Veebirakenduse testimine on protsess, mille käigus testitakse brauseripõhist programmi võimalike tõrgetega ja probleemidega, mida rakenduse arendajad saavad seejärel parandada. See parandab programmi üldist kvaliteeti ja võib lisaks sellele pakkuda veel mitmeid muid eeliseid.
Kvaliteedi tagamise meeskonna veebirakenduse testimise strateegia võib olla oluline tegur programmi kasutatavuse ja avaliku vastuvõtu osas, mistõttu on oluline, et ettevõtted veenduksid, et neil on tugev lähenemine nendele kontrollidele.
Konkreetsed uuringud või testid, mida meeskond kasutab, sõltuvad muu hulgas veebirakenduse omadustest ja üldisest funktsionaalsusest.
Ilma põhjaliku veebirakenduse testimiseta võib programmis esineda tõsiseid vigu, mis takistavad selle võimet aidata kasutajaid arendajate soovitud viisil. Veebirakenduste testimise põhjuste mõistmine koos selle eeliste ja isegi väljakutsetega võib aidata teie ettevõttel arukalt rakendada kasulikke ja põhjalikke kontrolle.
Internetis on saadaval hulk tasuta rakendusi, mida testimismeeskonnad võivad kasutada nende kontrollide läbiviimiseks ja potentsiaalselt automatiseerida neid suurema mugavuse huvides.
Selles juhendis vaatleme veebirakenduste testimist ja seda, kuidas see võib aidata kvaliteedi tagamise meeskonda, ning tähtsaid kaalutlusi, mida veebirakenduste testijad peaksid arvesse võtma.
Mis on veebirakenduse testimine?

Veebirakendused on programmid, mille töö põhineb serveritel ja brauseripõhistel liidestel – paljud kaasaegsed veebisaidid kasutavad neid rakendusi konkreetsete teenuste ja funktsioonide pakkumiseks.
Nad kasutavad serveripoolsete skriptide (näiteks Active Server Pages) ja kliendipoolsete skriptide (sealhulgas HTML) kombinatsiooni, et kuvada teavet saidi kasutajatele, näiteks veebipõhise ostukorvi kujul.
Need rakendused vajavad töötamiseks tavaliselt rakendus- ja veebiservereid, mõned neist vajavad ka andmebaasi olulise teabe salvestamiseks. Kuna veebiprogrammid on sageli keerulised lood, on palju võimalusi vigade, tõrgetega ja muude vigade tekkeks.
Veebirakenduse testimine võimaldab nii kvaliteedi tagamise meeskondadel kui ka arendajatel saada sügavamat ülevaadet programmist ja selle toimimisest, sealhulgas võimalikest muudatustest, mis võivad selle funktsionaalsust parandada.
Need testid vaatavad rakenduse jõudlust, turvalisust, kasutatavust, ühilduvust ja muud, et välja selgitada, kui hästi see töötab, kusjuures üksikud kontrollid hõlmavad programmi backend’i ja frontend’i.
See aitab tagada, et rakendus on avaldamise ajaks stabiilne ja funktsioonide poolest valmis. Automatiseerimine võib olla eriti kasulik ja on mõnikord isegi vajalik, et mõned neist kontrollidest tõhusalt läbi viia ja tagada põhjalik testimine.
Milliseid veebirakendusi saate testida?
Praktiliselt iga veebirakendus saab testimisest kasu, sealhulgas:
1. Online-vormid
Paljudel veebisaitidel on võimalus täita klienditeenindus- või kontaktvormid. Veebirakenduse testimine tagab, et kasutaja sisestatud teave jõuab kas otse veebihaldurini või muudesse asjakohastesse kontaktidesse.
2. Ostukorvid
Veebipõhised ostukorvid võimaldavad kasutajal valida kaupu ja neid lõpuks osta. Testijad võivad neid kontrollida, et veenduda, et kaupu on võimalik osta ja et veebisait arvestab hetkel laost otsas olevate kaupadega.
3. Failikonverterid
Mõned veebisaidid võimaldavad kasutajatel faili üles laadida ja konverteerida selle teise formaati, ilma et see rikneks või kaotaks andmeid. Testijad saavad katsetada erinevate failitüüpidega, et tagada konverteerimise toimimine paljudes formaatides.
4. Videomängijad
Paljud saidid sisaldavad videomängijaid või viitavad olemasolevale videomängijale, näiteks YouTube’ile. Veebirakenduse testijad saavad kontrollida, kas sait integreerib seda õigesti ja kas video võimaldab kasutajatel muuta kvaliteeti, kiirust ja muud.
5. Veebivestlused
Veebivestlused võivad ühendada kasutajaid sõprade või klienditeenindajatega, et hõlbustada vestlusi. Testijad võivad uurida, kas sõnumid jõuavad õigesti kohale ja kas lisatud funktsioonid (näiteks emotikoonid) toimivad ootuspäraselt.
Millal ja miks me testime veebirakenduste jõudlust?
Ettevõtted viivad veebirakenduste teste läbi mitmel põhjusel, sealhulgas:
1. Funktsionaalsuse tagamiseks
Veebirakenduse üldine funktsionaalsus võib määrata, kas kasutajatel on veebilehel hea kogemus. Kui veebirakendusel puuduvad põhifunktsioonid või see lihtsalt ei tööta, võib ettevõte kaotada äri.
2. Ühilduvuse tagamiseks
Veebirakendused peavad sobituma ideaalselt ülejäänud veebisaidiga. Halb rakendamine võib põhjustada isegi seda, et muud veebisaidi funktsioonid ei tööta – ühilduvus tagab, et kõik funktsioonid sobivad ideaalselt kokku.
3. Stabiilsuse säilitamiseks
Veebirakenduse testimine ei ole eranditult enne avaldamist, eriti kuna isegi väikesed muudatused saidil võivad mõjutada programme. Need testid võivad olla pidevad iga veebirakendusi sisaldava veebisaidi puhul.
4. Turvalisuse parandamine
Veebirakendus ühendub saidi enda serveriga – mis tähendab, et turvaviga võib põhjustada märkimisväärse andmekaitserikke. Iga rakenduse turvalisuse testimine aitab organisatsiooni häkkerite eest kaitsta.
5. Kasutatavuse suurendamiseks
Veebirakenduste testijad vaatavad ka seda, kuidas parandada programmi jõudlust ja kasutusmugavust. See muudab selle palju tundlikumaks ja aitab veelgi parandada üldist kasutajakogemust.
Millised on erinevused veebirakenduse testimise ja mobiilse testimise vahel?
Peamised erinevused veebi- ja mobiilirakenduste testimise vahel on järgmised:
1. Ühilduvus
Kuna mobiilirakendusi uuendatakse sageli, et lisada uusi funktsioone, muutuvad need programmid vanemate seadmetega palju kiiremini ühildumatuks.
Seevastu veebirakendused on tavaliselt võimelised toimima ka vanemates seadmetes ja operatsioonisüsteemides; see tähendab, et nende ühilduvus peab olema vähem rangelt testitud.
2. Testimise tüübid
Kui puutetundlikel seadmetel, nagu tahvelarvutid ja mobiiltelefonid, saab kasutada veebirakendusi, siis mobiilirakenduste puhul pööratakse kogu testimise ajal suuremat tähelepanu kasutaja žestidele.
See hõlmab koputamist, pühkimist, hääljuhtimist ja muid funktsioone – veebirakendused seevastu eelistavad tavaliselt teksti sisestamist, klaviatuurikombinatsioone ja hiire kasutamist.
3. Kättesaadavad platvormid
Mobiilirakenduste testijad vaatavad testimise ajal mitmeid seadmeid ja operatsioonisüsteeme, nagu Android, iOS jne, kuid nad vaatavad siiski ainult seda, kuidas rakendus toimib mobiilseadmetes. Veebirakenduse testimine kontrollib jõudlust töölaual, st. Windows ja mobiilisüsteemid, mis tagab, et rohkem kasutajaid saab rakendust kasutada.
4. Interneti kättesaadavus
Brauseripõhised rakendused sõltuvad sageli server-kliendi suhtluseks internetist, mis tähendab, et enamik veebirakendusi ei tööta enam ilma internetiühenduseta. Paljud mobiilirakendused suudavad toimida ka ilma internetita, seega ei pruugi ühenduvuse testid ja muud sarnased kontrollid olla esmatähtsad.
Segaduse klaarimine: Veebirakenduste testimine vs.
Peamised erinevused veebi- ja töölauarakenduste testimise vahel on järgmised:
1. Tulemuslikkuse kontroll
Lauarakendused on iseseisvad programmid, mille põhifunktsioonid ei pruugi sõltuda serverist – nad ei pruugi isegi otseselt serveriga ühendust võtta.
Seevastu veebirakendustel võib olla tuhandeid üheaegseid kasutajaid ja selleks on vaja rangemat jõudlustestimist.
2. Küpsised ja riigid
Töölauarakendused kasutavad “olekuid”, et jälgida kasutaja ajalugu programmiga, näiteks tema viimaseid sisestusi ja muid tegevusi.
Veebirakendused kasutavad seansside säilitamiseks hoopis küpsiseid, sest HTML on olemuseta – see mõjutab konkreetseid kontrolle, mida rakenduste testijad kasutavad.
3. Ühilduvus
Lauaprogrammid on mõeldud spetsiaalselt arvutite jaoks. Tavaliselt ei ühildu nad mobiiltelefonide ja tahvelarvutitega, mis vähendab testijate poolt läbiviidavate ühilduvuskontrollide arvu.
Veebirakendused on palju mitmekülgsemad ja nõuavad täiendavaid teste, mis arvestavad laiemat hulka seadmeid, sealhulgas telefone.
4. Erinevad versioonid
Samamoodi keskendutakse veebirakenduste testimisel sellele, et tagada rakenduse töövõime paljudes seadmetes sama koodiga.
Erinevatele platvormidele mõeldud töölauarakendused vajavad sageli oma käivitatavat faili, mis sobib operatsioonisüsteemiga – iga versioon vajab põhjalikku testimist.
Veebirakenduste ja veebisaitide testimise eelised
Veebirakenduste ja veebilehtede kasutajate testimise eelised on järgmised:
1. Kiirem jõudlus
Põhjalik veebirakenduse testimine võib tuvastada programmi osad, mida oleks kasulik ühtlustada, võimaldades veebisaidi külastajatel rakendust intuitiivsemalt kasutada. See võib parandada ka veebilehe jõudlust tervikuna, kuna halb optimeerimine kulutab ressursse. Jõudlustestimine näitab arendajatele, kui palju kasutajaid veebirakendus suudab vastu võtta.
2. Tugevam turvalisus
Veebirakenduse testid kontrollivad kogu programmi turvavigade suhtes. Näiteks võib kasutaja kasutada vea ära, et saada veebilehe haldusvolitusi. Probleemiks võib olla ka rakenduse ühendus ettevõtte siseserveritega – see võib võimaldada häkkeritel varastada tundlikke äri- või kasutajaandmeid veebisaidi teistest osadest.
3. Parem kasutajaliides
Kasutajaliides ja üldine kasutajakogemus on mõlemad eduka veebirakenduse jaoks olulised. Kasutajaliidese testijad võivad vaadata neid aspekte subjektiivsest vaatenurgast ja teha kindlaks, kas on mingeid muudatusi, mis võiksid parandada kasutajate suhtlemist.
Näiteks sisseehitatud tekst, mis selgitab programmi põhifunktsioone, võib parandada selle kasutatavust.
4. Seadmete vaheline järjepidevus
Testijad kontrollivad, kui hästi töötavad veebirakendused eri platvormidel, operatsioonisüsteemides ja seadmetes. See on pikk protsess, kuid see tagab, et iga potentsiaalne kasutaja või klient saab rakendusest ja selle põhifunktsioonidest kasu.
