Unter dem Testen von Webanwendungen versteht man das Testen eines browserbasierten Programms auf Störungen und Probleme, die dann von den Entwicklern der Anwendung behoben werden können. Dies verbessert die Gesamtqualität des Programms und könnte darüber hinaus eine Reihe weiterer Vorteile bieten.
Die Teststrategie eines Qualitätssicherungs-Teams für Webanwendungen kann ein wichtiger Faktor für die Benutzerfreundlichkeit und die öffentliche Akzeptanz des Programms sein, weshalb die Unternehmen unbedingt darauf achten müssen, dass sie bei diesen Prüfungen einen soliden Ansatz verfolgen.
Die spezifischen Prüfungen oder Tests, die das Team durchführt, hängen unter anderem von den Merkmalen und der allgemeinen Funktionalität der Webanwendung ab.
Ohne gründliche Tests von Webanwendungen kann das Programm schwerwiegende Fehler aufweisen, die seine Fähigkeit, den Benutzern in der von den Entwicklern beabsichtigten Weise zu helfen, beeinträchtigen. Wenn Sie die Gründe für das Testen von Webanwendungen sowie die Vorteile – und sogar die Herausforderungen – verstehen, kann dies Ihrem Unternehmen helfen, hilfreiche und umfassende Prüfungen durchzuführen.
Es gibt eine Reihe kostenloser Online-Anwendungen, mit denen Prüfteams diese Prüfungen durchführen und möglicherweise automatisieren können, um sie zu vereinfachen.
In diesem Leitfaden befassen wir uns mit dem Testen von Webanwendungen und damit, wie es einem Qualitätssicherungsteam helfen kann, sowie mit den wichtigen Überlegungen, die Tester von Webanwendungen berücksichtigen sollten.
Was ist das Testen von Webanwendungen?

Webanwendungen sind Programme, die auf Servern und browserbasierten Schnittstellen funktionieren – viele moderne Websites nutzen diese Anwendungen, um bestimmte Dienste und Funktionen bereitzustellen.
Sie verwenden eine Kombination aus serverseitigen Skripten (z. B. Active Server Pages) und clientseitigen Skripten (einschließlich HTML), um den Benutzern der Website Informationen anzuzeigen, z. B. in Form eines Online-Einkaufswagens.
Diese Anwendungen benötigen in der Regel Anwendungs- und Webserver, um zu funktionieren, und einige benötigen auch eine Datenbank, um wichtige Informationen zu speichern. Da es sich bei Webprogrammen oft um komplexe Gebilde handelt, gibt es viele Möglichkeiten für Bugs, Pannen und andere Fehler.
Das Testen von Webanwendungen ermöglicht es sowohl den Qualitätssicherungs-Teams als auch den Entwicklern, ein tieferes Verständnis für ein Programm und seine Funktionsweise zu erlangen, einschließlich möglicher Änderungen, die seine Funktionalität verbessern könnten.
Diese Tests untersuchen die Leistung, Sicherheit, Benutzerfreundlichkeit, Kompatibilität und vieles mehr, um herauszufinden, wie gut die Anwendung funktioniert, wobei die einzelnen Prüfungen das Backend und das Frontend des Programms umfassen.
Dadurch wird sichergestellt, dass die Anwendung zum Zeitpunkt der Veröffentlichung stabil und funktionsfähig ist. Eine Automatisierung kann besonders nützlich sein und ist manchmal sogar notwendig, um einige dieser Prüfungen effizient durchzuführen und eine gründliche Prüfung zu gewährleisten.
Welche Arten von Webanwendungen können Sie testen?
Praktisch jede Webanwendung kann von Tests profitieren, einschließlich:
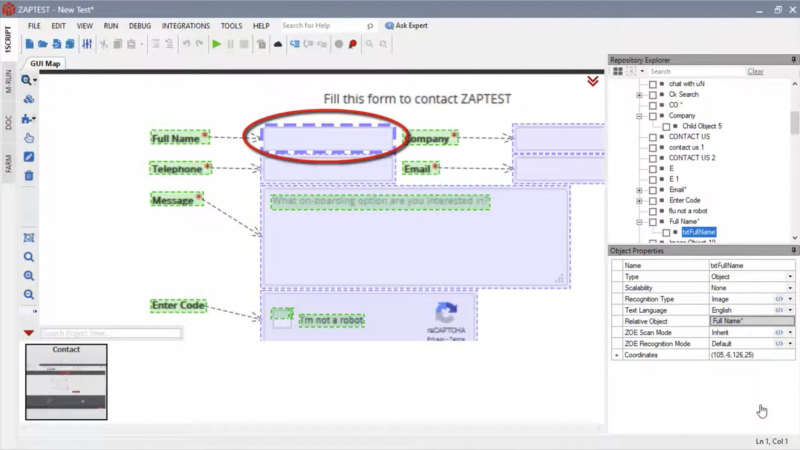
1. Online-Formulare
Viele Websites bieten die Möglichkeit, Kundendienst- oder Kontaktformulare auszufüllen. Das Testen von Webanwendungen stellt sicher, dass die von einem Benutzer eingegebenen Informationen entweder direkt an den Webadministrator oder an andere relevante Kontakte weitergeleitet werden.
2. Einkaufswagen
Online-Warenkörbe ermöglichen es dem Benutzer, Artikel auszuwählen und sie schließlich zu kaufen. Die Prüfer können diese überprüfen, um sicherzustellen, dass es möglich ist, Waren zu kaufen und dass die Website Artikel berücksichtigt, die derzeit nicht auf Lager sind.
3. Datei-Konverter
Auf einigen Websites können Nutzer eine Datei hochladen und sie in ein anderes Format konvertieren, ohne dass es zu Beschädigungen oder Datenverlusten kommt. Die Tester können mit verschiedenen Dateitypen experimentieren, um sicherzustellen, dass die Konvertierung bei vielen Formaten funktioniert.
4. Video-Spieler
Viele Websites verfügen über einen eigenen Videoplayer oder verlinken auf einen bereits vorhandenen, z. B. auf YouTube. Tester von Webanwendungen können prüfen, ob die Website dies korrekt integriert und ob das Video den Nutzern die Möglichkeit bietet, Qualität, Geschwindigkeit und mehr zu ändern.
5. Online-Chats
Online-Chats können Nutzer mit Freunden oder Kundendienstmitarbeitern verbinden, um Unterhaltungen zu erleichtern. Die Prüfer können untersuchen, ob die Nachrichten korrekt zugestellt werden und ob hinzugefügte Funktionen (wie Emojis) wie erwartet funktionieren.
Wann und warum testen wir die Leistung von Webanwendungen?
Unternehmen führen aus vielen Gründen Tests von Webanwendungen durch, unter anderem:
1. Gewährleistung der Funktionalität
Die Gesamtfunktionalität einer Webanwendung kann ausschlaggebend dafür sein, ob die Nutzer eine gute Erfahrung mit der Website machen. Wenn einer Webanwendung die wichtigsten Funktionen fehlen oder sie einfach nicht funktioniert, kann das Unternehmen sein Geschäft verlieren.
2. Zur Gewährleistung der Kompatibilität
Webanwendungen müssen perfekt mit dem Rest der Website harmonieren. Eine mangelhafte Umsetzung kann sogar dazu führen, dass andere Funktionen der Website nicht funktionieren – Kompatibilität gewährleistet, dass alle Funktionen perfekt zusammenpassen.
3. Stabilität erhalten
Das Testen von Webanwendungen erfolgt nicht ausschließlich vor der Freigabe, zumal selbst kleine Änderungen an der Website Auswirkungen auf die Programme haben können. Diese Tests können für jede Live-Website, die Webanwendungen enthält, kontinuierlich durchgeführt werden.
4. Verbesserung der Sicherheit
Eine Webanwendung stellt eine Verbindung zum eigenen Server her, was bedeutet, dass ein Sicherheitsfehler zu einer erheblichen Datenverletzung führen kann. Das Testen der Sicherheit jeder Anwendung hilft, das Unternehmen vor Hackern zu schützen.
5. Verbesserung der Benutzerfreundlichkeit
Die Tester von Webanwendungen prüfen auch, wie die Leistung und die Benutzerfreundlichkeit eines Programms verbessert werden können. Dadurch ist sie wesentlich reaktionsschneller und trägt zu einer weiteren Verbesserung der allgemeinen Benutzerfreundlichkeit bei.
Was sind die Unterschiede zwischen Web Application Testing und Mobile Testing?
Zu den wichtigsten Unterschieden zwischen dem Testen von Web- und mobilen Anwendungen gehören:
1. Kompatibilität
Da mobile Anwendungen häufig aktualisiert werden, um neue Funktionen hinzuzufügen, werden diese Programme viel schneller mit älteren Geräten inkompatibel.
Im Gegensatz dazu funktionieren Webanwendungen in der Regel auch auf älteren Geräten und Betriebssystemen, was bedeutet, dass sie weniger strenge Kompatibilitätstests erfordern.
2. Arten der Prüfung
Während Touchscreen-Geräte wie Tablets und Mobiltelefone Webanwendungen bedienen können, wird bei mobilen Anwendungen mehr Wert auf Benutzergesten während der Tests gelegt.
Dazu gehören das Tippen, Streichen, die Sprachsteuerung und weitere Funktionen – bei Webanwendungen stehen dagegen in der Regel die Texteingabe, Tastaturkürzel und die Verwendung der Maus im Vordergrund.
3. Verfügbare Plattformen
Mobile App-Tester betrachten beim Testen viele Geräte und Betriebssysteme wie Android, iOS usw. – aber sie schauen immer noch ausschließlich darauf, wie die Anwendung auf mobilen Geräten funktioniert. Das Testen von Webanwendungen prüft die Leistung auf dem Desktop, d. h. Windows- und Mobilsysteme, um sicherzustellen, dass mehr Nutzer die Anwendung verwenden können.
4. Verfügbarkeit des Internets
Browserbasierte Anwendungen sind für die Server/Client-Kommunikation häufig auf das Internet angewiesen, was bedeutet, dass die meisten Webanwendungen ohne Internetzugang nicht mehr funktionieren. Viele mobile Anwendungen funktionieren auch ohne Internet, so dass Konnektivitätstests und ähnliche Überprüfungen möglicherweise nicht vorrangig sind.
Klärung der Verwirrung: Testen von Webanwendungen vs. Testen von Desktop-Anwendungen
Zu den wichtigsten Unterschieden zwischen dem Testen von Web- und Desktop-Anwendungen gehören:
1. Leistungskontrollen
Bei Desktop-Anwendungen handelt es sich um unabhängige Programme, die für ihre Kernfunktionen nicht auf einen Server angewiesen sind und nicht einmal eine direkte Verbindung zu einem Server herstellen müssen.
Im Gegensatz dazu können Webanwendungen Tausende von gleichzeitigen Nutzern haben und erfordern strengere Leistungstests, um dies zu berücksichtigen.
2. Cookies und Zustände
Desktop-Anwendungen verwenden „Zustände“, um den Verlauf eines Benutzers mit dem Programm zu überwachen, z. B. seine letzten Eingaben und anderen Aktionen.
Webanwendungen verwenden stattdessen „Cookies“, um Sitzungen aufrechtzuerhalten, da HTML zustandslos ist – dies wirkt sich auf die spezifischen Prüfungen aus, die die App-Tester durchführen.
3. Kompatibilität
Desktop-Programme sind speziell für Computer gedacht. Sie sind in der Regel nicht mit Mobiltelefonen und Tablets kompatibel, was die Anzahl der Kompatibilitätsprüfungen, die die Tester durchführen, reduziert.
Webanwendungen sind weitaus vielseitiger und erfordern zusätzliche Tests, die ein breiteres Spektrum an Geräten, einschließlich Handys, berücksichtigen.
4. Verschiedene Versionen
In ähnlicher Weise konzentriert sich das Testen von Webanwendungen darauf, sicherzustellen, dass die Anwendung auf einer Vielzahl von Geräten mit demselben Code ausgeführt werden kann.
Desktop-Anwendungen für verschiedene Plattformen erfordern oft eine eigene ausführbare Datei, die zum jeweiligen Betriebssystem passt – jede Version muss gründlich getestet werden.
