Le test d’une application web est le processus de test d’un programme basé sur un navigateur afin de détecter d’éventuels pépins et problèmes, que les développeurs de l’application sont ensuite en mesure de corriger. La qualité globale du programme s’en trouve améliorée et il pourrait en résulter toute une série d’autres avantages.
La stratégie de test des applications web d’une équipe d’assurance qualité peut être un facteur important de la facilité d’utilisation du programme et de son accueil par le public ; il est donc essentiel que les entreprises s’assurent qu’elles ont une approche solide de ces vérifications.
Les examens ou tests spécifiques que l’équipe utilise dépendent des caractéristiques et de la fonctionnalité générale de l’application web, entre autres considérations essentielles.
Sans test approfondi de l’application web, le programme peut comporter de graves erreurs qui l’empêchent d’aider les utilisateurs comme les développeurs l’entendent. Comprendre les raisons des tests d’applications web ainsi que leurs avantages – et même leurs défis – pourrait aider votre entreprise à mettre en œuvre des contrôles utiles et complets.
Il existe toute une série d’applications gratuites disponibles en ligne que les équipes de test peuvent utiliser pour effectuer ces vérifications et éventuellement les automatiser pour plus de commodité.
Dans ce guide, nous examinons les tests d’applications web et la manière dont ils peuvent aider une équipe d’assurance qualité, ainsi que les considérations importantes que les testeurs d’applications web doivent prendre en compte.
Qu’est-ce que le test d’application Web ?

Les applications web sont des programmes qui s’appuient sur des serveurs et des interfaces basées sur un navigateur pour fonctionner – de nombreux sites web modernes utilisent ces applications pour fournir des services et des fonctionnalités spécifiques.
Ils utilisent une combinaison de scripts côté serveur (tels que Active Server Pages) et de scripts côté client (y compris HTML) pour afficher des informations aux utilisateurs du site, par exemple sous la forme d’un panier d’achat en ligne.
Ces applications nécessitent généralement des serveurs d’application et des serveurs web pour fonctionner, et certaines ont également besoin d’une base de données pour stocker les informations essentielles. Les programmes web étant souvent des créations complexes, il existe de nombreuses possibilités d’apparition de bogues, de pépins et d’autres erreurs diverses.
Les tests d’applications web permettent aux équipes d’assurance qualité et aux développeurs d’acquérir une compréhension plus approfondie d’un programme et de son fonctionnement, y compris des changements potentiels susceptibles d’améliorer sa fonctionnalité.
Ces tests portent sur les performances, la sécurité, la facilité d’utilisation, la compatibilité et d’autres aspects de l’application afin d’en déterminer le fonctionnement.
Cela permet de s’assurer que l’application est stable et prête à l’emploi au moment de la publication. L’automatisation peut être particulièrement utile et est même parfois nécessaire pour effectuer certains de ces contrôles de manière efficace et garantir des tests approfondis.
Quels types d’applications web pouvez-vous tester ?
Pratiquement toutes les applications web peuvent bénéficier de tests :
1. Formulaires en ligne
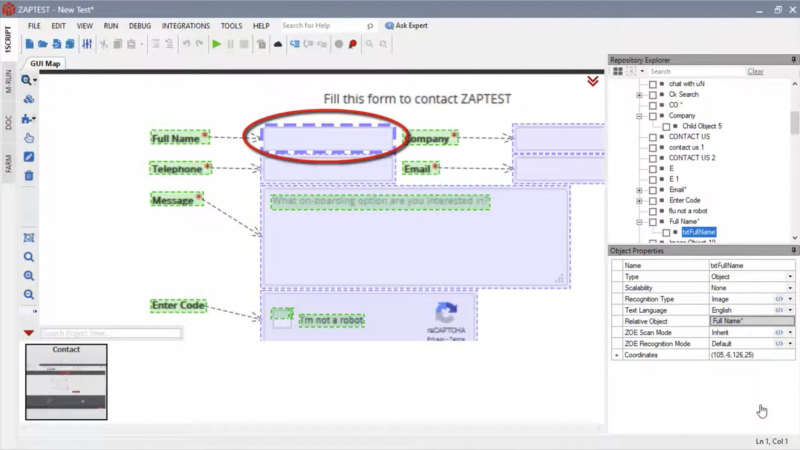
De nombreux sites web offrent la possibilité de remplir des formulaires de service à la clientèle ou de contact. Les tests d’applications web permettent de s’assurer que les informations saisies par un utilisateur sont transmises directement à l’administrateur du site web ou à tout autre contact pertinent.
2. Paniers d’achat
Les paniers d’achat en ligne permettent à l’utilisateur de sélectionner des articles et éventuellement de les acheter. Les testeurs peuvent les inspecter pour s’assurer qu’il est possible d’acheter des marchandises et que le site web tient compte des articles actuellement en rupture de stock.
3. Convertisseurs de fichiers
Certains sites web permettent aux utilisateurs de télécharger un fichier et de le convertir dans un autre format sans aucune corruption ni perte de données. Les testeurs peuvent expérimenter différents types de fichiers pour s’assurer que la conversion fonctionne dans de nombreux formats.
4. Lecteurs vidéo
De nombreux sites intègrent des lecteurs vidéo ou renvoient à un lecteur préexistant, tel que YouTube. Les testeurs d’applications web peuvent vérifier si le site l’intègre correctement et si la vidéo permet aux utilisateurs de modifier la qualité, la vitesse, etc.
5. Discussions en ligne
Les chats en ligne peuvent mettre les utilisateurs en contact avec des amis ou des agents du service clientèle pour faciliter les conversations. Les testeurs peuvent vérifier si les messages sont envoyés correctement et si les fonctions ajoutées (comme les émojis) fonctionnent comme prévu.
Quand et pourquoi tester la performance des applications web ?
Les entreprises effectuent des tests d’applications web pour de nombreuses raisons :
1. Assurer la fonctionnalité
La fonctionnalité globale d’une application web peut déterminer si les utilisateurs ont une bonne expérience sur le site web. Si une application web manque de fonctionnalités essentielles ou ne fonctionne tout simplement pas, l’entreprise risque de perdre des clients.
2. Garantir la compatibilité
Les applications web doivent s’intégrer parfaitement au reste du site web. Une mauvaise mise en œuvre peut même entraîner le non-fonctionnement d’autres fonctions du site web – la compatibilité permet de s’assurer que toutes les fonctions s’intègrent parfaitement les unes aux autres.
3. Maintenir la stabilité
Les tests d’applications web ne se font pas exclusivement avant la mise en production, d’autant plus que même des modifications mineures du site peuvent avoir des répercussions sur les programmes. Ces tests peuvent être continus pour tout site web en ligne qui incorpore des applications web.
4. Améliorer la sécurité
Une application web se connecte au serveur du site, ce qui signifie qu’une erreur de sécurité peut entraîner une violation importante des données. Tester la sécurité de chaque application permet à l’organisation de se prémunir contre les pirates.
5. Améliorer la convivialité
Les testeurs d’applications web cherchent également à améliorer les performances et la facilité d’utilisation d’un programme. Il est ainsi beaucoup plus réactif et contribue à améliorer l’expérience générale de l’utilisateur.
Quelles sont les différences entre les tests d’applications Web et les tests mobiles ?
Les principales différences entre les tests d’applications web et mobiles sont les suivantes :
1. Compatibilité
Comme les applications mobiles font l’objet de mises à jour fréquentes qui ajoutent de nouvelles fonctionnalités, ces programmes deviennent beaucoup plus rapidement incompatibles avec les appareils plus anciens.
En revanche, les applications web sont généralement capables de fonctionner sur des appareils et des systèmes d’exploitation plus anciens, ce qui signifie qu’elles nécessitent des tests de compatibilité moins rigoureux.
2. Types de tests
Alors que les appareils à écran tactile tels que les tablettes et les téléphones portables peuvent faire fonctionner les applications web, les applications mobiles mettent davantage l’accent sur les gestes de l’utilisateur tout au long des tests.
Les applications web, quant à elles, privilégient généralement la saisie de texte, les raccourcis clavier et l’utilisation de la souris.
3. Plates-formes disponibles
Les testeurs d’applications mobiles examinent de nombreux appareils et systèmes d’exploitation tels qu’Android, iOS, etc. lors des tests, mais ils s’intéressent toujours exclusivement à la manière dont l’application fonctionne sur les appareils mobiles. Les tests d’applications web vérifient les performances sur le bureau, c’est-à-dire Windows et les systèmes mobiles, ce qui permet à un plus grand nombre d’utilisateurs de se servir de l’application.
4. Disponibilité de l’Internet
Les applications basées sur un navigateur dépendent souvent de l’internet pour la communication entre le serveur et le client, ce qui signifie que la plupart des applications web cessent de fonctionner sans accès à l’internet. De nombreuses applications mobiles sont capables de fonctionner sans internet et peuvent donc ne pas donner la priorité aux tests de connectivité et autres vérifications similaires.
Dissiper la confusion : Tests d’applications Web et tests d’applications de bureau
Les principales différences entre les tests d’applications web et d’applications de bureau sont les suivantes :
1. Contrôles de performance
Les applications de bureau sont des programmes indépendants qui ne dépendent pas nécessairement d’un serveur pour leurs fonctions principales – ils peuvent même ne pas s’y connecter directement.
En revanche, les applications web peuvent avoir des milliers d’utilisateurs simultanés et nécessitent donc des tests de performance plus rigoureux.
2. Cookies et états
Les applications de bureau utilisent des « états » pour suivre l’historique d’un utilisateur avec le programme, comme ses entrées les plus récentes et d’autres actions.
Les applications web utilisent plutôt des « cookies » pour maintenir les sessions, car le langage HTML est sans état, ce qui affecte les contrôles spécifiques que les testeurs d’applications utilisent.
3. Compatibilité
Les programmes de bureau sont spécifiquement destinés aux ordinateurs. Ils sont généralement incompatibles avec les téléphones mobiles et les tablettes, ce qui réduit le nombre de contrôles de compatibilité effectués par les testeurs.
Les applications web sont beaucoup plus polyvalentes et nécessitent des tests supplémentaires qui tiennent compte d’un plus grand nombre d’appareils, y compris les téléphones.
4. Différentes versions
Dans le même ordre d’idées, les tests d’applications web visent à s’assurer que l’application peut fonctionner sur un large éventail d’appareils avec le même code.
Les applications de bureau pour différentes plates-formes nécessitent souvent leur propre exécutable adapté au système d’exploitation – chaque version doit faire l’objet de tests approfondis.