Näiteks kui veebipõhine ostukorv ei tööta mobiilseadmetes, võib sait kaotada äri.
5. Kontrollib ligipääsetavust
Mõnedel veebikülastajatel võivad olla lisanõuded, mis raskendavad veebilehe ja selle rakenduste kasutamist, mistõttu on vaja tugevaid juurdepääsetavusfunktsioone.
Veebirakenduse testimine võiks kontrollida, kas programm on hästi integreeritav ekraanilugejate ja muude sarnaste vahenditega. On ülimalt oluline, et ettevõtted tagaksid, et nende veebisaidid oleksid kõigile potentsiaalsetele kasutajatele kättesaadavad.
Veebirakenduste testimise väljakutsed
Veebirakenduse testimisega võivad kaasneda ka probleemid, millega meeskond peab arvestama, näiteks:
1. Kehv kommunikatsioon
On väga oluline, et testijad suhtleksid üksteisega ja teiste asjaomaste osakondadega, näiteks arendusmeeskonnaga. Lisaks sellele peavad asjaomased töötajad veenduma, et testijad mõistavad iga kontrolli nõudeid ja seda, kuidas veebirakendus ise töötab. See aitab neil sõnastada tõhusaid testjuhtumeid iga üksiku funktsiooni jaoks.
2. Ebapiisav arvestuse pidamine
Ilma ulatusliku dokumentatsioonita, kus iga katse koos selle oodatavate ja tegelike tulemustega on kirjas, võib osakondade vahel tekkida segadus. Selle tulemuseks võib olla, et testijad kordavad asjatult kontrolle või arendajad ei mõista programmi vigade algpõhjust. Veebirakenduse testijad peavad testimisaruannete koostamisel lisama võimalikult palju teavet.
3. Ebatõhus testimiskeskkond
Veebirakenduste testimine reaalsetes seadmetes on sageli tõhusam kui emulaatorite kasutamine – kuigi viimane võib ettevõtte eelarvesse paremini sobida. Emulaatoritel võib esineda vigu, mis annavad märku rakendusega seotud probleemidest, isegi kui see toimiks füüsilisel masinal täiesti hästi; organisatsioonid peavad püüdma hankida tõelisi seadmeid.
4. Ajalised piirangud
Testimise etapp ei ole vaieldamatult kunagi lõpule viidud, kuna testimismeeskond saab rakendust kontrollida väga suurel hulgal. Testijad peavad pidama läbirääkimisi tugeva testimise ajakava üle, mis katab piisavalt kõiki programmi aspekte. See hõlmab ka selle kontrollimist, kui hästi rakendus toimib mobiilseadmetes ja kõigis peamistes brauserites.
5. Tasakaalustamine manuaalse ja automatiseeritud testimise vahel
Nagu paljud tarkvara testimise vormid, on võimalik automatiseerida veebirakenduse teste ja lihtsustada üldist protsessi iga testija jaoks. Oluline on seda tasakaalustada manuaalsete testidega – eriti kuna paljud tugeva veebirakenduse disaini aspektid võivad olla subjektiivsed. Näiteks pakuvad automatiseeritud testid piiratud abi kasutajaliidese puhul.
Kes on seotud veebirakenduse testimisega?
Veebipõhise testimisega on seotud järgmised rollid:
– Veebirakenduse testijad, kes kontrollivad programmi kõiki aspekte, et leida vigu, mida arendajad saavad parandada.
Need uuringud võivad olla uurimuslikud või vanemtesterid võivad määrata kindlaks täpsed kontrollid, mida iga testimismeeskonna liige vastavalt oma unikaalsetele tugevustele läbi viib.
– veebirakenduse arendajad, kes loovad programmi ja tagavad selle valmisoleku testimisjärgus.
Samuti vastutavad nad testijate poolt avastatud probleemide parandamise eest ja rakenduste täiustamise eest, kui see on võimalik. Arendajad teevad kõvasti tööd, et tagada programmi edukas väljalase.
– UX-disainerid, kes vastutavad üldise kasutajakogemuse eest, mis võib hõlmata ka kasutajaliidese. Nad võivad olla need töötajad, kes reageerivad oma programmi kasutatavust käsitlevale tagasisidele.
Sarnaselt rakenduse arendajatele rakendavad disainerid kõik olulised või soovitatavad muudatused, et tagada rakenduse lihtne kasutamine.
– Projektijuhid, kes võivad olla ka ise vanemtesterid ja teostavad järelevalvet veebirakenduse testimise üle, et kõik meeskonnaliikmed järgiksid õigeid menetlusi.
Juhid vastutavad tavaliselt selle eest, milliseid kontrolle testijad kasutavad; nende varasemad kogemused aitavad määrata kõige sobivamad testimismeetodid.
Mida me testime veebirakenduse testimisel?
Veebirakenduse testimine vaatab programmi iga detaili, et veenduda, et see on valmis avaldamiseks. See hõlmab:
1. Funktsionaalsus
Paljude testimismeeskondade peamine prioriteet on veenduda, et nende rakendus töötab ootuspäraselt ja et iga funktsioon töötab. Näiteks võiksid testijad sooritada ostu veebisaidi veebipoes, et kontrollida ostukorvi.
Kui isegi rakenduse põhifunktsioonid on kasutuskõlbmatud, peavad arendajad programmi üle vaatama.
2. Kasutatavus
Mida kasutatavam ja intuitiivsem on veebirakendus, seda parem on kasutaja üldine kogemus veebisaidi kasutamisel.
Rakenduses peab olema lihtne navigeerida ja see peaks rõhutama olulist teavet – näiteks kuidas tehingut sooritada või seadistusi muuta. Nende kontrollide puhul võtavad veebirakenduse testijad kasutusele kasutaja vaatenurga.
3. Liides
Veebirakenduse testimine kontrollib ka programmi frontend ja backend vahelist ühendust – sealhulgas seda, kuidas rakendusserver suhtleb veebiserveriga ja vastupidi.
Rakendusprogrammiliidese (API) tähelepanelik kontrollimine näitab ka seda, kuidas veebirakendus otsib teavet oma andmebaasist ja kuvab seda kasutajatele nende päringu peale.
4. Ühilduvus
On palju brausereid, mida inimesed kasutavad internetile juurdepääsuks; on oluline, et rakenduse kõik funktsioonid ühilduksid vähemalt kõige levinumate valikutega.
Samuti peavad testijad kontrollima, kas see programm töötab võrdselt hästi nii Windowsi, Maci kui ka Linuxi süsteemides, et vältida potentsiaalsete kasutajate võõrandumist.
5. Tulemuslikkus
Kui veebirakendus aeglustab kasutaja seadet või on muul viisil ebastabiilne, võib see viia lehe – või brauseri – ootamatu kokkupõrkamiseni. Isegi väiksemad probleemid, nagu laadimisprobleemid, võivad mõjutada veebilehe külastajate kogemust või isegi sundida neid tehingut katkestama. See näitab ka testijatele, kuidas seda rakendust ettevõtte kasvades skaleerida.
6. Juurdepääsetavus
Ettevõtted peaksid töötama selle nimel, et nende veebisaidid ja veebirakendused oleksid võimaluse korral kõigile külastajatele kättesaadavad, näiteks tagades, et programm töötab koos ekraanilugejatega ja ei sõltu täielikult helistamisest.
Ligipääsetavuse testimine näitab, kui hästi saaks näiteks nägemispuudega või kurt inimene veebirakendust kasutada.
7. Turvalisus
Veebirakenduse kehva turvalisus võib kergesti põhjustada küberkurjategijate juurdepääsu ettevõtte tundlikele failidele ja teabele. Veebirakenduste testimine tuvastab tavalised turvaprobleemid ja näitab arendajatele, kuidas kaitsta programmi tulevaste sissetungide eest.
Ettevõte võib palgata ka eetilisi häkkerid, kes kasutavad oma kogemusi, et proovida rakenduse murdmist.
Veebirakenduste ja veebilehe testide omadused
Tõhusate veebirakenduste testide peamised omadused on järgmised:
1. Hästi planeeritud
On oluline, et testimismeeskondadel oleks hea ettekujutus üksikutest kontrollidest, mida nad kavatsevad rakenduses läbi viia, sest see näitab neile, mida oodata.
Tugev eelnev planeerimine aitab neil ka ennetavalt reageerida tulemustele ja andmetele, mis jäävad väljapoole meeskonna eeldatavaid parameetreid.
2. Realistlikud stsenaariumid
Veebirakenduse testid peaksid lähtuma kasutajateadlikust vaatenurgast – näiteks veendudes, et iga sisend peegeldab seda, kuidas veebilehe külastajad käituksid. Mock-andmed võivad olla kasulikud rakenduse stressitestimiseks, kuid sageli ei näita need, kuidas programm tegelikult toimib.
3. Reprodutseeritav
Iga kasulik tarkvara kontroll peaks olema kergesti reprodutseeritav, mis võimaldab nii arendajatel kui ka testijatel paremini mõista tuvastatud probleeme. See parandab testimismeeskonna hilisemaid veateateid ja võimaldab arendajatel veebirakenduses esinevaid vigu kiiresti parandada.
4. Kiire
Testimise etapp on vaid üks osa kogu arendustsüklist – kuigi testijad võivad teste teha ja parandusettepanekuid teha ka pärast veebirakenduse kasutuselevõttu.
Oluline on siiski, et testijad töötaksid kiiresti, et katta iga nurk – võib-olla robotiseeritud protsesside automatiseerimise abil.
Veebirakenduse testimise elutsükkel
Veebirakenduse testimise tavapärane elutsükkel on järgmine:
1. Testimisnõuete analüüsimine
Veebirakenduse spetsiifiliste nõuete mõistmine on iga eduka testimisprotsessi esimene samm, eriti kuna see annab meeskonnale ligikaudse ettekujutuse sellest, milliseid teste nad peaksid läbi viima. See toob esile ka oskused, mis oleksid vajalikud nende kontrollide läbiviimiseks.
2. Katsete planeerimine
Testide määratlemine ja planeerimine võib olla üsna pikk, kuid on oluline, et meeskond võtaks aega. See tagab, et meeskonnal on olemas ressursid ja teadmised iga üksiku kontrolli jaoks ning ta saab selle põhjal koostada tõhusa testimise ajakava.
3. Katsedokumentide väljatöötamine
Veebirakenduse testimise keskmes on hea dokumentatsioon; see võimaldab kõigil asjaosalistel mõista iga probleemi, millega nad programmi kontrollimisel kokku puutuvad. Dokumendid on kasulikud juhised kogu protsessi vältel – eelkõige aitavad need illustreerida arendajatele probleeme ja nende põhjuseid.
4. Keskkonna seadistamine
Testimiskeskkond, milles meeskond töötab, võib oluliselt mõjutada kogutud tulemusi. Testijad peaksid veenduma, et see hõlmab realistlikke andmekogumeid, mis jäljendavad kasutajate keskmisi sisendeid. See võib hõlmata testserveri seadistamist või testseadmete kalibreerimist.
5. Testide läbiviimine
Kui ettevalmistused on lõpetatud, viivad testijad läbi kontrolli ja uurivad programmi kõiki tahke, et veenduda, et see töötab nii, nagu ette nähtud. Need testid vaatavad konkreetselt rakenduse funktsionaalsust, jõudlust, kasutatavust, ühilduvust, APIsid ja muud, et näha, kas on vaja teha muudatusi.
6. Katsetsükli lõpetamine
Pärast kontrollide kõrgetasemelist lõpetamist lõpetab kvaliteedi tagamise meeskond testitsükli ja koostab põhjaliku veateatise.