Vorteile des Testens von Webanwendungen und Websites
Zu den Vorteilen von Benutzertests für Webanwendungen und Websites gehören:
1. Schnellere Leistung
Umfassende Web-App-Tests können Bereiche eines Programms identifizieren, die von einer Straffung profitieren würden, so dass die Website-Besucher die App intuitiver nutzen können. Dies kann auch die Leistung der Website insgesamt verbessern, da eine schlechte Optimierung die Ressourcen belastet. Leistungstests zeigen Entwicklern, wie viele Benutzer die Webanwendung aufnehmen kann.
2. Stärkere Sicherheit
Webanwendungstests untersuchen das gesamte Programm auf Sicherheitsfehler. So kann ein Benutzer beispielsweise eine Störung ausnutzen, um sich Verwaltungsrechte für die Website zu verschaffen. Auch die Verbindung der App mit internen Unternehmensservern kann ein Problem darstellen – dies könnte es Hackern sogar ermöglichen, sensible Geschäfts- oder Nutzerdaten von anderen Teilen der Website zu stehlen.
3. Bessere UI
Die Benutzeroberfläche und die allgemeine Benutzererfahrung sind für eine erfolgreiche Webanwendung von wesentlicher Bedeutung. UI-Tester können diese Aspekte von einem subjektiven Standpunkt aus betrachten und feststellen, ob es Änderungen gibt, die den Umgang der Benutzer mit der Anwendung verbessern könnten.
So kann beispielsweise ein eingebauter Text, der die wichtigsten Funktionen des Programms erklärt, die Benutzerfreundlichkeit verbessern.
4. Geräteübergreifende Konsistenz
Tester prüfen, wie gut Webanwendungen auf verschiedenen Plattformen, Betriebssystemen und Geräten funktionieren. Dies ist ein langwieriger Prozess, der jedoch sicherstellt, dass jeder potenzielle Nutzer oder Kunde von der App und ihren Hauptfunktionen profitieren kann.
Wenn z. B. ein Online-Einkaufswagen auf mobilen Geräten nicht funktioniert, könnte die Website Umsatzeinbußen erleiden.
5. Überprüft die Zugänglichkeit
Einige Webbesucher haben möglicherweise zusätzliche Anforderungen, die die Nutzung der Website und ihrer Anwendungen erschweren, so dass eine starke Zugänglichkeitsfunktion erforderlich ist.
Beim Testen von Webanwendungen könnte geprüft werden, ob sich das Programm gut mit Bildschirmlesegeräten und anderen ähnlichen Tools integrieren lässt. Es ist von größter Bedeutung, dass die Unternehmen sicherstellen, dass ihre Websites für alle potenziellen Nutzer zugänglich sind.
Herausforderungen bei Webanwendungstests
Webanwendungstests können auch Herausforderungen mit sich bringen, denen das Team Rechnung tragen muss, z. B:
1. Schlechte Kommunikation
Es ist wichtig, dass die Tester untereinander und mit anderen relevanten Abteilungen, wie dem Entwicklungsteam, kommunizieren. Darüber hinaus müssen die zuständigen Mitarbeiter dafür sorgen, dass die Tester die Anforderungen der einzelnen Prüfungen und die Funktionsweise der Webanwendung selbst verstehen. Dies hilft ihnen, effektive Testfälle für jede einzelne Funktion zu formulieren.
2. Unzureichende Führung von Aufzeichnungen
Ohne eine umfassende Dokumentation, in der jeder Test zusammen mit den erwarteten und tatsächlichen Ergebnissen festgehalten wird, kann es zu Unklarheiten zwischen den Abteilungen kommen. Dies kann dazu führen, dass Tester unnötigerweise Prüfungen wiederholen oder dass Entwickler die Fehlerursache eines Programms nicht verstehen. Die Tester von Webanwendungen müssen bei der Erstellung ihrer Testberichte so viele Informationen wie möglich einbeziehen.
3. Ineffektive Testumgebung
Das Testen von Webanwendungen auf realen Geräten ist oft effektiver als der Einsatz von Emulatoren – auch wenn letztere vielleicht besser in das Budget des Unternehmens passen. Emulatoren können Fehler aufweisen, die auf Probleme mit der Anwendung hinweisen, selbst wenn diese auf einem physischen Rechner einwandfrei funktionieren würde. Unternehmen müssen versuchen, echte Geräte zu beschaffen.
4. Zeitliche Beschränkungen
Die Testphase ist wohl nie abgeschlossen, da das Testteam eine Anwendung auf so viele verschiedene Arten prüfen kann. Die Tester müssen einen soliden Testplan aushandeln, der alle Aspekte des Programms angemessen abdeckt. Dabei wird auch geprüft, wie gut die Anwendung auf mobilen Geräten und in allen gängigen Browsern funktioniert.
5. Gleichgewicht zwischen manuellen und automatisierten Tests
Wie bei vielen Formen des Softwaretests ist es möglich, Webanwendungstests zu automatisieren und den Gesamtprozess für jeden Tester zu rationalisieren. Es ist wichtig, dies mit manuellen Tests auszubalancieren – zumal viele Aspekte des Designs einer starken Webanwendung subjektiv sein können. So bieten automatisierte Tests beispielsweise nur begrenzte Hilfe bei der Benutzeroberfläche.
Wer ist am Testen von Webanwendungen beteiligt?
Die folgenden Rollen sind an webbasierten Tests beteiligt:
– Webanwendungstester, die alle Aspekte des Programms überprüfen, um Fehler zu finden, die von den Entwicklern behoben werden können.
Diese Untersuchungen können explorativ sein, oder die leitenden Tester können die genauen Prüfungen festlegen, die jedes Mitglied des Testteams entsprechend seiner besonderen Stärken durchführt.
– Entwickler von Webanwendungen, die das Programm erstellen und sicherstellen, dass es für die Testphase bereit ist.
Sie sind auch dafür verantwortlich, alle von den Testern festgestellten Probleme zu beheben und die Anwendung so weit wie möglich zu optimieren. Die Entwickler arbeiten hart, um eine erfolgreiche Veröffentlichung des Programms zu gewährleisten.
– UX-Designer, die für das gesamte Benutzererlebnis, möglicherweise einschließlich der Benutzeroberfläche, verantwortlich sind. Sie können die Mitarbeiter sein, die auf Rückmeldungen zur Benutzerfreundlichkeit ihres Programms reagieren.
Ähnlich wie die App-Entwickler implementieren die Designer alle wichtigen oder empfohlenen Änderungen, um sicherzustellen, dass die App einfach zu bedienen ist.
– Projektmanager, die auch selbst leitende Tester sein können, beaufsichtigen das Testen von Webanwendungen und stellen sicher, dass alle Teammitglieder die richtigen Verfahren einhalten.
In der Regel sind die Manager dafür verantwortlich, welche Prüfungen die Prüfer verwenden; ihre bisherige Erfahrung hilft bei der Bestimmung der am besten geeigneten Prüfmethoden.
Was testen wir beim Testen von Webanwendungen?
Beim Testen von Webanwendungen wird jedes Detail eines Programms untersucht, um sicherzustellen, dass es für die Freigabe bereit ist. Dazu gehören:
1. Funktionsweise
Die Hauptpriorität für viele Testteams besteht darin, sicherzustellen, dass ihre Anwendung wie erwartet funktioniert und dass jede Funktion funktioniert. So könnten die Tester beispielsweise einen Einkauf im Online-Shop einer Website abschließen, um den Warenkorb zu prüfen.
Wenn sogar die wichtigsten Funktionen einer Anwendung unbrauchbar sind, müssen die Entwickler das Programm überarbeiten.
2. Benutzerfreundlichkeit
Je benutzerfreundlicher und intuitiver eine Webanwendung ist, desto besser ist die allgemeine Erfahrung des Nutzers mit der Website.
Eine Anwendung muss einfach zu navigieren sein und sollte die wichtigsten Informationen hervorheben, z. B. wie man eine Transaktion durchführt oder die Einstellungen ändert. Für diese Prüfungen nehmen die Tester der Webanwendungen die Perspektive des Benutzers ein.
3. Schnittstelle
Beim Testen von Webanwendungen wird auch die Verbindung zwischen dem Frontend und dem Backend des Programms untersucht – einschließlich der Art und Weise, wie der App-Server mit dem Webserver kommuniziert und vice versa.
Eine genaue Prüfung der Anwendungsprogrammschnittstelle (API) gibt auch Aufschluss darüber, wie die Webanwendung Informationen aus ihrer Datenbank abruft und sie den Benutzern auf deren Anfrage hin anzeigt.
4. Kompatibilität
Es gibt viele Browser, mit denen Menschen auf das Internet zugreifen; es ist wichtig, dass jede Funktion einer App zumindest mit den gängigsten Optionen kompatibel ist.
Die Tester müssen auch prüfen, ob das Programm auf Windows-, Mac- und Linux-Systemen gleichermaßen gut funktioniert, um potenzielle Nutzer nicht zu verprellen.
5. Leistung
Wenn die Webanwendung das Gerät eines Benutzers verlangsamt oder anderweitig instabil ist, kann dies zu einem unerwarteten Absturz der Seite – oder des Browsers – führen. Selbst geringe Leistungen wie Ladeprobleme können das Erlebnis eines Website-Besuchers beeinträchtigen oder ihn sogar dazu veranlassen, eine Transaktion abzubrechen. Dies zeigt den Testern auch, wie sie diese Anwendung skalieren können, wenn das Unternehmen wächst.
6. Erreichbarkeit
Unternehmen sollten sicherstellen, dass ihre Websites und Webanwendungen möglichst für alle Besucher zugänglich sind, indem sie z. B. dafür sorgen, dass das Programm mit Bildschirmlesegeräten funktioniert und nicht ausschließlich auf Audio angewiesen ist.
Barrierefreiheitstests zeigen, wie gut beispielsweise eine sehbehinderte oder gehörlose Person die Webanwendung bedienen kann.
7. Sicherheit
Die mangelhafte Sicherheit einer Webanwendung kann leicht dazu führen, dass Cyberkriminelle Zugang zu sensiblen Unternehmensdateien und -informationen erhalten. Das Testen von Webanwendungen identifiziert häufige Sicherheitsprobleme und zeigt den Entwicklern, wie sie das Programm vor zukünftigen Angriffen schützen können.
Das Unternehmen kann auch ethische Hacker engagieren, die mit ihrer Erfahrung versuchen, die Anwendung zu knacken.
Merkmale von Webanwendungen und Website-Tests
Zu den wichtigsten Merkmalen effektiver Webanwendungstests gehören:
1. Gut geplant
Es ist wichtig, dass die Testteams eine gute Vorstellung von den einzelnen Prüfungen haben, die sie an der App durchführen wollen, da dies ihnen zeigt, was sie erwarten können.
Eine gute Planung im Voraus hilft ihnen auch, proaktiv auf Ergebnisse und Daten zu reagieren, die außerhalb der erwarteten Parameter des Teams liegen.
2. Realistische Szenarien
Webanwendungstests sollten eine nutzerbewusste Perspektive einnehmen – zum Beispiel, indem sichergestellt wird, dass jede Eingabe das Verhalten der Website-Besucher widerspiegelt. Mock-Daten können für Stresstests der Anwendung hilfreich sein, zeigen aber oft nicht, wie das Programm tatsächlich funktioniert.
3. Reproduzierbar
Jede nützliche Softwareprüfung sollte leicht reproduzierbar sein, damit sowohl die Entwickler als auch die Tester ein besseres Verständnis für die entdeckten Probleme bekommen. Dies verbessert die späteren Fehlerberichte des Testteams und ermöglicht es den Entwicklern, etwaige Fehler in der Webanwendung schnell zu beheben.
4. Schnell
Die Testphase ist nur ein Teil des gesamten Entwicklungszyklus – obwohl die Tester auch nach der Inbetriebnahme der Webanwendung Tests durchführen und Verbesserungsvorschläge machen können.
Es ist nach wie vor unerlässlich, dass die Tester schnell arbeiten, um jeden Winkel abzudecken – vielleicht mit Hilfe der Automatisierung von Roboterprozessen.
