне на вашия бизнес да приложи интелигентно полезни и всеобхватни проверки.
В интернет има редица безплатни приложения, които екипите за тестване могат да използват за извършване на тези проверки и евентуално да ги автоматизират за по-голямо удобство.
В това ръководство разглеждаме тестването на уеб приложения и как то може да помогне на екипа за осигуряване на качеството, както и важните съображения, които тестерите на уеб приложения трябва да вземат предвид.
Какво представлява тестването на уеб приложения?
Уеб приложенията са програми, които разчитат на сървъри и браузърни интерфейси, за да работят – много съвременни уебсайтове използват тези приложения, за да предоставят специфични услуги и функции.
Те използват комбинация от скриптове от страна на сървъра (например Active Server Pages) и скриптове от страна на клиента (включително HTML), за да показват информация на потребителите на сайта, може би под формата на онлайн количка за пазаруване.
Тези приложения обикновено се нуждаят от сървъри за приложения и уеб сървъри, а някои от тях се нуждаят и от база данни за съхраняване на важна информация. Тъй като уеб програмите често са сложни творения, има много възможности за поява на грешки, пропуски и други различни грешки.
Тестването на уеб приложения позволява както на екипите за осигуряване на качеството, така и на разработчиците да получат по-задълбочено разбиране за програмата и нейното функциониране, включително за потенциалните промени, които могат да подобрят функционалността ѝ.
Тези тестове разглеждат производителността, сигурността, използваемостта, съвместимостта и други аспекти на приложението, за да установят колко добре работи то, като отделните проверки включват бекенда и фронтенда на програмата.
Това помага да се гарантира, че приложението е в стабилно състояние и е готово за работа по време на пускането му. Автоматизацията може да бъде особено полезна, а понякога дори необходима за ефикасното провеждане на някои от тези проверки и за гарантиране на задълбочено тестване.
Какви видове уеб приложения можете да тествате?
Почти всяко уеб приложение може да се възползва от тестване, включително:
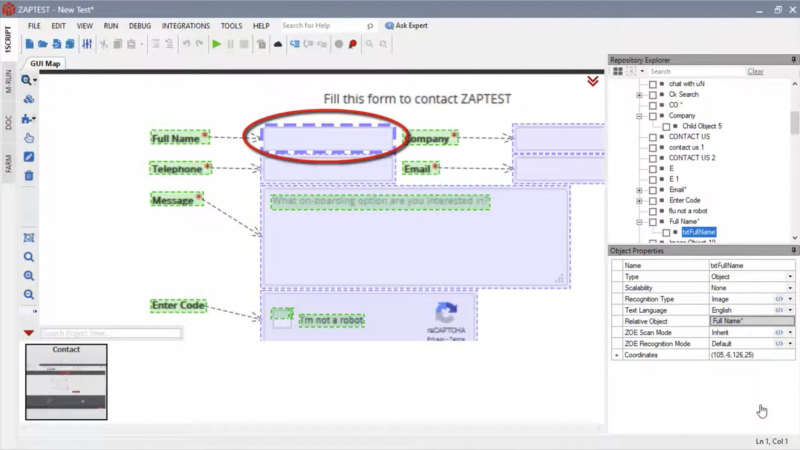
1. Онлайн формуляри
Много уебсайтове включват възможност за попълване на формуляри за обслужване на клиенти или за контакт. Тестването на уеб приложения гарантира, че информацията, която потребителят въвежда, отива директно при уеб администратора или при други подходящи лица за контакт.
2. Колички за пазаруване
Онлайн количките за пазаруване позволяват на потребителя да избира продукти и евентуално да ги купува. Тестерите могат да ги проверят, за да се уверят, че е възможно да се закупят стоки и че уебсайтът отчита стоки, които в момента не са налични.
3. Конвертори на файлове
Някои уебсайтове позволяват на потребителите да качват файл и да го конвертират в друг формат, без да се стига до повреда или загуба на данни. Тестерите могат да експериментират с различни типове файлове, за да гарантират, че преобразуването работи в много формати.
4. Видео плейъри
Много сайтове разполагат с видео плейъри или се свързват с вече съществуващи такива, като например YouTube. Тестерите на уеб приложения могат да проверят дали сайтът е интегриран правилно и дали видеото позволява на потребителите да променят качеството, скоростта и др.
5. Онлайн чатове
Онлайн чатовете могат да свързват потребителите с приятели или с агенти за обслужване на клиенти, за да улеснят разговорите. Тестерите могат да проверят дали съобщенията се доставят правилно и дали добавените функции (като емотикони) работят според очакванията.
Кога и защо тестваме производителността на уеб приложенията?
Компаниите провеждат тестове на уеб приложения по много причини, включително:
1. За да се гарантира функционалността
Цялостната функционалност на дадено уеб приложение може да определи дали потребителите ще имат добро преживяване при работа с уебсайта. Ако в уеб приложението липсват основни функции или то просто не работи, компанията може да загуби бизнеса си.
2. За да се гарантира съвместимост
Уеб приложенията трябва да се съчетават перфектно с останалата част от уебсайта. Лошото изпълнение може дори да доведе до неработещи други функции на уебсайта – съвместимостта гарантира, че всяка функция може да си пасне идеално.
3. За поддържане на стабилност
Тестването на уеб приложенията не е изключително преди пускането им в експлоатация, особено като се има предвид, че дори малки промени в сайта могат да повлияят на програмите. Тези тестове могат да бъдат непрекъснати за всеки действащ уебсайт, който включва уеб приложения.
4. Подобряване на сигурността
Уеб приложението се свързва със собствения сървър на сайта, което означава, че грешка в сигурността може да доведе до значителен пробив в данните. Тестването на сигурността на всяко приложение помага на организацията да се предпази от хакери.
5. Да се повиши използваемостта
Тестерите на уеб приложения също така търсят начини за подобряване на производителността и лекотата на използване на програмата. Това го прави много по-отзивчив и спомага за допълнително подобряване на общото потребителско изживяване.
Какви са разликите между тестването на уеб приложения и тестването на мобилни устройства?
Основните разлики между тестването на уеб и мобилни приложения включват:
1. Съвместимост
Тъй като мобилните приложения имат чести актуализации, които добавят нови функции, тези програми стават несъвместими с по-стари устройства много по-бързо.
За разлика от тях уеб приложенията обикновено могат да функционират на по-стари устройства и операционни системи; това означава, че те не изискват толкова строги тестове за съвместимост.
2. Видове изпитвания
Въпреки че устройствата със сензорен екран, като таблети и мобилни телефони, могат да работят с уеб приложения, при мобилните приложения се набляга повече на жестовете на потребителя по време на тестването.
Това включва докосване, плъзгане, гласово управление и други функции – вместо това уеб приложенията обикновено дават приоритет на въвеждането на текст, клавишните комбинации и използването на мишка.
3. Налични платформи
По време на тестването тестващите мобилни приложения разглеждат много устройства и операционни системи, като Android, iOS и т.н., но все още гледат единствено как приложението функционира на мобилни устройства. Тестването на уеб приложения проверява производителността на десктопа, т.е. Windows и мобилни системи, като по този начин се гарантира, че повече потребители могат да използват приложението.
4. Наличие на интернет
Базираните на браузър приложения често разчитат на интернет за комуникация между сървъра и клиента, което означава, че повечето уеб приложения спират да работят без достъп до интернет. Много мобилни приложения могат да функционират без интернет, така че може да не дават приоритет на тестовете за свързаност и други подобни проверки.
Изчистване на объркването: Тестване на уеб приложения срещу тестване на настолни приложения
Основните разлики между тестването на уеб и настолни приложения включват:
1. Проверки на изпълнението
Приложенията за настолни компютри са независими програми, които не разчитат на сървър за основните си функции – те дори не могат да се свързват директно с него.
За разлика от тях уеб приложенията могат да имат хиляди едновременни потребители и изискват по-строги тестове на производителността, за да се съобразят с това.
2. Бисквитки и състояния
Приложенията за настолни компютри използват „състояния“, за да следят историята на потребителя в програмата, например последните му влизания и други действия.
Вместо това уеб приложенията използват „бисквитки“ за поддържане на сесиите, тъй като HTML не съдържа данни за състоянието – това влияе на конкретните проверки, които тестващите приложения използват.
3. Съвместимост
Програмите за настолни компютри са предназначени специално за компютри. Обикновено те са несъвместими с мобилни телефони и таблети, което намалява броя на проверките за съвместимост, които тестващите извършват.
Уеб приложенията са много по-разнообразни и изискват допълнителни тестове, които отчитат по-широк спектър от устройства, включително телефони.
4. Различни версии
По подобен начин тестването на уеб приложения се фокусира върху това да се увери, че приложението може да работи на широк кръг устройства с един и същ код.
Приложенията за настолни компютри за различни платформи често изискват собствен изпълним файл, подходящ за операционната система – всяка версия се нуждае от задълбочено тестване.
Ползи от тестването на уеб приложения и уебсайтове
Ползите от тестването на потребителите на уеб приложения и уебсайтове включват:
1. По-бърза работа
Цялостното тестване на уеб приложенията може да идентифицира области от програмата, които биха имали полза от рационализиране, което ще позволи на посетителите на уебсайта да използват приложението по-интуитивно. Това може също така да подобри работата на уебсайта като цяло, тъй като лошата оптимизация отнема ресурси. Тестването на производителността показва на разработчиците колко потребители може да побере уеб приложението.
2. По-силна сигурност
Тестовете на уеб приложения проверяват цялата програма за грешки в сигурността. Например даден потребител може да се възползва от грешка, за да получи административни привилегии за уебсайта. Връзката на приложението с вътрешните сървъри на компанията също може да бъде проблем – това може да позволи на хакерите да откраднат чувствителни бизнес данни или данни за потребителите от други части на уебсайта.
3. По-добър потребителски интерфейс
Потребителският интерфейс и общото потребителско изживяване са от съществено значение за успешното уеб приложение. Тестерите на потребителския интерфейс могат да разгледат тези аспекти от субективна гледна точка и да установят дали има някакви промени, които биха могли да подобрят начина, по който потребителите работят с него.