Sõltuvalt meeskonna lähenemisviisist saab osa sellest teabest automatiseerida – see pakub mitmeid eeliseid ja lihtsustab veateadete esitamise protsessi.
Veebirakenduse testimise tüübid
Veebirakenduste testimise peamised liigid on järgmised:
1. Staatilise veebirakenduse testimine
Mõned veebirakenduse elemendid on peamiselt staatilised; see tähendab, et kuvatav sisu on sama, mis serveris olev sisu.
Arendajad saavad seda brauserisse edastada ilma serveripoolseid skripte muutmata; testijad saavad veenduda, et see ühendus on ainult ühesuunaline.
2. Dünaamilise veebirakenduse testimine
Seevastu mõned veebirakendused on dünaamilised, mis tähendab, et nad keskenduvad oma funktsioonide pakkumiseks rohkem serverite vahelisele suhtlusele.
Nende kontrollide peamine eesmärk on valideerida ja optimeerida ühendust rakenduse kliendipoolsete ja serveripoolsete skriptide vahel, tagades, et need suudavad kohaneda kasutaja sisendiga.
3. E-kaubanduse veebirakenduse testimine
E-kaubanduse veebirakendused võimaldavad inimestel osta tooteid serveripoolse liidese kaudu; seda on sageli palju raskem hooldada kui teisi veebirakendusi ja see nõuab eriti põhjalikku testimist.
Näiteks peavad testijad tagama, et kliendi pangateave jääb tehingu ajal turvaliseks.
4. Mobiilse veebirakenduse testimine
Nende testidega vaadatakse, kui hästi rakendus toimib mobiilseadmetes, sealhulgas kas see sobivalt skaleerub erinevate ekraanisuuruste jaoks ja kas see reageerib hästi puutepõhistele sisenditele. Kuna paljud inimesed kasutavad internetile juurdepääsuks peamiselt telefone, peavad veebirakendused seda arvesse võtma.
5. Andmebaasi veebirakenduse testimine
Andmebaasi testimisega tagatakse, et rakendus suudab oma serverist teavet välja võtta ja seda kasutajale kuvada, uurides konkreetselt päringuid ja andmete terviklikkust. Paljud rakendused sõltuvad andmebaasist, seega peavad testijad kontrollima, et see toimiks tõrgeteta.
6. Veebirakenduse regressioonitestimine
Kui veebirakendust uuendatakse regulaarselt, on sageli vaja kontrollida, et iga funktsioon ikka veel töötab; seda nimetatakse regressioonitestimiseks. Kvaliteedi tagamise meeskond saab lihtsalt eelmised testid uuesti läbi viia ja võrrelda neid tulemusi programmi varasemate iteratsioonidega.
Veebirakenduse testimise strateegiad
Veebirakenduste testimisel võivad testijad kasutada erinevaid strateegiaid, näiteks:
1. Mustas kastis testimine
See strateegia keskendub peamiselt kasutajakogemusele ja programmi esiplaanile – peamiselt välditakse veebirakenduse koodi või sisemise töö kontrollimist.
Black-box-tehnikad aitavad testijatel näha rakendust kasutaja vaatenurgast, seades seega prioriteediks probleemid, millega nad kõige tõenäolisemalt kokku puutuvad.
2. Valge kasti testimine
Valge kasti lähenemisviis uurib ka rakenduse sisemist struktuuri, andes testijatele rakenduse lähtekoodi. Isegi kasutajatele nähtamatutel probleemidel võib olla ettenägematuid tagajärgi, mistõttu on see paljude rakenduste puhul oluline strateegia, mis tagab maksimaalse testimise ja koodi katvuse.
3. Uurimuslik testimine
See strateegia hõlmab testijate õppimist rakenduse funktsioonide kohta, kui nad seda testivad, töötades välja laia valikut kontrolle, mis hõlmavad veebirakenduse kõiki aspekte.
Uurimuslik testimine toimib “ekskursioonide” kaudu, mis seavad eri tüüpi testid sõltuvalt programmi spetsiifilistest nõuetest tähtsuse järjekorda.
4. Ad hoc testimine
Ad hoc testid on tegelikult struktureerimata ja võivad olla isegi tahtlikud katsed veebirakendust rikkuda, näiteks sisendite abil, mida sait ei suuda vastu võtta. See toimib kõige paremini koos teiste testimisviisidega, kuna see ei hõlma ametlikku dokumentatsiooni, kuid võib siiski paljastada tõsiseid rakendusprobleeme.
Käsitsi vs. automatiseeritud veebirakenduse testid
Veebirakenduste testimisel on olemas nii käsitsi kui ka automatiseeritud võimalused – mõlemal neist on oma eelised ja probleemid.
Veebirakenduste käsitsi testimine
Manuaalne veebirakenduse kontroll hõlmab testija otsest programmi uurimist, mis võib hõlmata nii musta kui ka valge kasti testimist.
Meeskonnaliikmed lähenevad sellele sageli veebilehe külastaja vaatenurgast, kasutades oma arvamust, mille alusel nad annavad enamiku tagasisidest arendajatele. See on oluline, sest automatiseerimine ei saa hõlpsasti kajastada üldist kasutajakogemust ega pakkuda selle kohta kasulikku kriitikat.
Need testid pakuvad kõige rohkem kasu, kui kontrollitakse vigu, mis võivad mõjutada saidi külastajat või mis võivad mõjutada tema kogemust, isegi kui tegemist ei ole tingimata veaga. Manuaalsed testid võiksid näiteks näidata, kui intuitiivne on veebirakendus ja kui kergesti saavad kasutajad selle funktsionaalsusest aru. See võib hõlmata isegi elukvaliteedi funktsioonide testimist, millest külastajad saaksid kasu.
1. Veebirakenduste käsitsi testimise eelised
Manuaalse veebirakenduse testimise eelised on järgmised:
Täpne kasutaja emulatsioon
Manuaalse testimise peamine eelis on selle võime jäljendada, kuidas kasutajad rakendusega praktiliselt tegeleksid, mis on oluline kaalutlus, sest on mõned probleemid, mida automatiseeritud kontrollid ei suuda jälgida.
Näiteks visuaalne viga veebirakenduse kasutajaliideses, mida tarkvara ei suuda märgata, kuid mis võib oluliselt mõjutada veebilehe külastaja arvamust. Käsitsi testimine on realistlikum lähenemisviis veebirakenduse testimisele.
Madalam oskuste lagi
Praktiliselt iga kvaliteedi tagamise töötaja võib teostada üldist käsitsi kontrolli – igal testijal on oma tugevused, kuid ta võib siiski tarkvara mitmel viisil uurida. Isegi suhteliselt kogenematud testijad saavad kiiresti aru, kuidas veebirakendus töötab, mis aitab neil anda märkimisväärse panuse isegi ilma programmeerimisoskusteta – mis on automatiseerimiseks hädavajalik. Sageli on lihtsam leida QA töötajaid, kes suudavad veebirakenduste teste käsitsi läbi viia.
Keskendub keerulistele probleemidele
Automatiseeritud testid hõlmavad paljusid võimalikke olukordi, kuigi mitte iga testitav stsenaarium ei ole võrdselt tõenäoline; käsitsi testimine seab esikohale loogilised äärmuslikud juhtumid, mida tavaliselt testitakse põhjalikumalt.
Automatiseerimistarkvara suudab käsitleda kõiki esilekerkivaid probleeme võrdselt – isegi kui mõni neist nõuab loomulikult suuremat tähelepanu. Keerulised vead võivad nõuda loomingulisemat inimsõbralikku lähenemist, mis näitab veebirakenduse laialdasi ja praktilisi teadmisi.
Suurem paindlikkus
Manuaalsed testijad reageerivad probleemide suhtes tavaliselt rohkem kui automatiseeritav tarkvara, eriti kuna selline lähenemine võib tähendada, et isegi kriitiliste vigade parandamisega oodatakse testimise lõpuni.
Kui veebirakendusega on suuri probleeme, aitavad käsitsi tehtavad kontrollid testijatel neid lahendada, kui need ilmnevad. See võimaldab meeskonnale ka vähem korduvaid teste, mis ei hõlma samu kontrolle erinevate väärtustega.
2. Veebiseadmete käsitsi testimisega seotud väljakutsed
Manuaalse veebirakenduse testimise väljakutsed on järgmised:
Nõuab loovust
Manuaalsed veebirakenduste testid hõlmavad sageli kontrolle, mis nõuavad loovamat lähenemist, mida tarkvara ei suuda rakendada. See tähendab, et käsitsi testijad töötavad mõnikord välja omaenda testimismeetodid, eriti kui nad viivad läbi uurimuslikke teste.
Ettevõte, mis tasakaalustab manuaalset ja automatiseeritud testimist, võib reserveerida esimese ülesannete jaoks, mis nõuavad inimese leidlikkust ja intuitsiooni, kuigi see võib nõuda spetsiaalseid probleemide lahendamise oskusi, mida iga testija ei oma.
Ajamahukas
Manuaalne lähenemine võtab tavaliselt oluliselt rohkem aega kui automatiseeritud testid, kusjuures testijad võivad kulutada tundide kaupa aega üksikutele funktsioonidele sõltuvalt nende keerukusest.
Samuti saavad manuaalsed testijad neid kontrolle läbi viia ainult tööajal, erinevalt automaatsetestidest, mida programmeerijad saavad seadistada ööseks. Mida kauem kestab käsitsi kontrollimine, seda vähem aega on arendajatel aega veebirakenduse probleemide lahendamiseks, mida see test võib esile tuua.
Kallis pikaajaline
Piisava manuaalse testimise personali palkamine (eriti kui mis tahes kohandatud testid nõuavad kõrgetasemelisi oskusi) võib olla iga ettevõtte jaoks märkimisväärne kulu.
See võib olla vähem kulutasuv kui rohkemate testide automatiseerimine – kuigi see sõltub veebirakenduse spetsiifilisest arhitektuurist.
Mõned organisatsioonid võivad otsustada kiirustada testimisprotsessi või isegi piirata kontrollide sügavust, et säästa raha, kuigi see mõjutab negatiivselt üldist kvaliteedi tagamist.
Inimliku eksimuse võimalus
Isegi algajad testijad on piisavalt teadlikud, et mõista oma töö kontrollimise olulisust, kuigi selle protsessi käigus võib ikka veel vigu juhtuda. Paljude selliste kontrollide algeline olemus ja testimise üldine ajaline piiratus võib viia selleni, et meeskonnaliikmed kiirustavad või ei märka muul viisil probleemi oma lähenemisviisiga. See võib oluliselt mõjutada testide kehtivust.
Veebirakenduse testimise automatiseerimine
Automatiseeritud veebirakenduste testid kasutavad skriptraamistikke testide kordamiseks, mis nõuavad vähe abi kvaliteedi tagamise meeskonnaliikme poolt.
Testija peab selle raamistiku eelnevalt programmeerima ja testi käsitsi läbi viima, enne kui ta saab protseduuri automatiseerida. Testimisraamistik võib vaadata võimalikke sisendeid, funktsioonide raamatukogusid ja muud; veelgi suurema tõhususe saavutamiseks võib meeskond isegi otsustada rakendada hüperautomaatikat.
See testimisviis sobib eelkõige siis, kui testimisgraafik sisaldab korduvaid kontrolle – paljud neist testidest võivad lihtsalt hõlmata erinevate väärtuste asendamist. Saadaval on mitmeid kolmanda osapoole rakendusi, mis aitavad hõlbustada veebirakenduste testimise automatiseerimist, millest mõned pakuvad lisataseme funktsioone tasuta.
Selline tarkvara võib tagada, et ettevõtte lähenemine automatiseerimisele on kasulik, olenemata ettevõtte täpsest eelarvest.