Avantages des tests d’applications web et de sites web
Les avantages des tests d’utilisation des applications web et des sites web sont les suivants :
1. Des performances plus rapides
Un test complet de l’application web permet d’identifier les parties d’un programme qui gagneraient à être rationalisées, ce qui permettrait aux visiteurs du site web d’utiliser l’application de manière plus intuitive. Cela peut également améliorer les performances du site web dans son ensemble, car une mauvaise optimisation pèse sur les ressources. Les tests de performance indiquent aux développeurs le nombre d’utilisateurs que l’application web peut accueillir.
2. Une sécurité renforcée
Les tests d’applications web vérifient l’ensemble du programme pour détecter les erreurs de sécurité. Par exemple, un utilisateur peut exploiter une faille pour obtenir des privilèges administratifs sur le site web. La connexion de l’application aux serveurs internes de l’entreprise peut également poser problème – elle peut même permettre aux pirates de voler des données commerciales ou des données d’utilisateur sensibles à partir d’autres parties du site web.
3. Meilleure interface utilisateur
L’interface utilisateur et l’expérience générale de l’utilisateur sont toutes deux essentielles à la réussite d’une application web. Les testeurs d’interface utilisateur peuvent examiner ces aspects d’un point de vue subjectif et vérifier s’il existe des changements susceptibles d’améliorer la manière dont les utilisateurs s’engagent dans l’application.
Par exemple, un texte intégré expliquant les principales caractéristiques du programme peut améliorer sa convivialité.
4. Cohérence entre les appareils
Les testeurs vérifient le fonctionnement des applications web sur différentes plateformes, systèmes d’exploitation et appareils. Il s’agit d’un processus long, mais qui permet de s’assurer que chaque utilisateur potentiel, ou client, peut bénéficier de l’application et de ses principales fonctions.
Par exemple, si un panier d’achat en ligne ne fonctionne pas sur les appareils mobiles, le site risque de perdre des clients.
5. Vérifie l’accessibilité
Certains visiteurs du web peuvent avoir des exigences supplémentaires qui rendent difficile l’utilisation du site et de ses applications, ce qui nécessite une fonctionnalité d’accessibilité forte.
Les tests d’applications web permettent de vérifier si le programme s’intègre bien aux lecteurs d’écran et à d’autres outils similaires. Il est primordial que les entreprises veillent à ce que leurs sites web soient accessibles à tous les utilisateurs potentiels.
Les défis des tests d’applications Web
Les tests d’applications web peuvent également s’accompagner de difficultés que l’équipe doit prendre en compte, comme par exemple :
1. Mauvaise communication
Il est essentiel que les testeurs communiquent entre eux et avec les autres services concernés, tels que l’équipe de développement. En outre, le personnel compétent doit s’assurer que les testeurs comprennent les exigences de chaque contrôle et le fonctionnement de l’application web elle-même. Cela les aide à formuler des cas de test efficaces pour chaque fonction individuelle.
2. Tenue inadéquate des registres
En l’absence d’une documentation détaillée consignant chaque test ainsi que les résultats attendus et réels, la confusion peut régner entre les services. Les testeurs peuvent ainsi répéter inutilement des vérifications ou les développeurs ne pas comprendre la cause première des erreurs d’un programme. Les testeurs d’applications web doivent inclure autant d’informations que possible lors de la compilation de leurs rapports de test.
3. Environnement de test inefficace
Tester les applications web sur des appareils réels est souvent plus efficace que d’utiliser des émulateurs – même si ces derniers peuvent être plus adaptés au budget de l’entreprise. Les émulateurs peuvent comporter des erreurs qui signalent des problèmes avec l’application, même si celle-ci fonctionnerait parfaitement sur une machine physique ; les organisations doivent essayer de se procurer des appareils réels.
4. Contraintes de temps
On peut dire que la phase de test n’est jamais terminée en raison de l’ampleur des contrôles potentiels que l’équipe de test peut effectuer sur une application. Les testeurs doivent négocier un calendrier de tests solide qui couvre de manière adéquate tous les aspects du programme. Il s’agit notamment de vérifier si l’application fonctionne bien sur les appareils mobiles et sur les principaux navigateurs.
5. Équilibrer les tests manuels et automatisés
Comme pour de nombreuses formes de tests de logiciels, il est possible d’automatiser les tests d’applications web et de rationaliser le processus global pour chaque testeur. Il est important de trouver un équilibre avec les tests manuels, d’autant plus que de nombreux aspects de la conception d’une application web peuvent être subjectifs. Par exemple, les tests automatisés n’offrent qu’une aide limitée en ce qui concerne l’interface utilisateur.
Qui est impliqué dans les tests d’applications web ?
Les rôles suivants sont impliqués dans les tests en ligne :
– Les testeurs d’applications web, qui effectuent les contrôles réels de chaque aspect du programme afin de localiser les erreurs que les développeurs peuvent corriger.
Ces examens peuvent être exploratoires, ou les testeurs seniors peuvent définir les vérifications exactes que chaque membre de l’équipe de test effectue en fonction de ses points forts.
– Les développeurs d’applications web, qui créent le programme et s’assurent qu’il est prêt pour la phase de test.
Ils sont également chargés de rectifier tout problème détecté par les testeurs et de rationaliser l’application dans la mesure du possible au cours du processus. Les développeurs travaillent d’arrache-pied pour garantir la réussite de la mise en œuvre du programme.
– Les concepteurs UX, qui sont responsables de l’expérience utilisateur globale, y compris éventuellement l’interface utilisateur. Ils peuvent être les membres du personnel qui donnent suite aux commentaires concernant la facilité d’utilisation de leur programme.
Comme les développeurs d’applications, les concepteurs mettent en œuvre toutes les modifications essentielles ou recommandées pour s’assurer que l’application est facile à utiliser.
– Les chefs de projet, qui peuvent également être des testeurs seniors, supervisent les tests d’applications web pour s’assurer que tous les membres de l’équipe suivent les bonnes procédures.
Les gestionnaires sont généralement responsables des contrôles utilisés par les testeurs ; leur expérience antérieure les aide à déterminer les méthodes de test les plus appropriées.
Que testons-nous dans le cadre des tests d’applications Web ?
Les tests d’applications web examinent chaque détail d’un programme pour s’assurer qu’il est prêt à être publié. Cela comprend :
1. Fonctionnalité
La principale priorité de nombreuses équipes de test est de s’assurer que leur application fonctionne comme prévu et que chaque fonctionnalité fonctionne. Par exemple, les testeurs peuvent effectuer un achat dans la boutique en ligne d’un site afin d’inspecter le panier d’achat.
Si même les fonctions essentielles d’une application sont inutilisables, les développeurs doivent revoir le programme.
2. Facilité d’utilisation
Plus une application web est utilisable et intuitive, meilleure est l’expérience générale de l’utilisateur sur le site web.
Une application doit être facile à naviguer et mettre en évidence les informations essentielles, comme la manière de procéder à une transaction ou de modifier les paramètres. Pour ces vérifications, les testeurs d’applications web adoptent le point de vue de l’utilisateur.
3. L’interface
Les tests d’applications web permettent également d’inspecter la connexion entre le front-end et le back-end du programme, notamment la manière dont le serveur d’applications communique avec le serveur web et vice-versa.
Un examen attentif de l’interface du programme d’application (API) révèle également comment l’application web récupère les informations dans sa base de données et les affiche à la demande des utilisateurs.
4. Compatibilité
Il existe de nombreux navigateurs utilisés pour accéder à l’internet ; il est essentiel que toutes les fonctionnalités d’une application soient compatibles avec au moins les options les plus courantes.
Les testeurs doivent également vérifier si le programme fonctionne aussi bien pour les systèmes Windows, Mac et Linux afin d’éviter d’aliéner des utilisateurs potentiels.
5. Performance de l’entreprise
Si l’application web ralentit l’appareil de l’utilisateur ou est instable, la page – ou le navigateur – risque de se bloquer de manière inattendue. Même des performances mineures, telles que des problèmes de chargement, peuvent affecter l’expérience d’un visiteur ou même l’inciter à annuler une transaction. Cela montre également aux testeurs comment faire évoluer cette application au fur et à mesure que l’entreprise se développe.
6. L’accessibilité
Les entreprises doivent veiller à ce que leurs sites et applications web soient accessibles à tous les visiteurs dans la mesure du possible, par exemple en s’assurant que le programme fonctionne avec des lecteurs d’écran et ne repose pas entièrement sur l’audio.
Les tests d’accessibilité permettent de déterminer dans quelle mesure une personne malvoyante ou sourde, par exemple, peut utiliser l’application web.
7. Sécurité
Si la sécurité d’une application web est insuffisante, les cybercriminels peuvent facilement accéder aux fichiers et aux informations sensibles de l’entreprise. Les tests d’applications web identifient les problèmes de sécurité courants et montrent aux développeurs comment protéger le programme contre de futures intrusions.
L’entreprise peut également engager des hackers éthiques qui utilisent leur expérience pour tenter de casser l’application.
Caractéristiques des applications web et des tests de sites web
Les principales caractéristiques d’un test d’application web efficace sont les suivantes :
1. Bien planifié
Il est important que les équipes de test aient une bonne idée des contrôles individuels qu’elles prévoient d’effectuer sur l’application, car cela leur permet de savoir à quoi s’attendre.
Une planification rigoureuse à l’avance leur permet également de réagir de manière proactive aux résultats et aux données qui sortent des paramètres prévus par l’équipe.
2. Scénarios réalistes
Les tests d’applications web doivent tenir compte des besoins des utilisateurs, par exemple en s’assurant que chaque entrée reflète la manière dont les visiteurs du site web agiraient. Les données fictives peuvent être utiles pour tester la résistance de l’application, mais elles n’indiquent souvent pas comment le programme fonctionne réellement.
3. Reproductible
Tout contrôle logiciel utile doit être facile à reproduire, ce qui permet aux développeurs et aux testeurs de mieux comprendre les problèmes qu’ils détectent. Cela améliore les rapports de bogues ultérieurs de l’équipe de test et permet aux développeurs de rectifier rapidement toute erreur dans l’application web.
4. Rapide
La phase de test n’est qu’une partie du cycle de développement global – bien que les testeurs puissent effectuer des tests et faire des suggestions d’amélioration même après la mise en ligne de l’application web.
Il est toujours essentiel que les testeurs travaillent rapidement pour couvrir tous les angles – peut-être en utilisant l’automatisation des processus robotiques.
Cycle de vie des tests d’applications web
Le cycle de vie habituel des tests d’applications web est le suivant :
1. Analyse des exigences des tests
Comprendre les exigences spécifiques de l’application web est la première étape de tout processus de test réussi, d’autant plus que cela donne à l’équipe une idée approximative des tests qu’elle doit effectuer. Cela met également en évidence les compétences qui seraient nécessaires pour effectuer ces contrôles.