Например, вграденият текст, който обяснява основните функции на програмата, може да подобри нейната използваемост.
4. Последователност между устройствата
Тестерите проверяват доколко добре работят уеб приложенията в различни платформи, операционни системи и устройства. Това е дълъг процес, но той гарантира, че всеки потенциален потребител или клиент може да се възползва от приложението и неговите основни функции.
Например, ако онлайн количката за пазаруване не работи на мобилни устройства, сайтът може да загуби бизнеса си.
5. Проверка на достъпността
Някои посетители на уебсайтове могат да имат допълнителни изисквания, които затрудняват използването на сайта и неговите приложения, което налага използването на функционалност за достъпност.
Тестването на уеб приложения може да провери дали програмата се интегрира добре с екранни четци и други подобни инструменти. От първостепенно значение е компаниите да се уверят, че техните уебсайтове са достъпни за всеки потенциален потребител.
Предизвикателства при тестовете на уеб приложения
Тестовете на уеб приложения също могат да бъдат свързани с предизвикателства, които екипът трябва да вземе предвид, като например:
1. Лоша комуникация
Изключително важно е тестерите да комуникират помежду си и с други съответни отдели, като например екипа по разработката. Освен това съответните служители трябва да се уверят, че тестерите разбират изискванията на всяка проверка и как работи самото уеб приложение. Това им помага да формулират ефективни тестови случаи за всяка отделна функция.
2. Неадекватно водене на документация
Без изчерпателна документация, в която се записва всеки тест заедно с очакваните и действителните резултати, може да възникне объркване между отделите. Това може да доведе до ненужно повтаряне на проверки от страна на тестващите или до неразбиране от страна на разработчиците на основната причина за грешките в програмата. Тестерите на уеб приложения трябва да включват възможно най-много информация при съставянето на докладите за тестване.
3. Неефективна среда за тестване
Тестването на уеб приложения на реални устройства често е по-ефективно от използването на емулатори, въпреки че последните може да са по-подходящи за бюджета на компанията. Емулаторите могат да имат грешки, които да сигнализират за проблеми с приложението, дори ако то би функционирало напълно добре на физическа машина; организациите трябва да се опитат да се снабдят с истински устройства.
4. Ограничения във времето
Етапът на тестване вероятно никога не е завършен поради големия брой потенциални проверки, които екипът по тестване може да извърши на дадено приложение. Тестерите трябва да договорят стабилен график за тестване, който да покрива адекватно всеки аспект на програмата. Това включва проверка на това, доколко добре се справя приложението на мобилни устройства и във всички основни браузъри.
5. Балансиране на ръчното и автоматизираното тестване
Подобно на много други форми на тестване на софтуер е възможно да се автоматизират тестовете на уеб приложения и да се рационализира цялостният процес за всеки тестер. Важно е да се балансира с ръчни тестове – особено като се има предвид, че много аспекти на добрия дизайн на уеб приложения могат да бъдат субективни. Например, автоматизираните тестове предлагат ограничена помощ за потребителския интерфейс.
Кой участва в тестването на уеб приложения?
В уеб базираното тестване участват следните роли:
– Тестери на уеб приложения, които извършват действителните проверки на всеки аспект на програмата, за да открият грешки, които разработчиците могат да отстранят.
Тези проверки могат да бъдат проучвателни или старшите тестери могат да определят точните проверки, които всеки член на екипа за тестване извършва в зависимост от своите уникални силни страни.
– Разработчици на уеб приложения, които създават програмата и гарантират, че тя е готова за етапа на тестване.
Те също така отговарят за отстраняването на всички проблеми, които са открили тестерите, и за оптимизирането на приложението, когато това е възможно. Разработчиците работят усилено, за да гарантират успешното пускане на програмата.
– Дизайнери на UX, които отговарят за цялостното потребителско изживяване, включително за потребителския интерфейс. Те могат да бъдат служителите, които действат по отношение на обратната връзка за използваемостта на програмата.
Подобно на разработчиците на приложения, дизайнерите въвеждат всички важни или препоръчани промени, за да се уверят, че приложението е лесно за използване.
– Ръководителите на проекти, които може да са и старши тестери, контролират тестването на уеб приложения, за да се уверят, че всички членове на екипа спазват правилните процедури.
Мениджърите обикновено отговарят за това кои проверки използват тестерите; техният предишен опит помага да се определят най-подходящите методи за тестване.
Какво тестваме при тестването на уеб приложения?
Тестването на уеб приложения разглежда всеки детайл от програмата, за да се увери, че тя е готова за пускане. Това включва:
1. Функционалност
Основният приоритет на много екипи за тестване е да се уверят, че приложението им функционира според очакванията и че всяка функция работи. Например тестерите могат да извършат покупка в онлайн магазина на даден сайт, за да проверят количката за пазаруване.
Ако дори ключовите функции на дадено приложение са неизползваеми, разработчиците трябва да преработят програмата.
2. Ползваемост
Колкото по-удобно и интуитивно е едно уеб приложение, толкова по-добро е общото преживяване на потребителя от уебсайта.
Приложението трябва да е лесно за навигация и да подчертава основната информация – например как да се извърши транзакция или да се променят настройките. За тези проверки тестерите на уеб приложения приемат гледната точка на потребителя.
3. Интерфейс
Тестването на уеб приложения също така проверява връзката между фронтенда и бекенда на програмата – включително как сървърът на приложението комуникира с уеб сървъра и обратно.
Внимателната проверка на интерфейса на приложната програма (API) разкрива също така как уеб приложението извлича информация от своята база данни и я показва на потребителите при поискване от тяхна страна.
4. Съвместимост
Има много браузъри, които хората използват за достъп до интернет; от съществено значение е всяка функция на дадено приложение да е съвместима поне с най-разпространените опции.
Тестващите трябва също така да проверят дали тази програма работи еднакво добре за системите Windows, Mac и Linux, за да не отблъснат потенциалните потребители.
5. Изпълнение
Ако уеб приложението забавя работата на устройството на потребителя или е нестабилно по друг начин, това може да доведе до неочакван срив на страницата или браузъра. Дори дребни нарушения като проблеми със зареждането могат да повлияят на преживяването на посетителите на сайта или дори да ги накарат да отменят транзакция. Това също така показва на тестващите как да мащабират това приложение при разрастване на компанията.
6. Достъпност
Предприятията трябва да работят, за да гарантират, че техните уебсайтове и уеб приложения са достъпни за всички посетители, когато това е възможно, като например се уверят, че програмата работи с екранни четци и не разчита изцяло на аудио.
Тестването за достъпност показва доколко добре с уеб приложението може да работи човек с увредено зрение или глух човек, например.
7. Сигурност
Слабата сигурност на уеб приложение може лесно да доведе до достъп на киберпрестъпници до чувствителни фирмени файлове и информация. Тестването на уеб приложения идентифицира често срещани проблеми със сигурността и показва на разработчиците как да защитят програмата от бъдещи посегателства.
Фирмата може да наеме и етични хакери, които използват опита си, за да се опитат да пробият приложението.
Характеристики на уеб приложения и тестове на уебсайтове
Основните характеристики на ефективните тестове на уеб приложения включват:
1. Добре планиран
Важно е екипите за тестване да имат добра представа за отделните проверки, които планират да извършат в приложението, тъй като това им показва какво да очакват.
Доброто предварително планиране също така им помага да реагират проактивно на резултати и данни, които са извън предвидените от екипа параметри.
2. Реалистични сценарии
Тестовете на уеб приложенията трябва да са съобразени с потребителите – например като се уверите, че всеки вход отразява начина, по който биха действали посетителите на уебсайта. Макетните данни могат да бъдат полезни за стрес тестове на приложението, но често не показват как програмата работи в действителност.
3. Възпроизводим
Всяка полезна проверка на софтуера трябва да бъде лесна за възпроизвеждане, което ще позволи на разработчиците и на тестващите да придобият по-добра представа за откритите проблеми. Това подобрява последващите доклади за грешки на екипа за тестване и позволява на разработчиците бързо да коригират всички грешки в уеб приложението.
4. Бърз
Етапът на тестване е само една част от цялостния цикъл на разработване – въпреки че тестерите могат да провеждат тестове и да предлагат предложения за подобрения дори след пускането на уеб приложението в действие.
Все още е важно тестерите да работят бързо, за да обхванат всеки ъгъл – може би с помощта на роботизирана автоматизация на процесите.
Жизнен цикъл на тестване на уеб приложения
Обичайният жизнен цикъл на тестването на уеб приложения е следният:
1. Анализ на изискванията за изпитване
Разбирането на специфичните изисквания на уеб приложението е първата стъпка от всеки успешен процес на тестване, особено като се има предвид, че това дава на екипа приблизителна представа за това кои тестове трябва да проведе. Това също така подчертава уменията, които ще са необходими за извършването на тези проверки.
2. Планиране на тестовете
Дефинирането и планирането на самите тестове може да бъде доста продължително, но е важно екипът да не бърза. Това гарантира, че екипът разполага с ресурсите и знанията за всяка отделна проверка и може да изготви ефективен график за тестване в съответствие с него.
3. Разработване на тестови документи
Добрата документация е в основата на тестването на уеб приложения; тя позволява на всички участници да разберат всеки проблем, с който се сблъскват по време на проверката на програмата. Документите служат като полезни наръчници в този процес и най-вече помагат да се илюстрират проблемите и причините за тях пред разработчиците.
4. Създаване на средата
Средата за тестване, в която работи екипът, може да окаже значително влияние върху получените резултати. Тестерите трябва да се уверят, че това включва реалистични набори от данни, които възпроизвеждат средните потребителски данни. Това може да включва създаване на тестови сървър или калибриране на тестови устройства.