1. Veebirakenduse testimise automatiseerimise eelised
Veebirakenduse testide automatiseerimise eelised on järgmised:
Kiirem testimistsükkel
Kolmanda osapoole automatiseerimistarkvara võib viia lõpule suure hulga teste palju kiiremini kui manuaalne testija, optimeerides märkimisväärselt testitsüklit. See võimaldab ka testimismeeskonna liikmetel seada prioriteediks kontrollid, mis vajavad inimperspektiivi.
Kuna testimise etapil on ainult piiratud aeg, on oluline, et meeskond viiks läbi võimalikult palju kontrolle. Automatiseerimine võimaldab testijatel teostada suurema hulga selliseid uuringuid vähemal ajal.
Suurem täpsus
Kuigi kogenud manuaalsed testijad teevad harva vigu, juhtub neid probleeme siiski mõnikord ja need võivad isegi põhjustada seda, et meeskond ei märka veebirakenduse olulisi probleeme.
Isegi triviaalne viga, näiteks vale väärtuse sisestamine, võib põhjustada tagajärgi; automatiseeritud testid ei pea selle pärast kunagi muretsema. Nad tagavad järjepideva tulemuslikkuse iga korduskatse puhul ning suudavad hõlpsasti kohandada erinevaid kontrolle ja parameetreid, esitades samal ajal täpselt nende katsete tulemused.
Kulutõhusamad
Täpsete tulemuste turvalisus koos kiirete veebirakenduste testimise tsüklitega võimaldab automatiseerimisel pakkuda ettevõtetele palju väärtust. Kolmanda osapoole testide automatiseerimise tarkvara võib olla ka palju odavam kui täiendava QA-personali palkamine, eriti kuna paljud neist rakendustest pakuvad lisataseme funktsioone tasuta.
Isegi kui ettevõte otsustab testide automatiseerimise tarkvara eest tasuda, võib see aja jooksul anda märkimisväärset investeeringutasuvust.
Väga mitmekülgne
Viimastel aastatel suurenenud tähelepanu testide automatiseerimisele on võimaldanud selle praktika vastavusse viia paljude testimisviiside, sealhulgas veebirakenduste jaoks sobivate testide spetsiifiliste vajadustega. Näiteks võivad automatiseeritud testid hõlpsasti hõlmata uurivaid, ad hoc, valge kasti ja muid testimise vorme, mis kõik on veebirakenduste puhul rakendatavad.
Kolmanda osapoole testide automatiseerimise tarkvara saab hõlpsasti skaleerida, et see vastaks nendele kontrollidele ja mis tahes unikaalsetele nõuetele, mis neil võivad olla.
2. Veebirakenduse testide automatiseerimise väljakutsed
Veebirakenduste testide automatiseerimise väljakutsed on järgmised:
Kõrgemad nõuded oskustele
Kuigi automatiseeritud testide peamine eelis on nende võime toimida ilma inimese sekkumiseta, peab programmeerija tavaliselt teste käsitsi läbi viima ja need kõigepealt tarkvarale “õpetama”.
Selle protsessi keerukus võib sõltuda sellest, millise automatiseerimistarkvara ettevõte valib; siiski on rakendamisel kasulik kasutada testimismeeskonna liikmeid, kellel on piisav automatiseerimiskogemus. Manuaalsed testid nõuavad tavaliselt ainult põhiteadmisi rakendusest.
Ei ole kasutajapõhine
Kuigi käsitsi testimine suurendab inimlike vigade võimalust, annab see ka väärtusliku vaatenurga, mida automatiseeritud testid ei anna. Mõne kontrolli puhul vaadeldakse konkreetselt kasutajakogemust ja näiteks seda, kuidas veebisaidi külastajad võivad reageerida rakenduse kasutajaliidesele.
Subjektiivne vaatenurk, mille puhul on lihtne arvesse võtta esteetilisi ja muid mittekvantifitseeritavaid tegureid, on testimiseks hädavajalik – ja tagab kvaliteedi kogu veebirakenduses.
Tasakaalustamine manuaalsete testide puhul
Mõned ettevõtted võivad ekslikult otsustada automatiseerida kõik kontrollid, isegi need, mille puhul manuaalne lähenemisviis oleks kõige kasulikum. On ülimalt oluline, et testimismeeskond mõistaks, kuidas kasutada automatiseerimist mõistlikult osana suuremast üldisest strateegiast, mitte kvaliteeditagamise peamise liikumapaneva jõuna.
Hüperautomaatika rakendamine võib olla kasulik, kuna see rõhutab, et oluline on automatiseerida ainult neid protsesse või teste, mis sellest kasu saavad.
Tarkvara valimine
On palju kolmanda osapoole tarkvara võimalusi, mis aitavad ettevõtetel luua tõhusat testide automatiseerimise strateegiat – kuid õige rakenduse valimine võib olla keeruline protsess.
Ettevõtetel on võimalik vahetada testide automatiseerimise programme sõltuvalt nende praeguse projekti eripärast. Testimismeeskonnad peavad hoolikalt kontrollima veebirakenduse funktsionaalsust ja määrama kindlaks, millised testautomaatika tarkvara on programmi lihtsaks kontrollimiseks vajalike funktsioonidega.
Veebiautomaatika tulevik – Arvutivisioon
Juhtivate testide automatiseerimisprogrammide, nagu ZAPTEST, funktsiooniks on arvutinägemine, mis võimaldab süsteemil koguda olulist teavet ainult visuaalsete vahenditega. See kasutab masinõpet ja tehisintellekti, et suurendada automatiseeritud testide tõhusust ja usaldusväärsust.
See vähendab rakenduse pimedaid kohti, mis võimaldab tal abistada suurema hulga testide puhul. Kuna see uuenduslik funktsioon muutub aja jooksul üha keerulisemaks, võime näha täielikku muutust selles, milliseid kontrollimisi automatiseeritud süsteemid suudavad teostada, mis võib ühtlustada veebirakenduste testimist rohkem kui kunagi varem.
Millal rakendada automatiseeritud veebirakenduse testimist
Automaatne veebirakenduse testimine on kõige paremini rakendatav, kui sama testi viiakse läbi eri masinatel või kui sama testi mitu varianti (näiteks erinevate väärtustega).
Automatiseeritud kontrollid on tavaliselt kõige tõhusamad, kui oluline on järjepidev rutiinne kontroll; neid on kõige lihtsam automatiseerida.
Keerukad veebirakendused, millel on rohkem funktsioone, vajavad tavaliselt suuremat arvu teste ja automatiseerimine võimaldab testimismeeskonnal laiendada automatiseerimise katvust organisatsioonis DevOpsist (kus nad mängivad) BizOpsini, mis teeb RPA-d kasutades ZAPTESTi.
Automatiseerimine võib aidata praktiliselt iga veebirakenduse testimise protsessi, optimeerides seda etappi ja tagades väga täpsed tulemused.
Kokkuvõte: Veebirakenduse testimise automatiseerimine vs. käsitsi testimine
Millise tee ettevõte valib, sõltub alati sellest, mida projekt nõuab, kuid iga veebirakenduse puhul on oluline säilitada tasakaal manuaalse ja automatiseeritud testimise vahel. See annab testimismeeskonnale suurema paindlikkuse selles osas, kui palju kontrolle nad saavad ajakavasse mahutada, võimaldades neil samas seada prioriteediks testid, mis nõuavad inimelementi.
Ei ole olemas täpset manuaalsete ja automatiseeritud testide suhet, mida ettevõtted peaksid järgima. Kvaliteedi tagamise meeskonnad peavad põhjalikult uurima oma lähenemisviisi ja tegema kindlaks, millised veebirakenduste kontrollid annavad automatiseerituna kõige rohkem kasu.
Automatiseerimine on suhteliselt uus testimisviis, mis areneb igal aastal edasi, kuna rakendused lisavad uusi funktsioone, et võtta arvesse tehnoloogia muutusi ja parandada juurdepääsetavust.
See tähendab, et automatiseerimine võib muutuda veelgi tõhusamaks, eriti kuna arvutinägemine võimaldab tarkvaral veebirakendustega tegelemist poolinimese vaatenurgast. On ebaselge, millal või kas see uuendus suudab asendada manuaalset testimist, kuid automatiseerimisvõimaluste laienemine on arvestamist väärt.
Käsitsi kontrollimine annab siiski mitmesuguseid eeliseid ja pakub subjektiivsemat vaatenurka uuritavate veebirakenduste kohta.
Mida on vaja veebirakenduse testimise alustamiseks
Siin on mõned veebirakenduse testimise eeldused, mida meeskonnad peavad arvesse võtma:
1. Selged testimisgraafikud
Et testida veebisaite ja rakendusi kõrgel tasemel, on oluline, et ettevõtetel oleks hästi planeeritud ajakava, mis hõlmab kõiki funktsioone mingil määral. See annab testimismeeskonnale piisavalt aega kõigi suuremate testide läbiviimiseks ning annab arendajatele piisavalt aega ilmnenud probleemide lahendamiseks.
Kuigi ad hoc veebilehe kasutaja testimine ei järgi tavaliselt rangeid reegleid, vajavad teised testimisviisid ranget plaani.
2. Prioriseeritud testimine
See, mil määral meeskond iga veebirakenduse funktsiooni testib, sõltub mitmest tegurist, sealhulgas ajast ja konkreetse funktsiooni olulisusest. Testimismeeskonnad töötavad selle nimel, et kontrollida veebirakenduse kõiki aspekte, kuid mõned komponendid vajavad loomulikult põhjalikumat uurimist kui teised.
Näiteks videomängijal võib olla palju funktsioone, mida tasub testida, kuigi videomängija enda funktsionaalsus on esmatähtis.
3. Automaatika tarkvara
Veebi automaattestimise edukaks rakendamiseks peaks testimismeeskond – ja võib-olla ka ettevõte ise – uurima mitmeid kolmanda osapoole võimalusi. Need võivad pakkuda laia valikut funktsioone konkurentsivõimelise hinnaga või isegi tasuta.
Enne testimise alustamist peaksid ettevõtted kontrollima, milliseid teste nad saavad automatiseerida ja millist tarkvara nad saaksid konkreetse veebirakendusprojekti jaoks kõige rohkem kasu.
4. Kogenud testimispersonal
Kuigi iga testija võib teostada rakendust pealiskaudselt kontrollida, nõuab funktsionaalsuse sügavam kontroll teatavat kogemust ja teadmisi veebirakenduste ja nende testimise kohta.
Veebipõhine testimine võib olla palju lihtsam kui muu tarkvara kontrollimine, kuid keerulised veebirakendused vajavad siiski põhjalikku uurimist, et veenduda, et nad on valmis avaldamiseks. Mõne sellise testi automatiseerimisel on sageli hädavajalik kvalifitseeritud programmeerija.
Veebirakenduse testimise protsess
Tavapärane veebirakenduste testimise protsess on järgmine:
1. Selgitage testi eesmärgid
Veebirakenduse testimise esimene samm on alati veenduda, et meeskond mõistab oma eesmärke ja prioriteete nii üldiselt kui ka selle konkreetse sessiooni puhul.
See aitab testijatel säilitada oma tähelepanu eri kontrollide puhul – samas välditakse ka valesuhtlust eelseisvate testide kohta, mis võib muidu viia tõsiste vigadeni.
2. Koostage aruanne
Oluline on, et testijatel oleks olemas menetlus vigadest teatamiseks enne testimise algust; ettevõttel võib olla selleks juba olemas süsteem.
See määrab, millist teavet testija pärast kontrolli lõpetamist salvestab. Kui näiteks väärtus on oluliselt erinev, salvestab testija selle arendajate jaoks.
3. Testkeskkonna loomine
Kontrollide alustamiseks on esmatähtis luua toimiv testkeskkond, mis ühendub veebiserveriga ja kasutab realistlikke andmekogumeid.
