בדיקת יישומי אינטרנט היא תהליך של בדיקת תוכנה מבוססת דפדפן עבור כל תקלה ובעיות, שאותן מפתחי האפליקציה מסוגלים לתקן. זה משפר את האיכות הכוללת של התוכנית ויכול לספק מגוון יתרונות נוספים נוסף על כך.
אסטרטגיית בדיקת יישומי האינטרנט של צוות אבטחת איכות עשויה להוות גורם משמעותי בשימושיות של התוכנית ובקבלת הציבור, מה שהופך את זה חיוני לחברות לוודא שיש להן גישה חזקה לבדיקות אלו.
הבדיקות או הבדיקות הספציפיות שהצוות מעסיק תלויות בתכונות של יישום האינטרנט ובפונקציונליות הכללית, בין שיקולים מרכזיים אחרים.
ללא בדיקות יסודיות של יישומי אינטרנט, לתוכנית עשויות להיות שגיאות חמורות אשר מעכבות את יכולתה לעזור למשתמשים באופן שבו מפתחים מתכוונים. הבנת הסיבות לבדיקת אפליקציות אינטרנט לצד היתרונות שלה – ואפילו האתגרים שלה – עשויה לעזור לעסק שלך ליישם בצורה חכמה בדיקות מקיפות ומועילות.
קיים מערך של יישומים חינמיים זמינים באינטרנט שצוותי הבדיקה עשויים להשתמש בהם כדי לבצע את הבדיקות הללו ואולי להפוך אותן לאוטומטיות לנוחות רבה יותר.
במדריך זה, אנו מסתכלים על בדיקות אפליקציות אינטרנט וכיצד הן יכולות לעזור לצוות אבטחת איכות, לצד השיקולים החשובים שעל בודקי אפליקציות אינטרנט לקחת בחשבון.
מה זה בדיקת יישומי אינטרנט?
יישומי אינטרנט הם תוכניות המסתמכות על שרתים וממשקים מבוססי דפדפן כדי לעבוד – אתרים מודרניים רבים משתמשים ביישומים אלה כדי לספק שירותים ותכונות ספציפיות.
הם משתמשים בשילוב של סקריפטים בצד השרת (כגון Active Server Pages) וסקריפטים בצד הלקוח (כולל HTML) כדי להציג מידע למשתמשי האתר, אולי בצורה של עגלת קניות מקוונת.
יישומים אלה דורשים בדרך כלל שרתי יישומים ושרתי אינטרנט כדי לעבוד, כאשר חלקם זקוקים גם למסד נתונים לאחסון מידע חיוני. מכיוון שתוכניות אינטרנט הן לרוב יצירות מורכבות, ישנן הזדמנויות רבות לבאגים, תקלות ומגוון שגיאות אחרות.
בדיקת יישומי אינטרנט מאפשרת הן לצוותי אבטחת האיכות והן למפתחים לקבל הבנה מעמיקה יותר של תוכנית וכיצד היא פועלת, כולל שינויים פוטנציאליים שעשויים לשפר את הפונקציונליות שלה.
מבחנים אלה בוחנים את הביצועים , האבטחה, השימושיות , התאימות ועוד של האפליקציה כדי להבין עד כמה זה עובד, כאשר הבדיקות הבודדות כוללות את הקצה האחורי וה-frontend של התוכנית.
זה עוזר להבטיח שהאפליקציה תהיה במצב יציב ומוכן לתכונה עד למועד השחרור. אוטומציה עשויה להיות שימושית במיוחד ולעיתים אף נחוצה כדי לבצע חלק מהבדיקות הללו ביעילות ולהבטיח בדיקות יסודיות.
אילו סוגי יישומי אינטרנט אתה יכול לבדוק?
כמעט כל יישום אינטרנט יכול להפיק תועלת מבדיקות, כולל:
1. טפסים מקוונים
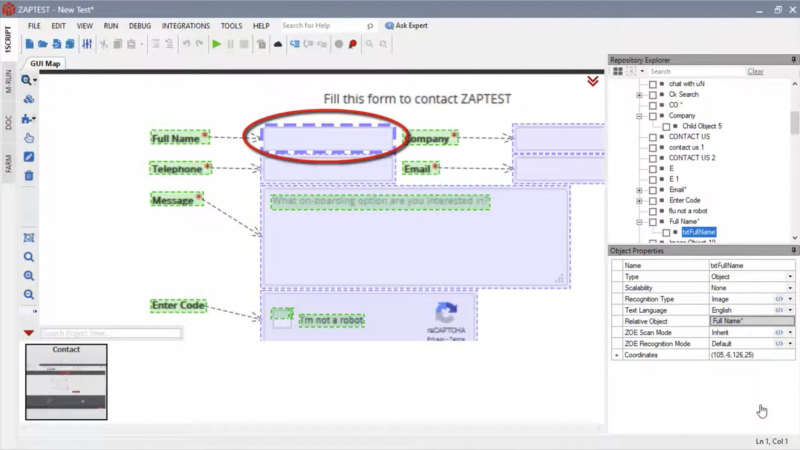
אתרים רבים כוללים את האפשרות למלא טפסי שירות לקוחות או יצירת קשר. בדיקת יישומי אינטרנט מבטיחה שהמידע שהמשתמש מזין עובר ישירות למנהל האינטרנט או לכל איש קשר רלוונטי אחר.
2. עגלות קניות
עגלות קניות מקוונות מאפשרות למשתמש לבחור פריטים ולבסוף לקנות אותם. בודקים עשויים לבדוק אותם כדי לוודא שאפשר לרכוש סחורה ושהאתר מתחשב בפריטים שאינם במלאי כרגע.
3. ממירי קבצים
חלק מהאתרים מאפשרים למשתמשים להעלות קובץ ולהמיר אותו לפורמט אחר ללא כל שחיתות או אובדן נתונים. הבודקים יכולים להתנסות עם סוגי קבצים שונים כדי להבטיח שההמרה תפעל על פני פורמטים רבים.
4. נגני וידאו
אתרים רבים משלבים נגני וידאו או מקשרים לנגני וידאו קיים, כגון YouTube. בודקי אפליקציות אינטרנט יכולים לבדוק אם האתר משלב זאת בצורה נכונה ואם הסרטון מאפשר למשתמשים לשנות איכות, מהירות ועוד.
5. צ'אטים מקוונים
צ'אטים מקוונים יכולים לחבר משתמשים עם חברים או סוכני שירות לקוחות כדי להקל על השיחות. בודקים עשויים לחקור כדי לראות אם ההודעות מועברות כהלכה ושכל התכונות הנוספות (כגון אימוג'י) פועלות כמצופה.
מתי ולמה אנחנו בודקים את הביצועים של אפליקציות אינטרנט?
חברות עורכות בדיקות אפליקציות אינטרנט מסיבות רבות, כולל:
1. כדי להבטיח פונקציונליות
הפונקציונליות הכוללת של יישום אינטרנט יכולה לקבוע אם למשתמשים יש חוויה טובה באתר. אם אפליקציית אינטרנט חסרה תכונות ליבה או פשוט לא עובדת, החברה עלולה לאבד עסקים.
2. כדי להבטיח תאימות
יישומי אינטרנט צריכים להשתלב בצורה מושלמת עם שאר האתר. יישום לקוי עלול אפילו להוביל לכך שפונקציות אחרות באתר לא יפעלו – תאימות מבטיחה שכל תכונה יכולה להשתלב בצורה מושלמת.
3. כדי לשמור על יציבות
בדיקת יישומי אינטרנט אינה רק לפני השחרור, במיוחד מכיוון שאפילו שינויים קלים באתר יכולים להשפיע על התוכניות. בדיקות אלו יכולות להיות רציפות עבור כל אתר חי המשלב אפליקציות אינטרנט.
4. לשיפור האבטחה
אפליקציית אינטרנט מתחברת לשרת של האתר עצמו – מה שאומר ששגיאת אבטחה עלולה לגרום לפרצת נתונים משמעותית. בדיקת האבטחה של כל אפליקציה עוזרת לשמור על הארגון מפני האקרים.
5. כדי להגביר את השימושיות
בודקי אפליקציות אינטרנט גם בוחנים כיצד לשפר את ביצועי התוכנית וקלות השימוש. זה עושה את זה הרבה יותר מגיב ועוזר לשפר עוד יותר את חווית המשתמש הכללית.
מה ההבדלים בין בדיקת יישומי אינטרנט לעומת בדיקות ניידות?
ההבדלים העיקריים בין בדיקת אינטרנט ויישומי נייד כוללים:
1. תאימות
מכיוון שלאפליקציות לנייד יש עדכונים תכופים שמוסיפים תכונות חדשות, תוכניות אלה הופכות לבלתי תואמות למכשירים ישנים יותר בקצב מהיר בהרבה.
לעומת זאת, יישומי אינטרנט מסוגלים בדרך כלל לתפקד במכשירים ומערכות הפעלה ישנים יותר; המשמעות היא שהם דורשים בדיקות תאימות פחות קפדניות.
2. סוגי בדיקות
בעוד שמכשירי מסך מגע כגון טאבלטים וטלפונים ניידים יכולים להפעיל אפליקציות אינטרנט, יישומים ניידים שמים דגש חזק יותר על מחוות המשתמש במהלך הבדיקה.
זה כולל הקשה, החלקה, שליטה קולית ועוד פונקציות – אפליקציות אינטרנט במקום זאת נותנות עדיפות לקלט טקסט, קיצורי מקלדת ושימוש בעכבר.
3. פלטפורמות זמינות
בודקי אפליקציות לנייד מסתכלים על מכשירים ומערכות הפעלה רבות כמו אנדרואיד , iOS וכו' בזמן הבדיקה – אך הם עדיין בודקים באופן בלעדי כיצד האפליקציה מתפקדת במכשירים ניידים. בדיקת אפליקציות אינטרנט בודקת ביצועים על שולחן העבודה, כלומר Windows ומערכות ניידות, מוודאות שיותר משתמשים יוכלו להשתמש באפליקציה.
4. זמינות אינטרנט
יישומים מבוססי דפדפן מסתמכים לרוב על האינטרנט לתקשורת שרת/לקוח, מה שאומר שרוב אפליקציות האינטרנט מפסיקות לעבוד ללא גישה לאינטרנט. אפליקציות סלולריות רבות מסוגלות לתפקד ללא האינטרנט ולכן עשויות שלא לתעדף בדיקות קישוריות ובדיקות דומות אחרות.
ניקוי הבלבול: בדיקת אפליקציות אינטרנט לעומת בדיקת יישומי שולחן עבודה
ההבדלים העיקריים בין בדיקת אינטרנט ויישומי שולחן עבודה כוללים:
1. בדיקות ביצועים
יישומי שולחן עבודה הם תוכנות עצמאיות שאולי לא מסתמכות על שרת עבור פונקציות הליבה שלהן – ייתכן שהן אפילו לא יתחברו ישירות לשרת אחד.
לעומת זאת, ליישומי אינטרנט יכולים להיות אלפי משתמשים בו-זמנית ודורשים בדיקות ביצועים קפדניות יותר כדי להתאים זאת.