5. Изпълнение на тестовете
След приключване на подготовката тестерите извършват своите проверки и изследват всеки аспект на програмата, за да се уверят, че тя работи по предназначение. Тези тестове разглеждат по-специално функционалността на приложението, неговата производителност, използваемост, съвместимост, API и други, за да се установи дали ще са необходими промени.
6. Приключване на тестовия цикъл
След като приключи проверките по висок стандарт, екипът за осигуряване на качеството приключва тестовия цикъл и съставя подробен доклад за грешките.
Част от тази информация може да бъде автоматизирана в зависимост от подхода на екипа – това дава многобройни предимства и рационализира процеса на докладване на грешки.
Видове тестване на уеб приложения
Основните видове тестване на уеб приложения са:
1. Тестване на статични уеб приложения
Някои елементи на уеб приложенията са предимно статични; това означава, че показваното съдържание е същото като съдържанието в сървъра.
Разработчиците могат да го предоставят на браузъра, без да променят скриптовете от страна на сървъра; тестващите могат да се уверят, че тази връзка е изключително еднопосочна.
2. Тестване на динамични уеб приложения
За разлика от тях някои уеб приложения са динамични, което означава, че се фокусират повече върху комуникацията между сървърите, за да предоставят своите функции.
Тези проверки имат за цел основно да потвърдят и оптимизират връзката между скриптовете от страна на клиента и от страна на сървъра на приложението, като гарантират, че те могат да се адаптират към въведените от потребителя данни.
3. Тестване на уеб приложения за електронна търговия
Уеб приложенията за електронна търговия позволяват на хората да купуват продукти чрез интерфейс от страна на сървъра; това често е много по-трудно за поддръжка от другите уеб приложения и изисква особено задълбочено тестване.
Например тестерите трябва да гарантират, че банковата информация на клиента остава защитена по време на транзакция.
4. Тестване на мобилни уеб приложения
При тези тестове се проверява доколко добре работи приложението на мобилни устройства – включително дали се мащабира правилно, за да съответства на различните размери на екрана, и дали реагира добре на въвеждане чрез докосване. Тъй като много хора използват предимно телефони за достъп до интернет, уеб приложенията трябва да са съобразени с това.
5. Тестване на уеб приложения за бази данни
Тестването на базата данни гарантира, че приложението може да извлича информация от собствения си сървър и да я показва на потребителя, като се проверяват конкретно заявките и целостта на данните. Много приложения разчитат на база данни, за да функционират, така че тестерите трябва да проверят дали тя функционира безпроблемно.
6. Регресивно тестване на уеб приложения
Ако дадено уеб приложение се актуализира редовно, често се налага да се проверява дали всяка функция все още работи; това е известно като тестване за регресия. Екипът за осигуряване на качеството може просто да повтори предишни тестове и да сравни резултатите с предишни итерации на програмата.
Стратегии за тестване на уеб приложения
Съществуват различни стратегии, които тестващите могат да използват по време на тестването на уеб приложения, като например:
1. Тестване на черна кутия
Тази стратегия се фокусира предимно върху потребителското изживяване и предната част на програмата – избягва се проверката на кода или вътрешната работа на уеб приложението.
Техниките „черна кутия“ помагат на тестващите да видят приложението от гледната точка на потребителя, като по този начин приоритизират проблемите, с които е най-вероятно да се сблъскат.
2. Тестване на „бялата кутия
Подходът „бяла кутия“ изследва и вътрешната структура на приложението, като предоставя на тестващите изходния код на приложението. Дори проблеми, които биха били невидими за потребителите, могат да имат непредвидени последици, което прави тази стратегия съществена за много приложения; стратегия, която осигурява максимално покритие на тестовете и кода.
3. Проучвателно тестване
Тази стратегия включва тестери, които се запознават с функциите на приложението по време на тестването му, като разработват широк набор от проверки, които обхващат всички аспекти на уеб приложението.
Проучвателното тестване се извършва чрез „обиколки“, които дават приоритет на различни видове тестове в зависимост от специфичните изисквания на програмата.
4. Специални тестове
Ad hoc тестовете са неструктурирани и дори могат да бъдат умишлени опити за нарушаване на работата на уеб приложението, например чрез въвеждане на данни, които сайтът не може да приеме. Този метод работи най-добре заедно с други форми на тестване, тъй като не включва официална документация, но все пак може да разкрие сериозни проблеми с приложението.
Ръчни срещу автоматизирани тестове на уеб приложения
При провеждането на тестове на уеб приложения съществуват както ръчни, така и автоматизирани варианти – всеки със своите предимства и предизвикателства.
Ръчно тестване на уеб приложения
Ръчните проверки на уеб приложенията включват директна проверка на програмата от страна на тестера, която може да включва както тестване на „черна кутия“, така и тестване на „бяла кутия“.
Членовете на екипа често подхождат към това от гледна точка на посетител на уебсайт, като използват собственото си мнение като основа за повечето от обратната връзка, която предоставят на разработчиците. Това е важно, тъй като автоматизацията не може лесно да отрази общия опит на потребителите или да предложи полезна критика за него.
Тези тестове носят най-големи ползи при проверката за грешки, които могат да засегнат посетителя на сайта или да повлияят на неговото преживяване, дори и да не са непременно грешки. Например ръчните тестове могат да покажат колко интуитивно е уеб приложението и колко лесно потребителите могат да разберат функционалността му. Това може да включва дори тестване на функциите за качество на живот, от които посетителите биха имали полза.
1. Предимства на ръчното тестване на уеб приложения
Предимствата на ръчното тестване на уеб приложения включват:
Точна емулация на потребителя
Ключово предимство на ръчното тестване е възможността да се имитира начинът, по който потребителите на практика биха работили с приложението – важно съображение, тъй като има някои проблеми, които автоматичните проверки не могат да забележат.
Например визуална грешка в потребителския интерфейс на уеб приложението, която софтуерът не би могъл да забележи, но която може да повлияе значително на мнението на посетителя на уебсайта. Ръчното тестване е по-реалистичен подход към тестването на уеб приложения.
По-нисък таван на уменията
На практика всеки служител, отговарящ за осигуряване на качеството, може да извършва общи ръчни проверки – всеки тестер има своите силни страни, но все пак може да провери софтуера по редица начини. Дори сравнително неопитни тестери могат бързо да разберат как работи уеб приложението, което им помага да допринесат значително дори без умения за програмиране – които са от съществено значение за автоматизацията. Често е по-лесно да се намери персонал по осигуряване на качеството, който да извършва ръчни тестове на уеб приложения.
Фокусира се върху сложни проблеми
Автоматизираните тестове обхващат много възможни ситуации, въпреки че не всеки сценарий, за който се тества, е еднакво вероятен; ръчното тестване дава приоритет на логическите крайни случаи, като обикновено ги тества по-задълбочено.
Софтуерът за автоматизация може да се отнася еднакво към всеки възникнал проблем, дори когато някои от тях естествено изискват повече внимание. Сложните грешки може да изискват по-креативен подход, ориентиран към човека, който показва широки и практически познания за уеб приложението.
По-голяма гъвкавост
Ръчните тестери обикновено са по-реактивни по отношение на проблемите в сравнение със софтуера за автоматизация; особено като се има предвид, че този подход може да означава изчакване до края на тестването, за да се отстранят дори критични грешки.
Ако има сериозни проблеми с уеб приложението, ръчните проверки помагат на тестващите да ги отстранят, когато се появят. Това също така позволява на екипа да използва по-малко повтарящи се тестове, които не включват едни и същи проверки с различни стойности.
2. Предизвикателства при ръчните тестове на уеб устройства
Предизвикателствата при ръчното тестване на уеб приложения включват:
Изисква творчество
Ръчните тестове на уеб приложения често включват проверки, които изискват по-креативен подход, какъвто софтуерът не може да приложи. Това означава, че ръчните тестери понякога разработват свои собствени методи за тестване, особено ако провеждат проучвателни тестове.
Една компания, която съчетава ръчно и автоматизирано тестване, може да запази първото за задачи, които изискват човешка изобретателност и интуиция, въпреки че това може да изисква специализирани умения за решаване на проблеми, които не всеки тестер притежава.
Отнемане на време
Ръчният подход обикновено отнема значително повече време, отколкото автоматизираните тестове, като тестерите могат да прекарат часове за отделни функции в зависимост от тяхната сложност.
Освен това ръчните тестери могат да извършват тези проверки само в работно време, за разлика от автоматизираните тестове, които програмистите могат да настроят да се изпълняват през нощта. Колкото по-дълго отнема завършването на ръчната проверка, толкова по-малко време имат разработчиците, за да отстранят евентуални проблеми с уеб приложението, които този тест може да открои.
Скъпи дългосрочни разходи
Разходите за наемане на подходящ персонал за ръчно тестване (особено ако поръчковите тестове изискват разширени умения) могат да бъдат значителен разход за всеки бизнес.
Това може да се окаже по-неефективно от автоматизирането на повече тестове, макар че това зависи от специфичната архитектура на уеб приложението.
Някои организации могат да изберат да ускорят процеса на тестване или дори да ограничат дълбочината на проверките, за да спестят средства, въпреки че това се отразява негативно на цялостното осигуряване на качеството.
Възможност за човешка грешка
Дори начинаещите тестери са достатъчно компетентни, за да разберат важността на проверката на работата си, въпреки че все още е възможно да се случат грешки по време на този процес. Малкият характер на много от тези проверки и общите ограничения във времето за тестване могат да доведат до това членовете на екипа да бързат или по друг начин да не забележат проблем в подхода си. Това може да окаже значително влияние върху валидността на тестовете.
Автоматизация на тестовете на уеб приложения
Автоматизираните тестове на уеб приложения използват скриптови рамки за повтаряне на тестове, които не изискват особена помощ от страна на член на екипа за осигуряване на качеството.
Може да се наложи тестерът предварително да програмира тази рамка и да проведе тест ръчно, преди да може да автоматизира процедурата. Рамката за тестване може да разглежда потенциални входове, библиотеки от функции и други; за още по-голяма ефективност екипът може дори да реши да приложи хиперавтоматизация.