2. Planification des tests
La définition et la planification des tests eux-mêmes peuvent être assez longues, mais il est important que l’équipe prenne son temps. L’équipe dispose ainsi des ressources et des connaissances nécessaires pour chaque inspection et peut élaborer un calendrier de tests efficace.
3. Élaboration de documents de test
Une bonne documentation est au cœur des tests d’applications web ; elle permet à toutes les personnes impliquées de comprendre chaque problème rencontré lors de la vérification du programme. Les documents servent de guides utiles tout au long de ce processus – et surtout, ils permettent d’illustrer les problèmes et leurs causes aux développeurs.
4. Mise en place de l’environnement
L’environnement de test dans lequel une équipe travaille peut avoir une incidence significative sur les résultats qu’elle obtient. Les testeurs doivent s’assurer qu’il s’agit d’ensembles de données réalistes qui reproduisent les données moyennes de l’utilisateur. Il peut s’agir de mettre en place un serveur d’essai ou de calibrer des dispositifs d’essai.
5. Exécution des tests
Une fois les préparatifs terminés, les testeurs effectuent leurs vérifications et examinent chaque facette du programme pour s’assurer qu’il fonctionne comme prévu. Ces tests examinent spécifiquement les fonctionnalités de l’application, ses performances, sa facilité d’utilisation, sa compatibilité, ses API, etc. afin de déterminer s’il est nécessaire d’apporter des modifications.
6. Clôture du cycle de test
Après avoir effectué les contrôles selon des normes élevées, l’équipe chargée de l’assurance qualité met fin au cycle de test et établit un rapport d’erreur détaillé.
Certaines de ces informations peuvent être automatisées, en fonction de l’approche de l’équipe, ce qui offre de nombreux avantages et rationalise le processus de signalement des bogues.
Types de tests d’applications Web
Les principaux types de tests d’applications web sont les suivants :
1. Tests d’applications web statiques
Certains éléments d’une application web sont principalement statiques, ce qui signifie que le contenu affiché est le même que le contenu du serveur.
Les développeurs peuvent transmettre cette information à un navigateur sans modifier les scripts côté serveur ; les testeurs peuvent s’assurer que cette connexion est exclusivement unidirectionnelle.
2. Tests d’applications Web dynamiques
En revanche, certaines applications web sont dynamiques, ce qui signifie qu’elles se concentrent davantage sur la communication entre serveurs pour offrir leurs fonctionnalités.
Ces contrôles visent principalement à valider et à optimiser la connexion entre les scripts côté client et côté serveur de l’application, en veillant à ce qu’ils puissent s’adapter à la saisie de l’utilisateur.
3. Tests d’applications Web de commerce électronique
Les applications web de commerce électronique permettent d’acheter des produits par le biais d’une interface côté serveur ; elles sont souvent beaucoup plus difficiles à maintenir que les autres applications web et nécessitent des tests particulièrement approfondis.
Par exemple, les testeurs doivent s’assurer que les informations bancaires d’un client restent sécurisées lors d’une transaction.
4. Test de l’application web mobile
Ces tests examinent les performances de l’application sur les appareils mobiles, notamment si elle s’adapte correctement aux différentes tailles d’écran et si elle réagit bien aux saisies tactiles. Comme de nombreuses personnes utilisent principalement leur téléphone pour accéder à l’internet, les applications web doivent s’y adapter.
5. Test de l’application Web de la base de données
Le test de la base de données permet de s’assurer que l’application peut extraire des informations de son propre serveur et les afficher à un utilisateur, en examinant spécifiquement les requêtes et l’intégrité des données. De nombreuses applications s’appuient sur une base de données pour fonctionner, et les testeurs doivent donc s’assurer qu’elle fonctionne de manière transparente.
6. Test de régression des applications Web
Si une application web fait l’objet de mises à jour régulières, il est souvent nécessaire de vérifier que chaque fonctionnalité fonctionne toujours ; c’est ce que l’on appelle les tests de régression. L’équipe chargée de l’assurance qualité peut simplement réexécuter les tests précédents et comparer ces résultats aux itérations antérieures du programme.
Stratégies de test des applications web
Les testeurs peuvent recourir à diverses stratégies lors des tests d’applications web :
1. Tests en boîte noire
Cette stratégie se concentre principalement sur l’expérience de l’utilisateur et l’interface du programme – elle évite surtout d’inspecter le code ou les rouages internes d’une application web.
Les techniques de boîte noire aident les testeurs à voir l’application du point de vue de l’utilisateur, ce qui leur permet de donner la priorité aux problèmes qu’ils sont le plus susceptibles de rencontrer.
2. Tests en boîte blanche
Une approche « boîte blanche » examine également la structure interne de l’application, en fournissant aux testeurs le code source de l’application. Même des problèmes invisibles pour les utilisateurs peuvent avoir des conséquences imprévues, ce qui en fait une stratégie essentielle pour de nombreuses applications, qui garantit une couverture maximale des tests et du code.
3. Essais exploratoires
Cette stratégie implique que les testeurs apprennent à connaître les fonctions de l’application au fur et à mesure qu’ils la testent, en développant un large éventail de contrôles qui englobent tous les aspects d’une application web.
Les tests exploratoires s’effectuent par le biais de « tournées » qui donnent la priorité à différents types de tests en fonction des exigences spécifiques du programme.
4. Tests ad hoc
Les tests ad hoc ne sont pas structurés et peuvent même être des tentatives délibérées de casser l’application web, par exemple en introduisant des données que le site ne peut pas prendre en compte. Cette méthode est plus efficace que d’autres formes de tests, car elle n’implique pas de documentation formelle, mais peut néanmoins permettre de découvrir de graves problèmes d’application.
Tests manuels ou automatisés des applications Web
Lors de la réalisation de tests d’applications web, il existe des options manuelles et automatisées, chacune ayant ses avantages et ses inconvénients.
Tests manuels sur les applications web
Les contrôles manuels des applications web impliquent qu’un testeur examine directement le programme, ce qui peut inclure à la fois des tests de boîte noire et de boîte blanche.
Les membres de l’équipe abordent souvent cette question du point de vue d’un visiteur de site web, en utilisant leurs propres opinions comme base pour la plupart des commentaires qu’ils fournissent aux développeurs. C’est important car l’automatisation ne peut pas facilement refléter l’expérience générale de l’utilisateur ou formuler des critiques utiles à ce sujet.
Ces tests offrent le plus d’avantages lorsqu’il s’agit de détecter des bogues susceptibles d’affecter le visiteur du site ou d’influencer son expérience, même s’il ne s’agit pas nécessairement d’une erreur. Par exemple, les tests manuels peuvent démontrer le caractère intuitif de l’application web et la facilité avec laquelle les utilisateurs peuvent comprendre ses fonctionnalités. Il peut même s’agir de tester les caractéristiques de qualité de vie dont les visiteurs pourraient bénéficier.
1. Avantages des tests manuels sur les applications web
Les avantages des tests manuels d’applications web sont les suivants :
Emulation précise de l’utilisateur
L’un des principaux avantages des tests manuels est qu’ils permettent d’imiter la manière dont les utilisateurs utiliseraient concrètement l’application, ce qui est important car il existe des problèmes que les contrôles automatisés ne peuvent pas observer.
Par exemple, une erreur visuelle dans l’interface utilisateur de l’application web que le logiciel ne pourrait pas remarquer mais qui pourrait affecter de manière significative l’opinion d’un visiteur du site web. Les tests manuels constituent une approche plus réaliste des tests d’applications web.
Abaissement du plafond de compétences
Pratiquement tout le personnel chargé de l’assurance qualité peut effectuer des vérifications manuelles générales – chaque testeur a ses propres points forts, mais peut néanmoins examiner le logiciel de différentes manières. Même les testeurs relativement inexpérimentés peuvent rapidement comprendre le fonctionnement de l’application web, ce qui leur permet d’apporter une contribution significative même s’ils n’ont pas de compétences en programmation – qui sont essentielles pour l’automatisation. Il est souvent plus facile de trouver du personnel d’assurance qualité capable de réaliser des tests manuels d’applications web.
Se concentre sur les problèmes complexes
Les tests automatisés couvrent de nombreuses situations possibles, même si tous les scénarios testés n’ont pas la même probabilité de se produire ; les tests manuels donnent la priorité aux cas limites logiques, qu’ils testent généralement de manière plus approfondie.
Les logiciels d’automatisation peuvent traiter tous les problèmes qui se présentent de la même manière, même si certains d’entre eux méritent naturellement une attention plus soutenue. Les erreurs compliquées peuvent nécessiter une approche humaine plus créative qui démontre une connaissance large et pratique de l’application web.
Une plus grande flexibilité
Les testeurs manuels sont généralement plus réactifs aux problèmes que les logiciels d’automatisation, d’autant plus que cette approche peut impliquer d’attendre la fin des tests pour réparer des erreurs même critiques.
Si l’application web présente des problèmes majeurs, les contrôles manuels aident les testeurs à les résoudre au fur et à mesure qu’ils apparaissent. Cela permet également à l’équipe de s’adapter à des tests moins répétitifs qui n’impliquent pas les mêmes vérifications avec des valeurs différentes.
2. Difficultés des tests manuels sur les dispositifs web
Les défis posés par les tests manuels d’applications web sont les suivants :
Nécessite de la créativité
Les tests manuels d’applications web impliquent souvent des vérifications qui nécessitent une approche plus créative, que les logiciels ne peuvent pas prendre en compte. Cela signifie que les testeurs manuels conçoivent parfois leurs propres méthodes de test, en particulier s’ils effectuent des tests exploratoires.
Une entreprise qui établit un équilibre entre les tests manuels et les tests automatisés peut réserver les premiers aux tâches qui font appel à l’ingéniosité et à l’intuition humaines, bien que cela puisse nécessiter des compétences spécialisées en matière de résolution de problèmes, que tous les testeurs ne possèdent pas.
Chronophage
Une approche manuelle prend généralement beaucoup plus de temps que les tests automatisés, les testeurs pouvant passer des heures sur des fonctionnalités individuelles en fonction de leur complexité.
En outre, les testeurs manuels ne peuvent effectuer ces contrôles que pendant les heures de travail, contrairement aux tests automatisés, que les programmeurs peuvent programmer pour qu’ils s’exécutent pendant la nuit. Plus le contrôle manuel est long, moins les développeurs disposent de temps pour résoudre les problèmes liés à l’application web que ce test peut mettre en évidence.