2. עוגיות ומדינות
יישומי שולחן עבודה משתמשים ב'מצבים' כדי לפקח על ההיסטוריה של משתמש עם התוכנית, כגון הקלט האחרון שלהם ופעולות אחרות.
יישומי אינטרנט משתמשים במקום זאת ב'עוגיות' כדי לתחזק הפעלות מכיוון ש-HTML הוא חסר מדינה – זה משפיע על הבדיקות הספציפיות שבוחני האפליקציות מפעילים.
3. תאימות
תוכניות שולחן עבודה מיועדות במיוחד למחשבים. הם בדרך כלל אינם תואמים לטלפונים ניידים וטאבלטים, מה שמפחית את מספר בדיקות התאימות שמבצעים בודקים.
אפליקציות אינטרנט הן הרבה יותר צדדיות, ודורשות בדיקות נוספות המתייחסות למגוון רחב יותר של מכשירים, כולל טלפונים.
4. גרסאות שונות
בקווים דומים, בדיקת אפליקציות אינטרנט מתמקדת בוודאות שהאפליקציה יכולה לפעול במגוון רחב של מכשירים עם אותו קוד.
יישומי שולחן עבודה לפלטפורמות שונות דורשות לרוב קובץ הפעלה משלהם המתאים למערכת ההפעלה – כל גרסה זקוקה לבדיקה יסודית.
היתרונות של יישום אינטרנט ובדיקת אתרים
היתרונות של בדיקת אפליקציות אינטרנט ומשתמשים באתר כוללים:
1. ביצועים מהירים יותר
בדיקות מקיפות של אפליקציות אינטרנט יכולות לזהות אזורים בתוכנית שירוויחו מייעול, ולאפשר למבקרים באתר להשתמש באפליקציה בצורה אינטואיטיבית יותר. זה עשוי גם לשפר את ביצועי האתר בכללותו שכן אופטימיזציה לקויה גוזלת משאבים. בדיקות ביצועים מראה למפתחים כמה משתמשים אפליקציית האינטרנט יכולה להכיל.
2. אבטחה חזקה יותר
בדיקות יישומי אינטרנט בודקות את התוכנית כולה לאיתור שגיאות אבטחה. לדוגמה, משתמש עשוי לנצל תקלה כדי להשיג הרשאות ניהול עבור האתר. גם החיבור של האפליקציה לשרתי החברה הפנימית יכול להוות בעיה – זה עשוי אפילו לאפשר להאקרים לגנוב נתונים עסקיים או משתמשים רגישים מחלקים אחרים באתר.
3. ממשק משתמש טוב יותר
ממשק המשתמש וחוויית המשתמש הכללית חיוניים ליישום אינטרנט מוצלח. בודקי ממשק משתמש יכולים להסתכל על היבטים אלה מנקודת מבט סובייקטיבית ולוודא אם יש שינויים כלשהם שיכולים לשפר את אופן המעורבות של המשתמשים בו.
לדוגמה, טקסט מובנה המסביר את תכונות הליבה של התוכנית יכול לשפר את השימושיות שלה.
4. עקביות בין מכשירים
בודקים בודקים עד כמה יישומי אינטרנט עובדים על פני פלטפורמות, מערכות הפעלה והתקנים שונים. זהו תהליך ארוך אך כזה שמבטיח שכל משתמש פוטנציאלי, או לקוח, יוכל ליהנות מהאפליקציה ומהפונקציות העיקריות שלה.
לדוגמה, אם עגלת קניות מקוונת לא עובדת במכשירים ניידים, האתר עלול לאבד עסקים.
5. בודק נגישות
לחלק מבקרי האינטרנט עשויים להיות דרישות נוספות המקשות על השימוש באתר ובאפליקציות שלו, מה שמחייב פונקציונליות נגישות חזקה.
בדיקת אפליקציות אינטרנט יכולה לבדוק אם התוכנית משתלבת היטב עם קוראי מסך וכלים דומים אחרים. חשוב שחברות יוודאו שאתרי האינטרנט שלהן נגישים לכל משתמש פוטנציאלי.
אתגרים של מבחני אפליקציות אינטרנט
מבחני יישומי אינטרנט יכולים לבוא עם אתגרים שהצוות חייב לתת עליהם את הדעת, כגון:
1. תקשורת לקויה
זה חיוני שהבודקים יתקשרו זה עם זה ועם מחלקות רלוונטיות אחרות, כמו צוות הפיתוח. נוסף על כך, על הצוות הרלוונטי לוודא שהבודקים מבינים את הדרישות של כל בדיקה וכיצד פועלת אפליקציית האינטרנט עצמה. זה עוזר להם לגבש מקרי בדיקה יעילים עבור כל פונקציה אינדיבידואלית.
2. רישום לא מספק
ללא תיעוד נרחב המתעד כל בדיקה לצד תוצאותיה הצפויות והממשיות, עלול להיווצר בלבול בין המחלקות. זה יכול לגרום לבודקים לחזור על בדיקות שלא לצורך או למפתחים שלא יבינו את שורש הטעויות של תוכנית. בודקי יישומי אינטרנט חייבים לכלול מידע רב ככל האפשר בעת עריכת דוחות הבדיקה שלהם.
3. סביבת בדיקה לא יעילה
בדיקת יישומי אינטרנט במכשירים אמיתיים היא לרוב יעילה יותר משימוש באמולטורים – אם כי האחרונים עשויים להתאים יותר לתקציב החברה. לאמולטורים יכולים להיות שגיאות שמסמנות בעיות באפליקציה גם אם היא תפעל בצורה מושלמת במכונה פיזית; ארגונים חייבים לנסות לרכוש מכשירים אמיתיים.
4. אילוצי זמן
אפשר לטעון ששלב הבדיקה לעולם אינו הושלם בשל היקף הבדיקות הפוטנציאליות שצוות הבדיקה יכול להפעיל באפליקציה. בודקים חייבים לנהל משא ומתן על לוח זמנים בדיקה חזק שמכסה כראוי כל היבט של התוכנית. זה כולל בדיקה עד כמה האפליקציה מתקדמת במכשירים ניידים ובכל הדפדפנים הגדולים.
5. איזון בדיקה ידנית ואוטומטית
כמו צורות רבות של בדיקות תוכנה , אפשר להפוך את בדיקות יישומי האינטרנט לאוטומטיות ולייעל את התהליך הכולל עבור כל בודק. חשוב לאזן את זה עם בדיקות ידניות – במיוחד מכיוון שהיבטים רבים של עיצוב אפליקציות אינטרנט חזק יכולים להיות סובייקטיביים. לדוגמה, בדיקות אוטומטיות מציעות עזרה מוגבלת בממשק המשתמש.
מי מעורב בבדיקות אפליקציות אינטרנט?
התפקידים הבאים מעורבים בבדיקות מבוססות אינטרנט:
• בודקי יישומי אינטרנט, שמבצעים את הבדיקות בפועל בכל היבט של התוכנית כדי לאתר שגיאות שהמפתחים יכולים לתקן.
בדיקות אלו יכולות להיות חקרניות, או שבוחנים בכירים יכולים להגדיר את הבדיקות המדויקות שכל חבר צוות בדיקה עורך בהתאם לחוזקותיו הייחודיות.
• מפתחי אפליקציות אינטרנט, שיוצרים את התוכנית ומבטיחים שהיא מוכנה לשלב הבדיקה.
הם גם אחראים לתיקון כל בעיה שהבודקים מזהים ולייעל את האפליקציה בכל מקום אפשרי בתהליך. מפתחים עובדים קשה כדי להבטיח שלתוכנית יש שחרור מוצלח.
• מעצבי UX, שאחראים על חווית המשתמש הכוללת, אולי כולל ממשק המשתמש. הם עשויים להיות אנשי הצוות הפועלים לפי משוב לגבי השימושיות של התוכנית שלהם.
בדומה למפתחי אפליקציות, מעצבים מיישמים כל שינוי חיוני או מומלץ כדי לוודא שהאפליקציה קלה לשימוש.
• מנהלי פרויקטים, שעשויים גם להיות בודקים בכירים בעצמם ומפקחים על בדיקות אפליקציות אינטרנט כדי לוודא שכל חברי הצוות פועלים לפי הנהלים הנכונים.
המנהלים אחראים בדרך כלל באילו בדיקות משתמשים הבודקים; הניסיון הקודם שלהם עוזר לקבוע את שיטות הבדיקה המתאימות ביותר לשימוש.
מה אנחנו בודקים ב-Web Application Testing?
בדיקת יישומי אינטרנט בוחנת כל פרט בתוכנית כדי לוודא שהיא מוכנה לשחרור. זה כולל:
1. פונקציונליות
העדיפות העיקרית של צוותי בדיקה רבים היא לוודא שהאפליקציה שלהם מתפקדת כמצופה ושכל תכונה עובדת. לדוגמה, בודקים יכולים להשלים רכישה בחנות המקוונת של אתר כדי לבדוק את עגלת הקניות.
אם אפילו תכונות המפתח של אפליקציה אינן שמישות, מפתחים חייבים לשפץ את התוכנית.
2. שימושיות
ככל שאפליקציה אינטרנטית שמישה ואינטואיטיבית יותר, כך החוויה הכללית של המשתמש באתר טובה יותר.
אפליקציה חייבת להיות קלה לניווט ועליה להדגיש מידע חיוני – כגון איך להמשיך בעסקה או לשנות את ההגדרות. עבור בדיקות אלה, בודקי אפליקציות אינטרנט מאמצים נקודת מבט של משתמש.
3. ממשק
בדיקת יישומי אינטרנט בודקת גם את הקשר בין ה-frontend ל-backend של התוכנית – כולל איך שרת האפליקציות שלה מתקשר עם שרת האינטרנט ולהיפך.
בדיקה מדוקדקת של ממשק תוכניות היישום (API) מגלה גם כיצד אפליקציית האינטרנט שואבת מידע ממסד הנתונים שלה ומציגה זאת למשתמשים לפי בקשתם.
4. תאימות
ישנם דפדפנים רבים שאנשים משתמשים בהם כדי לגשת לאינטרנט; חיוני שכל תכונה של אפליקציה תהיה תואמת לפחות לאפשרויות הנפוצות ביותר.
הבודקים חייבים גם לבדוק אם תוכנית זו פועלת באותה מידה עבור מערכות Windows, Mac ו-Linux כדי להימנע מהרחקת משתמשים פוטנציאליים.
5. ביצועים
אם אפליקציית האינטרנט מאטה את מכשיר המשתמש או אינה יציבה אחרת, הדבר עלול להוביל לקריסת הדף – או הדפדפן – באופן בלתי צפוי. אפילו ביצועים קטנים כמו בעיות עומס עשויים להשפיע על חוויית המבקר באתר או אפילו לבקש ממנו לבטל עסקה. זה גם מראה לבודקים כיצד להרחיב את היישום הזה ככל שהחברה גדלה.
6. נגישות
עסקים צריכים לפעול כדי להבטיח שהאתרים ואפליקציות האינטרנט שלהם יהיו נגישים לכל המבקרים במידת האפשר, למשל על ידי לוודא שהתוכנית פועלת עם קוראי מסך ואינה מסתמכת לחלוטין על אודיו.