Тази форма на тестване е отлична най-вече когато графикът за тестване съдържа повтарящи се проверки – много от тези тестове могат да включват просто заместване на различни стойности. Съществуват редица приложения на трети страни, които могат да улеснят автоматизацията на тестовете на уеб приложения, като някои от тях предоставят безплатни функции от първокласно ниво.
Подобен софтуер може да гарантира, че подходът на дадена компания към автоматизацията е полезен, независимо от точния бюджет на фирмата.
1. Предимства на автоматизацията на тестовете на уеб приложения
Ползите от автоматизирането на тестовете на уеб приложения включват:
По-бърз цикъл на тестване
Софтуерът за автоматизация на трети страни може да извърши широк набор от тестове много по-бързо от ръчния тестер, което значително оптимизира тестовия цикъл. Това също така позволява на членовете на екипа за тестване да определят приоритетите на проверките, които се нуждаят от човешка гледна точка.
Тъй като етапът на тестване разполага само с ограничено време, от съществено значение е екипът да извърши възможно най-много проверки. Автоматизацията позволява на тестващите да извършват по-голям брой от тези проверки за по-малко време.
По-голяма точност
Въпреки че опитните ръчни тестери рядко допускат грешки, тези проблеми все пак се случват и могат да доведат до това екипът да не забележи значителни проблеми с уеб приложението.
Дори тривиална грешка, като например въвеждане на грешна стойност, може да има последствия; автоматизираните тестове никога не трябва да се притесняват за това. Те осигуряват постоянна производителност при всяко повторно изпитване и могат лесно да се адаптират към различни проверки и параметри, като същевременно точно отчитат резултатите от тези изпитвания.
По-рентабилни
Сигурността на точните резултати, съчетана с бързи цикли на тестване на уеб приложения, позволява на автоматизацията да осигури голяма стойност за компаниите. Софтуерът за автоматизация на тестове от трети страни може да бъде много по-евтин от наемането на допълнителен персонал за осигуряване на качеството, особено като се има предвид, че много от тези приложения предлагат безплатно функции от първокласно ниво.
Дори ако бизнесът реши да плати за софтуера си за автоматизация на тестването, това може да осигури значителна възвръщаемост на инвестицията с течение на времето.
Изключително гъвкав
Засиленият фокус върху автоматизацията на тестовете през последните години позволи тази практика да отговори на специфичните нужди на много видове тестове, включително и на тези, подходящи за уеб приложения. Например автоматизираните тестове могат лесно да обхванат проучвателни тестове, ad hoc тестове, тестове „бяла кутия“ и други форми на тестване; всички те са приложими за уеб приложения.
Софтуерът за автоматизация на тестове на трети страни може лесно да се мащабира, за да съответства на тези проверки и на всички уникални изисквания, които те могат да имат.
2. Предизвикателства при автоматизирането на тестовете на уеб приложения
Предизвикателствата при автоматизирането на тестовете на уеб приложения включват:
По-високи изисквания за умения
Въпреки че основното предимство на автоматизираните тестове е способността им да работят без човешка намеса, програмистът обикновено трябва да проведе теста ръчно и първо да „научи“ софтуера на това.
Сложността на този процес може да зависи от софтуера за автоматизация, който фирмата избира; въпреки това използването на членове на екипа по тестване, които имат достатъчно опит в автоматизацията, е полезно за изпълнението. Ръчните тестове обикновено изискват само основни познания за приложението.
Не е ориентиран към потребителя
Въпреки че ръчното тестване увеличава възможността за човешка грешка, то също така предоставя ценна перспектива, която не присъства в автоматизираните тестове. Някои проверки разглеждат конкретно потребителското изживяване и начина, по който посетителите на уебсайтове могат да реагират на интерфейса на дадено приложение, например.
Субективната гледна точка, която може лесно да отчете естетиката и други неизмерими фактори, е от съществено значение за тестването и гарантира качеството на цялото уеб приложение.
Балансиране на ръчните тестове
Някои компании биха могли погрешно да решат да автоматизират всяка проверка, дори и тези, за които ръчният подход би бил най-полезен. От първостепенно значение е екипът по тестване да разбере как да използва автоматизацията разумно като част от по-голяма цялостна стратегия, а не като основна движеща сила за осигуряване на качеството.
Прилагането на хиперавтоматизация може да бъде полезно, тъй като по този начин се подчертава значението на автоматизирането само на процеси или тестове, които биха имали полза от това.
Избор на софтуер
Съществуват много софтуерни опции на трети страни, които могат да помогнат на фирмите да изградят ефективна стратегия за автоматизация на тестовете, но изборът на правилното приложение може да се окаже труден процес.
Възможно е компаниите да превключват между програми за автоматизация на тестове в зависимост от особеностите на текущия проект. Екипите за тестване трябва внимателно да проверят функционалността на уеб приложението и да определят кой софтуер за автоматизация на тестването има необходимите функции за лесна проверка на програмата.
Бъдещето на уеб автоматизацията – Компютърно зрение
Компютърното зрение е функция на водещи програми за автоматизация на тестове, като например ZAPTEST, която позволява на системата да събира важна информация само с помощта на визуални изображения. В него се използват машинно обучение и изкуствен интелект за повишаване на ефективността и надеждността на автоматизираните тестове.
Това намалява „мъртвите зони“ на приложението и му позволява да помага при по-голям брой тестове. Тъй като тази иновативна функция продължава да се усложнява с течение на времето, може да станем свидетели на пълна промяна в това, което автоматизираните системи за проверки могат да изпълняват, което има потенциала да рационализира тестването на уеб приложения повече от всякога.
Кога да приложите автоматизирано тестване на уеб приложения
Автоматизираното тестване на уеб приложения е най-приложимо, когато един и същ тест се изпълнява на различни машини или когато се изпълняват множество варианти на един и същ тест (например с различни стойности).
Автоматизираните проверки обикновено са най-ефективни, когато е необходимо да се извършват последователни повторни проверки; това са най-лесните за автоматизиране тестове.
Сложните уеб приложения с повече функции обикновено се нуждаят от по-голям брой тестове, а автоматизацията позволява на екипа по тестване да разшири обхвата на автоматизацията в рамките на организацията – от DevOps (където те играят) до BizOps, които извършват RPA, като използват ZAPTEST
Автоматизацията може да подпомогне почти всеки процес на тестване на уеб приложения, като оптимизира този етап и осигури високоточни резултати.
Заключение: Автоматизация на тестовете на уеб приложения срещу ръчно тестване на уеб приложения
Пътят, който компанията ще избере, винаги зависи от това какво изисква проектът, но поддържането на баланс между ръчно и автоматизирано тестване е важно за всяко уеб приложение. Това дава на екипа по тестване по-голяма гъвкавост по отношение на броя на проверките, които могат да се включат в графика, като същевременно му позволява да приоритизира тестовете, които изискват човешки фактор.
Не съществува точно съотношение между ръчните и автоматизираните тестове, което фирмите трябва да спазват. Екипите за осигуряване на качеството трябва внимателно да проучат собствения си подход и да установят кои проверки на уеб приложения носят най-големи ползи, когато са автоматизирани.
Автоматизацията е сравнително нова практика за тестване, която продължава да се развива всяка година, като приложенията добавят все повече функции, за да се съобразят с промените в технологиите и да подобрят достъпността.
Това означава, че автоматизацията може да стане още по-ефективна, особено след като компютърното зрение позволява на софтуера да работи с уеб приложенията от получовешка гледна точка. Не е ясно кога и дали изобщо тази иновация ще успее да замени ръчното тестване, но разширяването на възможностите на автоматизацията си заслужава да бъде отчетено.
Въпреки това ръчните проверки все още дават различни предимства и предлагат по-субективна гледна точка за уеб приложенията, които се проверяват.
От какво се нуждаете, за да започнете да тествате уеб приложения
Ето някои предпоставки за тестване на уеб приложения, с които екипите трябва да се съобразяват:
1. Ясни графици за изпитване
За да се тестват уебсайтове и приложения по висок стандарт, е важно фирмите да имат добре планиран график, който обхваща в някаква степен всяка функция. Това дава на екипа по тестването достатъчно време, за да се справи с всички основни тестове, а също така осигурява на разработчиците достатъчно време, за да отстранят всички проблеми, които се появят.
Въпреки че ad hoc тестовете на потребителите на уебсайтове обикновено не следват строги правила, други видове тестове се нуждаят от строг план.
2. Приоритетно тестване
Степента, в която екипът тества всяка функция на уеб приложението, зависи от редица фактори, включително времето и важността на конкретната функция. Екипите за тестване работят за адекватна проверка на всеки аспект на уеб приложението, но някои компоненти естествено изискват по-задълбочено проучване от други.
Например един видеоплейър може да има много функции, които си струва да бъдат тествани, въпреки че функционалността на самия видеоплейър е приоритетна.
3. Софтуер за автоматизация
За да приложи успешно автоматизирано тестване на уеб, екипът по тестване, а може би и самият бизнес, трябва да проучи многобройните налични опции на трети страни. Те могат да предоставят широк набор от функции на конкурентна цена или дори безплатно.
Преди да започнат каквато и да е процедура за тестване, компаниите трябва да проверят кои тестове могат да автоматизират и кой софтуер би предложил най-много ползи за конкретния проект за уеб приложение.
4. Опитен персонал за тестване
Макар че всеки тестер може да извърши бегли проверки на дадено приложение, по-задълбочените проверки на функционалността изискват определено ниво на опит и познания за уеб приложенията и начина на тяхното тестване.
Уеб базираното тестване може да бъде много по-просто от проверките на друг софтуер, но сложните уеб приложения все още изискват задълбочени проверки, за да се гарантира, че са готови за пускане. Ако автоматизирате някои от тези тестове, често е необходимо да разполагате с опитен програмист.
Процесът на тестване на уеб приложения
Обичайният процес за тестване на уеб приложения е следният:
1. Изяснете целите на теста
Първата стъпка при тестването на уеб приложения винаги е да се уверите, че екипът разбира своите цели и приоритети, както като цяло, така и за конкретната сесия.