Coûteux à long terme
Les coûts d’embauche d’un personnel adéquat pour les tests manuels (en particulier si les tests sur mesure requièrent des compétences avancées) peuvent représenter une dépense importante pour toute entreprise.
Cela peut s’avérer moins rentable que l’automatisation d’un plus grand nombre de tests – bien que cela dépende de l’architecture spécifique de l’application web.
Certaines organisations peuvent choisir de précipiter le processus de test, voire de limiter la profondeur de leurs vérifications pour économiser de l’argent, même si cela a un impact négatif sur l’assurance qualité globale.
Possibilité d’erreur humaine
Même les testeurs novices sont suffisamment compétents pour comprendre l’importance de vérifier leur travail, même si des erreurs peuvent se produire tout au long de ce processus. Le caractère subalterne de bon nombre de ces contrôles et les contraintes générales de temps pour les tests peuvent amener les membres de l’équipe à se précipiter ou à ne pas remarquer un problème dans leur approche. Cela pourrait avoir un impact significatif sur la validité des tests.
Automatisation des tests d’applications web
Les tests automatisés d’applications web utilisent des scripts pour répéter des tests qui nécessitent peu d’assistance de la part d’un membre de l’équipe d’assurance qualité.
Un testeur peut avoir besoin de programmer ce cadre au préalable et de mener un test manuellement avant de pouvoir automatiser la procédure. Le cadre de test pourrait examiner les entrées potentielles, les bibliothèques de fonctions, etc. ; pour une efficacité encore plus grande, l’équipe pourrait même décider de mettre en œuvre une hyper-automatisation.
Cette forme de test est particulièrement efficace lorsque le programme de test contient des vérifications répétitives – bon nombre de ces tests pourraient simplement consister à substituer des valeurs différentes. Il existe un certain nombre d’applications tierces qui peuvent faciliter l’automatisation des tests d’applications web, certaines d’entre elles offrant gratuitement des fonctions de haut niveau.
Un tel logiciel peut garantir que l’approche de l’automatisation d’une entreprise est bénéfique, quel que soit le budget exact de l’entreprise.
1. Avantages de l’automatisation des tests d’applications Web
Les avantages de l’automatisation des tests d’applications web sont les suivants :
Un cycle d’essai plus rapide
Les logiciels d’automatisation tiers peuvent réaliser un large éventail de tests beaucoup plus rapidement qu’un testeur manuel, ce qui optimise considérablement le cycle de test. Cela permet également aux membres de l’équipe de test de donner la priorité aux vérifications qui nécessitent une perspective humaine.
La phase de test ne disposant que d’un temps limité, il est essentiel que l’équipe procède à un maximum de vérifications. L’automatisation permet aux testeurs d’effectuer un plus grand nombre de ces examens en moins de temps.
Une plus grande précision
Bien que les testeurs manuels expérimentés ne commettent que rarement des erreurs, ces problèmes surviennent parfois et peuvent même conduire l’équipe à ne pas remarquer des problèmes importants dans l’application web.
Même une erreur insignifiante telle que la saisie d’une valeur erronée peut avoir des conséquences ; les tests automatisés n’ont jamais à s’en préoccuper. Ils offrent des performances constantes à chaque nouveau test et peuvent facilement s’adapter à différents contrôles et paramètres tout en communiquant avec précision les résultats de ces tests.
Plus rentable
La sécurité de résultats précis combinée à des cycles de test d’applications web rapides permet à l’automatisation d’apporter une grande valeur ajoutée aux entreprises. Les logiciels tiers d’automatisation des tests peuvent également s’avérer beaucoup moins coûteux que l’embauche de personnel d’assurance qualité supplémentaire, d’autant plus que nombre de ces applications offrent gratuitement des fonctionnalités de niveau supérieur.
Même si une entreprise choisit de payer pour son logiciel d’automatisation des tests, cela peut représenter un retour sur investissement significatif au fil du temps.
Très polyvalent
L’accent mis sur l’automatisation des tests ces dernières années a permis à cette pratique de répondre aux besoins spécifiques de nombreux types de tests, y compris ceux qui sont adaptés aux applications web. Par exemple, les tests automatisés peuvent facilement englober les tests exploratoires, ad hoc, boîte blanche et d’autres formes de tests, tous applicables aux applications web.
Les logiciels tiers d’automatisation des tests peuvent facilement s’adapter à ces contrôles et à toutes les exigences particulières qu’ils peuvent avoir.
2. Les défis de l’automatisation des tests d’applications Web
Les défis de l’automatisation des tests d’applications web sont les suivants :
Exigences plus élevées en matière de compétences
Bien que l’un des principaux avantages des tests automatisés soit leur capacité à fonctionner sans intervention humaine, un programmeur doit généralement effectuer un test manuellement et l' »enseigner » d’abord au logiciel.
La complexité de ce processus peut dépendre du logiciel d’automatisation choisi par l’entreprise ; cependant, l’utilisation de membres de l’équipe de test ayant une expérience suffisante de l’automatisation est toujours utile pour la mise en œuvre. Les tests manuels ne nécessitent généralement qu’une connaissance de base de l’application.
Non axé sur l’utilisateur
Si les tests manuels augmentent le risque d’erreur humaine, ils offrent également une perspective précieuse qui n’est pas présente dans les tests automatisés. Certains contrôles portent spécifiquement sur l’expérience de l’utilisateur et sur la manière dont les visiteurs d’un site web peuvent réagir à l’interface d’une application, par exemple.
Un point de vue subjectif, qui peut facilement tenir compte de l’esthétique et d’autres facteurs non quantifiables, est essentiel pour les tests et garantit la qualité de l’ensemble de l’application web.
Équilibrer les tests manuels
Certaines entreprises pourraient décider à tort d’automatiser tous les contrôles, même ceux qui bénéficieraient le plus d’une approche manuelle. Il est primordial que l’équipe de test comprenne comment utiliser l’automatisation à bon escient dans le cadre d’une stratégie globale plus large, plutôt que d’en faire la principale force motrice de l’assurance qualité.
La mise en œuvre de l’hyperautomatisation peut être utile, car elle souligne l’importance de n’automatiser que les processus ou les tests qui en bénéficieraient.
Choix du logiciel
Il existe de nombreux logiciels tiers qui peuvent aider les entreprises à élaborer une stratégie d’automatisation des tests efficace, mais le choix de la bonne application peut s’avérer difficile.
Les entreprises peuvent passer d’un programme d’automatisation des tests à l’autre en fonction des particularités de leur projet en cours. Les équipes de test doivent examiner de près les fonctionnalités de l’application web et déterminer quel logiciel d’automatisation des tests possède les caractéristiques nécessaires pour vérifier facilement le programme.
L’avenir de l’automatisation du web – Computer Vision
La vision par ordinateur est une caractéristique des principaux programmes d’automatisation des tests tels que ZAPTEST, qui permet à un système de recueillir des informations importantes uniquement à l’aide d’images. Il utilise l’apprentissage automatique et l’intelligence artificielle pour améliorer l’efficacité et la fiabilité des tests automatisés.
Les angles morts de l’application sont ainsi réduits, ce qui lui permet de participer à un plus grand nombre de tests. Comme cette fonction innovante continue à se complexifier au fil du temps, nous pourrions assister à un changement complet dans les contrôles que les systèmes automatisés sont capables d’exécuter, ce qui pourrait rationaliser plus que jamais les tests d’applications web.
Quand mettre en place des tests automatisés des applications Web
L’automatisation des tests d’applications web s’applique surtout à l’exécution d’un même test sur différentes machines, ou à l’exécution de plusieurs variantes d’un même test (avec des valeurs différentes, par exemple).
Les contrôles automatisés sont généralement plus efficaces lorsque des inspections régulières sont essentielles ; ce sont les tests les plus faciles à automatiser.
Les applications web complexes avec plus de fonctionnalités nécessitent généralement un plus grand nombre de tests et l’automatisation permet à l’équipe de test d’étendre la couverture de l’automatisation au sein de l’organisation, de DevOps (où ils jouent) à BizOps en utilisant RPA avec ZAPTEST.
L’automatisation peut aider pratiquement tout processus de test d’application web en optimisant cette étape et en garantissant des résultats très précis.
Conclusion : Automatisation des tests d’applications Web vs. tests manuels d’applications Web
La voie choisie par une entreprise dépend toujours des exigences du projet, mais il est important de maintenir un équilibre entre les tests manuels et automatisés pour toute application web. L’équipe chargée des tests dispose ainsi d’une plus grande souplesse en ce qui concerne le nombre de contrôles qu’elle peut intégrer dans le calendrier, tout en lui permettant de donner la priorité aux tests qui justifient un élément humain.
Il n’existe pas de ratio exact entre les tests manuels et les tests automatisés que les entreprises devraient respecter. Les équipes chargées de l’assurance qualité doivent examiner de près leur propre approche et déterminer quels contrôles d’applications web offrent le plus d’avantages lorsqu’ils sont automatisés.
L’automatisation est une pratique de test relativement récente qui continue à se développer chaque année, les applications ajoutant de nouvelles fonctionnalités pour s’adapter aux changements technologiques et améliorer l’accessibilité.
Cela signifie que l’automatisation pourrait devenir encore plus efficace, d’autant plus que la vision par ordinateur permet aux logiciels d’interagir avec les applications web d’un point de vue semi-humain. On ne sait pas encore quand ni même si cette innovation pourra remplacer les tests manuels, mais les capacités croissantes de l’automatisation méritent d’être prises en compte.
Toutefois, les contrôles manuels présentent encore divers avantages et offrent un point de vue plus subjectif sur les applications web qu’ils examinent.
Ce dont vous avez besoin pour commencer à tester les applications Web
Voici quelques conditions préalables aux tests d’applications web dont les équipes doivent tenir compte :
1. Des calendriers de tests clairs
Pour tester les sites web et les applications à un niveau élevé, il est essentiel que les entreprises disposent d’un calendrier bien planifié qui couvre toutes les fonctionnalités dans une certaine mesure. L’équipe chargée des tests dispose ainsi de suffisamment de temps pour réaliser tous les principaux tests, et les développeurs ont également le temps de résoudre les problèmes qui se présentent.
Si les tests ad hoc auprès des utilisateurs de sites web ne suivent généralement pas de règles strictes, d’autres types de tests nécessitent un plan rigoureux.
2. Des tests classés par ordre de priorité
La mesure dans laquelle l’équipe teste chaque fonction de l’application web dépend d’un certain nombre de facteurs, notamment le temps et l’importance de cette fonction particulière. Les équipes de test s’efforcent de vérifier correctement chaque aspect d’une application web, mais certains composants nécessitent naturellement un examen plus approfondi que d’autres.