בדיקת נגישות מדגימה עד כמה אדם לקוי ראייה או חירש, למשל, יכול להפעיל את אפליקציית האינטרנט.
7. אבטחה
האבטחה הגרועה של יישום אינטרנט עלולה לגרום בקלות לפושעי סייבר לקבל גישה לקבצים ומידע רגישים של החברה. בדיקת אפליקציות אינטרנט מזהה בעיות אבטחה נפוצות ומראה למפתחים כיצד להגן על התוכנית מפני פריצות עתידיות.
העסק עשוי גם לשכור האקרים אתיים שמשתמשים בניסיונם כדי לנסות לשבור את האפליקציה.
מאפיינים של אפליקציות אינטרנט ובדיקות אתרים
המאפיינים העיקריים של מבחני יישומי אינטרנט יעילים כוללים:
1. מתוכנן היטב
חשוב שלצוותי הבדיקה יהיה מושג טוב לגבי הבדיקות האישיות שהם מתכננים לבצע באפליקציה, מכיוון שזה מראה להם למה לצפות.
תכנון חזק מראש גם עוזר להם להגיב באופן יזום לתוצאות ונתונים מחוץ לפרמטרים הצפויים של הצוות.
2. תרחישים מציאותיים
מבחני אפליקציות אינטרנט צריכים להניח פרספקטיבה מודעת למשתמש – למשל על ידי לוודא שכל קלט משקף את אופן הפעולה של מבקרי האתר. נתונים מדומים עשויים להיות מועילים לבדיקת מאמץ של האפליקציה, אך לרוב הם אינם מציינים כיצד התוכנית פועלת בפועל.
3. ניתן לשחזור
כל בדיקת תוכנה שימושית צריכה להיות קלה לשחזור, ולאפשר למפתחים וגם לבודקים לקבל הבנה חזקה יותר של הבעיות שהם מזהים. זה משפר את דוחות הבאגים הבאים של צוות בדיקה ומאפשר למפתחים לתקן במהירות כל שגיאה באפליקציית האינטרנט.
4. מהיר
שלב הבדיקה הוא רק חלק אחד ממחזור הפיתוח הכולל – אם כי בודקים יכולים לערוך בדיקות ולהציע הצעות לשיפור גם לאחר שהאפליקציה הופעלה.
עדיין חיוני שהבודקים יעבדו במהירות כדי לכסות כל זווית – אולי באמצעות אוטומציה רובוטית של תהליכים .
מחזור החיים של בדיקת אפליקציות אינטרנט
מחזור החיים הרגיל של בדיקת יישומי אינטרנט הוא כדלקמן:
1. ניתוח דרישות הבדיקה
הבנת הדרישות הספציפיות של אפליקציית האינטרנט היא השלב הראשון בכל תהליך בדיקה מוצלח, במיוחד מכיוון שזה נותן לצוות מושג גס אילו בדיקות עליו לבצע. זה גם מדגיש את הכישורים הדרושים כדי להשלים את הבדיקות הללו.
2. תכנון המבחנים
הגדרה ותכנון של המבחנים עצמם יכולים להיות די ממושכים אך חשוב שהצוות ייקח את הזמן שלו. זה מבטיח שלצוות יש את המשאבים והידע עבור כל בדיקה אינדיבידואלית והוא יכול לתכנן לוח זמנים יעיל של בדיקות סביב זה.
3. פיתוח מסמכי בדיקה
תיעוד טוב הוא הלב של בדיקות אפליקציות אינטרנט; זה מאפשר לכל המעורבים להבין כל בעיה שהם נתקלים בו בזמן בדיקת התוכנית. המסמכים משמשים כמדריכים מועילים לאורך תהליך זה – והכי חשוב, הם עוזרים להמחיש את הבעיות ואת הסיבות שלהן למפתחים.
4. הקמת הסביבה
סביבת הבדיקה שבה עובד צוות עשויה להשפיע באופן משמעותי על התוצאות שהם אוספים. הבודקים צריכים לוודא שזה כולל מערכי נתונים מציאותיים המשכפלים קלט ממוצע של משתמשים. זה עשוי לכלול הגדרת שרת בדיקה או כיול התקני בדיקה.
5. ביצוע הבדיקות
עם סיום ההכנות, הבודקים מבצעים את הבדיקות שלהם ובוחנים כל היבט של התוכנית כדי לוודא שהיא פועלת כמתוכנן. בדיקות אלו בוחנות במיוחד את הפונקציונליות של האפליקציה, הביצועים, השימושיות, התאימות, ממשקי ה-API ועוד כדי לראות אם יהיה צורך בשינויים כלשהם.
6. סגירת מחזור הבדיקה
לאחר השלמת הבדיקות ברמה גבוהה, צוות אבטחת האיכות מסיים את מחזור הבדיקה ועורך דוח שגיאות נרחב.
חלק מהמידע הזה יכול להיות אוטומטי, בהתאם לגישת הצוות – זה מציע יתרונות רבים ומייעל את תהליך דיווח הבאגים.
סוגי בדיקות אפליקציות אינטרנט
הסוגים העיקריים של בדיקות אפליקציות אינטרנט הם:
1. בדיקת אפליקציות אינטרנט סטטיות
חלק מהרכיבים של יישומי אינטרנט הם סטטיים בעיקרם; זה אומר שהתוכן המוצג זהה לתוכן בתוך השרת.
מפתחים יכולים להעביר את זה לדפדפן מבלי לשנות את הסקריפטים בצד השרת; בודקים יכולים לוודא שהחיבור הזה הוא חד-כיווני בלבד.
2. בדיקת אפליקציות אינטרנט דינמיות
לעומת זאת, אפליקציות אינטרנט מסוימות הן דינמיות – כלומר הן מתמקדות יותר בתקשורת בין שרתים כדי לספק את התכונות שלהן.
בדיקות אלו מטרתן בעיקר לאמת ולייעל את החיבור בין הסקריפטים בצד הלקוח ובצד השרת של האפליקציה, ולהבטיח שהם יכולים להסתגל לקלט של המשתמש.
3. בדיקת אפליקציות אינטרנט למסחר אלקטרוני
אפליקציות אינטרנט למסחר אלקטרוני מאפשרות לאנשים לקנות מוצרים דרך ממשק בצד השרת; זה לעתים קרובות הרבה יותר קשה לתחזוקה מאשר יישומי אינטרנט אחרים ודורש בדיקה יסודית במיוחד.
לדוגמה, הבודקים חייבים לוודא שהמידע הבנקאי של הלקוח נשאר מאובטח במהלך העסקה.
4. בדיקת אפליקציות אינטרנט לנייד
בדיקות אלו בודקות את ביצועי האפליקציה במכשירים ניידים – כולל אם היא משתנה בהתאם לגדלי מסך שונים ומגיבה היטב לכניסות מבוססות מגע. מכיוון שאנשים רבים משתמשים בעיקר בטלפונים כדי לגשת לאינטרנט, אפליקציות אינטרנט צריכות להכיל זאת.
5. בדיקת אפליקציות אינטרנט של מסד נתונים
בדיקת מסד הנתונים מבטיחה שהאפליקציה יכולה לאחזר מידע מהשרת שלה ולהציג אותו למשתמש, תוך בחינת השאילתות ושלמות הנתונים באופן ספציפי. אפליקציות רבות מסתמכות על מסד נתונים כדי לתפקד, ולכן הבודקים חייבים לוודא שהוא פועל בצורה חלקה.
6. בדיקת אפליקציות אינטרנט רגרסיה
אם יישום אינטרנט עובר עדכונים קבועים, לעתים קרובות יש צורך לבדוק שכל תכונה עדיין פועלת; זה ידוע כבדיקת רגרסיה . צוות אבטחת האיכות יכול פשוט להריץ מחדש בדיקות קודמות ולהשוות את התוצאות הללו לאיטרציות קודמות של התוכנית.
אסטרטגיות בדיקת יישומי אינטרנט
ישנן אסטרטגיות שונות שבודקים יכולים להשתמש במהלך בדיקת אפליקציות אינטרנט, כגון:
1. בדיקת קופסה שחורה
אסטרטגיה זו מתמקדת בעיקר בחוויית המשתמש ובחזית התוכנית – היא נמנעת בעיקר מבדיקת קוד או פעולות פנימיות של יישום אינטרנט.
טכניקות Black-box עוזרות לבודקים לראות את האפליקציה מנקודת מבטו של המשתמש, ובכך לתעדף את הבעיות שהסבירות הגבוהה ביותר להיתקל בהן.
2. בדיקת קופסה לבנה
גישת קופסה לבנה בוחנת גם את המבנה הפנימי של האפליקציה, ומספקת לבודקים את קוד המקור של האפליקציה. אפילו לבעיות שיהיו בלתי נראות למשתמשים עשויות להיות השלכות בלתי צפויות, מה שהופך זאת לאסטרטגיה חיונית עבור אפליקציות רבות; כזה שמבטיח כיסוי מקסימלי של בדיקה וקוד.
3. בדיקות חקרניות
אסטרטגיה זו כוללת בודקים שלומדים על פונקציות האפליקציה בזמן שהם בודקים אותה, מפתחים מגוון רחב של בדיקות המקיפות כל היבט של אפליקציית אינטרנט.
בדיקות חקר עובדות באמצעות 'סיורים' אשר נותנים עדיפות לסוגים שונים של מבחנים בהתאם לדרישות הספציפיות של התוכנית.
4. בדיקות אד-הוק
בדיקות אד-הוק אינן מובנות למעשה ועשויות להיות ניסיונות מכוונים לשבור את אפליקציית האינטרנט, כגון באמצעות קלט שהאתר לא יכול להכיל. זה עובד בצורה הטובה ביותר לצד צורות אחרות של בדיקות מכיוון שהוא אינו כרוך בתיעוד רשמי אך עדיין יכול לחשוף בעיות יישום חמורות.
בדיקות אפליקציות ידניות לעומת אוטומטיות
בעת ביצוע בדיקות אפליקציות אינטרנט, קיימות אפשרויות ידניות ואוטומטיות כאחד – כל אחת עם היתרונות והאתגרים שלה.
בדיקה ידנית באפליקציות אינטרנט
בדיקות יישומי אינטרנט ידניות כוללות בודק שבוחן ישירות את התוכנית, אשר עשוי לכלול גם בדיקת קופסה שחורה וגם בדיקת קופסה לבנה.
חברי צוות מתייחסים לזה לעתים קרובות מנקודת המבט של מבקר באתר, תוך שימוש בדעותיהם שלהם כבסיס לרוב המשוב שהם מספקים למפתחים. זה חשוב כי אוטומציה לא יכולה לשקף בקלות את חווית המשתמש הכללית או להציע ביקורת מועילה עליה.
בדיקות אלו מציעות את מירב היתרונות בעת בדיקת באגים שעשויים להשפיע על המבקר באתר או שעשויים להשפיע על החוויה שלו, גם אם זו לא בהכרח שגיאה. לדוגמה, בדיקות ידניות יכולות להדגים עד כמה אפליקציית האינטרנט אינטואיטיבית וכמה בקלות משתמשים יכולים להבין את הפונקציונליות שלה. זה עשוי אפילו לכלול בדיקה של תכונות איכות חיים שהמבקרים יהנו מהן.