Това помага на тестващите да запазят фокуса си върху различните проверки, като същевременно предотвратява неразбирателство относно предстоящите тестове, което в противен случай може да доведе до сериозни грешки.
2. Изготвяне на доклад
От съществено значение е тестерите да разполагат с процедура за докладване на грешки преди началото на тестването; възможно е компанията вече да разполага със система за това.
Това определя коя информация ще запише тестерът след приключване на проверката. Ако дадена стойност се различава значително, например, тестерът записва това за разработчиците.
3. Създаване на тестова среда
В началото на проверките от първостепенно значение е наличието на работеща тестова среда, която се свързва с уеб сървъра и използва реалистични набори от данни.
Това позволява на тестващите да изследват уеб приложенията в относителна изолация, без неочаквани фактори. Надеждната тестова среда гарантира както валидността, така и цялостната точност на тестовете на уеб приложения.
4. Изпълнение на тестовете
Следващият етап е извършването на ръчни и автоматични проверки. Това може да включва тестване на производителността на уеб приложенията, тестване на сигурността на уеб приложенията и други, за да се провери общата функционалност и използваемост на програмата.
Софтуер като ZAPTEST е полезен за автоматизиране на тези проверки, което води до по-ефективен (и по-точен) процес на тестване.
5. Проверка на различни устройства
Изключително важно е уеб приложенията да работят на различни браузъри и устройства – това означава, че екипът за осигуряване на качеството трябва да тества зареждането на уебсайта при различни настройки.
Ако в един от браузърите има значителни проблеми или не е налична функционалност, съобразена с мобилните устройства, това може да се окаже сериозна пречка за осигуряване на положително потребителско изживяване.
6. Информиране на разработчиците
След като приключат тестовете на различни устройства и попълнят докладите от тестовете, тестерите информират разработчиците за своите констатации.
Екипът трябва да предостави подробна информация за всяка грешка, включително вероятните основни причини и предложения за отстраняването им. Това улеснява разработчика да отстрани всяка грешка.
7. Повторно тестване, ако е необходимо
След етапа на отстраняване на грешки тестерите често проверяват приложението отново, за да се уверят, че проблемът е решен и няма отрицателно въздействие върху други функции.
Това е необходимо и след големи (а понякога дори и малки) актуализации, особено ако тези промени добавят нови функции, които могат да взаимодействат с вече съществуващи такива.
Най-добри практики за тестване на уеб приложения
Добрите практики, които трябва да се спазват при тестването на уеб приложение, включват:
1. Интегриране на проучвателно тестване
Проучвателното тестване може да служи като силно допълнение към други проверки на уеб приложения, като открива грешки по полуструктуриран, но неписан начин.
Това изисква по-малко подготовка и позволява на тестващите да изследват приложението, като откриват проблеми, които обичайните проверки на уеб приложенията могат лесно да пропуснат – това го прави жизненоважно допълнение към всеки план за тестване.
2. Дайте приоритет на съвместимостта с различни браузъри
Браузърите, които хората използват за достъп до интернет, може да изглеждат сходни и да постигат едни и същи резултати, но архитектурата им често може да е напълно различна.
Все по-голям брой потребители разглеждат уеб страници и чрез телефони или други мобилни устройства; при проверките на уеб приложенията тестерите трябва да дават приоритет на различни платформи.
3. Вземане на решение за подходящи параметри
Когато екипите за осигуряване на качеството тестват функционалността на уеб приложението, те трябва предварително да съгласуват очакваните параметри и да се уверят, че те са разумни.
Това включва достъпност, четливост, навигация и редица други фактори, които могат да повлияят на преживяването на потребителя. Те са субективни и изискват внимателно обмисляне преди всеки тест, за да се гарантира успех.
4. Оценяване на различни условия на работа
От първостепенно значение е също така тестващите да проверяват производителността на уеб приложението при различни сценарии, например ако браузърът е силно натоварен.
Тестерите могат да провеждат тестове за натоварване на уебсайтове, за да определят колко ресурсоемко е дадено приложение, което потенциално може да покаже къде разработчиците могат да оптимизират програмата и да помогнат за по-безпроблемното ѝ функциониране за всеки потребител.
5. Потвърждаване на сигурността на приложението
Всички уязвимости в уеб приложението могат да направят уебсайта отворен за зловреден софтуер и други киберзаплахи, затова тестерите трябва да прилагат тестване на сигурността на уеб приложенията.
Те дори могат да наемат етични хакери, които да им помогнат да проверят приложението от всички възможни ъгли – да използват често срещани проблеми със сигурността, за които разработчиците не знаят.
Видове резултати от тестовете на уеб приложения
Трите основни резултата, които тестващите могат да очакват от проверките на уеб приложенията, са:
1. Резултати от тестовете на уеб приложението
Основният резултат от тези проверки са самите резултати – тъй като отделните тестове зависят от функциите на приложението, те могат да имат различни форми.
Тази информация показва на тестващите дали уеб приложението е готово за пускане или разработчиците трябва да го променят. Например един тест може да покаже, че приложението изразходва твърде много памет за страници.
2. Протоколи от тестове на уеб приложения
Всеки тест се записва вътрешно в дневника на уеб приложението. Това може да разкрие основната причина за сериозни грешки в уеб приложенията, а понякога дори точните редове на проблемния код.
Предоставената информация може също така да даде яснота за това как скриптовете от страна на клиента и сървъра си взаимодействат; тези данни са изключително полезни за разработчиците.
3. Доклади за тестване на уеб приложения
След приключването на тестовете екипът за осигуряване на качеството изготвя доклади с подробна информация за всеки тест, за да може да се води отчетност и да се помогне на разработчиците. Ако тестерите прилагат автоматизирано тестване на уеб, софтуерът може автоматично да генерира доклади за грешки.
Това е и възможност за тестващите да изразят собственото си мнение за причините, поради които приложението не е преминало успешно определени тестове.
Примери за тестове на уеб приложения
Ето няколко разнообразни примера за тестване на уеб приложения:
1. Видео плейъри за стрийминг услуги
Уебсайтовете за стрийминг на мултимедия обикновено имат свой собствен видеоплейър; успехът на тази услуга може да зависи от използваемостта на плейъра. Тестващите проверяват тези уеб приложения, за да установят дали могат да предават видео с висока разделителна способност в широк кръг платформи.
Те могат също така да разгледат опциите за качество и скорост наред с други функции, които дават повече контрол и гъвкавост на потребителя, включително дали приложението запомня тези настройки.
2. Колички за пазаруване в онлайн супермаркети
Много уебсайтове, като например тези на супермаркети, позволяват на потребителите да купуват стоки и да организират доставката им в рамките на собственото приложение на сайта.
Тестващите могат да добавят продукти в кошницата си и да проверят дали количката ги запазва за отделни сесии; по същия начин те могат да проверят как приложението реагира, ако стоките са изчерпани. По-нататъшното тестване може да покаже дали уеб приложението поддържа напълно обичайните опции за плащане и дори карти за подаръци.
3. Функции за чат в социалните медии
Уебсайтовете за социални медии от всякакъв вид позволяват на една страна да изпраща съобщения на друга; тази проста функция изисква впечатляващо количество тестове. Например членовете на екипа за осигуряване на качеството могат да проверяват филтъра за спам, за да видят дали функционира правилно и дали забелязва подозрителни връзки.
Те могат също така да проверяват протоколите TLS (Transport Layer Security); това гарантира, че съобщенията остават защитени и че други лица нямат достъп до историята на чата на потребителя.
4. Онлайн фоторедактори
Някои уебсайтове предлагат на потребителите място за качване и редактиране на собствени изображения или за създаване на собствен графичен дизайн. При проверката на тези услуги тестерите на уеб приложения могат да разгледат възможността за навигация и доколко лесно потребителите могат да намерят ключови функции. Тестването на потребителския интерфейс на уеб приложенията показва колко добре програмата обозначава собствените си функции и какво могат да променят разработчиците, за да гарантират, че посетителите на сайта получават пълноценно изживяване.
Видове грешки и бъгове, открити чрез тестване на уеб приложения
Тестването на уеб приложенията може да разкрие редица проблеми във всяка категория, включително:
1. Неправилно функциониращи функции на приложението
Дори големи грешки, като например неработещи основни функции, може да не се проявят до етапа на тестване. Това може да бъде сериозна пречка пред разработването; уеб дизайнерите и разработчиците не могат да качат уеб приложение, което не изпълнява очакваната цел. В зависимост от важността на засегнатите функции това може да доведе до забавяне.
2. Неинтуитивен дизайн
Ако в уеб приложението са допуснати основни грешки в дизайна, потребителите може да се затруднят да го използват и дори да не успеят да намерят необходимите им функции или продукти.
Това е проблем, тъй като влияе на преживяването на посетителя с уебсайта и ограничава възможността му да се ангажира с приложението.
3. Задръствания на базата данни
Неоптимизираният интерфейс клиент-сървър може да доведе до срив на уеб приложението. Ако например две нишки на изпълнение се опитват да изтеглят заключена информация едновременно, базата данни може да замръзне.
Това води до бързо натрупване на повече заявки, което води до допълнителни затруднения при рестартиране и изчистване на всяка активна нишка.
4. Лоша оптимизация за мобилни устройства
Ако не се обърне достатъчно внимание на пригодността на уеб приложението за телефони и други подобни устройства, мобилните потребители вероятно ще се затруднят с неговите функции.
Например интерфейсът може да не се адаптира към различни размери на екрана или да отнема твърде много време за зареждане; и двата проблема могат да попречат на хората да използват приложението.
5. Изтичане на памет
Неоптимизирано или неефективно уеб приложение може да използва повече памет или процесор на устройството, отколкото е необходимо, като забавя както програмата, така и устройството.
Този проблем може да засяга само определени устройства или браузъри и да се дължи на тяхната уникална архитектура, което подчертава важността на задълбоченото тестване на уеб приложенията.