See võimaldab testijatel uurida veebirakendusi suhteliselt isoleeritult, ilma ootamatute teguriteta. Tugev testimiskeskkond tagab nii veebirakenduse testide kehtivuse kui ka üldise täpsuse.
4. Käivita testid
Järgmine etapp on käsitsi ja automatiseeritud kontrollide teostamine. See võib hõlmata veebirakenduse jõudluse testimist, veebiturvalisuse testimist ja muud, et uurida programmi üldist funktsionaalsust ja kasutatavust.
Tarkvara, nagu ZAPTEST, on kasulik nende kontrollide automatiseerimiseks, mis viib tõhusama (ja täpsema) testimisprotsessi läbiviimiseni.
5. Kontrollida erinevaid seadmeid
On väga oluline, et veebirakendused töötaksid erinevates brauserites ja seadmetes – see tähendab, et kvaliteedi tagamise meeskond peab veebilehe koormustesti tegema erinevates seadetes.
Kui ühes brauseris esineb märkimisväärseid probleeme või kui see ei sisalda mobiilisõbralikke funktsioone, võivad need olla tõsiseks takistuseks positiivse kasutajakogemuse tagamisel.
6. Arendajate teavitamine
Pärast erinevate seadmete testide lõpetamist ja testimisaruannete koostamist teavitavad testijad arendajaid oma tulemustest.
Meeskond peab esitama üksikasjalikud andmed iga vea kohta, sealhulgas tõenäolised algpõhjused ja ettepanekud nende kõrvaldamiseks. See lihtsustab arendaja jaoks iga vea kõrvaldamist.
7. Vajaduse korral uuesti testida
Pärast vigade parandamise etappi kontrollivad testijad sageli rakendust uuesti, et veenduda, et probleem on lahendatud ja ei avalda negatiivset mõju teistele funktsioonidele.
See on vajalik ka pärast suuremaid (ja mõnikord isegi väiksemaid) uuendusi, eriti kui need muudatused lisavad uusi funktsioone, mis võivad häirida olemasolevaid funktsioone.
Veebirakenduste testimise parimad tavad
Veebirakenduse testimisel tuleb järgida järgmisi häid tavasid:
1. Integreerige uurimuslik testimine
Uurimuslik testimine võib olla tugevaks täienduseks teistele veebirakenduste kontrollidele, avastades vigu poolstruktureeritud, kuid skriptimata viisil.
See nõuab vähem ettevalmistusi ja võimaldab testijatel uurida rakendust, leides probleeme, mida tavaline veebirakenduse kontroll võib kergesti vahele jätta – see muudab selle oluliseks täienduseks igale testikavale.
2. Prioriteedi seadmine brauserite vahelisele ühilduvusele
Veebilehitsejad, mida inimesed kasutavad internetile juurdepääsuks, võivad välja näha sarnased ja saavutada samu tulemusi, kuid nende arhitektuur võib sageli olla täiesti erinev.
Üha rohkem kasutajaid kasutab veebi ka telefoni või muude mobiilseadmete kaudu; testijad peavad veebirakenduste kontrollimisel seadma prioriteediks erinevad platvormid.
3. Otsustage sobivad parameetrid
Kui kvaliteedi tagamise meeskonnad testivad veebirakenduse funktsionaalsust, peaksid nad eelnevalt kokku leppima oodatavad parameetrid ja veenduma, et need on mõistlikud.
See hõlmab ligipääsetavust, loetavust, navigeeritavust ja mitmeid muid tegureid, mis võivad mõjutada kasutaja kasutuskogemust. Need on subjektiivsed ja nõuavad enne iga katset hoolikat kaalumist, et tagada edu.
4. Erinevate toimivustingimuste hindamine
Samuti on ülimalt oluline, et testijad kontrolliksid veebirakenduse jõudlust erinevates stsenaariumides, näiteks kui brauser on suurel koormusel.
Testijad saavad teha veebisaidi koormustestid, et määrata kindlaks, kui ressursimahukas on rakendus, mis võib näidata, kus arendajad võiksid programmi optimeerida ja aidata seda iga kasutaja jaoks palju sujuvamalt käivitada.
5. Kinnitage rakenduse turvalisus
Veebirakenduses esinevad haavatavused võivad jätta veebisaidi avatuks pahavara ja muude küberohtude jaoks, seega peavad testijad rakendama veebirakenduse turvalisuse testimist.
Nad võivad isegi palgata eetilised häkkerid, kes aitavad rakendust igast võimalikust nurgast kontrollida – kasutades ära tavalisi turvaprobleeme, millest arendajad ei ole teadlikud.
Veebirakenduse testide väljundite tüübid
Kolm peamist väljundit, mida testijad võivad veebirakenduse kontrollimisest oodata, on järgmised:
1. Veebirakenduse testi tulemused
Nende kontrollide peamine väljund on tulemused ise – kuna üksikud testid sõltuvad rakenduse omadustest, võivad need võtta mitmeid vorme.
See teave näitab testijatele, kas veebirakendus on avaldamiseks valmis või peavad arendajad seda muutma. Näiteks võib üks test viidata sellele, et rakendus tarbib liiga palju leheküljemälu.
2. Veebirakenduse testimisprotokollid
Iga test salvestatakse veebirakenduse logides. See võib paljastada tõsiste veebirakenduse vigade algpõhjuse ja mõnikord isegi probleemsete koodiridade täpsed read.
See teave võib anda selgust ka selle kohta, kuidas kliendipoolsed ja serveripoolsed skriptid omavahel suhtlevad; need andmed on arendajatele väga kasulikud.
3. Veebirakenduse testiaruanded
Pärast testimise lõpetamist koostab kvaliteedi tagamise meeskond aruanded, mis sisaldavad üksikasjalikke andmeid iga testi kohta, et hoida andmeid ja aidata arendajaid. Kui testijad rakendavad veebiautomaatikatestimist, võib tarkvara automaatselt genereerida veateateid.
See annab testijatele ka võimaluse avaldada oma arvamust selle kohta, miks rakendus teatud testid ebaõnnestusid.
Veebirakenduse testide näited
Siin on mõned erinevad näited veebirakenduste testimise kohta:
1. Streaming teenuse videomängijad
Meedia voogedastuse veebisaitidel on tavaliselt oma natiivikülgne videomängija; selle teenuse edu võib sõltuda mängija kasutatavusest. Testijad kontrollivad neid veebirakendusi, et näha, kas nad suudavad edastada kõrglahutusega videot paljude erinevate platvormide kaudu.
Nad võivad uurida ka kvaliteedi ja kiiruse valikuid muude funktsioonide hulgas, mis annavad kasutajale rohkem kontrolli ja paindlikkust, sealhulgas seda, kas rakendus mäletab neid seadeid.
2. Online-supermarketite ostukorvid
Paljud veebisaidid, näiteks supermarketite veebisaidid, võimaldavad kasutajatel osta kaupu ja korraldada kohaletoimetamist saidi enda rakenduses.
Testijad võivad lisada kaupu oma ostukorvi ja vaadata, kas ostukorv säilitab need eraldi sessioonideks; samamoodi saavad nad uurida, kuidas rakendus reageerib, kui kaup on otsas. Edasine testimine võib näidata, kas veebirakendus toetab täielikult tavalisi maksevõimalusi ja isegi kinkekaarte.
3. Sotsiaalmeedia vestlusfunktsioonid
Igasugused sotsiaalmeedia veebisaidid võimaldavad ühel osapoolel saata sõnumeid teisele; see lihtne funktsioon nõuab muljetavaldavalt palju testimist. Näiteks võivad kvaliteedi tagamise meeskonnaliikmed kontrollida rämpsposti filtrit, et näha, kas see toimib õigesti ja kas ta märkab kahtlasi linke.
Samuti saavad nad kontrollida TLS (Transport Layer Security) protokollid; see tagab, et sõnumid jäävad turvaliseks ja teised ei pääse ligi kasutaja vestlusajaloole.
4. Online fototöötlusprogrammid
Mõned veebisaidid pakuvad kasutajatele ruumi oma piltide üleslaadimiseks ja redigeerimiseks või võimalusel oma graafilise kujunduse loomiseks. Nende teenuste kontrollimisel võiksid veebirakenduse testijad vaadata navigeeritavust ja seda, kui kergesti kasutajad suudavad leida põhifunktsioone. Veebi kasutajaliidese testimine näitab, kui hästi programm oma funktsioone tähistab ja mida arendajad saavad muuta, et tagada saidi külastajatele täielik kogemus.
Veebirakenduste testimise kaudu tuvastatud vigade ja vigade tüübid
Veebirakenduste testimine võib paljastada mitmeid probleeme igas kategoorias, sealhulgas:
1. Rakenduse funktsioonid ei toimi korralikult
Isegi suuremad vead, näiteks põhifunktsioonid, mis ei tööta, ei pruugi ilmneda enne testimisjärku. See võib olla tõsine arengu takistus; veebidisainerid ja -arendajad ei saa üles laadida veebirakendust, mis ei täida oodatud eesmärki. Sõltuvalt mõjutatud funktsioonide tähtsusest võib see põhjustada viivitusi.
2. Ebatraktiivne disain
Kui veebirakenduses on elementaarseid disainivigu, võib kasutajatel olla raske seda kasutada – nad ei pruugi isegi leida vajalikke funktsioone või tooteid.
See on probleemiks, sest see mõjutab külastaja kogemust veebisaidiga, piirates tema võimet rakendusega tegeleda.
3. Andmebaasi ummikseisud
Optimeerimata klient-server-liides võib põhjustada veebirakenduse krahhi. Kui näiteks kaks täitmisniiti üritavad mõlemad korraga saada lukustatud teavet, võib andmebaas seiskuda.
See tekitab kiiresti rohkem taotlusi, mis tekitab täiendavaid raskusi, kui see taaskäivitub ja kustutab kõik aktiivsed teemad.
4. Kehv mobiilne optimeerimine
Kui veebirakenduse sobivusele telefonidele ja muudele sarnastele seadmetele ei pöörata piisavalt tähelepanu, on mobiilikasutajatel tõenäoliselt raske selle funktsioonidega toime tulla.
Näiteks ei pruugi kasutajaliides skaleeruda erinevate ekraanisuuruste jaoks või võib laadimine võtta liiga palju aega; mõlemad probleemid võivad takistada inimesi rakenduse kasutamisel.
5. Mälu leke
Optimeerimata või ebaefektiivne veebirakendus võib kasutada seadme mälu või protsessorit rohkem kui vaja, aeglustades nii programmi kui ka seadet.
See probleem võib mõjutada ka ainult konkreetseid seadmeid või brausereid ja olla tingitud nende ainulaadsest arhitektuurist, mis rõhutab veebirakenduse põhjaliku testimise tähtsust.
6. Lugematud kirjatüübid
Veebirakendustele juurdepääsuks võivad nägemispuudega saidi kasutajad kasutada ekraanilugejaid. Kui programm kasutab esteetilistel põhjustel spetsiaalset kirjatüüpi, võib mõnele ekraanilugejale olla raske neid märke tõlgendada.
Veebirakenduse lihtkirjaversioon (kui see on võimalik) võib olla ainus viis selle probleemi usaldusväärseks lahendamiseks.
7. Turvalisuse haavatavused
Testid võivad paljastada turvaprobleemid, näiteks administraatori tagaukse veebisaidi süsteemi. See võib viia selleni, et küberkurjategijad varastavad ettevõtte tundlikke andmeid ilma kiire sekkumiseta. Krüptograafilised tõrked, SQL-süstimine ja vigane juurdepääsukontroll on kõige levinumad turvaprobleemid, millega veebirakendused võivad kaitseta silmitsi seista.