1. יתרונות בביצוע בדיקות ידניות באפליקציות אינטרנט
היתרונות של בדיקת אפליקציות אינטרנט ידנית כוללים:
הדמיית משתמש מדויקת
יתרון מרכזי של בדיקה ידנית הוא היכולת שלה לחקות את האופן שבו המשתמשים היו מעורבים בפועל באפליקציה, שיקול חשוב שכן יש כמה בעיות שבדיקות אוטומטיות אינן יכולות לראות.
לדוגמה, שגיאה ויזואלית בממשק המשתמש של אפליקציית האינטרנט שהתוכנה לא תוכל להבחין בה אך עלולה להשפיע באופן משמעותי על דעתו של המבקר באתר. בדיקה ידנית היא גישה מציאותית יותר לבדיקת אפליקציות אינטרנט.
תקרת מיומנות נמוכה יותר
כמעט כל צוות אבטחת איכות עשוי לבצע בדיקות ידניות כלליות – לכל בודק יש את החוזקות שלו, אבל עדיין יכול לבחון את התוכנה במספר דרכים. אפילו בודקים חסרי ניסיון יחסית יכולים להבין במהירות איך אפליקציית האינטרנט עובדת, ולעזור להם לתרום משמעותית גם ללא כישורי תכנות – החיוניים לאוטומציה. לעתים קרובות קל יותר למצוא צוות QA המסוגל לבצע בדיקות אפליקציות אינטרנט ידניות.
מתמקד בבעיות מורכבות
בדיקות אוטומטיות מכסות מצבים אפשריים רבים, אם כי לא כל תרחיש שהוא בודק צפוי להתרחש באותה מידה; בדיקה ידנית נותנת עדיפות למקרי קצה לוגיים, ובדרך כלל בודקת אותם יותר לעומק.
תוכנות אוטומציה יכולות לטפל בכל בעיה שמתעוררת באופן שווה – גם כאשר חלקן מצדיקות באופן טבעי תשומת לב רבה יותר. שגיאות מסובכות עשויות לדרוש גישה יצירתית יותר מכוונת אנוש המציגה ידע רחב ומעשי של אפליקציית האינטרנט.
גמישות רבה יותר
בודקים ידניים בדרך כלל מגיבים יותר לבעיות בהשוואה לתוכנת אוטומציה; במיוחד מכיוון שגישה זו יכולה להיות המתנה עד סוף הבדיקה כדי לתקן אפילו שגיאות קריטיות.
אם ישנן בעיות גדולות ביישום האינטרנט, בדיקות ידניות עוזרות לבודקים לטפל בהן כאשר וכאשר הן מופיעות. זה גם מאפשר לצוות להכיל בדיקות שפחות חוזרות על עצמן, שאינן כוללות את אותן בדיקות עם ערכים שונים.
2. אתגרים של בדיקות ידניות במכשירי אינטרנט
האתגרים של בדיקה ידנית של אפליקציות אינטרנט כוללים:
דורש יצירתיות
בדיקות אפליקציות אינטרנט ידניות כוללות לרוב בדיקות המחייבות גישה יצירתית יותר, מהסוג שהתוכנה לא מסוגלת להכיל. המשמעות היא שלפעמים בודקים ידניים מעצבים שיטות בדיקה משלהם, במיוחד אם הם עורכים בדיקות גישושים.
חברה שמאזנת בין בדיקות ידניות ואוטומציה עשויה לשמור את הראשון למשימות הדורשות כושר המצאה ואינטואיציה אנושית, אם כי הדבר עשוי לדרוש מיומנויות מומחה לפתרון בעיות, לא לכל בוחן יש.
דורש זמן רב
גישה ידנית בדרך כלל לוקחת הרבה יותר זמן מאשר בדיקות אוטומטיות, כאשר בודקים עשויים לבלות שעות על תכונות בודדות בהתאם למורכבותן.
בודקים ידניים יכולים גם לבצע את הבדיקות הללו רק במהלך שעות העבודה, בניגוד לבדיקות אוטומטיות, שמתכנתים יכולים להגדיר להפעיל בן לילה. ככל שייקח זמן רב יותר לסיים בדיקה ידנית, כך יש למפתחים פחות זמן לתקן בעיות של אפליקציות אינטרנט שבדיקה זו עשויה להדגיש.
יקר לטווח ארוך
גיוס עלויות עבור צוות בדיקות ידני הולם (במיוחד אם כל מבחנים מותאמים דורשים מיומנויות מתקדמות) עשויות להיות הוצאה משמעותית עבור כל עסק.
זה יכול להיות פחות חסכוני מאשר אוטומציה של יותר בדיקות – אם כי זה תלוי בארכיטקטורה הספציפית של אפליקציית האינטרנט.
ארגונים מסוימים עשויים לבחור להאיץ את תהליך הבדיקה, או אפילו להגביל את עומק הבדיקות שלהם כדי לחסוך כסף, למרות שהדבר משפיע לרעה על אבטחת האיכות הכוללת.
אפשרות לטעות אנוש
אפילו בודקים מתחילים בקיאים מספיק כדי להבין את החשיבות של בדיקת העבודה שלהם, אם כי עדיין ייתכן שטעויות יקרו במהלך התהליך הזה. האופי המזלזל של רבים מהבדיקות הללו ומגבלות הזמן הכלליות לבדיקה עלולים להוביל לכך שחברי צוות ממהרים או לא יבחינו בבעיה בגישה שלהם. לכך עשויה להיות השפעה משמעותית על תקפות המבחנים.
אוטומציה של בדיקות אפליקציות אינטרנט
בדיקות אוטומטיות של יישומי אינטרנט משתמשות במסגרות סקריפט כדי לחזור על בדיקות הדורשות מעט סיוע מחבר צוות אבטחת איכות.
יתכן שבודק יצטרך לתכנת את המסגרת הזו מראש ולבצע בדיקה ידנית לפני שיוכל להפוך את ההליך לאוטומטי. מסגרת הבדיקה יכולה להסתכל על תשומות פוטנציאליות, ספריות פונקציות ועוד; ליעילות רבה עוד יותר, הצוות עשוי אפילו להחליט ליישם היפר-אוטומציה.
צורת בדיקה זו מצטיינת בעיקר כאשר לוח הזמנים של הבדיקות מכיל בדיקות חוזרות – רבות מהבדיקות הללו יכולות פשוט לכלול החלפת ערכים שונים. ישנן מספר יישומי צד שלישי זמינים שיכולים לעזור להקל על אוטומציה של בדיקות אפליקציות אינטרנט, שחלקן מספקות פונקציות ברמת פרימיום בחינם.
תוכנה כזו יכולה להבטיח שגישת החברה לאוטומציה מועילה, ללא קשר לתקציב המדויק של החברה.
1. היתרונות של אוטומציה של בדיקות אפליקציות אינטרנט
היתרונות של אוטומציה של מבחני יישומי אינטרנט כוללים:
מחזור בדיקות מהיר יותר
תוכנת אוטומציה של צד שלישי יכולה להשלים מגוון רחב של בדיקות הרבה יותר מהר מאשר בודק ידני, ולמטב משמעותית את מחזור הבדיקה. זה גם מאפשר לחברי צוות הבדיקה לתעדף בדיקות שצריכות פרספקטיבה אנושית.
מכיוון שלשלב הבדיקה יש זמן מוגבל בלבד, חיוני שהצוות יערוך כמה שיותר בדיקות. אוטומציה מאפשרת לבודקים לבצע מגוון גדול יותר של בדיקות אלו בפחות זמן.
דיוק גדול יותר
למרות שבודקים ידניים מנוסים רק לעתים רחוקות עושים טעויות, בעיות אלה עדיין קורות לפעמים ואף עלולות לגרום לכך שהצוות לא יבחין בבעיות משמעותיות באפליקציית האינטרנט.
אפילו שגיאה טריוויאלית כמו הזנת ערך שגוי עשויה להיות בעלת השלכות; בדיקות אוטומטיות לעולם לא צריכות לדאוג לגבי זה. הם מספקים ביצועים עקביים בכל בדיקה חוזרת ויכולים להכיל בקלות בדיקות ופרמטרים שונים תוך דיווח מדויק על תוצאות הבדיקות הללו.
חסכוני יותר
האבטחה של תוצאות מדויקות בשילוב עם מחזורי בדיקות מהירים של אפליקציות אינטרנט מאפשרת לאוטומציה לספק ערך רב לחברות. תוכנת אוטומציית בדיקות של צד שלישי יכולה גם להיות זולה בהרבה מהעסקת צוות QA נוסף, במיוחד מכיוון שרבים מהיישומים הללו מציעים תכונות ברמת פרימיום בחינם.
גם אם עסק יבחר לשלם עבור תוכנת אוטומציית הבדיקה שלו, זה עדיין יכול לספק החזר משמעותי על ההשקעה לאורך זמן.
רב תכליתי
ההתמקדות המוגברת באוטומציה של בדיקות בשנים האחרונות אפשרה לתרגול זה להתאים לצרכים הספציפיים של סוגי בדיקות רבים, כולל אלה המתאימים לאפליקציות אינטרנט. לדוגמה, בדיקות אוטומטיות יכולות להקיף בקלות צורות חקרניות, אד-הוק, לבנה וצורות אחרות של בדיקות; כולם מתאימים לאפליקציות אינטרנט.
תוכנת אוטומציית בדיקות של צד שלישי יכולה להתאים בקלות לבדיקות אלו ולכל הדרישות הייחודיות שלהן.
2. אתגרים של אוטומציה של מבחני Web App
האתגרים של אוטומציה של מבחני יישומי אינטרנט כוללים:
דרישות מיומנות גבוהות יותר
למרות שהיתרון המרכזי של בדיקות אוטומטיות הוא היכולת שלהן לפעול ללא התערבות אנושית, מתכנת בדרך כלל צריך לבצע בדיקה ידנית ו'ללמד' אותה קודם לתוכנה.
המורכבות של תהליך זה עשויה להיות תלויה בתוכנת האוטומציה שהחברה בוחרת; עם זאת, שימוש בחברי צוות בדיקה שיש להם מספיק ניסיון באוטומציה עדיין מועיל ליישום. בדיקות ידניות דורשות בדרך כלל רק ידע בסיסי באפליקציה.
לא מונע על ידי משתמשים
בעוד שבדיקה ידנית מגדילה את האפשרות לטעות אנוש, היא גם מספקת פרספקטיבה חשובה שאינה קיימת בבדיקות אוטומטיות. בדיקות מסוימות בודקות באופן ספציפי את חווית המשתמש וכיצד מבקרים באתר עשויים להגיב לממשק של אפליקציה, למשל.
נקודת מבט סובייקטיבית, כזו שיכולה להסביר בקלות אסתטיקה וגורמים אחרים שאינם ניתנים לכימות, חיונית לבדיקה – ומבטיחה איכות בכל אפליקציית האינטרנט.