Lebenszyklus von Web-App-Tests
Der übliche Lebenszyklus von Webanwendungstests sieht folgendermaßen aus:
1. Analyse der Testanforderungen
Das Verständnis der spezifischen Anforderungen der Webanwendung ist der erste Schritt eines erfolgreichen Testprozesses, zumal dies dem Team eine ungefähre Vorstellung davon vermittelt, welche Tests es durchführen sollte. Dadurch wird auch deutlich, welche Fähigkeiten für die Durchführung dieser Kontrollen erforderlich sind.
2. Planung der Tests
Die Definition und Planung der Tests selbst kann recht langwierig sein, aber es ist wichtig, dass das Team sich die Zeit nimmt. Dadurch wird sichergestellt, dass das Team über die Ressourcen und das Wissen für jede einzelne Inspektion verfügt und einen effektiven Prüfplan aufstellen kann.
3. Entwicklung von Testdokumenten
Eine gute Dokumentation ist das Herzstück des Testens von Webanwendungen; sie ermöglicht es allen Beteiligten, jedes Problem zu verstehen, auf das sie bei der Prüfung des Programms stoßen. Die Dokumente dienen als hilfreiche Leitfäden für diesen Prozess – vor allem aber helfen sie den Entwicklern, Probleme und ihre Ursachen zu veranschaulichen.
4. Einrichten der Umgebung
Die Testumgebung, in der ein Team arbeitet, kann die Ergebnisse, die es erzielt, erheblich beeinflussen. Die Tester sollten sicherstellen, dass dies realistische Datensätze umfasst, die die durchschnittlichen Benutzereingaben wiedergeben. Dazu kann die Einrichtung eines Test-Servers oder die Kalibrierung von Testgeräten gehören.
5. Ausführen der Tests
Wenn die Vorbereitungen abgeschlossen sind, führen die Tester ihre Prüfungen durch und untersuchen jede Facette des Programms, um sicherzustellen, dass es wie vorgesehen funktioniert. Bei diesen Tests werden insbesondere die Funktionalität, die Leistung, die Benutzerfreundlichkeit, die Kompatibilität, die APIs usw. der Anwendung geprüft, um festzustellen, ob Änderungen erforderlich sind.
6. Schließen des Prüfzyklus
Nach Abschluss der Prüfungen auf hohem Niveau beendet das Qualitätssicherungs-Team den Prüfzyklus und erstellt einen ausführlichen Fehlerbericht.
Je nach Ansatz des Teams können einige dieser Informationen automatisiert werden, was zahlreiche Vorteile bietet und den Prozess der Fehlerberichterstattung rationalisiert.
Arten von Web-App-Tests
Die wichtigsten Arten des Testens von Webanwendungen sind:
1. Statische Webanwendungstests
Einige Elemente von Webanwendungen sind hauptsächlich statisch, d. h. der angezeigte Inhalt ist derselbe wie der Inhalt des Servers.
Entwickler können dies an einen Browser weitergeben, ohne die serverseitigen Skripte zu ändern; Tester können sicherstellen, dass diese Verbindung ausschließlich einseitig ist.
2. Testen dynamischer Webanwendungen
Im Gegensatz dazu sind einige Webanwendungen dynamisch – das heißt, sie konzentrieren sich mehr auf die Kommunikation zwischen Servern, um ihre Funktionen bereitzustellen.
Diese Prüfungen zielen vor allem darauf ab, die Verbindung zwischen den clientseitigen und den serverseitigen Skripten der Anwendung zu validieren und zu optimieren, um sicherzustellen, dass sie sich an die Eingaben des Benutzers anpassen können.
3. Testen von E-Commerce-Webanwendungen
E-Commerce-Webanwendungen ermöglichen den Kauf von Produkten über eine serverseitige Schnittstelle; dies ist oft viel schwieriger zu warten als andere Webanwendungen und erfordert besonders gründliche Tests.
So müssen die Tester beispielsweise sicherstellen, dass die Bankdaten eines Kunden während einer Transaktion sicher bleiben.
4. Mobile Web App Tests
Bei diesen Tests wird geprüft, wie gut die Anwendung auf mobilen Geräten funktioniert – unter anderem, ob sie angemessen skaliert wird, um sich an verschiedene Bildschirmgrößen anzupassen, und ob sie gut auf berührungsbasierte Eingaben reagiert. Da viele Menschen in erster Linie per Telefon auf das Internet zugreifen, müssen Webanwendungen diesem Umstand Rechnung tragen.
5. Testen von Datenbank-Webanwendungen
Durch das Testen der Datenbank wird sichergestellt, dass die Anwendung Informationen von ihrem eigenen Server abrufen und einem Benutzer anzeigen kann, wobei insbesondere die Abfragen und die Datenintegrität geprüft werden. Viele Anwendungen sind auf eine Datenbank angewiesen, um zu funktionieren, so dass die Tester überprüfen müssen, ob diese nahtlos funktioniert.
6. Regressionstests für Webanwendungen
Wenn eine Webanwendung regelmäßig aktualisiert wird, ist es häufig notwendig zu prüfen, ob alle Funktionen noch funktionieren; dies wird als Regressionstest bezeichnet. Das Qualitätssicherungs-Team kann einfach frühere Tests erneut durchführen und die Ergebnisse mit früheren Iterationen des Programms vergleichen.
Strategien zum Testen von Webanwendungen
Es gibt verschiedene Strategien, die Tester beim Testen von Webanwendungen anwenden können, z. B:
1. Black-box-Tests
Diese Strategie konzentriert sich in erster Linie auf die Benutzererfahrung und das Frontend des Programms – sie vermeidet es, den Code oder das Innenleben einer Webanwendung zu untersuchen.
Black-Box-Techniken helfen den Testern, die Anwendung aus der Perspektive des Benutzers zu sehen und so die Probleme zu priorisieren, auf die sie am ehesten stoßen werden.
2. White-box-Tests
Bei einem White-Box-Ansatz wird auch die interne Struktur der Anwendung untersucht, indem den Testern der Quellcode der Anwendung zur Verfügung gestellt wird. Selbst Probleme, die für den Benutzer unsichtbar sind, können unvorhergesehene Folgen haben, so dass diese Strategie für viele Anwendungen unerlässlich ist und eine maximale Test- und Codeabdeckung gewährleistet.
3. Erkundungstests
Bei dieser Strategie lernen die Tester während des Tests die Funktionen der Anwendung kennen und entwickeln eine breite Palette von Prüfungen, die alle Aspekte einer Webanwendung abdecken.
Exploratives Testen funktioniert durch „Touren“, bei denen je nach den spezifischen Anforderungen des Programms verschiedene Testtypen priorisiert werden.
4. Ad-hoc-Tests
Ad-hoc-Tests sind effektiv unstrukturiert und können sogar absichtliche Versuche sein, die Webanwendung zu zerstören, z. B. durch Eingaben, die die Website nicht verarbeiten kann. Dies funktioniert am besten neben anderen Formen des Testens, da es keine formale Dokumentation erfordert, aber dennoch ernsthafte Anwendungsprobleme aufdecken kann.
Manuelle vs. automatisierte Web-App-Tests
Bei der Durchführung von Webanwendungstests gibt es sowohl manuelle als auch automatisierte Optionen – jede mit ihren eigenen Vorteilen und Herausforderungen.
Manuelle Tests von Webanwendungen
Bei manuellen Prüfungen von Webanwendungen untersucht ein Tester das Programm direkt, was sowohl Blackbox- als auch Whitebox-Tests umfassen kann.
Die Teammitglieder gehen oft aus der Perspektive eines Website-Besuchers an die Sache heran und nutzen ihre eigene Meinung als Grundlage für das meiste Feedback, das sie den Entwicklern geben. Dies ist wichtig, da die Automatisierung nicht ohne weiteres die allgemeine Nutzererfahrung widerspiegeln oder nützliche Kritik daran üben kann.
Diese Tests bieten den größten Nutzen bei der Suche nach Fehlern, die sich auf den Besucher der Website auswirken können, auch wenn es sich nicht unbedingt um einen Fehler handelt. Manuelle Tests können zum Beispiel zeigen, wie intuitiv die Webanwendung ist und wie leicht die Benutzer die Funktionen verstehen können. Dies kann sogar die Prüfung von Lebensqualitätsmerkmalen beinhalten, von denen die Besucher profitieren würden.
1. Vorteile der Durchführung manueller Tests von Webanwendungen
Zu den Vorteilen des manuellen Testens von Webanwendungen gehören:
Präzise Benutzeremulation
Ein entscheidender Vorteil des manuellen Testens besteht darin, dass man nachempfinden kann, wie die Benutzer in der Praxis mit der Anwendung umgehen würden – ein wichtiger Aspekt, da es einige Probleme gibt, die bei automatisierten Prüfungen nicht beobachtet werden können.
Zum Beispiel ein visueller Fehler in der Benutzeroberfläche der Webanwendung, den die Software nicht bemerken kann, der aber die Meinung eines Website-Besuchers erheblich beeinflussen könnte. Manuelle Tests sind ein realistischerer Ansatz für das Testen von Webanwendungen.
Niedrigere Qualifikationshöchstgrenze
Praktisch jedes Qualitätssicherungspersonal kann allgemeine manuelle Prüfungen durchführen – jeder Tester hat seine eigenen Stärken, kann aber dennoch die Software auf verschiedene Weise untersuchen. Selbst relativ unerfahrene Tester können schnell herausfinden, wie die Webanwendung funktioniert, so dass sie auch ohne Programmierkenntnisse – die für die Automatisierung unerlässlich sind – einen wichtigen Beitrag leisten können. Es ist oft einfacher, QA-Mitarbeiter zu finden, die manuelle Tests von Webanwendungen durchführen können.
Konzentriert sich auf komplexe Probleme
Automatisierte Tests decken viele mögliche Situationen ab, auch wenn nicht jedes Szenario, auf das getestet wird, mit gleicher Wahrscheinlichkeit eintritt.
Automatisierungssoftware kann jedes Problem, das auftaucht, gleich behandeln – auch wenn manche natürlich eine genauere Betrachtung verdienen. Komplizierte Fehler können einen kreativen, menschlich orientierten Ansatz erfordern, der ein breites und praktisches Wissen über die Webanwendung zeigt.
Größere Flexibilität
Im Vergleich zu Automatisierungssoftware reagieren manuelle Tester in der Regel eher auf Probleme, zumal dieser Ansatz bedeuten kann, dass man bis zum Ende des Tests wartet, um selbst kritische Fehler zu beheben.
Wenn es größere Probleme mit der Webanwendung gibt, helfen manuelle Prüfungen den Testern, diese zu beheben, sobald sie auftauchen. Dies ermöglicht es dem Team auch, weniger wiederkehrende Tests durchzuführen, die nicht dieselben Prüfungen mit unterschiedlichen Werten beinhalten.
2. Herausforderungen bei manuellen Tests auf Webgeräten
Zu den Herausforderungen beim manuellen Testen von Webanwendungen gehören:
Erfordert Kreativität
Bei manuellen Webanwendungstests sind oft Prüfungen erforderlich, die einen kreativeren Ansatz erfordern, den die Software nicht bieten kann. Das bedeutet, dass manuelle Tester manchmal ihre eigenen Testmethoden entwickeln, insbesondere wenn sie explorative Tests durchführen.
Ein Unternehmen, das ein Gleichgewicht zwischen manuellen und automatisierten Tests anstrebt, könnte erstere für Aufgaben reservieren, bei denen menschlicher Einfallsreichtum und Intuition gefragt sind, auch wenn dies spezielle Problemlösungsfähigkeiten erfordert, über die nicht jeder Tester verfügt.
Zeitaufwendig
Ein manueller Ansatz nimmt in der Regel deutlich mehr Zeit in Anspruch als automatisierte Tests, wobei die Tester je nach Komplexität mehrere Stunden auf einzelne Funktionen verwenden können.
Manuelle Tester können diese Prüfungen auch nur während der Arbeitszeit durchführen, im Gegensatz zu automatisierten Tests, die der Programmierer über Nacht laufen lassen kann. Je länger es dauert, eine manuelle Prüfung abzuschließen, desto weniger Zeit haben die Entwickler, um etwaige Probleme der Webanwendung zu beheben, die dieser Test aufzeigen könnte.
Langfristig teuer
Die Kosten für die Einstellung geeigneter Mitarbeiter für manuelle Tests (vor allem, wenn für maßgeschneiderte Tests fortgeschrittene Kenntnisse erforderlich sind) können für jedes Unternehmen eine erhebliche Ausgabe darstellen.