Par exemple, un lecteur vidéo peut avoir de nombreuses fonctionnalités qui méritent d’être testées, bien que la fonctionnalité du lecteur vidéo lui-même soit prioritaire.
3. Logiciel d’automatisation
Pour mettre en œuvre avec succès les tests d’automatisation du Web, l’équipe chargée des tests – et peut-être l’entreprise elle-même – doit étudier les nombreuses options tierces disponibles. Ceux-ci peuvent offrir un large éventail de fonctionnalités à un prix compétitif, voire gratuitement.
Avant d’entamer toute procédure de test, les entreprises doivent vérifier quels sont les tests qu’elles peuvent automatiser et le logiciel qui offrirait le plus d’avantages pour ce projet d’application web spécifique.
4. Personnel expérimenté pour les tests
Bien que n’importe quel testeur puisse effectuer des vérifications superficielles d’une application, des inspections plus approfondies de la fonctionnalité nécessitent un certain niveau d’expérience et de connaissance des applications web et de la manière de les tester.
Les tests basés sur le web peuvent être beaucoup plus simples que d’autres vérifications de logiciels, mais les applications web complexes nécessitent toujours des examens approfondis pour s’assurer qu’elles sont prêtes à être diffusées. Si l’on veut automatiser certains de ces tests, il est souvent indispensable de faire appel à un programmeur compétent.
Le processus de test des applications web
Le processus habituel de test des applications web est le suivant :
1. Clarifier les objectifs du test
La première étape des tests d’applications web consiste toujours à s’assurer que l’équipe comprend ses objectifs et ses priorités, à la fois en général et pour cette session spécifique.
Cela permet aux testeurs de rester concentrés sur les différentes vérifications, tout en évitant les erreurs de communication sur les tests à venir, qui pourraient conduire à des erreurs graves.
2. Rédiger un rapport
Il est essentiel que les testeurs disposent d’une procédure pour signaler les bogues avant le début des tests ; l’entreprise dispose peut-être déjà d’un système à cet effet.
Il détermine les informations qu’un testeur enregistre après avoir effectué un contrôle. Si une valeur est significativement différente, par exemple, le testeur l’enregistre pour les développeurs.
3. Créer un environnement de test
Pour commencer les vérifications, il est essentiel de disposer d’un environnement de test fonctionnel qui se connecte au serveur web et utilise des ensembles de données réalistes.
Cela permet aux testeurs d’examiner les applications web dans un isolement relatif, sans facteurs inattendus. Un environnement de test robuste garantit à la fois la validité et la précision globale des tests d’applications web.
4. Exécuter les tests
L’étape suivante consiste à exécuter les contrôles manuels et automatisés. Il peut s’agir de tests de performance des applications web, de tests de sécurité web, etc. afin d’examiner la fonctionnalité générale du programme et sa facilité d’utilisation.
Un logiciel tel que ZAPTEST permet d’automatiser ces vérifications, ce qui rend le processus de test plus efficace (et plus précis).
5. Vérifier les différents dispositifs
Il est essentiel que les applications web fonctionnent sur différents navigateurs et appareils, ce qui signifie que l’équipe chargée de l’assurance qualité doit effectuer des tests de charge sur le site web en fonction de différents paramètres.
S’il y a des problèmes importants sur un navigateur, ou s’il n’y a pas de fonctionnalité adaptée aux mobiles, cela peut être un obstacle sérieux à une expérience positive pour l’utilisateur.
6. Informer les développeurs
Une fois les tests terminés sur une série d’appareils et les rapports de test rédigés, les testeurs informent les développeurs de leurs conclusions.
L’équipe doit fournir des détails complets sur chaque erreur, y compris les causes profondes probables et des suggestions sur la manière de les corriger. Il est ainsi plus facile pour le développeur de remédier à chaque défaut.
7. Répéter le test si nécessaire
Après la phase de correction des bogues, les testeurs vérifient souvent à nouveau l’application pour s’assurer que le problème est résolu et qu’il n’a pas d’impact négatif sur d’autres fonctions.
Cela est également nécessaire après les mises à jour majeures (et parfois même mineures), en particulier si ces changements ajoutent de nouvelles fonctionnalités susceptibles d’interférer avec les fonctionnalités préexistantes.
Meilleures pratiques pour tester les applications web
Les bonnes pratiques à suivre lors du test d’une application web sont les suivantes :
1. Intégrer les tests exploratoires
Les tests exploratoires peuvent constituer un solide complément à d’autres contrôles d’applications web en permettant de découvrir des erreurs de manière semi-structurée mais non scénarisée.
Cela nécessite moins de préparation et permet aux testeurs d’étudier l’application, de trouver des problèmes que les vérifications habituelles des applications web pourraient facilement manquer – ce qui en fait un ajout essentiel à tout plan de test.
2. Donner la priorité à la compatibilité entre les navigateurs
Les navigateurs utilisés pour accéder à l’internet peuvent se ressembler et donner les mêmes résultats, mais leurs architectures sont souvent totalement différentes.
Un nombre croissant d’utilisateurs naviguent également sur le web à partir de leur téléphone ou d’autres appareils mobiles ; les testeurs doivent donner la priorité à un éventail de plateformes lors de leurs vérifications d’applications web.
3. Décider des paramètres appropriés
Lorsque les équipes chargées de l’assurance qualité testent les fonctionnalités de l’application web, elles doivent convenir à l’avance des paramètres attendus et s’assurer qu’ils sont raisonnables.
Cela comprend l’accessibilité, la lisibilité, la navigabilité et un certain nombre d’autres facteurs susceptibles d’avoir un impact sur l’expérience de l’utilisateur. Ces éléments sont subjectifs et doivent être soigneusement examinés avant chaque test pour en garantir le succès.
4. Évaluer différentes conditions de performance
Il est également essentiel que les testeurs vérifient les performances de l’application web dans différents scénarios, par exemple si le navigateur est fortement sollicité.
Les testeurs peuvent effectuer des tests de charge sur les sites web pour déterminer à quel point une application est gourmande en ressources, ce qui pourrait permettre aux développeurs d’optimiser le programme et de l’aider à fonctionner plus facilement pour chaque utilisateur.
5. Valider la sécurité de l’application
Toute vulnérabilité présente dans l’application web peut rendre le site web vulnérable aux logiciels malveillants et à d’autres cybermenaces.
Ils peuvent même engager des hackers éthiques pour les aider à inspecter l’application sous tous les angles possibles – en exploitant les problèmes de sécurité courants dont les développeurs ne sont pas conscients.
Types de résultats des tests d’applications web
Les trois principaux résultats que les testeurs peuvent attendre des contrôles d’applications web sont les suivants :
1. Résultats des tests de l’application web
Les principaux résultats de ces contrôles sont les résultats eux-mêmes – comme les tests individuels dépendent des caractéristiques de l’application, ils peuvent prendre de nombreuses formes.
Ces informations indiquent aux testeurs si l’application web est prête à être publiée ou si les développeurs doivent la modifier. Par exemple, un test peut suggérer que l’application consomme trop de mémoire de page.
2. Journaux de test de l’application Web
Chaque test est enregistré en interne dans les journaux de l’application web. Cela peut révéler la cause profonde des erreurs graves de l’application web, et parfois même les lignes exactes du code problématique.
Les informations ainsi obtenues peuvent également clarifier la manière dont les scripts côté client et côté serveur interagissent entre eux ; ces données sont très utiles pour les développeurs.
3. Rapports de test de l’application web
Une fois les tests terminés, l’équipe chargée de l’assurance qualité rédige des rapports détaillés sur chaque test, afin de conserver des archives et d’aider les développeurs. Si les testeurs mettent en œuvre des tests d’automatisation Web, le logiciel peut générer automatiquement des rapports de bogues.
C’est également l’occasion pour les testeurs de donner leur avis sur les raisons pour lesquelles l’application a échoué à certains tests.
Exemples de tests d’applications web
Voici quelques exemples de tests d’applications web :
1. Lecteurs vidéo de services de diffusion en continu
Les sites de diffusion multimédia en continu disposent généralement de leur propre lecteur vidéo natif ; le succès de ce service peut dépendre de la facilité d’utilisation du lecteur. Les testeurs vérifient si ces applications web peuvent diffuser des vidéos haute définition sur un large éventail de plateformes.
Ils peuvent également examiner les options de qualité et de vitesse, parmi d’autres fonctions qui donnent plus de contrôle et de flexibilité à l’utilisateur, et vérifier si l’application se souvient de ces paramètres.
2. Paniers d’achat de supermarchés en ligne
De nombreux sites web, comme ceux des supermarchés, permettent aux utilisateurs d’acheter des marchandises et d’organiser la livraison à l’aide de l’application du site.
Les testeurs peuvent ajouter des articles à leur panier et voir si le panier les conserve pendant plusieurs sessions ; ils peuvent également examiner la façon dont une application réagit en cas de rupture de stock. Des tests supplémentaires peuvent permettre de déterminer si l’application web prend pleinement en charge les options de paiement courantes et même les cartes-cadeaux.
3. Fonctions de chat dans les médias sociaux
Les sites de médias sociaux de toutes sortes permettent à une partie d’envoyer des messages à une autre partie ; cette simple fonction nécessite un nombre impressionnant de tests. Par exemple, les membres de l’équipe d’assurance qualité peuvent examiner le filtre anti-spam pour s’assurer qu’il fonctionne correctement et qu’il détecte les liens suspects.
Ils peuvent également inspecter les protocoles TLS (Transport Layer Security), ce qui garantit la sécurité des messages et l’impossibilité pour d’autres personnes d’accéder à l’historique des discussions de l’utilisateur.
4. Éditeurs de photos en ligne
Certains sites web offrent aux utilisateurs un espace pour télécharger et modifier leurs propres images ou éventuellement créer leurs propres conceptions graphiques. Lors du contrôle de ces services, les testeurs d’applications web peuvent s’intéresser à la navigabilité et à la facilité avec laquelle les utilisateurs peuvent trouver les fonctions clés. Les tests de l’interface utilisateur Web montrent dans quelle mesure le programme signale ses propres fonctionnalités et ce que les développeurs peuvent modifier pour que les visiteurs du site bénéficient d’une expérience complète.