איזון בדיקות ידניות
חברות מסוימות עלולות להחליט בטעות להפוך כל בדיקה לאוטומטית , אפילו אלו שירוויחו יותר מגישה ידנית. חשוב ביותר שצוות הבדיקות יבין כיצד להשתמש באוטומציה בחוכמה כחלק מאסטרטגיה כוללת גדולה יותר במקום הכוח המניע העיקרי של אבטחת איכות.
הטמעת היפר-אוטומציה עשויה להיות מועילה מכיוון שהדבר מדגיש את החשיבות של אוטומציה של תהליכים או בדיקות בלבד שירוויחו מכך.
בחירת התוכנה
ישנן אפשרויות תוכנה רבות של צד שלישי שיכולות לעזור לחברות לבנות אסטרטגיית אוטומציה אפקטיבית של בדיקות – אך בחירת האפליקציה הנכונה עשויה להיות תהליך קשה.
אפשר לחברות לעבור בין תוכניות אוטומציה של בדיקות בהתאם לפרטי הפרויקט הנוכחי שלהן. צוותי בדיקה חייבים לבדוק מקרוב את הפונקציונליות של אפליקציית האינטרנט ולקבוע לאיזו תוכנת אוטומציה של בדיקות יש את התכונות הדרושות כדי לבדוק בקלות את התוכנית.
העתיד של אוטומציית האינטרנט – מחשב ראיה
ראייה ממוחשבת היא תכונה של תוכניות מובילות לאוטומציה של בדיקות כגון ZAPTEST , המאפשרת למערכת לאסוף מידע חשוב עם חזותיים בלבד. זה משתמש בלמידת מכונה ובינה מלאכותית כדי לשפר את היעילות והאמינות של בדיקות אוטומטיות.
זה מפחית את הנקודות העיוורות של היישום – מה שמאפשר לו לסייע במגוון גדול יותר של בדיקות. ככל שתכונה חדשנית זו ממשיכה לגדול במורכבות לאורך זמן, אנו עשויים לראות שינוי שלם שבו בדיקות שמערכות אוטומטיות מסוגלות לבצע, שיש לה פוטנציאל לייעל את בדיקות אפליקציות האינטרנט יותר מתמיד.
מתי ליישם בדיקת אפליקציות אינטרנט אוטומטיות
בדיקות אוטומטיות של אפליקציות אינטרנט ישימות ביותר בעת הפעלת אותה בדיקה במכונות שונות, או בעת הפעלת מספר וריאציות של אותה בדיקה (כגון עם ערכים שונים).
בדיקות אוטומטיות הן בדרך כלל היעילות ביותר כאשר בדיקות חוץ עקביות הן חיוניות; אלו הבדיקות הקלות ביותר לאוטומטיות.
אפליקציות אינטרנט מורכבות עם יותר תכונות זקוקות בדרך כלל למספר רב יותר של בדיקות ואוטומציה מאפשרת לצוות הבדיקות להרחיב את כיסוי האוטומציה בתוך הארגון מ-DevOps (שם הם משחקים) ל-BizOps שעושה RPA באמצעות ZAPTEST
אוטומציה יכולה לעזור למעשה לכל תהליך בדיקת יישומי אינטרנט על ידי אופטימיזציה של שלב זה והבטחת תוצאות מדויקות ביותר.
מסקנה: אוטומציה של בדיקות אפליקציות אינטרנט לעומת בדיקות אפליקציות ידניות
המסלול שבו חברה בוחרת תלוי תמיד במה שהפרויקט דורש – אך שמירה על איזון בין בדיקות ידניות ואוטומטיות חשובה לכל יישום אינטרנט. זה נותן לצוות הבדיקות גמישות רבה יותר במונחים של כמה בדיקות הם יכולים להכיל בלוח הזמנים ובמקביל גם מאפשר להם לתעדף את הבדיקות המצדיקות מרכיב אנושי.
אין יחס מדויק בין בדיקות ידניות ואוטומטיות שחברות צריכות לבצע. צוותי אבטחת איכות חייבים לבחון מקרוב את הגישה שלהם ולוודא אילו בדיקות אפליקציות אינטרנט מספקות את היתרונות הרבים ביותר כשהן אוטומטיות.
אוטומציה היא שיטת בדיקה עדכנית יחסית שממשיכה להתפתח מדי שנה, כאשר יישומים מוסיפים תכונות נוספות כדי להתאים לשינויים בטכנולוגיה ולשפר את הנגישות.
משמעות הדבר היא שהאוטומציה עשויה להיות יעילה עוד יותר, במיוחד מכיוון שראייה ממוחשבת מאפשרת לתוכנה להתחבר לאפליקציות אינטרנט מנקודת מבט אנושית למחצה. לא ברור מתי או אפילו אם החידוש הזה יוכל להחליף בדיקות ידניות, אבל כדאי לקחת בחשבון את היכולות המתרחבות של אוטומציה.
עם זאת, בדיקות ידניות עדיין נותנות יתרונות שונים ומציעות נקודת מבט סובייקטיבית יותר של אפליקציות האינטרנט שהם בוחנים.
מה אתה צריך כדי להתחיל להפעיל בדיקת אפליקציות אינטרנט
להלן כמה תנאים מוקדמים לבדיקת אפליקציות אינטרנט שהצוותים צריכים לתת עליהם את הדעת:
1. ברור לוחות זמנים לבדיקות
כדי לבדוק אתרים ואפליקציות ברמה גבוהה, חיוני שלעסקים יהיה לוח זמנים מתוכנן היטב המכסה כל תכונה במידה מסוימת. זה נותן לצוות הבדיקות מספיק זמן כדי להכיל את כל המבחנים העיקריים; גם לספק למפתחים מספיק זמן לתקן את כל הבעיות שמתגלות.
למרות שבדיקות משתמש באתר אד-הוק אינן עוקבות אחר כללים נוקשים, סוגי בדיקות אחרים זקוקים לתוכנית קפדנית.
2. בדיקות עדיפות
המידה שבה הצוות בודק כל פונקציה של אפליקציית אינטרנט תלויה במספר גורמים, כולל זמן וחשיבות התכונה המסוימת הזו. צוותי בדיקה עובדים כדי לבדוק כראוי כל היבט של אפליקציית אינטרנט – אך חלק מהרכיבים דורשים בדיקה מעמיקה יותר מאחרים.
לדוגמה, לנגן וידאו יכולות להיות תכונות רבות שכדאי לבדוק, אם כי הפונקציונליות של נגן הווידאו עצמו מקבלת עדיפות.
3. תוכנת אוטומציה
כדי ליישם בהצלחה בדיקות אוטומציה באינטרנט, צוות הבדיקות – ואולי העסק עצמו – צריכים לחקור את האפשרויות הרבות הזמינות של צד שלישי. אלה יכולים לספק מגוון רחב של תכונות במחיר תחרותי או אפילו בחינם.
לפני תחילת כל הליך בדיקה, חברות צריכות לבדוק אילו בדיקות הן יכולות להפוך לאוטומטיות ואת התוכנה שתציע את היתרונות הרבים ביותר עבור פרויקט יישום אינטרנט ספציפי זה.
4. צוות בדיקות מנוסה
למרות שכל בודק יכול לבצע בדיקות שטחיות של אפליקציה, בדיקות מעמיקות יותר של הפונקציונליות דורשות רמה מסוימת של ניסיון וידע על יישומי אינטרנט וכיצד לבדוק אותן.
בדיקות מבוססות אינטרנט יכולות להיות הרבה יותר פשוטות מבדיקות תוכנה אחרות, אך יישומי אינטרנט מורכבים עדיין דורשים בדיקות מעמיקות כדי לוודא שהם מוכנים לשחרור. אם עושים אוטומציה של חלק מהבדיקות הללו, מתכנת מיומן הוא לעתים קרובות חיוני.
תהליך בדיקת אפליקציות האינטרנט
התהליך הרגיל לבדיקת יישומי אינטרנט הוא כדלקמן:
1. הבהרת מטרות המבחן
הצעד הראשון של בדיקת אפליקציות אינטרנט הוא תמיד לוודא שהצוות מבין את המטרות והעדיפויות שלו, הן באופן כללי והן עבור אותה הפעלה ספציפית.
זה עוזר לבודקים לשמור על המיקוד שלהם בבדיקות שונות – תוך מניעת תקשורת שגויה לגבי הבדיקות הקרובות, שאחרת עלולה להוביל לטעויות חמורות.
2. ערכו דוח
חיוני שלבודקים יהיה נוהל לדווח על באגים לפני תחילת הבדיקה; ייתכן שלחברה כבר יש מערכת לכך.
זה קובע איזה מידע בודק רושם לאחר השלמת בדיקה. אם ערך שונה באופן משמעותי, למשל, הבוחן רושם זאת עבור המפתחים.
3. צור סביבת בדיקה
כדי להתחיל את הבדיקות, יש חשיבות עליונה סביבת בדיקה עובדת שמתחברת לשרת האינטרנט ומשתמשת במערכות נתונים מציאותיים.
זה מאפשר לבודקים לבחון יישומי אינטרנט בבידוד יחסי, ללא גורמים בלתי צפויים. סביבת בדיקה חזקה מבטיחה הן את התקפות והן את הדיוק הכולל של מבחני אפליקציות אינטרנט.
4. הפעל את הבדיקות
השלב הבא הוא ביצוע הבדיקות הידניות והאוטומטיות. זה יכול לכלול בדיקות ביצועים של יישומי אינטרנט, בדיקות אבטחת אינטרנט ועוד כדי לבחון את הפונקציונליות והשימושיות הכללית של התוכנית.
תוכנה כגון ZAPTEST שימושית לאוטומציה של בדיקות אלו, מה שמוביל לתהליך בדיקה יעיל יותר (ומדויק יותר).
5. אמת מכשירים שונים
זה חיוני שאפליקציות אינטרנט יפעלו על דפדפנים ומכשירים שונים – פירוש הדבר שצוות אבטחת האיכות חייב לטעון את בדיקת הטעינה של האתר בהגדרות שונות.
אם ישנן בעיות משמעותיות בדפדפן אחד, או שהוא אינו כולל פונקציונליות ידידותית לנייד, אלו עלולים להוות חסמים רציניים להבטחת חווית משתמש חיובית.
6. ליידע את המפתחים
לאחר סיום הבדיקות במגוון מכשירים והשלמת דוחות בדיקה, הבודקים מודיעים למפתחים על ממצאיהם.
הצוות חייב לספק פרטים מקיפים של כל שגיאה – כולל סיבות השורש הסבירות והצעות כיצד לתקן אותן. זה מקל על המפתח לטפל בכל תקלה.
7. בדוק מחדש לפי הצורך
לאחר שלב תיקון הבאגים, בודקים לעתים קרובות בודקים את האפליקציה שוב כדי לוודא שהבעיה נפתרה ואין לה השפעה שלילית על פונקציות אחרות.
זה נחוץ גם לאחר עדכונים גדולים (ולפעמים אפילו קלים), במיוחד אם השינויים הללו מוסיפים תכונות חדשות שעלולות להפריע לתכונות הקיימות.