6. Нечетими шрифтове
Потребителите на сайта с увредено зрение могат да разчитат на екранни четци за достъп до уеб приложения. Ако програмата използва специален шрифт по естетически причини, някои екранни четци могат да се затруднят да интерпретират тези символи.
Единственият начин за надеждно решаване на този проблем може да бъде версия на уеб приложението с обикновен текст (ако е възможно).
7. Уязвимости в сигурността
Тестовете могат да разкрият проблеми със сигурността, като например администраторска задна врата в системата на уебсайта. Това може да доведе до кражба на чувствителни фирмени данни от киберпрестъпници без бърза намеса. Криптографски грешки, SQL инжекции и нарушен контрол на достъпа са сред най-често срещаните проблеми със сигурността, с които могат да се сблъскат уеб приложенията без защита.
Често срещани метрики при тестване на уеб приложения
Тестовете на уеб приложения включват много показатели като част от проверките, включително:
1. Брой преминали тестови случаи
Преброяването на успешните тестови случаи помага на служителите по осигуряване на качеството да добият представа за състоянието на уеб приложението, като същевременно идентифицират компонентите, които изискват допълнително тестване или оптимизиране. Това се комбинира с броя на неуспешните тестови случаи, за да се демонстрират текущите проблеми на програмата.
2. Оценка по скалата за използваемост на системата
Често може да е трудно да се определи количествено ползваемостта или дизайна на дадено приложение – един от възможните начини е да се използва скалата за ползваемост на системата.
В него програмата се оценява по сложност, интегриране на функции, лекота на използване и др., за да се види как потребителите вероятно биха реагирали.
3. Средно време за реакция
Този показател показва колко време е необходимо на базата данни да изпълни дадена заявка; тестерът може да повтори този показател при различни сценарии с цел тестване на натоварването. Ако уеб приложението отнема повече време от очакваното при каквито и да било обстоятелства, може да се наложи оптимизиране.
4. Обхват на изискванията
Екипите за осигуряване на качеството трябва да се уверят, че проверките на техните уеб приложения обхващат адекватно всяка важна функция и са в състояние да спазят всеки предстоящ краен срок.
Показателите за покритието на изискванията показват на тестерите техния текущ напредък, като илюстрират колко още теста трябва да завършат.
5. Дефекти на компилация
Тази метрика помага на тестващите да видят измерим напредък в различните итерации на един и същ софтуер; това може да е особено полезно при проверка на нова версия.
При тестването на регресия проследяването на дефектите за всяка версия позволява на екипа да идентифицира проблеми, които може да се дължат на нови функции.
6. Брой уязвимости
Тестването на сигурността на уеб приложения и уебсайтове разкрива колко експлойти за сигурност има в приложението в няколко категории.
Този показател показва как разработчиците могат да засилят сигурността си – например могат да спрат бъдещи атаки с инжектиране на SQL, като въведат надеждно валидиране на входните данни.
Тестови случаи на уеб приложения
1. Какво представляват тестовите случаи при тестването на уеб приложения?
Случаите на тестване са индивидуални планове за тестване, в които се посочват точните входни данни, които тестващият ще използва, както и информация за условията на изпълнение. Това включва и очакваните резултати, които екипът може да сравни с действителните показатели и резултати, които получава.
Всеки тестови казус проверява конкретна функционалност или характеристика, като служи като инструкция, която тестерите следват, за да валидират собствената си работа.
Това важи за всеки тип проверка, включително за уеб приложения, които разделят тестовете на различни категории. Те включват функционалност, използваемост, съвместимост, взаимодействие, производителност и сигурност; достъпността може да бъде друг параметър, който си струва да бъде проверен.
Начинът, по който компанията или екипът подхожда към тестовите случаи, е от съществено значение, тъй като това гарантира, че всички следват правилните процедури – подобрявайки цялостната надеждност на тези проверки.
Случаите за тестване служат като важни документи и задават ясна структура, към която ръчните тестери могат да се обръщат, докато проверяват всяка функция. Освен това плановете могат да се използват многократно за бъдещи уеб приложения с подобна функционалност, като обикновено изискват само малки промени – това е особено полезно при повторно тестване на същото приложение след актуализация.
Като цяло тези документи помагат да се гарантира, че всеки тест, който екипът провежда, е надежден.
2. Как да пишем тестови случаи за уеб приложения
Не съществуват точни спецификации за това как да се пишат тестови случаи за всеки тип приложение, въпреки че последователността е от ключово значение за поддържането на стандартите. Някои тестери подхождат към това като към въпросник, докато други разглеждат тестовите случаи като набор от инструкции, които трябва да се следват. И двата формата са подходящи за тестване на уеб приложения; изборът на формата от екипа може да се дължи на лични предпочитания или на общата философия на тестване.
Проверяващите трябва да се уверят, че има достатъчно проверки във всяка категория. Дефинирането на тестовите случаи може да отнеме много време, но помага да се гарантира широко покритие на тестовете.
Всеки случай трябва да е съобразен с крайния потребител, по-специално с това как той ще използва уеб приложението и как тези проблеми могат да го засегнат. Обичайните полета включват основна информация за проверката, предположения, данни за теста, стъпки за изпълнение на теста, очаквани и действителни резултати, решение за преминаване/непреминаване и допълнителни коментари.
Тестващият може да промени случая, за да отрази реалностите на теста, като се съобрази с всички промени или с нарастващото си разбиране за програмата. Случаите трябва да са изчерпателни, но разбираеми; това помага да се избегнат недоразумения и гарантира, че всеки тестер е на една и съща страница.
3. Примери за тестови случаи на уеб приложения
Тук са дадени примери за конкретни тестови случаи на уеб приложения, като сценариите са разпределени в различни категории:
– Уверете се, че интегрираните уроци и изскачащите съвети се появяват в подходящото време, за да помогнат на новите потребители, които изглежда се затрудняват с приложението. Проверете дали има настройка, която позволява на потребителите да изключат тези уроци (Пригодност за употреба).
– Тествайте дали уеб приложението информира потребителите, ако въведат невалидна стойност или надвишат определени параметри, например ако текстовото поле надхвърли границите си. Уверете се, че това не позволява на потребителите да претоварват програмата (Функционалност).
– Разгледайте как приложението реагира на различни браузъри – включително дали всеки елемент се показва добре. Проверете това на мобилни устройства заедно с това как резолюцията на уеб приложението се променя спрямо екрана (Съвместимост).
– Проверете дали информацията в базата данни е точна и актуална. Изследвайте колоните, настройките по подразбиране, таблиците и други стойности, като актуализирате данните на приложението, когато е необходимо (взаимодействие).
– Уверете се, че приложенията, които изискват чувствителна информация, като например пароли, са напълно криптирани и се изпълняват само на уеб страници HTTPS. Тестване на системите за задаване на въпроси за сигурност и възстановяване на пароли (Сигурност).
– Проверете как програмата реагира на машини, които вече консумират значително количество памет. Разгледайте приложението и се уверете, че то пести паметта и използването на процесора, където е възможно (производителност).
– Проверете четливостта на приложението за екранни четци и проследете как тези устройства възприемат шрифтовете на тази страница. Уверете се, че версията на уеб приложението в прав текст работи и е лесна за превключване (достъпност).
– Тествайте всеки бутон и потенциален вход в програмата, за да проверите дали всички те работят и дали могат да насочват потребителите към правилните пътища. Проверете дали зоната за кликване съответства на графиката на всеки бутон (Функционалност).
– Уверете се, че съобщенията за грешки в програмата са написани точно и ясно обясняват естеството на всяка грешка. Потребителят трябва да знае как точно да постъпи, ако действията му предизвикат съобщение за грешка (ползваемост).
Най-добри инструменти за тестване на уеб приложения
Съществуват редица безплатни и платени приложения на трети страни, които помагат на тестващите да автоматизират проверките на уеб приложения. От първостепенно значение е всеки екип за тестване да обмисли внимателно тези възможности и да избере програма, която отговаря на специфичните му изисквания за функции – това гарантира цялостния успех на автоматизацията.
5 най-добри безплатни инструмента за тестване на уеб приложения
Петте най-добри инструмента за тестване на уеб приложения, които екипите могат да използват напълно безплатно, са:
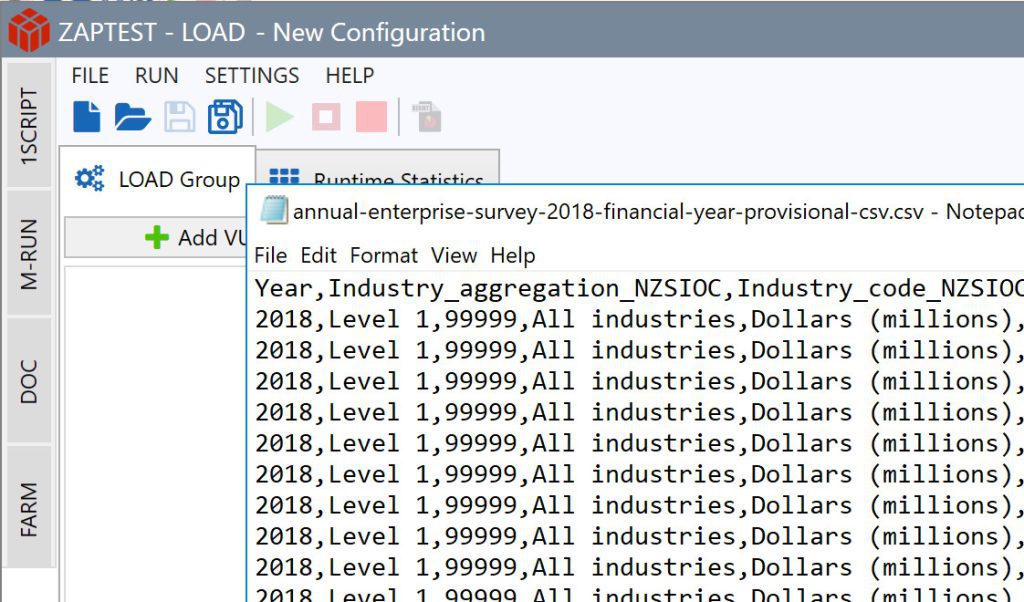
1. ZAPTEST FREE Edition
Софтуерът за автоматизация на тестове на ZAPTEST предлага функционалност от първокласно ниво без никакви разходи, което го прави чудесен вариант за автоматизирано тестване на уебсайтове и свързаните с тях приложения. Това включва компютърно зрение заедно с 1SCRIPT, което позволява по-широк набор от тестове за много платформи. Паралелното изпълнение също така позволява на софтуера да изпълнява няколко теста едновременно за още по-голяма ефективност.