Types d’erreurs et de bogues détectés lors des tests d’applications Web
Les tests d’applications web peuvent révéler un certain nombre de problèmes dans toutes les catégories :
1. Fonctionnalités de l’application défectueuses
Même des erreurs majeures, telles que des fonctionnalités essentielles qui ne fonctionnent pas, peuvent ne pas être apparentes avant la phase de test. Les concepteurs et les développeurs de sites web ne peuvent pas mettre en ligne une application web qui ne remplit pas l’objectif prévu. Selon l’importance des caractéristiques concernées, cela peut entraîner des retards.
2. Conception non intuitive
Si l’application web comporte des erreurs de conception fondamentales, les utilisateurs risquent de la trouver difficile à utiliser – ils pourraient même être incapables de trouver les fonctions ou les produits dont ils ont besoin.
C’est un problème parce que cela a un impact sur l’expérience du visiteur avec le site web, limitant sa capacité à s’engager avec l’application.
3. Blocages de la base de données
Une interface client-serveur non optimisée peut faire planter l’application web. Si deux fils d’exécution essaient de récupérer des informations verrouillées en même temps, par exemple, la base de données peut se bloquer.
De ce fait, les demandes s’accumulent rapidement, ce qui entraîne des difficultés supplémentaires lorsque le système redémarre et efface toutes les discussions actives.
4. Mauvaise optimisation mobile
Si l’on n’accorde pas suffisamment d’attention à l’adaptation de l’application web aux téléphones et autres appareils similaires, les utilisateurs mobiles risquent d’avoir du mal à utiliser les fonctions de l’application.
Par exemple, l’interface peut ne pas s’adapter aux différentes tailles d’écran ou prendre trop de temps à charger ; ces deux problèmes peuvent empêcher les gens d’utiliser l’application.
5. Fuite de mémoire
Une application web non optimisée ou inefficace peut utiliser plus de mémoire ou d’unité centrale que nécessaire, ce qui ralentit le programme et l’appareil.
Ce problème peut également ne concerner que certains appareils ou navigateurs et être dû à leur architecture unique, ce qui souligne l’importance d’un test approfondi des applications web.
6. Polices de caractères illisibles
Les utilisateurs de sites malvoyants peuvent s’appuyer sur des lecteurs d’écran pour accéder aux applications web. Si le programme utilise une police spéciale pour des raisons esthétiques, certains lecteurs d’écran peuvent avoir du mal à interpréter ces caractères.
Une version en clair de l’application web (si possible) pourrait être le seul moyen de résoudre ce problème de manière fiable.
7. Vulnérabilités en matière de sécurité
Les tests peuvent révéler des problèmes de sécurité, tels qu’une porte dérobée d’administrateur dans le système du site web. Les cybercriminels pourraient ainsi voler des données sensibles de l’entreprise sans intervention rapide. Les défaillances cryptographiques, les injections SQL et les contrôles d’accès défaillants font partie des problèmes de sécurité les plus courants auxquels les applications web peuvent être confrontées en l’absence de protection.
Mesures courantes dans les tests d’applications Web
Les tests d’applications web impliquent de nombreuses mesures dans le cadre de leurs vérifications, notamment
1. Nombre de cas de test réussis
Le décompte des cas de test réussis aide le personnel chargé de l’assurance qualité à se faire une idée de la santé de l’application web, tout en identifiant les composants qui nécessitent des tests supplémentaires ou une rationalisation. Ce chiffre, combiné au nombre de cas de test qui n’ont pas abouti, montre les problèmes actuels du programme.
2. Score sur l’échelle de convivialité du système
Il est souvent difficile de quantifier la convivialité ou la conception d’une application. Une solution possible consiste à utiliser l’échelle de convivialité du système.
Il évalue le programme en fonction de sa complexité, de l’intégration des fonctionnalités, de la facilité d’utilisation et d’autres critères, afin de déterminer la réaction probable des utilisateurs.
3. Temps de réponse moyen
Cette mesure évalue le temps nécessaire à la base de données pour répondre à une requête. Un testeur peut répéter cette opération dans une série de scénarios à des fins de test de charge. Si l’application web prend plus de temps que prévu, quelles que soient les circonstances, elle pourrait nécessiter une rationalisation.
4. Couverture des besoins
Les équipes chargées de l’assurance qualité doivent s’assurer que les contrôles effectués sur les applications web couvrent correctement toutes les fonctions importantes et qu’ils sont en mesure de respecter toutes les échéances à venir.
Les mesures de la couverture des exigences montrent aux testeurs leurs progrès actuels, en illustrant le nombre de tests supplémentaires qu’ils doivent réaliser.
5. Défauts par construction
Cette mesure permet aux testeurs de constater des progrès mesurables entre les différentes itérations d’un même logiciel ; cela peut être particulièrement utile lors de la vérification d’une nouvelle version.
Pour les tests de régression, le suivi des défauts par version permet à l’équipe d’identifier les problèmes qui pourraient être dus à de nouvelles fonctionnalités.
6. Nombre de vulnérabilités
Les tests de sécurité des applications web et des sites web révèlent le nombre d’exploits de sécurité présents dans l’application dans plusieurs catégories.
Cette mesure montre comment les développeurs peuvent renforcer leur sécurité – par exemple, ils pourraient empêcher de futures attaques par injection SQL en mettant en œuvre une validation robuste des entrées.
Cas de test de l’application web
1. Que sont les cas de test dans les tests d’applications Web ?
Les cas de test sont des plans de test individuels qui définissent les données d’entrée exactes que le testeur utilisera, ainsi que des informations sur les conditions d’exécution. Cela inclut également les résultats escomptés, que l’équipe peut comparer aux mesures et résultats réels qu’elle reçoit.
Chaque cas de test vérifie une fonctionnalité ou une caractéristique spécifique, agissant comme les instructions que les testeurs suivent pour valider leur propre travail.
Cela vaut pour tout type de contrôle, y compris pour les applications web qui répartissent les tests entre plusieurs catégories. Il s’agit notamment de la fonctionnalité, de la facilité d’utilisation, de la compatibilité, de l’interface, de la performance et de la sécurité ; l’accessibilité peut être un autre paramètre à vérifier.
La manière dont une entreprise ou une équipe aborde les cas de test est essentielle, car elle garantit que tout le monde suit les procédures correctes, ce qui améliore la fiabilité globale de ces contrôles.
Les cas de test constituent des documents essentiels et définissent une structure claire à laquelle les testeurs manuels peuvent se référer lors de l’examen de chaque fonction. Les plans sont également entièrement réutilisables pour de futures applications web ayant des fonctionnalités similaires, ne nécessitant généralement que des modifications mineures – ce qui est particulièrement utile pour tester à nouveau la même application après une mise à jour.
Dans l’ensemble, ces documents contribuent à garantir la fiabilité de chaque test effectué par l’équipe.
2. Comment écrire des cas de test pour une application web
Il n’existe pas de spécifications exactes sur la manière de rédiger des cas de test pour tout type d’application – bien que la cohérence soit essentielle au maintien des normes. Certains testeurs l’abordent comme un questionnaire, tandis que d’autres considèrent les cas de test comme un ensemble d’instructions à suivre. Les deux formats fonctionnent bien pour les tests d’applications web ; le choix de l’équipe peut être dû à des préférences personnelles ou à sa philosophie générale en matière de tests.
Les testeurs doivent s’assurer qu’il y a suffisamment de contrôles dans chaque catégorie. La définition des cas de test peut prendre beaucoup de temps, mais elle permet de garantir une large couverture des tests.
Chaque cas doit tenir compte de l’utilisateur final, en particulier de la façon dont il utilise l’application web et de la manière dont ces problèmes peuvent l’affecter. Les champs habituels comprennent des informations de base sur le contrôle, les hypothèses, les données du test, les étapes d’exécution du test, les résultats attendus et réels, un verdict de réussite ou d’échec et tout autre commentaire.
Un testeur peut modifier le cas pour refléter les réalités du test, en tenant compte de tout changement ou de sa compréhension croissante du programme. Les cas doivent être complets mais compréhensibles, ce qui permet d’éviter les erreurs de communication et de s’assurer que tous les testeurs sont sur la même longueur d’onde.
3. Exemples de cas de test d’applications web
Voici des exemples de cas de test d’applications web spécifiques, avec des scénarios répartis dans différentes catégories :
– Veillez à ce que des tutoriels intégrés et des conseils apparaissent au bon moment pour aider les nouveaux utilisateurs qui semblent avoir des difficultés avec l’application. Vérifiez s’il existe un paramètre permettant aux utilisateurs de désactiver ces didacticiels (utilisabilité).
– Testez que l’application web informe les utilisateurs s’ils saisissent une valeur non valide ou s’ils dépassent certains paramètres, par exemple si le champ de texte dépasse ses limites. Veiller à ce que cela empêche les utilisateurs de surcharger le programme (fonctionnalité).
– Examinez la façon dont l’application réagit aux différents navigateurs, et notamment si chaque élément s’affiche correctement. Sur les appareils mobiles, vérifiez comment la résolution de l’application web s’adapte à l’écran (Compatibilité).
– Vérifier que les informations contenues dans la base de données sont exactes et à jour. Examiner les colonnes, les valeurs par défaut, les tables et les autres valeurs tout en mettant à jour les données de l’application si nécessaire (interface).
– Veillez à ce que les applications qui requièrent des informations sensibles telles que des mots de passe soient entièrement chiffrées et ne s’exécutent que sur des pages web HTTPS. Tester les systèmes de questions de sécurité et de récupération des mots de passe (sécurité).
– Examinez la façon dont le programme réagit aux machines qui consomment déjà une quantité importante de mémoire. Examinez l’application et assurez-vous qu’elle préserve la mémoire et l’utilisation de l’unité centrale dans la mesure du possible (performance).
– Vérifiez la lisibilité de l’application pour les lecteurs d’écran et écoutez comment ces appareils perçoivent les polices de cette page. Assurez-vous que la version en clair de l’application web fonctionne et qu’il est facile d’y accéder (accessibilité).
– Testez chaque bouton et chaque entrée potentielle dans un programme pour voir s’ils fonctionnent tous et s’ils peuvent orienter les utilisateurs de manière adéquate. Vérifiez que la zone cliquable correspond au graphique de chaque bouton (fonctionnalité).
– Veiller à ce que les messages d’erreur du programme soient correctement orthographiés et expliquent clairement la nature de chaque erreur. L’utilisateur doit savoir exactement comment procéder si ses actions déclenchent un message d’erreur (utilisabilité).
Les meilleurs outils de test d’applications Web
Il existe un certain nombre d’applications tierces, gratuites ou payantes, qui aident les testeurs à automatiser les contrôles de leurs applications web. Il est primordial que toute équipe de test examine attentivement ces options et choisisse un programme qui réponde à ses besoins spécifiques en matière de fonctionnalités – cela garantit le succès global de l’automatisation.