שיטות עבודה מומלצות לבדיקת יישומי אינטרנט
שיטות עבודה טובות שיש לבצע בעת בדיקת יישום אינטרנט כוללות:
1. שלב בדיקות חקרניות
בדיקות גישוש יכולות לשמש השלמה חזקה לבדיקות אחרות של אפליקציות אינטרנט על ידי גילוי שגיאות בצורה מובנית למחצה אך ללא סקריפט.
זה דורש פחות הכנה ומאפשר לבודקים לחקור את האפליקציה, ולמצוא בעיות שבדיקות אפליקציית האינטרנט הרגילות עלולות לפספס בקלות – זה הופך אותה לתוספת חיונית לכל תוכנית בדיקה.
2. תעדוף תאימות בין דפדפנים
הדפדפנים שאנשים משתמשים בהם כדי לגשת לאינטרנט עשויים להיראות דומים ולהשיג את אותן תוצאות – אבל הארכיטקטורות שלהם עשויות להיות שונות לחלוטין.
מספר הולך וגדל של משתמשים גולשים באינטרנט גם דרך הטלפונים שלהם או מכשירים ניידים אחרים; הבודקים חייבים לתעדף מגוון פלטפורמות במהלך בדיקות אפליקציות האינטרנט שלהם.
3. החליטו על פרמטרים מתאימים
כאשר צוותי אבטחת איכות בודקים את הפונקציונליות של אפליקציית האינטרנט, עליהם להסכים מראש על הפרמטרים הצפויים ולוודא שהם הגיוניים.
זה כולל נגישות, קריאה, ניווט ומספר גורמים אחרים שיכולים להשפיע על חוויית המשתמש. אלה הם סובייקטיביים ודורשים שיקול דעת מדוקדק לפני כל מבחן כדי להבטיח הצלחה.
4. הערכת תנאי ביצוע שונים
חשוב גם שבודקים יבדקו את ביצועי אפליקציית האינטרנט בתרחישים שונים, כמו למשל אם הדפדפן חווה עומס רב.
הבודקים יכולים לערוך בדיקות עומס של אתרים כדי לקבוע עד כמה אפליקציה עתירת משאבים, פוטנציאלית להראות היכן מפתחים יכולים לייעל את התוכנית ולעזור לה לפעול בצורה חלקה הרבה יותר עבור כל משתמש.
5. אמת את אבטחת האפליקציה
כל פגיעות הקיימת בתוך אפליקציית האינטרנט יכולה להשאיר את האתר פתוח בפני תוכנות זדוניות ואיומי סייבר אחרים, ולכן הבודקים חייבים ליישם בדיקות אבטחה של יישומי אינטרנט.
הם יכולים אפילו לשכור האקרים אתיים שיעזרו לבדוק את האפליקציה מכל זווית אפשרית – תוך ניצול בעיות אבטחה נפוצות שהמפתחים לא מודעים להן.
סוגי פלטים מבדיקות Web App
שלושת התפוקות העיקריות שהבודקים יכולים לצפות מבדיקות יישומי אינטרנט הן:
1. תוצאות בדיקת אפליקציית אינטרנט
הפלט העיקרי של בדיקות אלו הוא התוצאות עצמן – מכיוון שהבדיקות הבודדות תלויות בתכונות האפליקציה, הן יכולות ללבוש צורות רבות.
מידע זה מראה לבודקים אם אפליקציית האינטרנט מוכנה לשחרור או אם מפתחים חייבים לשנות אותה. לדוגמה, בדיקה אחת עשויה להצביע על כך שהאפליקציה צורכת יותר מדי זיכרון עמודים.
2. יומני בדיקות של אפליקציות אינטרנט
כל בדיקה מתועדת באופן פנימי ביומנים של אפליקציית האינטרנט. זה עשוי לחשוף את הסיבה העיקרית לשגיאות חמורות באפליקציית אינטרנט, ולפעמים אפילו את השורות המדויקות של קוד בעייתי.
המידע שזה מספק יכול גם להציע בהירות לגבי האופן שבו הסקריפטים בצד הלקוח וצד השרת מתקשרים זה עם זה; נתונים אלה שימושיים מאוד עבור מפתחים.
3. דוחות בדיקת אפליקציות אינטרנט
לאחר סיום הבדיקה, צוות אבטחת האיכות אוסף דוחות עם פרטים מקיפים על כל בדיקה לצורך שמירה על תיעוד וכדי לעזור למפתחים. אם הבודקים מיישמים בדיקות אוטומציה באינטרנט, התוכנה עשויה להפיק דוחות באגים באופן אוטומטי.
זו גם הזדמנות לבוחנים לחוות דעה משלהם מדוע האפליקציה נכשלה במבחנים מסוימים.
דוגמאות למבחני אפליקציות אינטרנט
להלן מספר דוגמאות מגוונות לבדיקת אפליקציות אינטרנט:
1. נגני וידאו של שירות סטרימינג
לאתרי הזרמת מדיה יש בדרך כלל נגן וידאו מקורי משלהם; הצלחת שירות זה עשויה להיות תלויה בשימושיות של הנגן. בודקים בודקים את אפליקציות האינטרנט הללו כדי לראות אם הם יכולים להזרים וידאו בהבחנה גבוהה על פני מגוון רחב של פלטפורמות.
הם עשויים גם לבחון את אפשרויות האיכות והמהירות בין פונקציות אחרות המעניקות יותר שליטה וגמישות למשתמש, כולל אם האפליקציה זוכרת את ההגדרות הללו.
2. עגלות קניות מקוונות בסופרמרקט
אתרים רבים, כמו אלה של סופרמרקטים, מאפשרים למשתמשים לרכוש סחורה ולארגן משלוח בתוך האפליקציה של האתר עצמו.
בודקים עשויים להוסיף פריטים לסל שלהם ולראות אם העגלה שומרת אותם למפגשים נפרדים; הם יכולים לבחון באופן דומה כיצד אפליקציה מגיבה אם הסחורה אזלה מהמלאי. בדיקות נוספות יכולות לגלות אם אפליקציית האינטרנט תומכת באופן מלא באפשרויות תשלום נפוצות ואפילו בכרטיסי מתנה.
3. פונקציות צ'אט של מדיה חברתית
אתרי מדיה חברתית מכל הסוגים מאפשרים לצד אחד לשלוח הודעות לאחר; תכונה פשוטה זו דורשת כמות מרשימה של בדיקות. לדוגמה, חברי צוות אבטחת איכות עשויים לבחון את מסנן הספאם כדי לראות אם הוא פועל כהלכה ומבחין בקישורים חשודים.
הם יכולים גם לבדוק את פרוטוקולי TLS (Transport Layer Security); זה מבטיח שההודעות יישארו מאובטחות ושאחרים לא יוכלו לגשת להיסטוריית הצ'אט של המשתמש.
4. עורכי תמונות מקוונים
חלק מהאתרים מציעים למשתמשים מקום להעלות ולערוך תמונות משלהם או ליצור עיצובים גרפיים משלהם. בעת בדיקת שירותים אלה, בודקי אפליקציות אינטרנט יכולים לבחון את יכולת הניווט וכמה בקלות המשתמשים יכולים למצוא תכונות מפתח. בדיקת ממשק המשתמש באינטרנט מראה עד כמה התוכנית מסמנת את התכונות שלה ומה המפתחים יכולים לשנות כדי להבטיח שהמבקרים באתר יקבלו חוויה מלאה.
סוגי שגיאות ובאגים שזוהו באמצעות בדיקת אפליקציות אינטרנט
ישנן מספר בעיות שבדיקת יישומי אינטרנט יכולה לחשוף בכל קטגוריה, כולל:
1. תכונות אפליקציה לא תקינות
אפילו שגיאות גדולות כגון תכונות ליבה שאינן פועלות עשויות להיות ברורות עד לשלב הבדיקה. זה יכול להיות מחסום פיתוח רציני; מעצבי ומפתחי אתרים אינם יכולים להעלות אפליקציית אינטרנט שאינה ממלאת את מטרתה הצפויה. בהתאם לחשיבות התכונות המושפעות, הדבר עלול להוביל לעיכובים.
2. עיצוב לא אינטואיטיבי
אם יש שגיאות עיצוב בסיסיות באפליקציית האינטרנט, ייתכן שלמשתמשים יהיה קשה להשתמש – אולי אפילו לא יוכלו למצוא את התכונות או המוצרים שהם צריכים.
זוהי בעיה מכיוון שהיא משפיעה על חוויית המבקר באתר, ומגבילה את יכולתו לעסוק באפליקציה.
3. מבוי סתום של מסדי נתונים
ממשק לקוח-שרת לא מותאם עלול לגרום לאפליקציית האינטרנט לקרוס. אם שני שרשורי ביצוע מנסים ולאחזר מידע נעול בו-זמנית, למשל, מסד הנתונים יכול לקפוא.
זה גורם ליותר בקשות להיערם במהירות, וכתוצאה מכך לקשיים נוספים כאשר הוא מאתחל מחדש ומנקה כל שרשור פעיל.
4. אופטימיזציה לקויה לנייד
ללא תשומת לב מספקת להתאמה של אפליקציית האינטרנט לטלפונים ומכשירים דומים, סביר שמשתמשים ניידים יתקשו בפונקציות שלה.
לדוגמה, ייתכן שהממשק לא יתאים לגדלים שונים של מסך או שייקח יותר מדי זמן לטעון; שתי הבעיות יכולות למנוע מאנשים להשתמש באפליקציה.
5. דליפת זיכרון
אפליקציית אינטרנט לא מותאמת או לא יעילה עשויה לנצל יותר מהזיכרון או המעבד של המכשיר מהנדרש, ולהאט הן את התוכנית והן את המכשיר.
בעיה זו עשויה גם להשפיע רק על מכשירים או דפדפנים ספציפיים ויכולה לנבוע מהארכיטקטורה הייחודית שלהם, המדגישה את החשיבות של בדיקות אפליקציות אינטרנט יסודיות.
6. גופנים בלתי קריאים
משתמשי אתר עם לקויות ראייה יכלו לסמוך על קוראי מסך כדי לגשת לאפליקציות אינטרנט. אם התוכנה עושה שימוש בגופן מיוחד מסיבות אסתטיות, חלק מהקוראים עלולים להתקשות לפרש את הדמויות הללו.
גרסת טקסט רגיל של אפליקציית האינטרנט (אם אפשר) עשויה להיות הדרך היחידה לטפל בבעיה זו בצורה מהימנה.
7. פרצות אבטחה
הבדיקות עשויות לחשוף בעיות אבטחה, כגון דלת אחורית של מנהל מערכת למערכת של האתר. זה עלול להוביל לפושעי סייבר לגנוב נתונים רגישים של החברה ללא התערבות מהירה. כשלים קריפטוגרפיים, הזרקת SQL ובקרת גישה שבורה הם בין בעיות האבטחה הנפוצות ביותר שאפליקציות אינטרנט עלולות להתמודד איתן ללא הגנה.