2. TestLink
TestLink поддържа Agile, exploratory, black-box и други видове тестване, като позволява на потребителите да централизират случаите; като инструмент с отворен код, той е безплатен за всички. Тестващите могат да интегрират това със софтуер за управление на дефекти за по-голяма надеждност.
Възможността на това приложение да тества програми за мобилни устройства обаче е ограничена, което може да го направи лош избор за тестване на съвместимост.
3. Selenium WebDriver
Това е често срещан инструмент за автоматизация на уеб приложения, тъй като набляга на реалистични взаимодействия с браузъра, което дава на тестовите случаи по-голяма приложимост. Selenium WebDriver също така поддържа широк набор от платформи и браузъри.
Инсталирането му обаче може да бъде доста сложно и често изисква предварителни познания по програмиране; тази опция на софтуера също така не генерира подробни доклади от тестове.
4. LambdaTest
LambaTest може да се похвали със съвместимост с хиляди браузъри и редица възможни рамки, които да се използват при проверката на уеб приложения. Тестерите могат да го използват и заедно с инструменти за непрекъсната интеграция, като Jenkins и GitLab CI.
Безплатната версия на това приложение предлага неограничен достъп до браузъра LambdaTest, но само 10 скрийншота и отзивчиви теста всеки месец.
5. BugBug
BugBug позволява на тестерите да проектират (и записват) неограничен брой тестове от край до край с интелигентни условия за изчакване, както и неограничен брой потребители. API позволява лесна интеграция – BugBug предлага и онлайн видеоклипове за обучение, които помагат на тестващите.
Това приложение обаче е достъпно само като облачна услуга, а не като отделна програма, и не може да извършва мобилни тестове.
5 най-добри инструмента за автоматизация на тестовете на уеб приложения
Ето пет от най-добрите премиум опции за автоматизирано тестване на уеб приложения:
1. ZAPTEST ENTERPRISE Edition
Докато ZAPTEST FREE предлага услуга, сравнима с премиум приложенията, неговият аналог Enterprise предоставя още по-голямо разнообразие от функции, включително неограничени лицензи, ZAP Expert на пълен работен ден, работещ заедно с клиента като част от неговия екип. Новите функции ефективно се изплащат сами, като осигуряват до 10 пъти възвръщаемост на инвестицията чрез още по-голямо рационализиране на цялостния процес.
2. LoadNinja
LoadNinja предлага между 100 и 200 000 потребители в зависимост от нуждите на компанията, с регулируем брой часове на натоварване и продължителност на тестовете. Тази услуга предлага гъвкави цени, които фирмите могат да договарят, за да си осигурят подходящите характеристики.
Въпреки това при работа в облачна среда може да възникнат проблеми и да е трудно да се сравнят тестовите версии.
3. Zephyr
Това приложение може да се похвали с интеграция с 1 клик с Bamboo, JIRA, Jenkins и друг софтуер. Той също така разполага с усъвършенствани анализи, които се съчетават добре с таблата за управление на DevOps, подобрявайки видимостта и цялостното записване на тестовете.
В началото тестерите може да се затруднят да го използват поради недостатъчните напътствия и могат да извлекат максимална полза от него само ако използват друг софтуер, например JIRA.
4. BrowserStack
BrowserStack предлага цялостно покритие на тестовете на уеб приложения и внедряване на различни устройства – включително настолни компютри и мобилни устройства. Този софтуер също така автоматично генерира доклади за всяка проверка, за да гарантира високи стандарти за водене на документация, въпреки че самата документация понякога може да е недостатъчна за интегрираните инструменти и рамки.
Програмата също така се бори да тества уеб приложения на устройства с iOS без забавяне.
5. PractiTest
PractiTest е услуга с висока степен на персонализация, която дава приоритет на интеграцията с други инструменти за тестване; въпреки това тя не може да осигури автоматизация без това. Графичният потребителски интерфейс е лесен за използване, което позволява на тестващите лесно да работят с тази програма в широк спектър от сложни ситуации, свързани с осигуряването на качеството.
PractiTest е само софтуер като услуга, което означава, че работи изключително като облачно решение, дори и при най-високия план за плащане.
Кога трябва да използвате корпоративни и безплатни инструменти за тестване на уеб приложения?
Точният софтуер, който отговаря на нуждите на вашата компания, може да зависи от конкретния проект за уеб приложение; необходимите функции за тестване обикновено варират в зависимост от приложението. Екипите за тестване трябва да участват в този разговор и често имат последната дума за избора на софтуер.
Премиум инструментите обикновено включват безплатна пробна версия, която тестващите могат да изпробват, за да видят кой от тях отговаря на изискванията им, но безплатният инструмент все пак може да предостави всички необходими функции. Инструментите на предприятието обикновено са свързани със значителни разходи; като цяло те са оправдани, но все пак трябва да бъдат ключов фактор.
Малките фирми за уеб дизайн и разработване на софтуер могат да извлекат особена полза от безплатния софтуер; те може да не разполагат с капитал за премиум опции например. Безплатните или безплатните приложения на трети страни обикновено ограничават броя на потребителите, което ги прави по-подходящи за по-малки екипи за тестване.
Платената опция рядко предлага доживотен лиценз и обикновено се подновява всеки месец или година; организациите трябва да преценят дали този разход си заслужава, преди да подновяват всеки път.
В крайна сметка изборът на приложение, който прави дадена компания, зависи от редица съображения, включително дали безплатните варианти предлагат същата функционалност.
Контролен списък, съвети и трикове за тестване на уеб приложения
Има много допълнителни съвети, които си струва да се спазват при провеждането на тестове на уеб приложения, като например:
1. Категоризиране на тестовете по подходящ начин
Уеб приложенията могат да обхващат десетки, ако не и стотици отделни проверки, поради което е важно екипът по тестване да може да ги раздели в различни категории. Това също така помага на старшите тестери да възлагат задачи на членовете на екипа въз основа на техните уникални силни и слаби страни.
2. Определяне на приоритетите на проблемните компоненти
Някои аспекти на това уеб приложение може да са по-сложни от други – те могат да си взаимодействат с други функции и да влияят на работата им в процеса. Ако при първоначалните тестове се установят проблемни области, които се нуждаят от повече внимание от други, екипът трябва да се адаптира към това.
3. Използвайте автоматизацията разумно
Някои екипи за осигуряване на качеството надценяват възможностите на автоматизацията, което ги кара да я прилагат за проверки, които могат да бъдат полезни от човешка гледна точка. Екипът трябва да направи преглед на нуждите на приложението от тестване и да използва хиперавтоматизация само по начини, които помагат на приложението.
4. Проектиране на последователни тестови случаи
Последователността дава ясна структура на цялостния процес на тестване, като не позволява на служителите да четат погрешно или да тълкуват по друг начин какво изискват конкретните проверки, които им предстоят.
Чрез поддържането на високи стандарти за документация тестерите могат да комуникират по-добре помежду си, което подобрява надеждността на техните тестове.
5. Фокус върху крайния потребител
Приоритет на екипа за тестване е да се увери, че посетителите на сайта имат страхотно изживяване, което означава, че тестването на сайтове и приложения от потребителите е важно. Тестерите могат да провеждат проучвателни тестове на уеб приложения, за да открият функциите (и недостатъците) на програмата по същия начин, по който биха го направили потребителите.
6. Проверка на качеството на кода
Много проблеми с дадено приложение могат да се дължат на дребни грешки в кодирането или неефективно писане на скриптове; последните могат да доведат до мъртъв код, който значително забавя работата му. Екипът по тестване може да се възползва от прегледа на кода на приложението преди (или по време на) други тестове.
7. Наемане на външни тестери по сигурността
Компаниите, които се притесняват за функционалността на сигурността на своите уеб приложения, могат да решат да наемат хакери от трети страни, които познават често срещаните уязвимости. Това дава на приложенията допълнителен слой защита, а на тестващите и разработчиците – спокойствие за способността на програмата им да се противопостави на прониквания.
8. Тестване на максималните стойности
В различните категории е полезно да проверите максималните стойности и входни данни, които уеб приложението може да обработва – например броя на символите в текстово поле. Тестването на натоварването може да бъде от полза, ако се симулират екстремни ситуации и реакциите на сайта.
7 грешки и капани, които да избягвате в
прилагане на тестване на уеб приложения
Неправилното тестване на уеб приложения може да доведе до редица грешки, включително:
1. Неясен обхват на тестването
Тестването на уеб приложения разчита на комуникация и яснота на всеки етап. Ако екипът за тестване не е сигурен кои части на програмата се нуждаят от повече внимание, той може да не успее да провери адекватно основните компоненти.
Определянето на обхвата гарантира, че всеки тестер знае целите на конкретната сесия.
2. Нерецензиран план за изпитване
Заинтересованите страни и висшите ръководители често подписват плановете за тестване и предлагат собствените си гледни точки – това може да подчертае проблеми в процеса, за които тестерите не знаят.
Одобряването на плана за тестване гарантира също така, че всички нива на фирмата са запознати с предстоящите тестове и всички свързани с тях процедури за управление на риска.
3. Неправилно автоматизиране на проблеми, базирани на потребителския интерфейс
Тестването на автоматизацията на потребителския интерфейс може да бъде трудно поради това, че често е субективно; много инструменти за тестване просто не могат да определят дали потребителският интерфейс на дадено уеб приложение е добре проектиран и рационализиран.