Veebirakenduste testimise ühised mõõdikud
Veebirakenduse testid hõlmavad oma kontrollide osana mitmeid mõõdikuid, sealhulgas:
1. Läbiviidud testjuhtumite arv
Edukate testjuhtumite loendamine aitab QA töötajatel saada ettekujutuse veebirakenduse tervislikust seisundist, tuvastades samal ajal ka komponendid, mis vajavad täiendavat testimist või täiustamist. See koos ebaõnnestunud testjuhtumite arvuga näitab programmi praeguseid probleeme.
2. Süsteemi kasutatavuse skaala skoor
Sageli võib olla raske mõõta rakenduse kasutatavust või disaini – üks võimalik viis on kasutada süsteemi kasutatavuse skaalat.
See hindab programmi keerukust, funktsioonide integreerimist, kasutusmugavust ja muud, et näha, kuidas kasutajad tõenäoliselt reageerivad.
3. Keskmine reageerimisaeg
See mõõdik näitab, kui kaua võtab andmebaasil aega päringu täitmine; testija võib seda koormuse testimiseks korrata mitme stsenaariumi puhul. Kui veebirakendus võtab mingil juhul oodatust kauem aega, võib see vajada täiustamist.
4. Nõuete katvus
Kvaliteedi tagamise meeskonnad peavad veenduma, et nende veebirakenduse kontroll hõlmab piisavalt kõiki olulisi funktsioone ja suudab täita kõiki eelseisvaid tähtaegu.
Nõuete katvuse näitajad näitavad testijatele nende praegust arengut, näidates, kui palju teste on veel vaja teha.
5. Defektid ehitamise kohta
See mõõdik aitab testijatel näha mõõdetavat arengut sama tarkvara eri iteratsioonide lõikes; see võib olla eriti kasulik uue versiooni kontrollimisel.
Regressioonitestimise puhul võimaldab defektide jälgimine buildi kohta meeskonnal tuvastada probleemid, mis võivad olla tingitud uutest funktsioonidest.
6. Haavatavuste arv
Veebirakenduste ja veebisaitide turvalisuse testimine näitab, kui palju turvariskide võimalusi on rakenduses mitmes kategoorias.
See mõõdik näitab, kuidas arendajad saavad oma turvalisust tugevdada – näiteks võivad nad peatada tulevased SQL-injektsioonirünnakud, rakendades tugevat sisendi valideerimist.
Veebirakenduse testjuhtumid
1. Mis on testjuhtumid veebirakenduse testimisel?
Testjuhtumid on individuaalsed testikavad, milles sätestatakse täpsed sisendid, mida testija kasutab, ning teave täitmistingimuste kohta. See hõlmab ka oodatavaid tulemusi, mida meeskond võiks võrrelda tegelike näitajate ja väljunditega, mida nad saavad.
Iga testjuhtum kontrollib konkreetset funktsionaalsust või funktsiooni, mis on juhised, mida testijad järgivad oma töö valideerimiseks.
See kehtib mis tahes tüüpi kontrollide, sealhulgas veebirakenduste puhul, mis jagavad testid eri kategooriatesse. Nende hulka kuuluvad funktsionaalsus, kasutatavus, ühilduvus, kasutajaliidesed, jõudlus ja turvalisus; juurdepääsetavus võib olla veel üks parameeter, mida tasub kontrollida.
See, kuidas ettevõte või meeskond läheneb testjuhtumitele, on oluline, sest see tagab, et kõik järgivad õigeid menetlusi, mis parandab nende kontrollide üldist usaldusväärsust.
Testjuhtumid on olulised dokumendid ja loovad selge struktuuri, millele manuaalsed testijad saavad iga funktsiooni kontrollimisel viidata. Plaanid on ka täielikult taaskasutatavad tulevaste sarnase funktsionaalsusega veebirakenduste jaoks, mis nõuavad tavaliselt vaid väikseid muudatusi – see on eriti kasulik sama rakenduse uuesti testimisel pärast uuendust.
Üldiselt aitavad need dokumendid tagada, et iga katse, mida meeskond teeb, on usaldusväärne.
2. Kuidas kirjutada veebirakenduse testjuhtumeid
Ei ole olemas täpseid spetsifikatsioone, kuidas kirjutada testjuhtumeid mis tahes tüüpi rakenduste jaoks – kuigi järjepidevus on standardite säilitamiseks võtmetähtsusega. Mõned testijad lähenevad sellele küsimustikuna, samas kui teised käsitlevad testjuhtumeid kui juhendite kogumit, mida tuleb järgida. Mõlemad formaadid sobivad hästi veebirakenduste testimiseks; meeskonna valitud vorm võib olla tingitud isiklikest eelistustest või nende üldisest testimisfilosoofiast.
Testijad peavad veenduma, et igas kategoorias on piisavalt kontrolle. Testjuhtumite määratlemine võib olla aeganõudev protsess, kuid see aitab tagada laiaulatusliku testide katvuse.
Igal juhul tuleks arvesse võtta lõppkasutajat, täpsemalt seda, kuidas ta veebirakendust kasutab ja kuidas need probleemid võivad teda mõjutada. Tavalised väljad sisaldavad põhiteavet kontrolli kohta, eeldusi, katseandmeid, katse teostamise samme, oodatavaid ja tegelikke tulemusi, positiivset/tagasilükatud hinnangut ja võimalikke täiendavaid kommentaare.
Testija võib muuta juhtumit, et see peegeldaks testi tegelikkust, võttes arvesse muudatusi või oma kasvavat arusaamist programmist. Juhtumid peaksid olema põhjalikud, kuid samas arusaadavad; see aitab vältida arusaamatusi ja tagab, et kõik testijad on ühel ja samal leheküljel.
3. Veebirakenduse testjuhtumite näited
Siin on näiteid konkreetsete veebirakenduse testjuhtumite kohta, mille stsenaariumid on jaotatud erinevatesse kategooriatesse:
– Veenduge, et integreeritud juhendmaterjalid ja hüpikavidinad ilmuvad õigel ajal, et aidata uusi kasutajaid, kes näivad rakendusega raskustes olevat. Kontrollige, kas on olemas seade, mis võimaldab kasutajatel need õpetused välja lülitada (Kasutatavus).
– Testige, et veebirakendus teavitab kasutajaid, kui nad sisestavad vale väärtuse või ületavad teatud parameetrid, näiteks kui tekstivälja piirid ületatakse. Veenduge, et see takistab kasutajatel programmi üle koormata (funktsionaalsus).
– Uurige, kuidas rakendus reageerib eri veebilehitsejate puhul, sealhulgas seda, kas iga element kuvatakse hästi. Kontrollige seda mobiilseadmete puhul koos sellega, kuidas veebirakenduse resolutsioon ekraanile skaleerub (ühilduvus).
– Kontrollida, et andmebaasis olev teave on täpne ja ajakohane. Uurige veerge, vaikeväärtusi, tabeleid ja muid väärtusi, uuendades samal ajal rakenduse andmeid vastavalt vajadusele (Interfacing).
– Veenduge, et rakendused, mis nõuavad tundlikku teavet, näiteks paroole, on täielikult krüpteeritud ja töötavad ainult HTTPS-veebilehtedel. Testige turvaküsimuste ja paroolide taastamise süsteeme (turvalisus).
– Vaadake, kuidas programm reageerib masinatele, mis juba tarbivad märkimisväärse hulga mälu. Uurige rakendust ja veenduge, et see säästab võimaluse korral mälu ja protsessori kasutamist (jõudlus).
– Kontrollige rakenduse loetavust ekraanilugejate jaoks ja kuulake, kuidas need seadmed selle lehe kirjatüüpe tajuvad. Veenduge, et veebirakenduse lihtkirjaversioon töötab ja sellele on lihtne üle minna (juurdepääsetavus).
– Testige kõiki nuppe ja võimalikke sisendeid kogu programmis, et näha, kas need kõik toimivad ja suudavad kasutajaid piisavalt õigetele radadele suunata. Vaadake, kas klõpsatav ala vastab iga nupu graafikale (funktsionaalsus).
– Veenduge, et programmi veateated oleksid õigekirjas ja selgitaksid selgelt iga vea olemust. Kasutaja peab täpselt teadma, kuidas ta peab edasi tegutsema, kui tema tegevus vallandab veateate (kasutatavus).
Parimad veebirakenduse testimise vahendid
Saadaval on mitmeid tasuta ja tasulisi kolmanda osapoole rakendusi, mis aitavad testijatel automatiseerida veebirakenduste kontrollimist. On ülimalt oluline, et iga testimismeeskond kaaluks neid võimalusi hoolikalt ja valiks programmi, mis vastab nende konkreetsetele funktsiooninõuetele – see tagab automatiseerimise üldise edu.
5 parimat tasuta veebirakenduse testimise tööriista
Viis parimat veebirakenduste testimise vahendit, mida meeskonnad saavad kasutada täiesti tasuta, on järgmised:
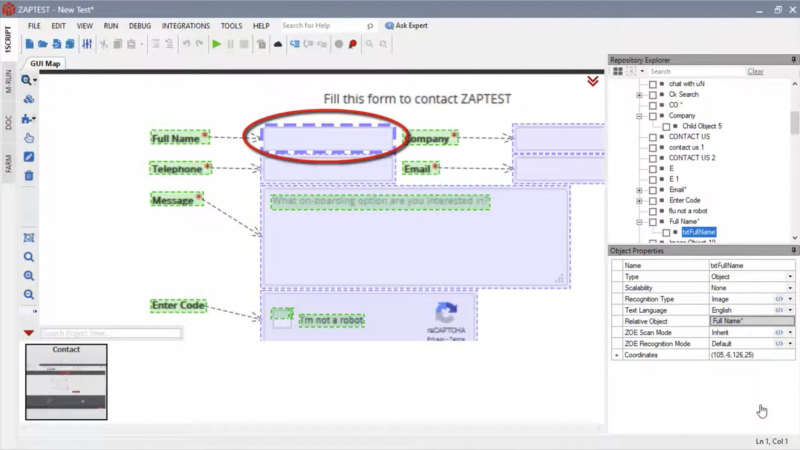
1. ZAPTEST FREE Edition
ZAPTESTi testide automatiseerimise tarkvara pakub esmaklassilist funktsionaalsust täiesti tasuta, mistõttu on see suurepärane võimalus veebisaitide ja nendega seotud rakenduste automatiseerimiseks. See hõlmab lisaks 1SCRIPT-le ka arvutinägemist, mis võimaldab suuremat hulka teste paljudel platvormidel. Paralleelne täitmine võimaldab tarkvara käivitada mitu testi samaaegselt, et saavutada veelgi suurem tõhusus.
2. TestLink
TestLink toetab agiilset, uurivat, musta kasti ja muud tüüpi testimist, võimaldades kasutajatel tsentraliseerida juhtumeid; avatud lähtekoodiga tööriistana on see kõigile tasuta. Testijad saavad seda integreerida defektide haldamise tarkvaraga, et suurendada usaldusväärsust.
Selle rakenduse võime testida programme mobiilis on siiski piiratud, mis võib muuta selle ühilduvuse testimiseks halvaks valikuks.
3. Selenium WebDriver
See on levinud veebirakenduse automatiseerimise vahend, kuna see keskendub realistlikule brauseri interaktsioonile, mis annab selle testjuhtumitele suurema rakendatavuse. Selenium WebDriver toetab ka paljusid erinevaid platvorme ja brausereid.
Siiski võib selle paigaldamine olla üsna keeruline ja nõuab sageli eelnevaid programmeerimisalaseid teadmisi; see tarkvaravõimalus ei genereeri ka üksikasjalikke katsearuandeid.