מדדים נפוצים בבדיקת אפליקציות אינטרנט
מבחני אפליקציות אינטרנט כוללים מדדים רבים כחלק מהבדיקות שלהם, כולל:
1. מספר מקרי המבחן שעברו
ספירת מקרי הבדיקה המוצלחים עוזרת לצוות QA לקבל מושג על תקינות אפליקציית האינטרנט, תוך זיהוי הרכיבים הדורשים בדיקה נוספת או ייעול. זה בשילוב עם מספר מקרי הבדיקה שנכשלו כדי להדגים את הבעיות הנוכחיות של התוכנית.
2. ציון סולם שמישות מערכת
לעתים קרובות זה יכול להיות קשה לכמת את השימושיות או העיצוב של יישום – מסלול אפשרי אחד הוא להשתמש בסולם השימושיות של המערכת.
זה מדרג את התוכנית לפי המורכבות שלה, שילוב התכונות שלה, קלות השימוש ועוד כדי לראות איך המשתמשים יגיבו ככל הנראה.
3. זמן תגובה ממוצע
מדד זה בוחן כמה זמן לוקח למסד הנתונים להשלים בקשה; בודק עשוי לחזור על זה במגוון תרחישים למטרות בדיקת עומס. אם אפליקציית האינטרנט נמשכת זמן רב מהצפוי בכל מקרה, היא עשויה לדרוש ייעול.
4. כיסוי דרישות
צוותי אבטחת איכות חייבים לוודא שבדיקות אפליקציית האינטרנט שלהם מכסות כראוי כל פונקציה משמעותית ויכולות לעמוד בכל מועד אחרון.
מדדי כיסוי דרישות מראים לבודקים את ההתקדמות הנוכחית שלהם, וממחישים כמה עוד בדיקות הם צריכים להשלים.
5. פגמים לכל מבנה
מדד זה עוזר לבודקים לראות התקדמות מדידה על פני איטרציות שונות של אותה תוכנה; זה עשוי להיות מועיל במיוחד בעת בדיקת מבנה חדש.
עבור בדיקות רגרסיה, מעקב אחר פגמים לכל בנייה מאפשר לצוות לזהות בעיות שעלולות לנבוע מתכונות חדשות.
6. מספר נקודות התורפה
בדיקות אבטחה של אפליקציות אינטרנט ואתרים חושפות כמה ניצול אבטחה קיימים באפליקציה בכמה קטגוריות.
מדד זה מראה כיצד מפתחים יכולים להדק את האבטחה שלהם – לדוגמה, הם יכולים לעצור התקפות הזרקת SQL עתידיות על ידי יישום אימות קלט חזק.
מקרי בדיקה של אפליקציות אינטרנט
1. מהם מקרי בדיקה ב-Web Application Testing?
מקרי בדיקה הם תוכניות בדיקה אינדיבידואליות, המפרטות את התשומות המדויקות בהן ישתמש הבוחן לצד מידע על תנאי הביצוע. זה כולל גם את התוצאות הצפויות, שהצוות יכול להשוות מול המדדים והתפוקות שהם מקבלים בפועל.
כל מקרה בדיקה בודק פונקציונליות או תכונה ספציפית, ומתפקד כהוראות שהבודקים עוקבים אחריהם כדי לאמת את עבודתם.
זה נכון לכל סוג של בדיקה, כולל יישומי אינטרנט המחלקים את הבדיקות על פני קטגוריות שונות. אלה כוללים פונקציונליות, שימושיות, תאימות, ממשק, ביצועים ואבטחה; נגישות יכולה להיות פרמטר נוסף שכדאי לבדוק.
הדרך שבה חברה או צוות ניגשים למקרי בדיקה היא חיונית מכיוון שהיא מבטיחה שכולם פועלים לפי הנהלים הנכונים – שיפור האמינות הכוללת של הבדיקות הללו.
מקרי בדיקה פועלים כמסמכים חיוניים ומגדירים מבנה ברור שאליו יכולים הבודקים הידניים להתייחס תוך בחינת כל פונקציה. התוכניות גם ניתנות לשימוש חוזר לחלוטין עבור יישומי אינטרנט עתידיים עם פונקציונליות דומה, ובדרך כלל דורשות שינויים קלים בלבד – זה שימושי במיוחד בעת בדיקה חוזרת של אותה אפליקציה לאחר עדכון.
בסך הכל, מסמכים אלו עוזרים להבטיח שכל בדיקה שהצוות עורך היא אמינה.
2. איך לכתוב מקרי בדיקה של אפליקציות אינטרנט
אין מפרטים מדויקים כיצד לכתוב מקרי בדיקה עבור כל סוג של יישום – אם כי עקביות היא המפתח לשמירה על סטנדרטים. חלק מהבודקים מתייחסים לזה כשאלון בעוד שאחרים מתייחסים למקרי הבדיקה כמערכת של הנחיות שיש לפעול לפיהן. כל אחד מהפורמטים עובד היטב עבור בדיקת אפליקציות אינטרנט; זה שהצוות בוחר יכול להיות בגלל העדפות אישיות או פילוסופיית הבדיקה הכללית שלהם.
הבודקים חייבים לוודא שיש מספיק בדיקות בכל קטגוריה. הגדרת מקרי הבדיקה עשויה להיות תהליך שלוקח זמן, אך היא מסייעת להבטיח כיסוי מבחן רחב.
כל מקרה צריך להתייחס למשתמש הקצה, במיוחד כיצד הם ישתמשו באפליקציית האינטרנט וכיצד בעיות אלו עשויות להשפיע עליו. השדות הרגילים כוללים מידע בסיסי על הבדיקה, הנחות, נתוני בדיקה, שלבים לביצוע הבדיקה, התוצאות הצפויות והממשיות, פסק דין עובר/נכשל וכל הערה נוספת.
בודק עשוי לשנות את המקרה כדי לשקף את המציאות של המבחן, תוך התאמת כל השינויים או ההבנה הגוברת שלו בתוכנית. המקרים צריכים להיות מקיפים אך מובנים; זה עוזר למנוע תקשורת שגויה ומבטיח שכל בודק נמצא באותו עמוד.
3. דוגמאות למקרי בדיקה של אפליקציות אינטרנט
להלן דוגמאות למקרי בדיקה ספציפיים של יישומי אינטרנט, כאשר התרחישים מפוזרים על פני קטגוריות שונות:
• ודא שמדריכים משולבים וטיפים קופצים מופיעים בזמנים הנכונים כדי לעזור למשתמשים חדשים שנראים נאבקים באפליקציה. בדוק אם יש הגדרה המאפשרת למשתמשים לכבות את המדריכים הללו (שימושיות).
• בדוק שאפליקציית האינטרנט מודיעה למשתמשים אם הם מכניסים ערך לא חוקי או חורגים מפרמטרים מסוימים, כגון אם שדה הטקסט חורג מהמגבלות שלו. ודא שזה מונע מהמשתמשים להטיל מס יתר על התוכנית (פונקציונליות).
• בדקו כיצד האפליקציה מגיבה לדפדפנים שונים – כולל אם כל רכיב מוצג היטב. בדוק זאת במכשירים ניידים לצד האופן שבו הרזולוציה של אפליקציית האינטרנט מתארכת למסך (תאימות).
• לוודא שהמידע במאגר מדויק ועדכני. חקור את העמודות, ברירות המחדל, הטבלאות וערכים אחרים תוך עדכון נתוני האפליקציה לפי הצורך (ממשק).
• ודא שלאפליקציות הדורשות מידע רגיש כגון סיסמאות יש הצפנה מלאה ופועלות רק בדפי אינטרנט של HTTPS. בדוק את מערכות שאלת האבטחה ושחזור סיסמאות (אבטחה).
• בדוק כיצד התוכנית מגיבה למכונות שכבר צורכות כמות משמעותית של זיכרון. בדוק את היישום וודא שהוא שומר על זיכרון ושימוש במעבד במידת האפשר (ביצועים).
• בדקו את קריאות האפליקציה עבור קוראי מסך והקשיבו לאופן שבו התקנים אלו תופסים את הגופנים בעמוד זה. ודא שגרסת הטקסט הפשוט של אפליקציית האינטרנט עובדת וניתן לעבור אליה בקלות (נגישות).
• בדוק כל כפתור וקלט פוטנציאלי לאורך תוכנית כדי לראות אם כולם עובדים ויכולים להפנות את המשתמשים לנתיבים הנכונים. בדוק אם האזור הניתן ללחיצה מתאים לגרפיקה של כל כפתור (פונקציונליות).
• ודא שלהודעות השגיאה של התוכנית יש איות מדויק והסביר בבירור את אופי כל שגיאה. המשתמש חייב לדעת בדיוק כיצד עליו להמשיך אם פעולותיו מעוררות הודעת שגיאה (שימושיות).
הכלים הטובים ביותר לבדיקת אפליקציות אינטרנט
ישנן מספר יישומי צד שלישי בחינם ובתשלום, שיעזרו לבודקים להפוך את בדיקות אפליקציות האינטרנט שלהם לאוטומטיות. חשוב ביותר שכל צוות בדיקות ישקול היטב את האפשרויות הללו ויבחר תוכנית המתאימה לדרישות התכונות הספציפיות שלו – זה מבטיח את ההצלחה הכוללת של האוטומציה שלהם.
5 הכלים הטובים ביותר לבדיקת אפליקציות אינטרנט בחינם
חמשת הכלים הטובים ביותר לבדיקת יישומי אינטרנט שצוותים יכולים להשתמש לגמרי בחינם הם:
1. ZAPTEST FREE Edition
תוכנת אוטומציית הבדיקות של ZAPTEST מציעה פונקציונליות ברמה פרימיום ללא עלות לחלוטין, מה שהופך אותה לאופציה מצוינת לבדיקת אוטומציה של אתרי אינטרנט והאפליקציות המשויכות אליהם. זה משלב ראייה ממוחשבת לצד 1SCRIPT, המאפשר מגוון רחב יותר של בדיקות על פני פלטפורמות רבות. ביצוע מקביל גם מאפשר לתוכנה להריץ מספר בדיקות בו זמנית ליעילות רבה עוד יותר.
2. TestLink
TestLink תומך בסוגי בדיקה זריזים, חקרניים, שחורים ושאר סוגי בדיקה תוך מתן אפשרות למשתמשים לרכז מקרים; ככלי קוד פתוח, הוא גם בחינם לכולם. בודקים יכולים לשלב זאת עם תוכנת ניהול פגמים לאמינות נוספת.
עם זאת, היכולת של אפליקציה זו לבדוק תוכניות בנייד מוגבלת, מה שעלול להפוך אותה לבחירה גרועה לבדיקת תאימות.
3. Selenium WebDriver
זהו כלי נפוץ לאוטומציה של אפליקציות אינטרנט בשל הדגש שלו על אינטראקציות מציאותיות בדפדפן, מה שמעניק למקרי הבדיקה שלו ישימות רבה יותר. Selenium WebDriver תומך גם במגוון רחב של פלטפורמות ודפדפנים.
עם זאת, זה יכול להיות מורכב למדי להתקנה ולעתים קרובות דורש ידע קיים בתכנות מראש; אפשרות תוכנה זו גם אינה מייצרת דוחות בדיקה מפורטים.
4. LambdaTest
LambaTest מתגאה בתאימות לאלפי דפדפנים ובמגוון מסגרות אפשריות להפעלה בעת בדיקת אפליקציות אינטרנט. בודקים עשויים להשתמש בזה גם לצד כלי אינטגרציה מתמשכים כמו Jenkins ו-GitLab CI.