Dies kann weniger kosteneffektiv sein als die Automatisierung von mehr Tests – allerdings hängt dies von der spezifischen Architektur der Webanwendung ab.
Manche Unternehmen entscheiden sich dafür, den Testprozess zu beschleunigen oder sogar die Tiefe der Prüfungen einzuschränken, um Geld zu sparen, obwohl dies die Qualitätssicherung insgesamt beeinträchtigt.
Möglichkeit eines menschlichen Fehlers
Selbst unerfahrene Tester wissen, wie wichtig es ist, ihre Arbeit zu überprüfen, auch wenn in diesem Prozess immer noch Fehler passieren können. Die Unbedeutsamkeit vieler dieser Prüfungen und der allgemeine Zeitdruck beim Testen können dazu führen, dass Teammitglieder überstürzt handeln oder ein Problem mit ihrem Ansatz nicht bemerken. Dies könnte erhebliche Auswirkungen auf die Gültigkeit der Tests haben.
Automatisierung von Webanwendungstests
Automatisierte Webanwendungstests verwenden skriptbasierte Frameworks zur Wiederholung von Tests, die nur wenig Unterstützung durch ein Mitglied des Qualitätssicherungsteams erfordern.
Ein Prüfer muss diesen Rahmen möglicherweise vorher programmieren und einen Test manuell durchführen, bevor er das Verfahren automatisieren kann. Das Test-Framework könnte potenzielle Eingaben, Funktionsbibliotheken und vieles mehr untersuchen; für noch mehr Effizienz könnte das Team sogar beschließen, eine Hyperautomatisierung zu implementieren.
Diese Form des Testens eignet sich vor allem dann, wenn der Testplan sich wiederholende Prüfungen enthält – viele dieser Tests könnten einfach das Ersetzen verschiedener Werte beinhalten. Es gibt eine Reihe von Anwendungen von Drittanbietern, die die Automatisierung von Webanwendungstests erleichtern können und von denen einige kostenlose Premiumfunktionen bieten.
Software wie diese kann sicherstellen, dass der Automatisierungsansatz eines Unternehmens vorteilhaft ist, unabhängig davon, wie hoch das Budget des Unternehmens ist.
1. Vorteile der Automatisierung von Webanwendungstests
Zu den Vorteilen der Automatisierung von Webanwendungstests gehören:
Schnellerer Prüfzyklus
Automatisierungssoftware von Drittanbietern kann eine breite Palette von Tests viel schneller abschließen als ein manueller Tester, wodurch der Testzyklus erheblich optimiert wird. Dies ermöglicht es den Mitgliedern des Testteams auch, Prüfungen zu priorisieren, die eine menschliche Perspektive benötigen.
Da für die Testphase nur eine begrenzte Zeit zur Verfügung steht, ist es wichtig, dass das Team so viele Kontrollen wie möglich durchführt. Die Automatisierung ermöglicht es den Prüfern, eine größere Anzahl dieser Prüfungen in kürzerer Zeit durchzuführen.
Größere Genauigkeit
Auch wenn erfahrene manuelle Tester nur selten Fehler machen, können diese Probleme dennoch manchmal auftreten und sogar dazu führen, dass das Team wesentliche Probleme mit der Webanwendung nicht bemerkt.
Selbst ein trivialer Fehler wie die Eingabe eines falschen Wertes kann Folgen haben; automatisierte Tests müssen sich darüber keine Gedanken machen. Sie liefern bei jeder Wiederholungsprüfung eine gleichbleibende Leistung und können problemlos verschiedene Prüfungen und Parameter berücksichtigen, während sie die Ergebnisse dieser Prüfungen genau dokumentieren.
Kostengünstiger
Die Sicherheit präziser Ergebnisse in Kombination mit schnellen Testzyklen für Webanwendungen ermöglicht es der Automatisierung, Unternehmen einen großen Nutzen zu bieten. Testautomatisierungssoftware von Drittanbietern kann auch viel billiger sein als die Einstellung von zusätzlichem QA-Personal, zumal viele dieser Anwendungen Premium-Funktionen kostenlos anbieten.
Selbst wenn sich ein Unternehmen dafür entscheidet, für seine Testautomatisierungssoftware zu bezahlen, kann sich die Investition im Laufe der Zeit erheblich auszahlen.
Äußerst vielseitig
Die zunehmende Konzentration auf die Testautomatisierung in den letzten Jahren hat dazu geführt, dass diese Praxis den spezifischen Anforderungen vieler Testarten entspricht, einschließlich derer, die für Webanwendungen geeignet sind. Automatisierte Tests können zum Beispiel leicht explorative, Ad-hoc-, White-Box- und andere Formen von Tests umfassen, die alle auf Webanwendungen anwendbar sind.
Testautomatisierungssoftware von Drittanbietern lässt sich leicht skalieren, um diese Prüfungen und ihre besonderen Anforderungen zu erfüllen.
2. Herausforderungen bei der Automatisierung von Web-App-Tests
Zu den Herausforderungen bei der Automatisierung von Webanwendungstests gehören:
Höhere Qualifikationsanforderungen
Obwohl ein wesentlicher Vorteil automatisierter Tests darin besteht, dass sie ohne menschliches Zutun ablaufen können, muss ein Programmierer einen Test in der Regel zunächst manuell durchführen und der Software „beibringen“.
Die Komplexität dieses Prozesses kann von der Automatisierungssoftware abhängen, die ein Unternehmen auswählt; dennoch ist es für die Umsetzung hilfreich, wenn die Mitglieder des Testteams über ausreichende Erfahrung in der Automatisierung verfügen. Manuelle Tests erfordern in der Regel nur grundlegende Kenntnisse der Anwendung.
Nicht benutzergesteuert
Manuelle Tests erhöhen zwar die Möglichkeit menschlicher Fehler, bieten aber auch eine wertvolle Perspektive, die bei automatisierten Tests nicht gegeben ist. Einige Prüfungen befassen sich speziell mit dem Benutzererlebnis und damit, wie Website-Besucher beispielsweise auf die Benutzeroberfläche einer Anwendung reagieren können.
Eine subjektive Sichtweise, bei der Ästhetik und andere nicht quantifizierbare Faktoren leicht berücksichtigt werden können, ist für das Testen unerlässlich – und sichert die Qualität der gesamten Webanwendung.
Manuelle Tests ausgleichen
Einige Unternehmen könnten fälschlicherweise beschließen, alle Kontrollen zu automatisieren, selbst diejenigen, die am meisten von einem manuellen Ansatz profitieren würden. Es ist von entscheidender Bedeutung, dass das Testteam versteht, wie man die Automatisierung als Teil einer größeren Gesamtstrategie sinnvoll einsetzt und nicht als Hauptantriebskraft der Qualitätssicherung.
Die Implementierung von Hyperautomatisierung könnte hilfreich sein, da dies die Bedeutung der Automatisierung von Prozessen oder Tests unterstreicht, die davon profitieren würden.
Auswahl der Software
Es gibt viele Softwareoptionen von Drittanbietern, die Unternehmen beim Aufbau einer effektiven Testautomatisierungsstrategie unterstützen können – doch die Auswahl der richtigen Anwendung kann sich als schwierig erweisen.
Unternehmen können je nach den Besonderheiten ihres aktuellen Projekts zwischen verschiedenen Testautomatisierungsprogrammen wechseln. Die Testteams müssen die Funktionalität der Webanwendung genau untersuchen und feststellen, welche Testautomatisierungssoftware über die erforderlichen Funktionen verfügt, um das Programm problemlos zu prüfen.
Die Zukunft der Bahnautomatisierung – Computer Vision
Computer Vision ist eine Funktion führender Testautomatisierungsprogramme wie ZAPTEST, die es einem System ermöglicht, wichtige Informationen allein mit visuellen Mitteln zu erfassen. Dabei werden maschinelles Lernen und künstliche Intelligenz eingesetzt, um sowohl die Effizienz als auch die Zuverlässigkeit automatisierter Tests zu verbessern.
Dadurch werden die blinden Flecken der Anwendung verringert, so dass sie bei einer größeren Anzahl von Tests helfen kann. Da diese innovative Funktion im Laufe der Zeit immer komplexer wird, könnte sich die Art und Weise, wie automatisierte Systeme Prüfungen durchführen können, völlig verändern, was das Potenzial hat, das Testen von Webanwendungen mehr denn je zu optimieren.
Wann sollten automatisierte Web-App-Tests durchgeführt werden?
Das automatisierte Testen von Webanwendungen ist am besten geeignet, wenn derselbe Test auf verschiedenen Rechnern durchgeführt wird oder wenn mehrere Varianten desselben Tests (z. B. mit unterschiedlichen Werten) ausgeführt werden.
Automatisierte Prüfungen sind in der Regel am effektivsten, wenn konsistente Routineprüfungen erforderlich sind; diese Tests sind am einfachsten zu automatisieren.
Komplexe Webanwendungen mit mehr Funktionen erfordern in der Regel eine größere Anzahl von Tests, und die Automatisierung ermöglicht es dem Testteam, die Automatisierungsabdeckung innerhalb der Organisation von DevOps (wo sie spielen) auf BizOps auszuweiten, die RPA mit ZAPTEST durchführen.
Die Automatisierung kann praktisch jeden Testprozess für Webanwendungen unterstützen, indem sie diese Phase optimiert und hochpräzise Ergebnisse gewährleistet.
Schlussfolgerung: Automatisierung von Web-App-Tests vs. manuelles Testen von Web-Apps
Welchen Weg ein Unternehmen wählt, hängt immer davon ab, was das Projekt erfordert – aber für jede Webanwendung ist es wichtig, ein Gleichgewicht zwischen manuellen und automatisierten Tests zu wahren. Dies gibt dem Testteam mehr Flexibilität in Bezug auf die Anzahl der Prüfungen, die es im Zeitplan unterbringen kann, und ermöglicht es ihm gleichzeitig, die Tests zu priorisieren, die ein menschliches Element erfordern.
Es gibt kein genaues Verhältnis zwischen manuellen und automatisierten Tests, das Unternehmen einhalten sollten. Qualitätssicherungs-Teams müssen ihren eigenen Ansatz genau unter die Lupe nehmen und herausfinden, welche Web-App-Prüfungen den größten Nutzen bringen, wenn sie automatisiert werden.
Die Automatisierung ist eine relativ neue Testmethode, die sich jedes Jahr weiterentwickelt, da die Anwendungen immer mehr Funktionen enthalten, um technologische Veränderungen zu berücksichtigen und die Zugänglichkeit zu verbessern.
Das bedeutet, dass die Automatisierung noch effektiver werden könnte, vor allem, weil Computer Vision es Software ermöglicht, mit Webanwendungen aus einer halb-menschlichen Perspektive zu arbeiten. Es ist unklar, wann oder ob diese Innovation in der Lage sein wird, das manuelle Testen zu ersetzen, aber die erweiterten Möglichkeiten der Automatisierung sind es wert, berücksichtigt zu werden.
Dennoch bieten manuelle Prüfungen verschiedene Vorteile und eine subjektivere Sichtweise auf die untersuchten Webanwendungen.
Was Sie für die Durchführung von Web-App-Tests benötigen
Hier sind einige Voraussetzungen für das Testen von Webanwendungen, die Teams berücksichtigen müssen:
1. Klare Zeitpläne für die Prüfungen
Um Websites und Anwendungen auf hohem Niveau zu testen, ist es wichtig, dass Unternehmen einen gut geplanten Zeitplan haben, der jede Funktion bis zu einem gewissen Grad abdeckt. So hat das Testteam genügend Zeit, um alle wichtigen Tests durchzuführen, und die Entwickler haben genügend Zeit, um auftretende Probleme zu beheben.
Obwohl Ad-hoc-Website-Nutzertests in der Regel keinen strengen Regeln folgen, benötigen andere Testarten einen strengen Plan.
2. Priorisiertes Testen
Der Umfang, in dem das Team jede Funktion der Webanwendung testet, hängt von einer Reihe von Faktoren ab, darunter Zeit und die Bedeutung der jeweiligen Funktion. Die Testteams arbeiten daran, jeden Aspekt einer Webanwendung angemessen zu prüfen – aber einige Komponenten müssen natürlich eingehender untersucht werden als andere.