5 meilleurs outils gratuits de test d’applications Web
Les cinq meilleurs outils de test d’applications web que les équipes peuvent utiliser gratuitement sont les suivants :
1. ZAPTEST FREE Edition
Le logiciel d’automatisation des tests de ZAPTEST offre des fonctionnalités de premier ordre à un coût absolument nul, ce qui en fait une excellente option pour les tests d’automatisation des sites web et de leurs applications associées. Il intègre la vision par ordinateur à 1SCRIPT, ce qui permet d’élargir la gamme de tests sur de nombreuses plates-formes. L’exécution parallèle permet également au logiciel d’exécuter plusieurs tests simultanément pour une efficacité encore plus grande.
2. TestLink
TestLink prend en charge les tests agiles, exploratoires, en boîte noire et d’autres types de tests, tout en permettant aux utilisateurs de centraliser les cas ; en tant qu’outil open-source, il est également gratuit pour tout le monde. Les testeurs peuvent l’intégrer à un logiciel de gestion des défauts pour une plus grande fiabilité.
Cependant, la capacité de cette application à tester des programmes sur mobile est limitée, ce qui peut en faire un mauvais choix pour tester la compatibilité.
3. Selenium WebDriver
Il s’agit d’un outil courant d’automatisation des applications web, car il met l’accent sur des interactions réalistes avec le navigateur, ce qui donne à ses cas de test une plus grande applicabilité. Selenium WebDriver prend également en charge un large éventail de plateformes et de navigateurs.
Cependant, il peut être assez complexe à installer et nécessite souvent des connaissances préalables en programmation ; cette option logicielle ne génère pas non plus de rapports de test détaillés.
4. Test Lambda
LambaTest se targue d’être compatible avec des milliers de navigateurs et de disposer d’un éventail de cadres possibles à mettre en œuvre lors de la vérification des applications web. Les testeurs peuvent également l’utiliser avec des outils d’intégration continue tels que Jenkins et GitLab CI.
La version gratuite de cette application offre un accès illimité au navigateur LambdaTest mais seulement 10 captures d’écran et tests réactifs par mois.
5. BugBug
BugBug permet aux testeurs de concevoir (et d’enregistrer) un nombre illimité de tests de bout en bout avec des conditions d’attente intelligentes, ainsi qu’un nombre illimité d’utilisateurs. L’API permet une intégration facile – BugBug propose également des vidéos de formation en ligne pour aider les testeurs.
Toutefois, cette application n’est disponible que sous la forme d’un service en nuage et non d’un programme distinct, et ne peut pas effectuer de tests mobiles.
5 meilleurs outils d’automatisation des tests d’applications Web d’entreprise
Voici cinq des meilleures options premium disponibles pour les tests automatisés d’applications web :
1. ZAPTEST ENTERPRISE Edition
Alors que ZAPTEST FREE offre un service comparable aux applications haut de gamme, son homologue Enterprise offre une variété encore plus grande de fonctionnalités, y compris des licences illimitées, un expert ZAP travaillant à temps plein avec le client au sein de son équipe. Les nouvelles fonctions s’autofinancent, offrant un retour sur investissement pouvant aller jusqu’à 10 fois en rationalisant encore davantage le processus global.
2. LoadNinja
LoadNinja propose entre 100 et 200 000 utilisateurs selon les besoins de l’entreprise, avec un nombre d’heures de charge et des durées de test ajustables. Ce service propose des prix flexibles que les entreprises peuvent négocier pour s’assurer d’avoir les bonnes caractéristiques.
Cependant, des problèmes peuvent survenir lorsque l’on travaille dans des environnements en nuage et il peut être difficile de comparer les essais.
3. Zéphyr
Cette application s’intègre en un clic à Bamboo, JIRA, Jenkins et d’autres logiciels. Il dispose également d’analyses avancées qui s’associent bien aux tableaux de bord DevOps, améliorant ainsi la visibilité et l’archivage global des tests.
Les testeurs peuvent avoir du mal à l’utiliser au début en raison de l’insuffisance des didacticiels – et ne peuvent en tirer le meilleur parti qu’en utilisant d’autres logiciels tels que JIRA.
4. BrowserStack
BrowserStack offre une couverture complète des tests d’applications web et un déploiement sur différents appareils – y compris les ordinateurs de bureau et les appareils mobiles. Ce logiciel génère également automatiquement des rapports sur chaque contrôle afin de garantir des normes élevées en matière d’archivage, bien que la documentation elle-même puisse parfois être insuffisante pour les outils et les cadres intégrés.
Le programme permet également de tester des applications web sur des appareils iOS sans décalage.
5. PractiTest
PractiTest est un service hautement personnalisable qui privilégie l’intégration avec d’autres outils de test ; il ne peut toutefois pas assurer l’automatisation sans cela. L’interface graphique est conviviale, ce qui permet aux testeurs d’utiliser facilement ce programme dans un large éventail de situations d’assurance qualité complexes.
PractiTest est un logiciel en tant que service, ce qui signifie qu’il fonctionne exclusivement comme une solution en nuage, même avec le plan de paiement le plus élevé.
Quand utiliser des outils de test d’applications Web gratuits ou d’entreprise ?
Le logiciel exact qui répond aux besoins de votre entreprise peut dépendre du projet d’application web en question ; les fonctions de test nécessaires varient généralement d’une application à l’autre. Les équipes de test doivent participer à cette conversation et ont souvent le dernier mot sur le choix du logiciel.
Les outils haut de gamme comprennent généralement une version d’essai gratuite que les testeurs peuvent examiner pour voir lequel répond à leurs exigences – mais un outil gratuit pourrait quand même offrir toutes les fonctionnalités dont ils ont besoin. Les outils d’entreprise représentent généralement une dépense importante ; cela en vaut généralement la peine, mais doit néanmoins être un élément clé de la réflexion.
Les petites entreprises de conception de sites web et de développement de logiciels pourraient bénéficier tout particulièrement des logiciels gratuits ; elles n’ont peut-être pas les moyens d’acheter des options plus onéreuses, par exemple. Les applications tierces gratuites ou payantes limitent généralement le nombre d’utilisateurs, ce qui les rend plus adaptées aux petites équipes de test.
Une option payante offre rarement une licence à vie et se renouvelle généralement tous les mois ou tous les ans ; les organisations doivent se demander si cette dépense en vaut la peine avant de la renouveler à chaque fois.
En fin de compte, le choix d’une application par une entreprise dépend d’un certain nombre de considérations, notamment si des options gratuites offrent les mêmes fonctionnalités.
Liste de contrôle, conseils et astuces pour les tests d’applications Web
De nombreux autres conseils méritent d’être suivis lors de la réalisation de tests d’applications web :
1. Catégoriser les tests de manière appropriée
Les applications web peuvent couvrir des dizaines, voire des centaines de contrôles individuels, d’où l’importance pour l’équipe chargée des tests de pouvoir les répartir en différentes catégories. Cela permet également aux testeurs seniors d’attribuer des tâches aux membres de l’équipe en fonction de leurs forces et de leurs faiblesses.
2. Classer les composants problématiques par ordre de priorité
Certains aspects de cette application web peuvent être plus compliqués que d’autres – ils peuvent interagir avec d’autres fonctions et affecter leur performance dans le processus. Si les tests initiaux révèlent des domaines problématiques qui nécessitent plus d’attention que d’autres, l’équipe doit s’y adapter.
3. Utiliser l’automatisation à bon escient
Certaines équipes d’assurance qualité surestiment les capacités de l’automatisation, ce qui les incite à la mettre en œuvre pour des contrôles qui peuvent bénéficier d’un point de vue humain. L’équipe doit faire le point sur les besoins de l’application en matière de tests et n’utiliser l’hyperautomatisation que dans la mesure où elle est utile à l’application.
4. Concevoir des cas de test cohérents
La cohérence donne une structure claire à l’ensemble du processus de test, empêchant les membres du personnel de mal lire ou de mal interpréter les exigences des contrôles spécifiques qui les attendent.
En maintenant des normes élevées en matière de documentation, les testeurs peuvent mieux communiquer entre eux, ce qui améliore la fiabilité de leurs tests.
5. Se concentrer sur l’utilisateur final
La priorité de l’équipe de test est de s’assurer que les visiteurs du site ont une bonne expérience, ce qui signifie qu’il est important de tester les sites et les applications auprès des utilisateurs. Les testeurs peuvent effectuer des tests exploratoires sur les applications web afin de découvrir les fonctions (et les défauts) du programme de la même manière que le feraient les utilisateurs.
6. Vérifier la qualité du code
De nombreux problèmes liés à une application peuvent être dus à des erreurs de codage mineures ou à des scripts inefficaces ; ces derniers peuvent conduire à un code mort qui ralentit considérablement l’application. L’équipe chargée des tests peut avoir intérêt à examiner le code d’une application avant (ou pendant) d’autres tests.
7. Engager des testeurs de sécurité externes
Les entreprises qui s’inquiètent de la sécurité de leur application web peuvent décider d’engager des hackers tiers qui connaissent les vulnérabilités les plus courantes. Les applications bénéficient ainsi d’une couche de protection supplémentaire, tandis que les testeurs et les développeurs ont l’esprit tranquille quant à la capacité de leur programme à résister aux intrusions.
8. Tester les valeurs maximales
Dans diverses catégories, il est utile de vérifier les valeurs et les entrées maximales que l’application web peut prendre en charge, comme le nombre de caractères d’un champ de texte. Les tests de charge, en particulier, peuvent bénéficier de la simulation de situations extrêmes et de la réaction du site.
7 erreurs et pièges à éviter en
la mise en œuvre de tests d’applications web
Des tests d’applications web inadaptés peuvent conduire à un certain nombre d’erreurs :
1. Manque de clarté dans l’étendue des tests
Les tests d’applications web reposent sur la communication et la clarté à chaque étape. Si l’équipe chargée des tests ne sait pas exactement quelles parties du programme nécessitent plus d’attention, elle risque de ne pas être en mesure de vérifier correctement les principaux composants.
La définition du champ d’application permet de s’assurer que chaque testeur connaît les objectifs de la session en question.
2. Plan de test non revu
Les parties prenantes et les hauts responsables signent souvent les plans de test et donnent leur point de vue, ce qui peut mettre en évidence des problèmes dans le processus dont les testeurs ne sont pas conscients.
L’approbation du plan de test permet également de s’assurer que tous les niveaux de l’entreprise sont au courant des tests à venir et des procédures de gestion des risques qui y sont associées.