4. LambdaTest
LambaTest pakub veebirakenduste kontrollimisel ühilduvust tuhandete brauserite ja mitmete võimalike raamistike kontrollimiseks. Testijad võivad seda kasutada ka koos pideva integreerimise tööriistadega, nagu Jenkins ja GitLab CI.
Selle rakenduse tasuta versioon pakub piiramatut ligipääsu LambdaTesti brauserile, kuid ainult 10 ekraanipilti ja reageerivaid teste iga kuu.
5. BugBug
BugBug võimaldab testijatel kavandada (ja salvestada) piiramatu arvu nutikate ootetingimustega otsast lõpuni teste, samuti piiramatu arvu kasutajaid. API võimaldab lihtsat integreerimist – BugBug pakub testijate abistamiseks ka veebipõhiseid koolitusvideosid.
See rakendus on siiski saadaval ainult pilveteenusena, mitte eraldi programmina, ja sellega ei saa teha mobiilseid teste.
5 parimat ettevõtte veebirakenduse testimise automatiseerimise vahendit
Siin on viis parimat lisavõimalust veebirakenduste automatiseeritud testimiseks:
1. ZAPTEST ENTERPRISE Edition
Kui ZAPTEST FREE pakub teenust, mis on võrreldav premium-rakendustega, siis selle Enterprise-variant pakub veelgi rohkem funktsioone, sealhulgas piiramatuid litsentse, täistööajaga ZAP Expert töötab kliendi kõrval tema meeskonna osana. Uued funktsioonid tasuvad end tegelikult ise ära, pakkudes kuni 10-kordset investeeringu tasuvust, kuna nad ühtlustavad kogu protsessi veelgi.
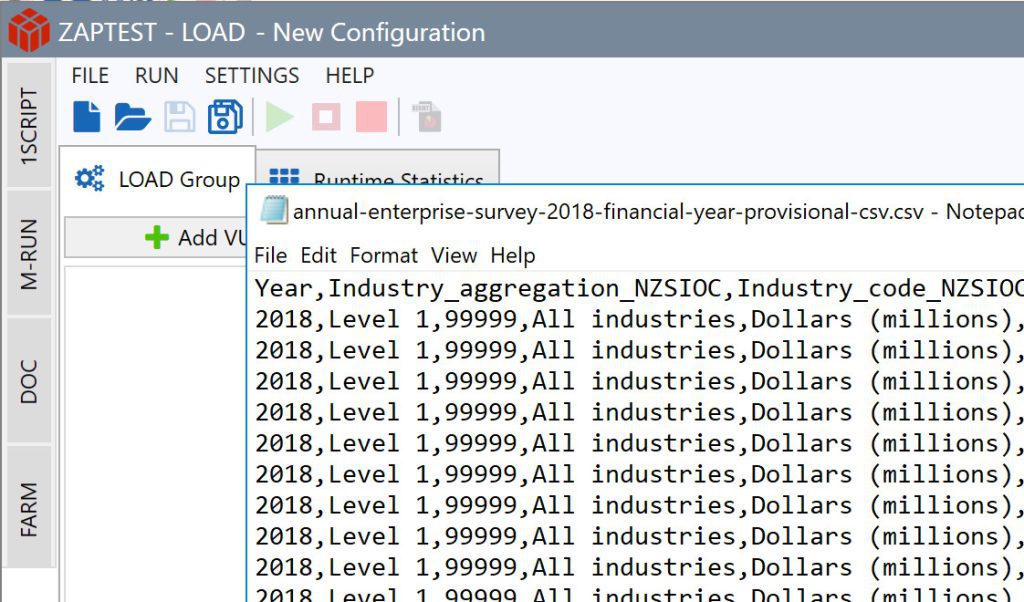
2. LoadNinja
LoadNinja pakub sõltuvalt ettevõtte vajadustest 100 ja 200,000i kasutajaid, mille koormustundide ja testide kestus on reguleeritav. See teenus pakub paindlikke hindu, mille üle ettevõtted saavad läbirääkimisi pidada, et tagada õigete omaduste olemasolu.
Pilvekeskkondades töötades võib siiski esineda tõrkeid ja testkäikude võrdlemine võib olla keeruline.
3. Zephyr
See rakendus pakub 1-klikiga integreerimist Bamboo, JIRA, Jenkinsi ja muu tarkvaraga. Sellel on ka täiustatud analüütika, mis sobib hästi kokku DevOpsi armatuurlauaga, parandades nähtavust ja üldist testide arvestust.
Testijatel võib selle kasutamine esialgu olla ebapiisavate juhendite tõttu keeruline – ja nad saavad sellest kõige rohkem kasu ainult siis, kui nad kasutavad muud tarkvara, näiteks JIRAt.
4. BrowserStack
BrowserStack pakub põhjalikku veebirakenduse testimise katvust ja kasutuselevõttu erinevates seadmetes, sealhulgas lauaarvutites ja mobiilseadmetes. See tarkvara koostab ka automaatselt aruandeid iga kontrolli kohta, et tagada kõrged dokumenteerimisstandardid, kuigi dokumentatsioon ise võib mõnikord olla integreeritud vahendite ja raamistike puhul ebapiisav.
Samuti on programmil raske testida veebirakendusi iOS-seadmetel ilma viivitusteta.
5. PractiTest
PractiTest on väga hästi kohandatav teenus, mis seab prioriteediks integratsiooni teiste testimisvahenditega; ilma selleta ei saa aga automatiseerida. Kasutajaliides on kasutajasõbralik, võimaldades testijatel hõlpsasti töötada selle programmiga paljudes keerulistes kvaliteedi tagamise olukordades.
PractiTest on ainult tarkvara kui teenus, mis tähendab, et see töötab eranditult pilvelahendustena, isegi kõrgeima maksegraafiku puhul.
Millal peaksite kasutama ettevõtte ja millal tasuta veebirakenduste testimise vahendeid?
Täpne tarkvara, mis vastab teie ettevõtte vajadustele, võib sõltuda konkreetsest veebirakenduse projektist; vajalikud testimisfunktsioonid on tavaliselt rakenduste lõikes erinevad. Testimismeeskonnad peaksid olema osa sellest vestlusest ja sageli on neil lõplik sõna selle üle, millist tarkvara valida.
Premium-vahendid sisaldavad tavaliselt tasuta prooviversiooni, mida testijad saavad uurida, et näha, milline vastab nende nõuetele – kuid tasuta vahend võib siiski pakkuda kõiki vajalikke funktsioone. Ettevõtte tööriistad on tavaliselt märkimisväärne kulu; see on üldiselt tasuv, kuid peaks siiski olema üks peamisi kaalutlusi.
Väikesed veebidisaini- ja tarkvaraarendusettevõtted võiksid eriti kasu saada tasuta tarkvarast; neil ei pruugi olla kapitali näiteks lisatasuliste valikute jaoks. Tasuta või tasuta kolmanda osapoole rakendused piiravad tavaliselt ka kasutajate arvu, mistõttu on need paremad väiksemate testimismeeskondade jaoks.
Tasuline variant pakub harva eluaegset litsentsi ja seda uuendatakse tavaliselt iga kuu või aasta tagant; organisatsioonid peaksid enne iga kord uuendamist kaaluma, kas see on tasuv kulu.
Lõppkokkuvõttes sõltub ettevõtte poolt valitud rakendus mitmetest kaalutlustest, sealhulgas sellest, kas tasuta võimalused pakuvad sama funktsionaalsust.
Veebirakenduse testimise kontrollnimekiri, näpunäited ja nipid
Veebirakenduste testimisel tasub järgida veel mitmeid nõuandeid, näiteks:
1. Liigendage testid asjakohaselt
Veebirakendused võivad hõlmata kümneid, kui mitte sadu üksikuid kontrolle, mistõttu on oluline, et testimismeeskond saaks need jagada erinevatesse kategooriatesse. See aitab ka vanemtesteritel jagada ülesandeid meeskonnaliikmetele nende unikaalsete tugevuste ja nõrkuste alusel.
2. Probleemsete komponentide prioriseerimine
Selle veebirakenduse mõned aspektid võivad olla keerulisemad kui teised – need võivad suhelda teiste funktsioonidega ja mõjutada nende jõudlust. Kui esialgsed testid näitavad, et mõni probleemne valdkond vajab rohkem tähelepanu kui teised, peab meeskond sellega kohanema.
3. Kasutage automatiseerimist targalt
Mõned kvaliteedi tagamise meeskonnad ülehindavad automatiseerimise võimalusi, mis sunnib neid rakendama seda kontrollide puhul, mis võivad olla kasulikud inimlikust vaatenurgast. Meeskond peab võtma arvesse rakenduse testimisvajadusi ja tegema hüperautomaatiat ainult nii, et see aitaks rakendust.
4. Kujundage järjepidevad testjuhtumid
Järjepidevus annab kogu testimisprotsessile selge struktuuri, mis takistab töötajatel valesti lugeda või muul viisil valesti tõlgendada, mida konkreetsed kontrollid nende ees nõuavad.
Kõrgeid dokumenteerimisstandardeid säilitades saavad testijad omavahel paremini suhelda, parandades oma testide usaldusväärsust.
5. Keskendumine lõppkasutajale
Testimismeeskonna prioriteet on tagada, et veebilehe külastajatel oleks suurepärane kogemus, mis tähendab, et veebilehtede ja rakenduste kasutajatestimine on oluline. Testijad saavad teha veebirakenduse uurivaid teste, et avastada programmi funktsioone (ja vigu) samamoodi nagu kasutajad seda teeksid.
6. Kontrollige koodi kvaliteeti
Paljud rakendusega seotud probleemid võivad tuleneda väiksematest kodeerimisvigadest või ebaefektiivsest skriptimisest; viimane võib viia surnud koodi tekkimiseni, mis aeglustab seda märkimisväärselt. Testimismeeskonnale võib olla kasulik vaadata rakenduse koodi enne muid teste (või nende ajal).
7. Palgata väliseid turvatestereid
Ettevõtted, kes muretsevad oma veebirakenduse turvafunktsioonide pärast, võivad otsustada palgata kolmanda osapoole häkkerid, kes tunnevad tavalisi haavatavusi. See annab rakendustele täiendava kaitsekihi, andes samal ajal testijatele ja arendajatele kindlustunde, et nende programm suudab sissetungidele vastu seista.
8. Testige maksimaalseid väärtusi
Erinevate kategooriate puhul on kasulik kontrollida maksimaalseid väärtusi ja sisendeid, mida veebirakendus suudab töödelda – näiteks tähemärkide arvu tekstiväljas. Eriti koormuse testimine võib kasu saada äärmuslikest olukordadest ja sellest, kuidas sait reageerib.
7 viga ja lõksu, mida vältida
veebirakenduste testimise rakendamine
Ebakorrektne veebirakenduse testimine võib põhjustada mitmeid vigu, sealhulgas:
1. Ebaselge testimise ulatus
Veebirakenduse testimine sõltub suhtlusest ja selgusest igas etapis. Kui testimismeeskond ei ole kindel, millised programmi osad vajavad rohkem tähelepanu, ei pruugi nad olla võimelised põhikomponente piisavalt kontrollima.
Ulatuse määratlemine tagab, et iga testija teab selle konkreetse sessiooni eesmärke.
2. Läbivaatamata katseplaan
Sidusrühmad ja kõrgemad juhid allkirjastavad sageli testimiskavad ja pakuvad oma seisukohti – see võib tuua esile protsessiga seotud probleeme, millest testijad ei ole teadlikud.
Testiplaani heakskiitmine tagab ka selle, et ettevõtte kõik tasandid on teadlikud eelseisvatest testidest ja nendega seotud riskijuhtimismenetlustest.