Ein Videoplayer kann zum Beispiel viele Funktionen haben, die es zu testen gilt, obwohl die Funktionalität des Videoplayers selbst im Vordergrund steht.
3. Automatisierungssoftware
Um Web-Automatisierungstests erfolgreich zu implementieren, sollte das Testteam – und vielleicht auch das Unternehmen selbst – die vielen verfügbaren Optionen von Drittanbietern untersuchen. Diese können eine breite Palette von Funktionen zu einem günstigen Preis oder sogar kostenlos anbieten.
Bevor Unternehmen mit einem Testverfahren beginnen, sollten sie prüfen, welche Tests sie automatisieren können und welche Software für das jeweilige Webanwendungsprojekt den größten Nutzen bietet.
4. Erfahrenes Prüfpersonal
Obwohl jeder Tester eine Anwendung oberflächlich prüfen kann, erfordert eine tiefere Prüfung der Funktionalität ein gewisses Maß an Erfahrung und Wissen über Webanwendungen und deren Prüfung.
Webbasierte Tests können viel einfacher sein als andere Softwareprüfungen, aber komplexe Webanwendungen erfordern immer noch gründliche Untersuchungen, um sicherzustellen, dass sie für die Veröffentlichung bereit sind. Wenn einige dieser Tests automatisiert werden sollen, ist ein erfahrener Programmierer oft unerlässlich.
Der Web-App-Testprozess
Das übliche Verfahren zum Testen von Webanwendungen sieht folgendermaßen aus:
1. Testziele klären
Der erste Schritt beim Testen von Webanwendungen besteht immer darin, sicherzustellen, dass das Team seine Ziele und Prioritäten versteht, sowohl im Allgemeinen als auch für diese spezielle Sitzung.
Dies hilft den Testern, sich auf die verschiedenen Prüfungen zu konzentrieren, und verhindert gleichzeitig, dass es zu Missverständnissen über die anstehenden Tests kommt, die sonst zu schwerwiegenden Fehlern führen könnten.
2. Einen Bericht zusammenstellen
Es ist wichtig, dass die Tester über ein Verfahren verfügen, mit dem sie Fehler melden können, bevor die Tests beginnen; möglicherweise verfügt das Unternehmen bereits über ein entsprechendes System.
Damit wird festgelegt, welche Informationen ein Prüfer nach Abschluss einer Prüfung aufzeichnet. Weicht zum Beispiel ein Wert signifikant ab, hält der Tester dies für die Entwickler fest.
3. Testumgebung erstellen
Zu Beginn der Prüfungen ist eine funktionierende Testumgebung, die eine Verbindung zum Webserver herstellt und realistische Datensätze verwendet, von entscheidender Bedeutung.
Auf diese Weise können die Tester Webanwendungen in relativer Isolation und ohne unerwartete Faktoren untersuchen. Eine robuste Testumgebung gewährleistet sowohl die Gültigkeit als auch die Gesamtgenauigkeit von Webanwendungstests.
4. Durchführung der Tests
Der nächste Schritt ist die Durchführung der manuellen und automatischen Kontrollen. Dies kann Leistungstests von Webanwendungen, Web-Sicherheitstests und mehr umfassen, um die allgemeine Funktionalität und Benutzerfreundlichkeit des Programms zu prüfen.
Software wie ZAPTEST ist nützlich, um diese Prüfungen zu automatisieren, was zu einem effizienteren (und genaueren) Testprozess führt.
5. Überprüfen Sie verschiedene Geräte
Es ist wichtig, dass Webanwendungen auf verschiedenen Browsern und Geräten funktionieren – das bedeutet, dass das Qualitätssicherungs-Team die Website in verschiedenen Einstellungen testen muss.
Wenn es auf einem Browser erhebliche Probleme gibt oder die Website keine mobilfreundlichen Funktionen enthält, kann dies ein ernsthaftes Hindernis für eine positive Nutzererfahrung darstellen.
6. Entwickler informieren
Nach Abschluss der Tests mit einer Reihe von Geräten und der Erstellung von Testberichten informieren die Tester die Entwickler über ihre Ergebnisse.
Das Team muss umfassende Angaben zu jedem Fehler machen – einschließlich der wahrscheinlichen Ursachen und Vorschläge für die Behebung des Fehlers. Das macht es dem Entwickler leichter, jeden Fehler zu beheben.
7. Bei Bedarf erneut testen
Nach der Fehlerbehebungsphase prüfen die Tester die Anwendung häufig erneut, um sicherzustellen, dass das Problem gelöst ist und keine negativen Auswirkungen auf andere Funktionen hat.
Dies ist auch nach größeren (und manchmal auch kleineren) Aktualisierungen erforderlich, vor allem, wenn diese Änderungen neue Funktionen hinzufügen, die sich mit bereits bestehenden Funktionen überschneiden könnten.
Bewährte Verfahren für das Testen von Webanwendungen
Beim Testen einer Webanwendung sollte man sich an folgende bewährte Verfahren halten:
1. Sondierungstests integrieren
Exploratives Testen kann eine gute Ergänzung zu anderen Prüfungen von Webanwendungen sein, indem es Fehler auf halbstrukturierte, aber ungeschriebene Weise aufdeckt.
Dies erfordert weniger Vorbereitung und ermöglicht es den Testern, die Anwendung zu untersuchen und Probleme zu finden, die bei den üblichen Web-App-Prüfungen leicht übersehen werden könnten – dies macht es zu einer wichtigen Ergänzung jedes Testplans.
2. Vorrang für browserübergreifende Kompatibilität
Die Browser, mit denen Menschen auf das Internet zugreifen, sehen zwar ähnlich aus und erzielen die gleichen Ergebnisse, aber ihre Architekturen sind oft völlig unterschiedlich.
Immer mehr Benutzer surfen auch über ihr Telefon oder andere mobile Geräte im Internet; die Tester müssen bei der Prüfung von Webanwendungen eine Reihe von Plattformen berücksichtigen.
3. Entscheiden Sie sich für geeignete Parameter
Wenn die Qualitätssicherungsteams die Funktionalität der Webanwendung testen, sollten sie sich im Voraus auf die erwarteten Parameter einigen und sicherstellen, dass diese sinnvoll sind.
Dazu gehören Zugänglichkeit, Lesbarkeit, Navigierbarkeit und eine Reihe anderer Faktoren, die sich auf die Erfahrung des Nutzers auswirken können. Diese sind subjektiv und müssen vor jeder Prüfung sorgfältig geprüft werden, um den Erfolg zu garantieren.
4. Bewertung verschiedener Leistungsbedingungen
Außerdem ist es von größter Bedeutung, dass die Tester die Leistung der Webanwendung in verschiedenen Szenarien prüfen, z. B. wenn der Browser stark belastet wird.
Die Tester können Website-Lasttests durchführen, um festzustellen, wie ressourcenintensiv eine App ist, und so möglicherweise aufzeigen, wo die Entwickler das Programm optimieren könnten, damit es für jeden Nutzer viel reibungsloser läuft.
5. Überprüfen Sie die Sicherheit der App
Jede Schwachstelle in der Webanwendung kann die Website für Malware und andere Cyber-Bedrohungen anfällig machen, weshalb die Tester Sicherheitstests für Webanwendungen durchführen müssen.
Sie können sogar ethische Hacker anheuern, um die App aus allen möglichen Blickwinkeln zu inspizieren und häufige Sicherheitsprobleme auszunutzen, derer sich die Entwickler nicht bewusst sind.
Arten von Ergebnissen von Webanwendungstests
Die drei wichtigsten Ergebnisse, die Tester von Prüfungen von Webanwendungen erwarten können, sind:
1. Testergebnisse der Webanwendung
Die wichtigste Ausgabe für diese Prüfungen sind die Ergebnisse selbst – da die einzelnen Tests von den Merkmalen der Anwendung abhängen, können sie viele Formen annehmen.
Diese Informationen zeigen den Testern, ob die Webanwendung für die Veröffentlichung bereit ist oder ob die Entwickler sie ändern müssen. Ein Test kann zum Beispiel darauf hindeuten, dass die Anwendung zu viel Seitenspeicher verbraucht.
2. Web-App Testprotokolle
Jeder Test wird intern in den Protokollen der Webanwendung aufgezeichnet. Dies kann die Ursache für schwerwiegende Webanwendungsfehler und manchmal sogar die genauen Zeilen des problematischen Codes aufdecken.
Diese Informationen können auch Aufschluss darüber geben, wie die clientseitigen und serverseitigen Skripte miteinander interagieren; diese Daten sind für Entwickler sehr nützlich.
3. Web-App-Testberichte
Nach Abschluss der Tests erstellt das Qualitätssicherungs-Team Berichte mit ausführlichen Details zu jedem Test, um Aufzeichnungen zu führen und die Entwickler zu unterstützen. Wenn die Tester automatisierte Web-Tests durchführen, kann die Software automatisch Fehlerberichte erstellen.
Dies ist auch eine Gelegenheit für die Tester, ihre eigene Meinung dazu abzugeben, warum die Anwendung bestimmte Tests nicht bestanden hat.
Beispiele für Webanwendungstests
Hier sind einige Beispiele für das Testen von Webanwendungen:
1. Videoplayer für Streamingdienste
Media-Streaming-Websites verfügen in der Regel über einen eigenen Videoplayer; der Erfolg dieses Dienstes kann von der Benutzerfreundlichkeit des Players abhängen. Die Tester überprüfen diese Webanwendungen, um festzustellen, ob sie hochauflösende Videos über eine breite Palette von Plattformen streamen können.
Sie können auch die Qualitäts- und Geschwindigkeitsoptionen sowie andere Funktionen prüfen, die dem Nutzer mehr Kontrolle und Flexibilität bieten, einschließlich der Frage, ob sich die App diese Einstellungen merkt.
2. Einkaufswagen von Online-Supermärkten
Auf vielen Websites, z. B. denen von Supermärkten, können die Nutzer über die eigene App Waren kaufen und die Lieferung vereinbaren.
Die Tester können Artikel in den Warenkorb legen und sehen, ob der Warenkorb sie für separate Sitzungen beibehält; ebenso können sie prüfen, wie eine App reagiert, wenn Waren nicht mehr vorrätig sind. Weitere Tests können zeigen, ob die Webanwendung alle gängigen Zahlungsoptionen und sogar Geschenkkarten unterstützt.
3. Chat-Funktionen für soziale Medien
Soziale Medien-Websites aller Art ermöglichen es einer Partei, einer anderen Nachrichten zu senden; diese einfache Funktion erfordert eine beeindruckende Menge an Tests. Mitglieder des Qualitätssicherungs-Teams könnten zum Beispiel den Spam-Filter überprüfen, um zu sehen, ob er korrekt funktioniert und verdächtige Links bemerkt.
Sie können auch die TLS-Protokolle (Transport Layer Security) überprüfen; dies garantiert, dass die Nachrichten sicher bleiben und andere keinen Zugriff auf den Chatverlauf des Benutzers haben.
4. Online-Fotoeditoren
Einige Websites bieten den Nutzern die Möglichkeit, eigene Bilder hochzuladen und zu bearbeiten oder möglicherweise eigene grafische Entwürfe zu erstellen. Bei der Prüfung dieser Dienste können die Tester der Web-App die Navigationsfähigkeit und die Auffindbarkeit der wichtigsten Funktionen untersuchen. Web-UI-Tests zeigen, wie gut das Programm seine eigenen Funktionen ausschildert und was die Entwickler ändern können, um sicherzustellen, dass die Website-Besucher ein umfassendes Erlebnis haben.
Arten von Fehlern und Bugs, die durch das Testen von Webanwendungen entdeckt werden
Es gibt eine Reihe von Problemen, die das Testen von Webanwendungen in jeder Kategorie aufdecken kann, darunter:
1. Nicht funktionierende Funktionen der App
Selbst schwerwiegende Fehler, wie z. B. nicht funktionierende Kernfunktionen, sind möglicherweise erst in der Testphase erkennbar. Dies könnte ein ernsthaftes Entwicklungshindernis darstellen; Webdesigner und -entwickler können keine Webanwendung hochladen, die nicht den erwarteten Zweck erfüllt. Je nach Bedeutung der betroffenen Merkmale kann dies zu Verzögerungen führen.