3. Automatisation inadéquate des problèmes liés à l’interface utilisateur
Les tests d’automatisation de l’interface utilisateur peuvent s’avérer difficiles en raison de leur caractère souvent subjectif ; de nombreux outils de test ne peuvent tout simplement pas déterminer si l’interface utilisateur d’une application web est à la fois bien conçue et rationalisée.
Si l’équipe de test souhaite automatiser cette opération, un outil de vision artificielle peut identifier les problèmes d’un point de vue humain.
4. Pas de tests de régression
Il est essentiel que les testeurs aient une idée claire de l’évolution de l’application web au fil des différentes itérations, y compris de la manière dont les nouvelles fonctionnalités du programme peuvent interférer avec les fonctionnalités préexistantes.
Les entreprises qui évitent les tests de régression pour gagner du temps risquent d’avoir du mal à résoudre les problèmes qui ne sont présents que dans la dernière version de l’application.
5. Mauvaise interprétation des résultats des tests
Même pour les contrôles où les testeurs sont certains que leur application passera, ils doivent quand même revérifier les résultats pour s’assurer qu’ils correspondent aux valeurs attendues par le plan.
Les équipes de contrôle doivent traiter chaque résultat avec la même attention et le même soin, en s’assurant qu’elles lisent correctement chaque résultat et que celui-ci se situe dans les paramètres normaux.
6. Utilisation d’échantillons de données fictifs inexacts
Les entreprises utilisent souvent des données fictives pour alimenter leur interface et leur application, mais leur efficacité est limitée par rapport à des ensembles d’informations plus réalistes.
Les données fictives peuvent ne pas refléter la manière dont les utilisateurs utiliseront l’application, ce qui pourrait même conduire à des résultats de test moins précis.
7. Contraintes temporelles générales
La phase de test ne peut durer longtemps en raison des délais imposés par l’entreprise. Il est donc essentiel que les testeurs établissent des priorités et structurent leurs vérifications de manière à respecter le calendrier de l’application web.
En l’absence d’une gestion et d’une planification solides, les équipes de test risquent de ne pas réussir à effectuer tous les tests d’application importants dans les délais impartis.
Conclusion
Des tests approfondis des applications web peuvent faire la différence entre un lancement réussi d’une application web avec laquelle les visiteurs n’ont aucun problème et un programme incompatible auquel de nombreux appareils ont du mal à accéder.
Le test d’une application web peut être un processus long, avec potentiellement des centaines de vérifications uniques avec leurs propres résultats attendus – et il n’est pas toujours possible de réaliser tous les tests avant la date limite.
Même les applications web relativement basiques doivent faire l’objet de tests complets portant sur la compatibilité, la facilité d’utilisation, les fonctionnalités, etc. L’automatisation de certains de ces examens peut s’avérer très utile si les testeurs les effectuent correctement, ce qui garantit une plus grande couverture des tests.
L’approche spécifique des tests peut dépendre des préférences personnelles de l’équipe de test et des exigences propres au projet. Il peut même s’avérer plus efficace de combiner plusieurs techniques, par exemple en utilisant des tests exploratoires pour les vérifications relatives à l’expérience utilisateur.
Si votre entreprise a besoin d’un logiciel tiers pour l’aider à tester ses applications web, ZAPTEST peut automatiser ces vérifications afin d’obtenir un retour sur investissement significatif. Nos outils sont à la pointe du progrès en matière de tests de logiciels et tirent parti de la technologie de vision par ordinateur pour faciliter une plus grande variété d’examens.
Nos plates-formes Free et Enterprise offrent toutes deux des fonctionnalités supérieures à celles de nombreuses solutions haut de gamme du marché.
FAQ et ressources
1. Les meilleurs cours sur les tests d’applications Web
Il existe de nombreux cours en ligne qui certifient les futurs testeurs en matière de vérification des applications web :
– Le document « Web Application Performance and Scalability Testing » de PluralSight montre comment vérifier les performances et la capacité de charge d’une application web.
– Le cours « Web Application Security Testing with OWASP ZAP » de Coursera enseigne comment Zed Attack Proxy identifie les problèmes de sécurité des applications web.
– Le cours » Rédaction et formatage efficaces des cas de test » d’Udemy est essentiel pour aider les testeurs à comprendre comment ils doivent compiler leurs cas de test.
– Le cours de formation aux tests d’applications Web de ProjectingIT est un atelier de deux jours illustrant les principes fondamentaux des tests d’applications Web.
– Le cours « Web Application Testing for Mobile Devices » de Verhoef Training enseigne comment concevoir des contrôles d’applications qui couvrent les appareils mobiles.
2. Quelles sont les 5 principales questions d’entretien sur les tests d’applications Web ?
Voici cinq questions d’entretien que les responsables du recrutement peuvent utiliser pour interroger les candidats sur les tests d’application web :
– Vous avez une expérience préalable des logiciels d’automatisation des tests ? Quels sont ceux que vous avez utilisés dans le passé ?
– Quelles sont les vérifications les plus importantes à effectuer lors des tests sur le lecteur vidéo d’un service de streaming ?
– Donnez trois exemples de problèmes d’accessibilité susceptibles d’apparaître au cours des tests et indiquez comment vous les résoudriez.
– En quoi le test d’une application web dynamique diffère-t-il de l’inspection d’une application web statique ?
– Quels sont les paramètres que vous recherchez lorsque vous testez les performances et la charge d’un programme web ?
3. Meilleurs tutoriels YouTube sur les tests d’applications Web
De nombreuses chaînes proposent des tutoriels gratuits sur YouTube, qui peuvent aider les testeurs à comprendre les principes de base des contrôles d’applications web. Voici quelques exemples de ces canaux :
– La « Liste de contrôle des tests d’applications Web » de G C Reddy Software Testing, qui montre comment appliquer les principes des tests de logiciels aux applications Web.
– L’article « Ethical Hacking 101 : Web App Penetration Testing » de freeCodeCamp.org, qui offre des informations détaillées sur la manière de tester les applications à l’aide de tests de pénétration.
– Le film d’Edureka « How To Write A Test Case ? » (Comment écrire un scénario de test ?) enseigne aux spectateurs les éléments fondamentaux de la conception d’un bon scénario de test de logiciel.
– La série « Web App Testing » du Cyber Mentor, qui fournit un aperçu approfondi des différents aspects des tests d’applications web, y compris des questions posées par les téléspectateurs.
– Le guide « Cross Browser Testing – Ultimate Guide » de la Testing Academy, qui montre les avantages des tests inter-navigateurs et la manière de les mettre en œuvre.
4. Comment maintenir les tests de l’application Web ?
Les tests de régression sont le principal moyen pour les entreprises de garantir l’efficacité à long terme des contrôles de leurs applications web. Cela permet à l’équipe de test d’examiner les différences entre les versions afin d’identifier les problèmes qui apparaissent dans la dernière itération du programme.
Les applications web doivent généralement être testées à nouveau après chaque mise à jour importante, car les nouvelles fonctionnalités peuvent entraîner des problèmes avec des fonctions qui ont déjà fait l’objet de tests approfondis.
L’équipe peut réutiliser des cas de test antérieurs et comparer les nouveaux résultats aux précédents, ce qui garantit un niveau élevé de cohérence à chaque étape.
Une planification rigoureuse de la part des développeurs et de l’équipe de test peut simplifier considérablement les vérifications ultérieures, ce qui permet une maintenance efficace des tests d’applications web.
5. Comment tester manuellement les applications web ?
Les tests manuels, quel que soit le type d’application, impliquent la conception de plans de test et le respect de ces plans ainsi que d’autres directives de test. Ces plans prennent généralement la forme de cas de test que les responsables de l’assurance qualité, voire les parties prenantes, doivent examiner et approuver.
L’élément clé d’une vérification manuelle réussie est la diligence, qui comprend l’inspection de la comparaison des résultats avec les cas de test. Les tests manuels d’applications web peuvent également impliquer des opinions subjectives – comme une tentative de quantifier l’interface utilisateur et sa facilité d’utilisation.
Il est primordial que les testeurs manuels examinent l’application du point de vue de l’utilisateur afin de montrer comment les visiteurs ignorant le cycle de développement l’utiliseraient.
6. Meilleurs livres sur les tests d’applications Web
Parmi les ouvrages utiles sur les tests d’applications web, citons
– Testing Applications on the Web » par Hung Nguyen, Bob Johnson et Michael Hackett est un guide complet des programmes multiplateformes.
– Hacking APIs » par Corey J. Ball examine de près les tests de sécurité des API web, montrant aux testeurs comment protéger leurs applications web.
– Testing and Securing Web Applications » de Ravi Das et Greg Johnson examine principalement les tests qui permettent de sécuriser ces applications.
– A Frontend Web Developer’s Guide to Testing » d’Eran Kinsbruner étudie les cadres multi-navigateurs ainsi que l’élaboration de stratégies de test solides.
– Testing Web APIs » par Mark Winteringham examine comment automatiser les tests d’applications web tout en incorporant des vérifications exploratoires.
7. Quelle est la différence entre les tests d’applications Web et les tests Web ?
Bien que de nombreuses personnes utilisent ces deux termes de manière interchangeable, ils se réfèrent en fait à deux processus différents. Les tests web examinent le site lui-même et le fonctionnement de toutes les pages, y compris celles qui ne comportent pas d’applications web.
Une application web est un élément de site individuel doté de caractéristiques propres qui vont au-delà des fonctionnalités HTML habituelles. Les sites web et les applications web suivent un processus de test similaire qui se concentre sur la convivialité, la sécurité et la compatibilité générale, mais il est plus facile de normaliser ce processus pour les sites web.
Bien que l’architecture de la plupart des sites web soit généralement très similaire, les applications web ont souvent des fonctionnalités plus diverses, qui nécessitent toutes leurs propres tests.
8. Qu’est-ce que le test des cookies sur le web ?
Les cookies sont des fichiers de navigation contenant des informations sur les sessions précédentes ou actuelles de l’utilisateur sur un site web. Ils peuvent dicter la présentation de l’application ou du site web – un cookie peut déterminer si l’utilisateur regarde des vidéos avec des sous-titres, par exemple.
Le contrôle de ces cookies peut illustrer la manière dont ils réagissent à différentes situations, par exemple lorsqu’un visiteur efface des cookies. Ils s’assurent également que ces fichiers sont cryptés et testent leur réaction en cas de corruption.
En l’absence de tests rigoureux sur les cookies, les visiteurs du web peuvent constater que le site ou l’application web ne peut pas enregistrer leurs données d’utilisateur. L’ensemble du site web peut également être vulnérable aux failles de sécurité si ses cookies ne bénéficient pas d’une protection adéquate.