3. Kasutajaliidese-põhiste probleemide ebaõige automatiseerimine
Kasutajaliidese automatiseerimise testimine võib olla keeruline, sest see on sageli subjektiivne; paljud testimisvahendid lihtsalt ei suuda kindlaks teha, kas veebirakenduse kasutajaliides on hästi kujundatud ja sujuvalt kasutatav.
Kui testimismeeskonna eesmärk on seda automatiseerida, saab arvutinägemisega vahendiga tuvastada probleemid inimese seisukohast.
4. Regressioonitestimine puudub
Oluline on, et testijatel oleks selge ettekujutus veebirakenduse arengust eri iteratsioonides – sealhulgas sellest, kuidas programmi uued funktsioonid võivad häirida juba olemasolevaid funktsioone.
Ettevõtted, kes aja kokkuhoiu eesmärgil väldivad regressioonitestimist, võivad vaeva näha probleemide lahendamisega, mis esinevad ainult rakenduse viimases versioonis.
5. Katsetulemuste valesti tõlgendamine
Isegi nende kontrollide puhul, mille puhul testijad on kindlad, et nende rakendus läheb läbi, peaksid nad seda siiski kahekordselt kontrollima, et veenduda, et see vastab kava eeldatavatele väärtustele.
Testimisrühmad peavad suhtuma igasse tulemusesse võrdse tähelepanu ja ettevaatusega, tagades, et nad loevad iga tulemust õigesti ja et see jääb normaalsete parameetrite piiridesse.
6. Ebatäpsete proovide kasutamine
Ettevõtted kasutavad sageli oma kasutajaliidese ja rakenduste täitmisel näilisi andmeid, kuid see on piiratud tõhususega võrreldes realistlikumate teabekogumitega.
Näidisandmed ei pruugi kajastada seda, kuidas kasutajad rakendust kasutavad, ja see võib isegi põhjustada selle, et testi tulemused ei ole nii täpsed.
7. Üldised ajalised piirangud
Testimise etapp võib kogu ettevõtte tähtaegade tõttu kesta ainult teatud aja, mis tähendab, et testijad peavad seadma oma kontrollide prioriteedid ja struktureerima need nii, et need sobiksid veebirakenduse ajakavaga.
Ilma tugeva juhtimise ja planeerimiseta ei suuda testimismeeskonnad kõiki suuremaid rakenduste teste õigeaegselt läbi viia.
Kokkuvõte
Põhjalik veebirakenduse testimine võib teha vahet eduka veebirakenduse käivitamise vahel, millega külastajatel ei ole probleeme, ja mittesobiva programmi vahel, millele paljud seadmed ei pääse ligi.
Veebirakenduse testimine võib olla pikaajaline protsess, mis võib hõlmata sadu unikaalseid kontrolle, millel on oma oodatavad tulemused, ning kõiki teste ei pruugi olla otstarbekas enne tähtaega läbi viia.
Isegi suhteliselt lihtsad veebirakendused vajavad põhjalikku testimist, mis hõlmab ühilduvust, kasutatavust, funktsionaalsust ja muud. Mõne sellise kontrolli automatiseerimine võib olla väga kasulik, kui testijad teevad seda õigesti, tagades suurema testide katvuse.
Konkreetne testimisviis võib sõltuda testimismeeskonna isiklikest eelistustest ja projekti enda nõuetest. Kõige tõhusam võib olla isegi mitmete meetodite kombineerimine, näiteks kasutajakogemusega seotud kontrollide tegemiseks uuriva testimise abil.
Kui teie ettevõte vajab kolmanda osapoole tarkvara, mis aitab veebirakenduste testimisel, saab ZAPTEST automatiseerida neid kontrolle, et saavutada märkimisväärne investeeringutasuvus. Meie tööriistad töötavad tarkvara testimise tipptasemel, kasutades arvutinägemistehnoloogiat, et aidata mitmesuguste kontrollide puhul.
Nii meie Free- kui ka Enterprise-platvormid pakuvad tugevat funktsionaalsust, mis ületab paljusid kõrgema klassi turulahendusi.
KKK ja ressursid
1. Parimad kursused veebirakenduste testimise kohta
Internetis on saadaval palju kursusi, mis sertifitseerivad tulevasi testijaid veebirakenduste kontrollimisel, sealhulgas:
– PluralSight’i “Veebirakenduse jõudluse ja skaleeritavuse testimine” näitab, kuidas kontrollida veebirakenduse jõudlust ja koormusvõimet.
– Coursera kursus “Web Application Security Testing with OWASP ZAP” õpetab, kuidas Zed Attack Proxy tuvastab veebirakenduste turvaprobleemid.
– Udemy “Tõhus testjuhtumite kirjutamine ja vormistamine” aitab testijatel mõista, kuidas nad peaksid oma testjuhtumid koostama.
– ProjectingITi “Veebirakenduste testimise koolituskursus” on kahepäevane seminar, kus tutvustatakse veebirakenduste testimise põhitõdesid.
– Verhoef Koolituse “Veebirakenduste testimine mobiilseadmete jaoks” õpetab, kuidas koostada rakenduste kontrolle, mis hõlmavad mobiilseadmeid.
2. Millised on 5 parimat intervjuuküsimust veebirakenduste testimise kohta?
Siin on viis intervjuuküsimust, mida värbavad juhid saavad kasutada, et küsida kandidaatidelt veebirakenduste testide kohta:
– Kas teil on varasem kogemus testide automatiseerimise tarkvaraga? Milliseid olete varem kasutanud?
– Millised on kõige olulisemad kontrollid, mida voogedastusteenuse videomängija testimisel läbi viia?
– Tooge kolm näidet ligipääsetavusprobleemidest, mis võivad testimise käigus ilmneda, ja kuidas te need lahendaksite.
– Kuidas erineb dünaamilise veebirakenduse testimine staatilise veebirakenduse kontrollimisest?
– Millised on need näitajad, mida te vaataksite veebiprogrammi jõudluse ja koormuse testimisel?
3. Parimad YouTube’i õpetused veebirakenduse testimise kohta
YouTube’is on palju kanaleid, mis pakuvad tasuta õpetusi – need võivad aidata testijatel mõista veebirakenduse kontrollimise põhitõdesid. Nende kanalite näited on järgmised:
– G C Reddy Software Testing’i “Veebirakenduste testimise kontrollnimekiri”, mis näitab, kuidas rakendada tarkvara testimise põhimõtteid veebirakenduste suhtes.
– freeCodeCamp.orgi “Ethical Hacking 101: Web App Penetration Testing”, mis pakub üksikasjalikku teavet selle kohta, kuidas testida rakendusi penetratsioonitestiga.
– Edureka “Kuidas kirjutada testjuhtumit?” õpetab vaatajatele hea tarkvara testjuhtumite põhilisi kujunduselemente.
– Cyber Mentori sari “Veebirakenduste testimine”, mis annab põhjaliku ülevaate veebirakenduste testimise erinevatest aspektidest, sealhulgas vaatajaküsimustest.
– The Testing Academy’s “Cross Browser Testing – Ultimate Guide”, mis näitab, millised on brauseriteülese testimise eelised ja kuidas seda rakendada.
4. Kuidas säilitada veebirakenduse teste?
Regressioonitestimine on peamine viis, kuidas ettevõtted tagavad oma veebirakenduste kontrollide pikaajalise tõhususe. See võimaldab testimismeeskonnal kontrollida versioonide vahelisi erinevusi, et tuvastada, kus programmi viimases iteratsioonis tekivad probleemid.
Veebirakendused vajavad üldjuhul pärast iga olulist uuendust uuesti testimist, sest uued funktsioonid võivad põhjustada probleeme funktsioonidega, mida on juba põhjalikult testitud.
Meeskond saab taaskasutada eelnevaid testjuhtumeid ja võrrelda uusi tulemusi eelmiste tulemustega; see tagab tugeva järjepidevuse igas etapis.
Tugev planeerimine nii arendajate kui ka testimismeeskonna poolt võib muuta hilisemad kontrollid palju lihtsamaks, võimaldades veebirakenduse tõhusat testimise hooldust.
5. Kuidas testida veebirakendusi käsitsi?
Mis tahes tüüpi rakenduste käsitsi testimine hõlmab testikavade koostamist ja nende ning muude testimisjuhiste järgimist. Need plaanid on tavaliselt testjuhtumite kujul, mida kõrgemad kvaliteeditagamise töötajad ja isegi sidusrühmad peaksid läbi vaatama ja heaks kiitma.
Eduka manuaalse kontrolli võtmekomponent on hoolsus, mis hõlmab tulemuste võrdlemist testjuhtumitega. Manuaalsed veebirakenduste testid võivad hõlmata ka subjektiivseid arvamusi – näiteks katse kvantifitseerida kasutajaliides ja selle kasutusmugavus.
On ülimalt oluline, et manuaalsed testijad uuriksid rakendust kasutaja vaatenurgast, et näidata, kuidas seda kasutaksid külastajad, kes ei ole arendustsüklist teadlikud.
6. Parimad raamatud veebirakenduste testimise kohta
Veebirakenduste teste käsitlevad kasulikud raamatud on järgmised:
– Hung Nguyeni, Bob Johnsoni ja Michael Hacketti “Rakenduste testimine veebis” on täielik juhend mitmeplatvormiliste programmide kohta.
– Corey J. Balli “Hacking APIs” uurib põhjalikult veebi APIde turvalisuse testimist, näidates testijatele, kuidas kaitsta oma veebirakendusi.
– Ravi Dasi ja Greg Johnsoni teoses “Testimine ja veebirakenduste turvamine” käsitletakse peamiselt teste, mis aitavad neid rakendusi turvata.
– Eran Kinsbruneri “A Frontend Web Developer’s Guide to Testing” uurib nii brauserite vahelisi raamistikke kui ka usaldusväärsete testimisstrateegiate väljatöötamist.
– Mark Winteringhami “Testimine veebipõhiste rakendusliidestega” käsitleb veebirakenduste testide automatiseerimist, hõlmates samal ajal ka uurimuslikke kontrolle.
7. Mis vahe on veebirakenduste testimisel ja veebitestimisel?
Kuigi paljud inimesed kasutavad neid kahte terminit omavahel, viitavad nad tegelikult kahele erinevale protsessile. Veebitestimine uurib veebilehte ennast ja kõigi lehekülgede, sealhulgas ilma veebirakendusteta lehekülgede toimimist.
Veebirakendus on individuaalne saidi element, millel on oma unikaalsed funktsioonid, mis lähevad kaugemale tavalisest HTML-funktsioonist. Veebilehed ja veebirakendused läbivad sarnase testimisprotsessi, mis keskendub kasutatavusele, turvalisusele ja üldisele ühilduvusele, kuid veebilehtede puhul on seda lihtsam standardida.
Kuigi enamiku veebisaitide ülesehitus on üldiselt väga sarnane, on veebirakendustel sageli rohkem erinevaid funktsioone, mis kõik nõuavad omaette teste.
8. Mis on veebiküpsiste testimine?
Veebiküpsised on veebilehitseja failid, mis sisaldavad teavet kasutaja eelmiste või praeguste seansside kohta veebilehel. Need võivad dikteerida rakenduse või veebisaidi esitusviisi – üks küpsis võib näiteks määrata, kas kasutaja vaatab videot koos subtiitritega.
Nende küpsiste kontrollimine võib näidata, kuidas nad reageerivad erinevatele olukordadele, näiteks kui külastaja kustutab küpsised. Samuti tagavad nad, et need failid on krüpteeritud ja katsetavad, kuidas nad reageerivad kahjustustele.
Ilma range küpsiste testideta võivad veebikülastajad leida, et veebisait või veebirakendus ei saa nende kasutajaandmeid salvestada. Kogu veebisait võib olla haavatav ka turvarikkumiste suhtes, kui selle küpsised ei ole piisavalt kaitstud.