2. Unintuitives Design
Wenn die Webanwendung grundlegende Designfehler aufweist, kann es sein, dass die Benutzer sie nur schwer benutzen können – sie könnten sogar nicht in der Lage sein, die von ihnen benötigten Funktionen oder Produkte zu finden.
Dies ist ein Problem, weil es die Erfahrung des Besuchers mit der Website beeinträchtigt und seine Fähigkeit einschränkt, sich mit der App zu beschäftigen.
3. Deadlocks in der Datenbank
Eine nicht optimierte Client-Server-Schnittstelle kann zum Absturz der Webanwendung führen. Wenn beispielsweise zwei Ausführungsthreads gleichzeitig versuchen, gesperrte Informationen abzurufen, kann die Datenbank einfrieren.
Dies führt dazu, dass sich die Anfragen schnell stapeln, was zu weiteren Schwierigkeiten führt, wenn das System neu startet und alle aktiven Threads löscht.
4. Schlechte mobile Optimierung
Wenn nicht ausreichend darauf geachtet wird, dass die Webanwendung für Handys und ähnliche Geräte geeignet ist, werden die mobilen Nutzer wahrscheinlich Schwierigkeiten mit den Funktionen haben.
Zum Beispiel könnte die Oberfläche nicht auf verschiedene Bildschirmgrößen skaliert werden oder zu lange zum Laden brauchen; beides kann Menschen davon abhalten, die App zu nutzen.
5. Speicherleck
Eine nicht optimierte oder ineffiziente Webanwendung kann den Speicher oder die CPU eines Geräts stärker als nötig beanspruchen und sowohl das Programm als auch das Gerät verlangsamen.
Dieses Problem kann auch nur bei bestimmten Geräten oder Browsern auftreten und auf deren einzigartige Architektur zurückzuführen sein, was die Bedeutung gründlicher Tests von Webanwendungen unterstreicht.
6. Unleserliche Schriftarten
Nutzer von Websites mit eingeschränktem Sehvermögen können sich beim Zugriff auf Webanwendungen auf Bildschirmlesegeräte verlassen. Wenn das Programm aus ästhetischen Gründen eine spezielle Schriftart verwendet, können manche Bildschirmlesegeräte diese Zeichen nur schwer interpretieren.
Eine Klartextversion der Webanwendung (falls möglich) ist möglicherweise die einzige Möglichkeit, dieses Problem zuverlässig zu lösen.
7. Sicherheitsschwachstellen
Die Tests könnten Sicherheitsprobleme aufdecken, wie z. B. eine Hintertür für Administratoren in das System der Website. Dies könnte dazu führen, dass Cyber-Kriminelle ohne schnelles Eingreifen sensible Unternehmensdaten stehlen. Kryptografische Fehler, SQL-Injection und eine nicht funktionierende Zugriffskontrolle gehören zu den häufigsten Sicherheitsproblemen, mit denen Webanwendungen ohne Schutz konfrontiert werden können.
Gemeinsame Metriken beim Testen von Webanwendungen
Webanwendungstests beinhalten viele Metriken als Teil ihrer Prüfungen, einschließlich:
1. Anzahl der bestandenen Testfälle
Das Zählen der erfolgreichen Testfälle hilft den QA-Mitarbeitern, sich einen Überblick über den Zustand der Webanwendung zu verschaffen und gleichzeitig die Komponenten zu identifizieren, die weitere Tests oder eine Rationalisierung erfordern. Zusammen mit der Anzahl der fehlgeschlagenen Testfälle zeigt dies die aktuellen Probleme des Programms.
2. Punktzahl auf der Skala für die Benutzerfreundlichkeit des Systems
Es kann oft schwierig sein, die Benutzerfreundlichkeit oder das Design einer Anwendung zu quantifizieren – ein möglicher Weg ist die Verwendung der System Usability Scale.
Dabei wird das Programm nach seiner Komplexität, Funktionsintegration, Benutzerfreundlichkeit und mehr bewertet, um zu sehen, wie die Benutzer wahrscheinlich reagieren würden.
3. Durchschnittliche Reaktionszeit
Diese Kennzahl gibt an, wie lange die Datenbank braucht, um eine Anfrage zu bearbeiten. Ein Tester kann dies für Lasttests in verschiedenen Szenarien wiederholen. Wenn die Webanwendung unter Umständen länger dauert als erwartet, muss sie möglicherweise optimiert werden.
4. Abdeckung der Anforderungen
Die Qualitätssicherungs-Teams müssen sicherstellen, dass die Prüfungen ihrer Webanwendungen alle wichtigen Funktionen angemessen abdecken und alle anstehenden Termine einhalten können.
Metriken zur Anforderungsabdeckung zeigen den Testern ihren aktuellen Fortschritt und veranschaulichen, wie viele Tests sie noch durchführen müssen.
5. Defekte pro Build
Diese Metrik hilft den Testern, messbare Fortschritte über verschiedene Iterationen derselben Software hinweg zu erkennen; dies kann besonders bei der Prüfung eines neuen Builds hilfreich sein.
Bei Regressionstests kann das Team durch die Verfolgung von Fehlern pro Build Probleme erkennen, die möglicherweise auf neue Funktionen zurückzuführen sind.
6. Anzahl der Schwachstellen
Sicherheitstests für Webanwendungen und Websites zeigen, wie viele Sicherheitslücken in der Anwendung in verschiedenen Kategorien vorhanden sind.
Diese Metrik zeigt, wie Entwickler ihre Sicherheit verbessern können – zum Beispiel könnten sie zukünftige SQL-Injection-Angriffe durch die Implementierung einer robusten Eingabevalidierung verhindern.
Testfälle für Webanwendungen
1. Was sind Testfälle beim Testen von Webanwendungen?
Testfälle sind individuelle Testpläne, in denen die genauen Eingaben, die der Tester verwenden wird, sowie Informationen über die Ausführungsbedingungen festgelegt sind. Dazu gehören auch die erwarteten Ergebnisse, die das Team mit den tatsächlich erhaltenen Metriken und Ergebnissen vergleichen kann.
Jeder Testfall prüft eine bestimmte Funktionalität oder ein bestimmtes Merkmal und dient als Anleitung für die Tester, um ihre eigene Arbeit zu validieren.
Dies gilt für jede Art von Prüfung, auch für Webanwendungen, bei denen die Tests auf verschiedene Kategorien aufgeteilt werden. Dazu gehören Funktionalität, Benutzerfreundlichkeit, Kompatibilität, Schnittstellen, Leistung und Sicherheit; die Zugänglichkeit kann ein weiterer überprüfenswerter Parameter sein.
Die Art und Weise, wie ein Unternehmen oder ein Team an Testfälle herangeht, ist von entscheidender Bedeutung, denn dadurch wird sichergestellt, dass alle Beteiligten die richtigen Verfahren befolgen, was die Zuverlässigkeit dieser Prüfungen insgesamt erhöht.
Testfälle dienen als wichtige Dokumente und geben eine klare Struktur vor, auf die sich manuelle Tester bei der Prüfung jeder Funktion beziehen können. Die Pläne sind auch für künftige Webanwendungen mit ähnlicher Funktionalität vollständig wiederverwendbar und erfordern in der Regel nur geringfügige Änderungen – dies ist besonders nützlich, wenn dieselbe Anwendung nach einer Aktualisierung erneut getestet werden soll.
Insgesamt tragen diese Dokumente dazu bei, dass jeder Test, den das Team durchführt, zuverlässig ist.
2. Wie man Testfälle für Webanwendungen schreibt
Es gibt keine genauen Spezifikationen dafür, wie Testfälle für jede Art von Anwendung zu schreiben sind – allerdings ist Konsistenz der Schlüssel zur Einhaltung von Standards. Einige Tester betrachten dies als einen Fragebogen, während andere die Testfälle als eine Reihe von Anweisungen betrachten, die zu befolgen sind. Beide Formate eignen sich gut für das Testen von Webanwendungen. Welches Format das Team wählt, kann auf persönliche Vorlieben oder die allgemeine Testphilosophie zurückzuführen sein.
Die Prüfer müssen sicherstellen, dass in jeder Kategorie ausreichend Kontrollen durchgeführt werden. Die Definition der Testfälle kann ein zeitaufwändiger Prozess sein, hilft aber, eine breite Testabdeckung zu gewährleisten.
In jedem Fall sollte der Endnutzer berücksichtigt werden, insbesondere wie er die Webanwendung nutzen würde und wie sich diese Probleme auf ihn auswirken könnten. Zu den üblichen Feldern gehören grundlegende Informationen über die Prüfung, die Annahmen, die Testdaten, die Schritte zur Durchführung des Tests, die erwarteten und die tatsächlichen Ergebnisse, ein Urteil über das Bestehen/Nichtbestehen und weitere Kommentare.
Ein Tester kann den Fall ändern, um die Realitäten des Tests widerzuspiegeln, um Änderungen oder sein wachsendes Verständnis des Programms zu berücksichtigen. Die Fälle sollten umfassend und dennoch verständlich sein; dies hilft, Missverständnisse zu vermeiden und stellt sicher, dass alle Tester auf der gleichen Seite stehen.
3. Beispiele für Testfälle von Webanwendungen
Hier finden Sie Beispiele für spezifische Webanwendungstests, wobei die Szenarien auf verschiedene Kategorien verteilt sind:
– Stellen Sie sicher, dass integrierte Tutorials und Pop-up-Tipps zu den richtigen Zeitpunkten erscheinen, um neuen Benutzern zu helfen, die mit der Anwendung zu kämpfen haben. Prüfen Sie, ob es eine Einstellung gibt, mit der die Benutzer diese Anleitungen abschalten können (Benutzerfreundlichkeit).
– Testen Sie, ob die Webanwendung die Benutzer informiert, wenn sie einen ungültigen Wert eingeben oder bestimmte Parameter überschreiten, z. B. wenn das Textfeld seine Grenzen überschreitet. Achten Sie darauf, dass die Benutzer das Programm nicht überfordern (Funktionalität).
– Untersuchen Sie, wie die Anwendung auf verschiedene Browser reagiert – auch, ob jedes Element gut angezeigt wird. Überprüfen Sie dies auf mobilen Geräten zusammen mit der Skalierung der Auflösung der Webanwendung auf den Bildschirm (Kompatibilität).
– Überprüfen Sie, ob die Informationen in der Datenbank korrekt und aktuell sind. Untersuchen Sie die Spalten, Standardwerte, Tabellen und andere Werte, während Sie die Daten der Anwendung bei Bedarf aktualisieren (Interfacing).
– Stellen Sie sicher, dass Anwendungen, die sensible Daten wie Passwörter benötigen, vollständig verschlüsselt sind und nur auf HTTPS-Webseiten laufen. Testen Sie die Systeme für Sicherheitsfragen und Passwortwiederherstellung (Sicherheit).
– Überprüfen Sie, wie das Programm auf Maschinen reagiert, die bereits eine beträchtliche Menge an Speicher verbrauchen. Überprüfen Sie die Anwendung und stellen Sie sicher, dass sie möglichst wenig Speicher und CPU nutzt (Leistung).
– Überprüfen Sie die Lesbarkeit der Anwendung für Bildschirmlesegeräte und achten Sie darauf, wie diese Geräte die Schriftarten auf dieser Seite wahrnehmen. Stellen Sie sicher, dass die Klartextversion der Webanwendung funktioniert und leicht zu wechseln ist (Barrierefreiheit).
– Testen Sie alle Schaltflächen und potenziellen Eingaben in einem Programm, um zu sehen, ob sie alle funktionieren und die Benutzer auf die richtigen Pfade leiten können. Prüfen Sie, ob der anklickbare Bereich mit der Grafik der einzelnen Schaltflächen übereinstimmt (Funktionalität).
– Achten Sie darauf, dass die Fehlermeldungen des Programms korrekt geschrieben sind und die Art des jeweiligen Fehlers klar erläutert wird. Der Nutzer muss genau wissen, wie er vorgehen soll, wenn seine Aktionen eine Fehlermeldung auslösen (Usability).
Beste Web-App-Test-Tools
Es gibt eine Reihe von kostenlosen und kostenpflichtigen Anwendungen von Drittanbietern, die den Testern bei der Automatisierung ihrer Prüfungen von Webanwendungen helfen. Es ist von entscheidender Bedeutung, dass jedes Testteam diese Optionen sorgfältig abwägt und ein Programm auswählt, das seinen spezifischen Funktionsanforderungen entspricht – so wird der Gesamterfolg der Automatisierung sichergestellt.