Ако екипът за тестване се стреми да автоматизира това, инструмент с компютърно зрение може да идентифицира проблеми от човешка гледна точка.
4. Без регресионно тестване
От съществено значение е тестерите да имат ясна представа за напредъка на уеб приложението в различните итерации – включително как новите функции на програмата могат да се намесят в съществуващите.
Компаниите, които избягват регресионното тестване, за да пестят време, може да се затруднят да се справят с проблеми, които са налични само в последната версия на приложението.
5. Неправилно разчитане на резултатите от тестовете
Дори при проверките, при които тестващите са сигурни, че тяхното приложение ще премине успешно, те все пак трябва да проверят това два пъти, за да се уверят, че то съответства на очакваните стойности в плана.
Екипите за тестване трябва да се отнасят към всеки резултат с еднакво внимание и грижа, като се уверят, че правилно отчитат всеки резултат и че той е в рамките на нормалните параметри.
6. Използване на неточни извадки от данни
Компаниите често използват макетни данни, за да попълнят интерфейса и приложението си, но това има ограничена ефективност в сравнение с по-реалистични набори от информация.
Макетните данни може да не отразяват начина, по който потребителите ще работят с приложението, и това дори може да доведе до по-ниска точност на резултатите от теста.
7. Общи времеви ограничения
Етапът на тестване може да продължи само толкова дълго поради крайните срокове в компанията, което означава, че е жизненоважно тестерите да определят приоритетите си и да структурират проверките си по начин, който да съответства на графика на уеб приложението.
Без добро управление и планиране екипите за тестване може да не успеят да извършат навреме всеки основен тест на приложение.
Заключение
Обстойното тестване на уеб приложения може да означава разликата между успешното стартиране на уеб приложение, с което посетителите нямат проблеми, и несъвместимата програма, до която много устройства имат затруднен достъп.
Тестването на уеб приложенията може да бъде дълъг процес с потенциално стотици уникални проверки със собствени очаквани резултати – и може да не е практично да се проведе всеки тест преди крайния срок.
Дори сравнително базовите уеб приложения се нуждаят от цялостно тестване на съвместимостта, използваемостта, функционалността и др. Автоматизирането на някои от тези проверки може да бъде много полезно, ако тестерите ги провеждат правилно, което ще осигури по-голямо покритие на тестовете.
Конкретният подход за тестване може да зависи от личните предпочитания на екипа за тестване и от изискванията на проекта. Може дори да е най-ефективно да се съчетаят няколко техники, като например да се използва проучвателно тестване за проверки, свързани с потребителското изживяване.
Ако вашата компания се нуждае от софтуер на трети страни, който да помогне при тестовете на уеб приложения, ZAPTEST може да автоматизира тези проверки, за да осигури значителна възвръщаемост на инвестициите. Нашите инструменти са на върха на софтуерното тестване, като използват технологията за компютърно зрение, за да помогнат при по-широко разнообразие от проверки.
Както безплатните, така и корпоративните ни платформи предлагат функционалност, която надхвърля много от първокласните пазарни решения.
Често задавани въпроси и ресурси
1. Най-добрите курсове за тестване на уеб приложения
В интернет има много курсове, които сертифицират бъдещите тестери за проверка на уеб приложения, включително:
– Тестът „Тестване на производителността и мащабируемостта на уеб приложения“ на PluralSight показва как да проверите производителността и капацитета на натоварване на уеб приложение.
– Курсът на Coursera „Тестване на сигурността на уеб приложенията с OWASP ZAP“ учи как Zed Attack Proxy идентифицира проблеми със сигурността на уеб приложенията.
– Курсът на Udemy „Effective Test Case Writing & Formatting“ е полезен, за да помогне на тестерите да разберат как трябва да съставят своите тестови случаи.
– Курсът за обучение по тестване на уеб приложения на ProjectingIT е двудневен семинар, който илюстрира основите на тестването на уеб приложения.
– Курсът на Verhoef Training „Тестване на уеб приложения за мобилни устройства“ учи как да се разработват проверки на приложения, които обхващат мобилни устройства.
2. Кои са петте най-важни въпроса за интервю за тестване на уеб приложения?
Ето пет въпроса за интервю, които мениджърите по наемане могат да използват, за да попитат кандидатите за тестовете на уеб приложения:
– Имате ли предишен опит със софтуер за автоматизация на тестове? Кои от тях сте използвали в миналото?
– Кои са най-важните проверки, които трябва да се извършат при провеждане на тестове на видео плейъра на услугата за стрийминг?
– Дайте три примера за проблеми с достъпността, които могат да възникнат по време на тестването, и как бихте ги отстранили.
– По какво се различава тестването на динамично уеб приложение от проверката на статично уеб приложение?
– Кои са показателите, които бихте търсили, когато тествате производителността и натоварването на дадена уеб програма?
3. Най-добрите уроци в YouTube за тестване на уеб приложения
В YouTube има много канали, които предлагат безплатни уроци – те могат да помогнат на тестващите да разберат основите на проверките на уеб приложения. Примерите за тези канали включват:
– „Контролен списък за тестване на уеб приложения“ на G C Reddy Software Testing, който показва как да се прилагат принципите за тестване на софтуер към уеб приложения.
– ‘Ethical Hacking 101: Web App Penetration Testing’ на freeCodeCamp.org, който предлага подробна информация за това как да тествате приложения с тестване за проникване.
– „Как да напишем тестови казус?“ на Edureka запознава зрителите с основните елементи на дизайна на добрите тестови казуси за софтуер.
– Поредицата „Тестване на уеб приложения“ на Cyber Mentor, която предоставя задълбочен поглед върху различни аспекти на тестването на уеб приложения, включително въпроси към зрителите.
– „Cross Browser Testing – Ultimate Guide“ на Академията за тестване, която показва ползите от тестването в различни браузъри и как да го приложите.
4. Как да поддържаме тестовете на уеб приложенията?
Тестването за регресия е основният начин, по който компаниите гарантират дългосрочната ефективност на проверките на своите уеб приложения. Това позволява на екипа по тестване да провери разликите между версиите, за да установи къде се появяват проблеми в последната итерация на програмата.
Уеб приложенията обикновено се нуждаят от повторно тестване след всяка значителна актуализация – това е така, защото новите функции могат да предизвикат проблеми с функции, които вече са били подложени на задълбочено тестване.
Екипът може да използва повторно предишни тестови случаи и да сравнява новите резултати с предишните; това гарантира високо ниво на последователност на всеки етап.
Доброто планиране както от страна на разработчиците, така и от страна на екипа за тестване може да улесни последващите проверки, което позволява ефективна поддръжка на тестовете на уеб приложенията.
5. Как се тестват ръчно уеб приложения?
Ръчното тестване на всякакъв вид приложения включва разработване на планове за тестване и спазването им заедно с други насоки за тестване. Тези планове обикновено са под формата на тестови случаи, които висшият персонал по осигуряване на качеството и дори заинтересованите страни трябва да проверят и одобрят.
Ключовият компонент на успешната ръчна проверка е старанието, което включва проверка на сравнението на резултатите с тестовите случаи. Ръчните тестове на уеб приложения могат да включват и субективни мнения – например опит за количествена оценка на потребителския интерфейс и неговата лекота на използване.
От първостепенно значение е ръчните тестери да изследват приложението от гледна точка на потребителя, за да покажат как посетителите, които не са запознати с цикъла на разработка, биха го използвали.
6. Най-добрите книги за тестване на уеб приложения
Полезни книги за тестове на уеб приложения включват:
– „Тестване на приложения в уеб“ от Хунг Нгуен, Боб Джонсън и Майкъл Хакет е пълно ръководство за многоплатформени програми.
– „Хакване на API“ от Кори Джей Бол разглежда отблизо тестването на сигурността на уеб API, като показва на тестващите как да защитят своите уеб приложения.
– В „Тестване и защита на уеб приложения“ на Рави Дас и Грег Джонсън се разглеждат основно тестовете, които помагат за защитата на тези приложения.
– „Ръководство за тестване на Frontend Web Developer“ от Еран Кинсбрунер разглежда рамки за различни браузъри, както и разработването на солидни стратегии за тестване.
– В „Тестване на уеб API“ на Марк Уинтерингам се разглежда как да се автоматизират тестовете на уеб приложения, като същевременно се включват и проучвателни проверки.
7. Каква е разликата между тестване на уеб приложения и тестване на уеб приложения?
Въпреки че много хора използват тези два термина като взаимозаменяеми, те всъщност се отнасят до два различни процеса. Уеб тестването проверява самия сайт и функционирането на всички страници, включително и тези без уеб приложения.
Уеб приложението е отделен елемент на сайта със собствени уникални функции, които надхвърлят обичайната HTML функционалност. Уебсайтовете и уеб приложенията следват подобен процес на тестване, който се фокусира върху използваемостта, сигурността и общата съвместимост, но е по-лесно да се стандартизира за уебсайтовете.
Въпреки че архитектурата на повечето уебсайтове обикновено е много сходна, уеб приложенията често имат по-разнообразни функции – всички те изискват собствени тестове.
8. Какво представлява тестването на уеб бисквитки?
Уеб бисквитките са файлове на браузъра, съдържащи информация за предишните или текущите сесии на потребителя в даден уебсайт. Те могат да определят представянето на приложението или уебсайта – например една бисквитка може да определи дали потребителят гледа видеоклипове със субтитри.
Проверката на тези „бисквитки“ може да илюстрира как те реагират на различни ситуации, например ако посетителят изтрие „бисквитките“. Освен това те гарантират, че тези файлове са криптирани, и проверяват как реагират на повреда.
Без строги тестове на „бисквитките“ посетителите на уебсайтове могат да открият, че уебсайтът или уеб приложението не могат да запазят техните потребителски данни. Целият уебсайт също може да бъде уязвим към пробиви в сигурността, ако неговите „бисквитки“ не са адекватно защитени.