Die 5 besten kostenlosen Tools zum Testen von Webanwendungen
Die fünf besten Tools zum Testen von Webanwendungen, die Teams völlig kostenlos einsetzen können, sind:
1. ZAPTEST FREE Ausgabe
Die Testautomatisierungssoftware von ZAPTEST bietet Premium-Funktionen zum Nulltarif und ist damit eine hervorragende Option für das Automatisierungs-Testen von Websites und den damit verbundenen Anwendungen. Diese beinhaltet neben 1SCRIPT auch die Computer Vision, was eine breitere Palette von Tests auf vielen Plattformen ermöglicht. Die parallele Ausführung ermöglicht es der Software auch, mehrere Tests gleichzeitig durchzuführen, um die Effizienz zu steigern.
2. TestLink
TestLink unterstützt Agile-, Exploratory-, Blackbox- und andere Testtypen und ermöglicht es den Benutzern, Fälle zu zentralisieren; als Open-Source-Tool ist es außerdem für alle kostenlos. Die Prüfer können dies in eine Fehlerverwaltungssoftware integrieren, um die Zuverlässigkeit zu erhöhen.
Allerdings ist die Fähigkeit dieser Anwendung, Programme auf Mobilgeräten zu testen, begrenzt, was sie zu einer schlechten Wahl für Kompatibilitätstests machen kann.
3. Selenium WebDriver
Es handelt sich hierbei um ein gängiges Tool zur Automatisierung von Webanwendungen, da der Schwerpunkt auf realistischen Browserinteraktionen liegt, was die Anwendbarkeit der Testfälle erhöht. Selenium WebDriver unterstützt außerdem eine Vielzahl von Plattformen und Browsern.
Die Installation kann jedoch recht kompliziert sein und erfordert häufig Programmierkenntnisse; außerdem werden mit dieser Software keine detaillierten Prüfberichte erstellt.
4. LambdaTest
LambaTest bietet Kompatibilität mit Tausenden von Browsern und eine Reihe möglicher Frameworks, die bei der Prüfung von Webanwendungen eingesetzt werden können. Prüfer können dies auch zusammen mit Tools zur kontinuierlichen Integration wie Jenkins und GitLab CI verwenden.
Die kostenlose Version dieser Anwendung bietet unbegrenzten Zugriff auf den LambdaTest-Browser, aber nur 10 Screenshots und responsive Tests pro Monat.
5. KäferKäfer
Mit BugBug können Tester eine unbegrenzte Anzahl von End-to-End-Tests mit intelligenten Wartebedingungen entwerfen (und aufzeichnen), sowie eine unbegrenzte Anzahl von Benutzern. Die API ermöglicht eine einfache Integration – BugBug bietet auch Online-Schulungsvideos zur Unterstützung von Testern.
Diese Anwendung ist jedoch nur als Cloud-Service und nicht als separates Programm verfügbar und kann keine mobilen Tests durchführen.
Die 5 besten Tools zur Automatisierung von Webanwendungstests für Unternehmen
Hier sind fünf der besten Premium-Optionen, die für das automatisierte Testen von Webanwendungen zur Verfügung stehen:
1. ZAPTEST ENTERPRISE Ausgabe
Während ZAPTEST FREE einen Service bietet, der mit Premium-Anwendungen vergleichbar ist, bietet das Enterprise-Pendant eine noch größere Vielfalt an Funktionen, darunter unbegrenzte Lizenzen und einen Vollzeit-ZAP-Experten, der dem Kunden als Teil seines Teams zur Seite steht. Die neuen Funktionen machen sich in der Tat selbst bezahlt und bieten eine bis zu 10-fache Investitionsrendite, indem sie den Gesamtprozess noch weiter rationalisieren.
2. LoadNinja
LoadNinja bietet je nach Bedarf eines Unternehmens zwischen 100 und 200.000 Benutzer mit einer einstellbaren Anzahl von Laststunden und Testdauern. Dieser Dienst bietet flexible Preise, die die Unternehmen aushandeln können, um sicherzustellen, dass sie die richtigen Merkmale haben.
Allerdings kann es bei der Arbeit in Cloud-Umgebungen zu Störungen kommen, und es könnte schwierig sein, Testläufe zu vergleichen.
3. Zephyr
Diese Anwendung bietet eine 1-Klick-Integration mit Bamboo, JIRA, Jenkins und anderer Software. Außerdem verfügt es über fortschrittliche Analysemöglichkeiten, die sich gut mit DevOps-Dashboards kombinieren lassen und die Transparenz und die allgemeine Testaufzeichnung verbessern.
Prüfer könnten sich anfangs aufgrund unzureichender Anleitungen schwer tun, damit umzugehen, und können nur dann den größten Nutzen daraus ziehen, wenn sie andere Software wie JIRA verwenden.
4. BrowserStack
BrowserStack bietet eine umfassende Testabdeckung für Webanwendungen und die Bereitstellung auf verschiedenen Geräten – einschließlich Desktops und mobilen Geräten. Diese Software erstellt auch automatisch Berichte über jede Kontrolle, um einen hohen Standard der Aufzeichnungen zu gewährleisten, auch wenn die Dokumentation selbst manchmal für integrierte Tools und Frameworks unzureichend sein kann.
Das Programm hat auch Schwierigkeiten, Webanwendungen auf iOS-Geräten ohne Verzögerung zu testen.
5. PractiTest
PractiTest ist ein hochgradig anpassungsfähiger Dienst, der die Integration mit anderen Testwerkzeugen bevorzugt; ohne diese kann er jedoch keine Automatisierung bieten. Die grafische Benutzeroberfläche ist benutzerfreundlich und ermöglicht es den Testern, dieses Programm in einem breiten Spektrum komplexer QS-Situationen zu verwenden.
PractiTest ist eine reine Software-as-a-Service-Lösung, d.h. sie funktioniert ausschließlich in der Cloud, selbst bei der höchsten Zahlungsvariante.
Wann sollten Sie Enterprise- und wann kostenlose Web-App-Test-Tools verwenden?
Die genaue Software, die den Bedürfnissen Ihres Unternehmens entspricht, kann von dem jeweiligen Webanwendungsprojekt abhängen; die erforderlichen Testfunktionen variieren in der Regel von einer Anwendung zur nächsten. Testteams sollten an diesem Gespräch beteiligt sein und haben oft das letzte Wort bei der Auswahl der Software.
Premium-Tools beinhalten in der Regel eine kostenlose Testversion, mit der die Tester feststellen können, welches ihren Anforderungen entspricht – aber auch ein kostenloses Tool könnte alle benötigten Funktionen bieten. Unternehmenstools sind in der Regel mit erheblichen Kosten verbunden, die sich in der Regel lohnen, aber dennoch eine wichtige Rolle spielen sollten.
Kleine Webdesign- und Softwareentwicklungsunternehmen könnten besonders von kostenloser Software profitieren, da sie beispielsweise nicht das Kapital für Premium-Optionen haben. Kostenlose oder gebührenfreie Anwendungen von Drittanbietern begrenzen in der Regel auch die Anzahl der Benutzer, was sie für kleinere Testteams besser geeignet macht.
Eine kostenpflichtige Option bietet selten eine lebenslange Lizenz und wird in der Regel jeden Monat oder jedes Jahr erneuert; Unternehmen sollten vor jeder Erneuerung abwägen, ob sich diese Ausgabe lohnt.
Letztendlich hängt die Wahl der Anwendung, die ein Unternehmen trifft, von einer Reihe von Überlegungen ab, unter anderem davon, ob kostenlose Optionen die gleiche Funktionalität bieten.
Checkliste, Tipps und Tricks zum Testen von Webanwendungen
Es gibt viele weitere Tipps, die bei der Durchführung von Webanwendungstests beachtet werden sollten, z. B:
1. Ordnen Sie die Tests angemessen ein
Webanwendungen können Dutzende, wenn nicht Hunderte von Einzelprüfungen umfassen, weshalb es wichtig ist, dass das Testteam sie in verschiedene Kategorien einteilen kann. Dies hilft den leitenden Testern auch, den Teammitgliedern Aufgaben auf der Grundlage ihrer individuellen Stärken und Schwächen zuzuweisen.
2. Priorisieren Sie problematische Komponenten
Einige Aspekte dieser Webanwendung können komplizierter sein als andere – sie können mit anderen Funktionen interagieren und dabei deren Leistung beeinträchtigen. Wenn die ersten Tests problematische Bereiche aufzeigen, die mehr Aufmerksamkeit erfordern als andere, muss sich das Team darauf einstellen.
3. Automatisierung klug einsetzen
Einige Qualitätssicherungs-Teams überschätzen die Möglichkeiten der Automatisierung, was sie dazu veranlasst, diese für Prüfungen einzusetzen, die aus menschlicher Sicht von Nutzen sein können. Das Team muss eine Bestandsaufnahme des Testbedarfs der Anwendung vornehmen und nur so weit hyperautomatisieren, wie es für die Anwendung hilfreich ist.
4. Entwurf konsistenter Testfälle
Die Konsistenz gibt dem gesamten Prüfprozess eine klare Struktur und verhindert, dass die Mitarbeiter die Anforderungen der vor ihnen liegenden Prüfungen falsch verstehen oder anderweitig missverstehen.
Durch die Einhaltung hoher Dokumentationsstandards können die Tester besser miteinander kommunizieren, was die Zuverlässigkeit ihrer Tests erhöht.
5. Fokus auf den Endnutzer
Die Priorität des Testteams ist es, sicherzustellen, dass die Besucher der Website ein großartiges Erlebnis haben, was bedeutet, dass das Testen von Websites und Anwendungen wichtig ist. Tester können explorative Tests von Webanwendungen durchführen, um die Funktionen (und Fehler) des Programms auf dieselbe Weise zu entdecken, wie es die Benutzer tun würden.
6. Prüfen Sie die Qualität des Codes
Viele Probleme mit einer Anwendung können auf kleinere Kodierungsfehler oder ineffizientes Scripting zurückzuführen sein; letzteres kann zu totem Code führen, der die Anwendung erheblich verlangsamt. Für das Testteam kann es von Vorteil sein, sich den Code einer Anwendung vor (oder während) anderer Tests anzusehen.
7. Beauftragung externer Sicherheitstester
Unternehmen, die sich Sorgen um die Sicherheitsfunktionen ihrer Webanwendungen machen, können Hacker von Drittanbietern beauftragen, die die gängigen Schwachstellen kennen. Dies verleiht den Anwendungen eine zusätzliche Schutzschicht und gibt den Testern und Entwicklern die Gewissheit, dass ihr Programm gegen Eindringlinge geschützt ist.
8. Prüfung der Höchstwerte
In verschiedenen Kategorien ist es sinnvoll, die maximalen Werte und Eingaben zu überprüfen, die die Webanwendung verarbeiten kann – beispielsweise die Anzahl der Zeichen in einem Textfeld. Insbesondere bei Lasttests kann es von Vorteil sein, extreme Situationen zu simulieren und zu sehen, wie die Website darauf reagiert.
7 Fehler und Fallstricke, die Sie bei der
Durchführung von Tests für Webanwendungen
Unsachgemäßes Testen von Webanwendungen kann zu einer Reihe von Fehlern führen, darunter:
1. Unklarer Prüfumfang
Beim Testen von Webanwendungen kommt es auf Kommunikation und Klarheit in jeder Phase an. Wenn das Testteam nicht weiß, welche Teile des Programms mehr Aufmerksamkeit benötigen, kann es die Hauptkomponenten nicht angemessen prüfen.
Durch die Festlegung des Geltungsbereichs wird sichergestellt, dass jeder Tester die Ziele für diese bestimmte Sitzung kennt.
2. Nicht überprüfter Testplan
Stakeholder und leitende Angestellte unterzeichnen oft Testpläne und bieten ihre eigene Sichtweise an – dies kann Probleme mit dem Prozess aufzeigen, die den Testern nicht bewusst sind.
Die Genehmigung des Testplans stellt außerdem sicher, dass alle Ebenen des Unternehmens über die anstehenden Tests und die damit verbundenen Risikomanagementverfahren informiert sind.
3. Unsachgemäße Automatisierung von UI-basierten Problemen
UI-Automatisierungstests können sich als schwierig erweisen, da sie oft sehr subjektiv sind. Viele Testtools können einfach nicht feststellen, ob die Benutzeroberfläche einer Webanwendung sowohl gut gestaltet als auch übersichtlich ist.
Wenn das Testteam dies automatisieren möchte, kann ein Tool mit Computer Vision Probleme aus menschlicher Sicht erkennen.
4. Keine Regressionstests
Es ist wichtig, dass die Tester eine klare Vorstellung von den Fortschritten der Webanwendung über verschiedene Iterationen hinweg haben – einschließlich der Frage, wie die neuen Funktionen des Programms mit den bereits vorhandenen interferieren.
Unternehmen, die Regressionstests vermeiden, um Zeit zu sparen, haben möglicherweise Schwierigkeiten, Probleme zu beheben, die nur im letzten Build der App vorhanden sind.
5. Falsches Lesen von Testergebnissen
Selbst bei Prüfungen, bei denen die Tester sicher sind, dass ihre Anwendung erfolgreich sein wird, sollten sie dies noch einmal überprüfen, um sicherzugehen, dass sie mit den erwarteten Werten des Plans übereinstimmen.
Die Testteams müssen jedes Ergebnis mit der gleichen Aufmerksamkeit und Sorgfalt behandeln und sicherstellen, dass sie jedes Ergebnis korrekt auswerten und dass es innerhalb der normalen Parameter liegt.
6. Verwendung ungenauer Stichproben von Scheindaten
Unternehmen verwenden oft Scheindaten, um ihre Schnittstelle und Anwendung zu füllen, aber dies ist im Vergleich zu realistischeren Informationssätzen nur begrenzt wirksam.
Scheindaten spiegeln möglicherweise nicht wider, wie die Nutzer mit der App umgehen werden, und dies könnte sogar dazu führen, dass die Testergebnisse weniger genau sind.
7. Allgemeine zeitliche Beschränkungen
Die Testphase kann aufgrund von unternehmensweiten Fristen nur eine bestimmte Zeit dauern. Daher ist es wichtig, dass die Tester ihre Prüfungen nach Prioritäten ordnen und so strukturieren, dass sie in den Zeitplan der Webanwendung passen.
Ohne ein starkes Management und eine gute Planung könnten die Testteams es nicht schaffen, alle wichtigen Anwendungstests rechtzeitig zu absolvieren.
Schlussfolgerung
Gründliche Tests von Webanwendungen können den Unterschied ausmachen zwischen einem erfolgreichen Start einer Webanwendung, mit der Besucher keine Probleme haben, und einem inkompatiblen Programm, auf das viele Geräte nur schwer zugreifen können.
Das Testen von Webanwendungen kann ein langwieriger Prozess sein, mit möglicherweise Hunderten von einzelnen Prüfungen mit ihren eigenen erwarteten Ergebnissen – und es ist möglicherweise nicht praktikabel, jeden Test vor dem Stichtag durchzuführen.
Selbst relativ einfache Webanwendungen müssen umfassend auf Kompatibilität, Benutzerfreundlichkeit, Funktionalität und mehr getestet werden. Die Automatisierung einiger dieser Prüfungen kann sehr nützlich sein, wenn die Tester sie korrekt durchführen und so eine größere Testabdeckung gewährleisten.
Der spezifische Testansatz kann von den persönlichen Präferenzen des Testteams und den Anforderungen des Projekts abhängen. Es kann sogar am effektivsten sein, mehrere Techniken miteinander zu kombinieren, z. B. indem man explorative Tests für die Überprüfung der Benutzererfahrung einsetzt.
Wenn Ihr Unternehmen Software von Drittanbietern benötigt, um die Tests von Webanwendungen zu unterstützen, kann ZAPTEST diese Prüfungen automatisieren und so eine erhebliche Investitionsrendite erzielen. Unsere Tools sind auf dem neuesten Stand der Softwareprüfung und nutzen die Computer Vision Technologie, um bei einer Vielzahl von Prüfungen zu helfen.
Sowohl unsere Free- als auch unsere Enterprise-Plattformen bieten einen Funktionsumfang, der viele Lösungen auf dem Premium-Markt übertrifft.
FAQs und Ressourcen
1. Die besten Kurse zum Testen von Webanwendungen
Es gibt viele Online-Kurse, die angehende Tester für die Prüfung von Webanwendungen zertifizieren, z. B:
– PluralSight’s ‚Web Application Performance and Scalability Testing‘ zeigt, wie man die Leistung und Belastbarkeit einer Webanwendung überprüft.
– Coursera’s ‚Web Application Security Testing with OWASP ZAP‘ lehrt, wie der Zed Attack Proxy Sicherheitslücken in Webanwendungen identifiziert.
– Udemy’s ‚Effective Test Case Writing & Formatting‘ hilft den Testern zu verstehen, wie sie ihre Testfälle zusammenstellen sollten.
– ProjectingITs ‚Web Application Testing Training Course‘ ist ein zweitägiger Workshop, der die Grundlagen des Testens von Webanwendungen vermittelt.
– Verhoef Training’s ‚Web Application Testing for Mobile Devices‘ lehrt, wie man App-Checks entwickelt, die mobile Geräte abdecken.
2. Was sind die 5 wichtigsten Interviewfragen zum Testen von Webanwendungen?
Im Folgenden finden Sie fünf Fragen, mit denen Personalverantwortliche Bewerbern Fragen zu Webanwendungstests stellen können:
– Haben Sie bereits Erfahrung mit Testautomatisierungssoftware? Welche haben Sie in der Vergangenheit verwendet?
– Welches sind die wichtigsten Prüfungen, die bei der Durchführung von Tests mit dem Videoplayer eines Streamingdienstes durchgeführt werden müssen?
– Nennen Sie drei Beispiele für Zugänglichkeitsprobleme, die beim Testen auftreten könnten, und wie Sie sie beheben würden.
– Wie unterscheidet sich das Testen einer dynamischen Webanwendung von der Prüfung einer statischen Webanwendung?
– Auf welche Messgrößen würden Sie achten, wenn Sie die Leistung und Belastung eines Webprogramms testen?
3. Die besten YouTube-Tutorials zum Testen von Webanwendungen
Es gibt viele Kanäle, die kostenlose Tutorials auf YouTube anbieten – diese können Testern helfen, die Grundlagen der Web-App-Prüfungen zu verstehen. Beispiele für diese Kanäle sind:
– G C Reddy Software Testing’s ‚Web Application Testing Checklist‘, die zeigt, wie man die Prinzipien des Softwaretestens auf Webanwendungen anwendet.
– freeCodeCamp.org’s ‚Ethical Hacking 101: Web App Penetration Testing‘, das detaillierte Informationen darüber bietet, wie man Anwendungen mit Penetrationstests testet.
– Edureka’s ‚How To Write A Test Case?‘ (Wie schreibe ich einen Testfall?), lehrt die Zuschauer die grundlegenden Gestaltungselemente guter Software-Testfälle.
– Die Serie „Web App Testing“ von Cyber Mentor, die einen detaillierten Einblick in verschiedene Aspekte des Testens von Webanwendungen bietet, einschließlich Fragen der Zuschauer.
– Der „Cross Browser Testing – Ultimate Guide“ der Testing Academy, der die Vorteile von Cross-Browser-Tests aufzeigt und erklärt, wie man sie durchführt.
4. Wie werden Web-App-Tests gepflegt?
Regressionstests sind die wichtigste Methode, mit der Unternehmen die langfristige Wirksamkeit ihrer Webanwendung überprüfen. Auf diese Weise kann das Testteam die Unterschiede zwischen den Versionen untersuchen, um festzustellen, wo in der letzten Iteration des Programms Probleme auftreten.
Webanwendungen müssen im Allgemeinen nach jeder größeren Aktualisierung erneut getestet werden, da neue Funktionen Probleme mit Funktionen verursachen können, die bereits gründlich getestet wurden.
Das Team kann frühere Testfälle wiederverwenden und neue Ergebnisse mit früheren vergleichen; dies gewährleistet ein hohes Maß an Konsistenz in jeder Phase.
Eine gute Planung sowohl seitens der Entwickler als auch des Testteams kann nachfolgende Prüfungen wesentlich vereinfachen und eine effektive Wartung der Web-App-Tests ermöglichen.
5. Wie testet man Webanwendungen manuell?
Das manuelle Testen jeder Art von Anwendung erfordert die Erstellung von Testplänen und die Einhaltung dieser sowie anderer Testrichtlinien. Diese Pläne haben in der Regel die Form von Testfällen, die von leitenden QS-Mitarbeitern und sogar von Interessengruppen geprüft und genehmigt werden sollten.
Die wichtigste Komponente einer erfolgreichen manuellen Prüfung ist die Sorgfalt, d. h. die Überprüfung, wie die Ergebnisse mit den Testfällen übereinstimmen. Manuelle Tests von Webanwendungen können auch subjektive Einschätzungen beinhalten – wie der Versuch, die Benutzeroberfläche und ihre Benutzerfreundlichkeit zu quantifizieren.
Es ist von größter Bedeutung, dass die manuellen Tester die Anwendung aus der Nutzerperspektive untersuchen, um zu zeigen, wie Besucher, die den Entwicklungszyklus nicht kennen, die Anwendung nutzen würden.
6. Die besten Bücher über Web-App-Tests
Zu den nützlichen Büchern über Webanwendungstests gehören:
– ‚Testing Applications on the Web‘ von Hung Nguyen, Bob Johnson und Michael Hackett ist ein umfassender Leitfaden für Multiplattform-Programme.
– Hacking APIs“ von Corey J. Ball befasst sich eingehend mit Sicherheitstests für Web-APIs und zeigt Testern, wie sie ihre Webanwendungen schützen können.
– In ‚Testing and Securing Web Applications‘ von Ravi Das und Greg Johnson werden vor allem die Tests untersucht, die zur Sicherheit dieser Anwendungen beitragen.
– A Frontend Web Developer’s Guide to Testing“ von Eran Kinsbruner beschäftigt sich mit browserübergreifenden Frameworks und der Entwicklung solider Teststrategien.
– Der Artikel „Testen von Web-APIs“ von Mark Winteringham befasst sich mit der Automatisierung von Webanwendungstests bei gleichzeitiger Einbeziehung explorativer Prüfungen.
7. Was ist der Unterschied zwischen Web App Testing und Web Testing?
Obwohl viele Menschen diese beiden Begriffe synonym verwenden, beziehen sie sich eigentlich auf zwei unterschiedliche Prozesse. Beim Web-Testing werden die Website selbst und die Funktionsweise aller Seiten untersucht, auch derjenigen ohne Webanwendungen.
Eine Web-App ist ein individuelles Website-Element mit eigenen, einzigartigen Funktionen, die über die üblichen HTML-Funktionen hinausgehen. Websites und Webanwendungen durchlaufen einen ähnlichen Testprozess, der sich auf Benutzerfreundlichkeit, Sicherheit und allgemeine Kompatibilität konzentriert, aber für Websites ist es einfacher, dies zu standardisieren.
Obwohl die Architektur der meisten Websites im Allgemeinen sehr ähnlich ist, haben Webanwendungen oft vielfältigere Funktionen, die alle ihre eigenen Tests erfordern.
8. Was ist ein Web-Cookie-Test?
Web-Cookies sind Browserdateien mit Informationen über frühere oder aktuelle Sitzungen des Nutzers auf einer Website. Diese können die Darstellung der Anwendung oder der Website bestimmen – ein Cookie könnte zum Beispiel festlegen, ob der Nutzer Videos mit Untertiteln anschaut.
Die Überprüfung dieser Cookies kann zeigen, wie sie auf verschiedene Situationen reagieren, z. B. wenn ein Besucher die Cookies löscht. Sie stellen auch sicher, dass diese Dateien verschlüsselt sind und testen, wie sie auf Beschädigungen reagieren.
Ohne strenge Cookie-Tests können Webbesucher feststellen, dass die Website oder die Webanwendung ihre Benutzerdaten nicht speichern kann. Die gesamte Website kann auch anfällig für Sicherheitsverletzungen sein, wenn ihre Cookies nicht angemessen geschützt sind.