הגרסה החינמית של אפליקציה זו מציעה גישה בלתי מוגבלת לדפדפן LambdaTest אך רק 10 צילומי מסך ובדיקות רספונסיביות בכל חודש.
5. באג באג
BugBug מאפשר לבודקים לעצב (ולתעד) מספר בלתי מוגבל של בדיקות מקצה לקצה עם תנאי המתנה חכמים, כמו גם משתמשים ללא הגבלה. ה-API מאפשר אינטגרציה קלה – BugBug מציעה גם סרטוני הדרכה מקוונים כדי לסייע לבודקים.
עם זאת, אפליקציה זו זמינה רק כשירות ענן במקום תוכנית נפרדת ואינה יכולה לבצע בדיקות ניידות.
5 הכלים הטובים ביותר לבדיקת יישומי אינטרנט ארגוניים
להלן חמש מאפשרויות הפרימיום הטובות ביותר הזמינות בעת בדיקה אוטומטית של יישומי אינטרנט:
1. מהדורת ZAPTEST ENTERPRISE
בעוד ש-ZAPTEST FREE מציע שירות דומה ליישומי פרימיום, מקבילו הארגוני מספק מגוון גדול עוד יותר של תכונות, כולל רישיונות בלתי מוגבלים, ZAP Expert במשרה מלאה שעובד לצד הלקוח כחלק מהצוות שלהם. הפונקציות החדשות משלמות על עצמן, ומספקות עד פי 10 החזר על ההשקעה על ידי ייעול התהליך הכולל עוד יותר.
2. LoadNinja
LoadNinja מציעה בין 100 ל-200,000 משתמשים בהתאם לצרכי החברה, עם כמות מתכווננת של שעות טעינה ומשכי בדיקה. שירות זה מציע מחירים גמישים שחברות יכולות לשאת ולתת עליהם כדי להבטיח שיש להן את התכונות הנכונות.
עם זאת, יכולות להיות תקלות בעבודה בסביבות ענן וייתכן שיהיה קשה להשוות בין ריצות בדיקה.
3. זפיר
אפליקציה זו מתהדרת באינטגרציה של קליק אחד עם Bamboo, JIRA, Jenkins ותוכנות אחרות. יש לו גם ניתוחים מתקדמים שמשתלבים היטב עם לוחות המחוונים של DevOps, משפרים את הנראות ואת שמירת רישומי הבדיקות הכוללת.
בודקים עשויים למצוא את זה קשה לשימוש בהתחלה בגלל הדרכות לא מספקות – והם יכולים להפיק את המרב רק תוך כדי שימוש בתוכנות אחרות כגון JIRA.
4. BrowserStack
BrowserStack מציע כיסוי מקיף לבדיקת אפליקציות אינטרנט ופריסה במכשירים שונים – כולל מחשבים שולחניים ומכשירים ניידים. תוכנה זו גם מפיקה דוחות אוטומטית של כל בדיקה כדי להבטיח סטנדרטים גבוהים של שמירת תיעוד, אם כי התיעוד עצמו עשוי לפעמים להיות לא מספיק עבור כלים ומסגרות משולבות.
התוכנית גם מתקשה לבדוק יישומי אינטרנט במכשירי iOS ללא פיגור.
5. PracticeTest
PractiTest הוא שירות הניתן להתאמה אישית המעניק עדיפות לשילוב עם כלי בדיקה אחרים; עם זאת, זה לא יכול לספק אוטומציה בלי זה. ה-GUI הוא ידידותי למשתמש, ומאפשר לבודקים לעבוד בקלות על תוכנית זו על פני מגוון רחב של מצבי QA מורכבים.
PractiTest הוא תוכנה כשירות בלבד, כלומר הוא פועל באופן בלעדי כפתרון ענן, אפילו בתוכנית התשלום הגבוהה ביותר.
מתי כדאי להשתמש בכלי בדיקת אפליקציות אינטרנט בחינם?
התוכנה המדויקת שמתאימה לצרכי החברה שלך עשויה להיות תלויה בפרויקט יישום האינטרנט המדויק; תכונות הבדיקה הנחוצות בדרך כלל משתנות מיישום אחד למשנהו. צוותי בדיקה צריכים להיות חלק מהשיחה הזו ולעתים קרובות יש להם את המילה האחרונה באיזו תוכנה לבחור.
כלי פרימיום כוללים בדרך כלל גרסת ניסיון חינמית אשר בודקים יכולים לבחון כדי לראות מי עונה על הדרישות שלהם – אך כלי חינמי עדיין יכול לספק כל תכונה שהם צריכים. כלים ארגוניים הם בדרך כלל הוצאה משמעותית; זה בדרך כלל כדאי אבל עדיין צריך להיות שיקול מרכזי.
עסקים קטנים בעיצוב אתרים ופיתוח תוכנה יכולים להפיק תועלת במיוחד מתוכנה חינמית; ייתכן שאין להם הון עבור אפשרויות פרימיום, למשל. יישומי צד שלישי בחינם או freemium גם מגבילים בדרך כלל את מספר המשתמשים – מה שהופך אותם לטובים יותר עבור צוותי בדיקה קטנים יותר.
אפשרות בתשלום רק לעתים נדירות מציעה רישיון לכל החיים ובדרך כלל מתחדשת כל חודש או שנה; ארגונים צריכים לשקול אם זו הוצאה משתלמת לפני החידוש בכל פעם.
בסופו של דבר, בחירת האפליקציה שעושה חברה תלויה במספר שיקולים; כולל אם אפשרויות חינמיות מציעות את אותה פונקציונליות.
רשימת בדיקה, טיפים וטריקים לבדיקת אפליקציות אינטרנט
ישנם טיפים רבים נוספים שכדאי לעקוב אחריהם בעת ביצוע מבחני אפליקציות אינטרנט, כגון:
1. סיווג את המבחנים בצורה מתאימה
אפליקציות אינטרנט יכולות לכסות עשרות אם לא מאות בדיקות בודדות, מה שחשוב שצוות הבדיקות יוכל לחלק אותן לקטגוריות שונות. זה גם עוזר לבודקים בכירים להקצות משימות לחברי הצוות על בסיס החוזקות והחולשות הייחודיות שלהם.
2. תעדוף רכיבים בעייתיים
היבטים מסוימים של אפליקציית אינטרנט זו עשויים להיות מסובכים יותר מאחרים – הם עשויים לקיים אינטראקציה עם פונקציות אחרות ולהשפיע על הביצועים שלהם בתהליך. אם בדיקות ראשוניות מגלות תחומים בעייתיים שדורשים מיקוד רב יותר מאחרים, הצוות חייב להסתגל לכך.
3. השתמש באוטומציה בחוכמה
כמה צוותי אבטחת איכות מעריכים יתר על המידה את יכולות האוטומציה, מה שמניע אותם ליישם זאת עבור בדיקות שיכולות להפיק תועלת מנקודת מבט אנושית. הצוות חייב לעשות חשבון נפש של צורכי הבדיקה של האפליקציה ורק לבצע היפר-אוטומציה בדרכים שעוזרות לאפליקציה.
4. עיצוב מקרי בדיקה עקביים
עקביות מעניקה מבנה ברור לתהליך הבדיקה הכולל, ומונעת מחברי הצוות לקרוא לא נכון או לפרש אחרת את מה שהבדיקות הספציפיות שלפניהם דורשות.
על ידי שמירה על תקני תיעוד גבוהים, בודקים יכולים לתקשר טוב יותר אחד עם השני, ולשפר את מהימנות הבדיקות שלהם.
5. התמקדו במשתמש הקצה
העדיפות של צוות הבדיקות היא לוודא שלמבקרים באתר תהיה חוויה נהדרת, כלומר, אתרים ואפליקציות לבדיקת משתמשים חשובים. בודקים יכולים לבצע בדיקות חקירה של אפליקציות אינטרנט כדי לגלות את הפונקציות (והפגמים) של התוכנית באותו אופן שבו משתמשים היו עושים זאת.
6. בדוק את איכות הקוד
בעיות רבות ביישום יכולות לנבוע משגיאות קידוד קלות או סקריפטים לא יעילים; האחרון עלול להוביל לקוד מת שמאט אותו באופן משמעותי. צוות הבדיקות עשוי להפיק תועלת מהסתכלות בקוד של אפליקציה לפני (או במהלך) בדיקות אחרות.
7. שכירת בודקי אבטחה חיצוניים
חברות שחוששות לגבי פונקציונליות האבטחה של אפליקציית האינטרנט שלהן עשויות להחליט לשכור האקרים של צד שלישי שיודעים את הפגיעויות הנפוצות. זה נותן ליישומים שכבת הגנה נוספת תוך מתן שקט נפשי לבודקים ולמפתחים לגבי יכולת התוכנית שלהם להתנגד לפריצות.
8. בדוק את הערכים המקסימליים
על פני קטגוריות שונות, כדאי לבדוק את הערכים והכניסות המרביים שבהם יכולה אפליקציית האינטרנט להתמודד – כגון מספר התווים בשדה טקסט. בדיקת עומס במיוחד עשויה להפיק תועלת מהדמיית מצבי קיצון ואיך האתר מגיב.
7 טעויות ומלכודות שכדאי להימנע בהן
הטמעת בדיקות של יישומי אינטרנט
בדיקה לא נכונה של אפליקציות אינטרנט יכולה להוביל למספר טעויות, כולל:
1. היקף בדיקה לא ברור
בדיקת אפליקציות אינטרנט מסתמכת על תקשורת ובהירות בכל שלב. אם צוות הבדיקה אינו בטוח אילו חלקים בתוכנית זקוקים לתשומת לב רבה יותר, ייתכן שהוא לא יוכל לבדוק כראוי את הרכיבים העיקריים.
הגדרת ההיקף מבטיחה שכל בוחן יודע את המטרות לאותו מפגש מסוים.
2. תוכנית בדיקה לא נבדקת
מחזיקי עניין ומנהיגים בכירים חותמים לעתים קרובות על תוכניות בדיקה ומציעים נקודות מבט משלהם – זה יכול להדגיש בעיות בתהליך שהבודקים לא מודעים להם.
אישור תוכנית הבדיקה מבטיח גם שכל רמה בחברה מודעת לבדיקות הקרובות ולכל נהלי ניהול סיכונים הקשורים אליה.
3. אוטומציה לא נכונה של בעיות מבוססות ממשק משתמש
בדיקת אוטומציה של ממשק משתמש יכולה להיות קשה בגלל כמה זה סובייקטיבי לעתים קרובות; כלי בדיקה רבים פשוט לא יכולים לקבוע אם ממשק המשתמש של אפליקציית אינטרנט הוא גם מעוצב היטב וגם יעיל.
אם צוות הבדיקות שואף להפוך זאת לאוטומטי, כלי עם ראייה ממוחשבת יכול לזהות בעיות מנקודת מבט אנושית.
4. אין בדיקות רגרסיה
חיוני שלבודקים יהיה מושג ברור לגבי התקדמות אפליקציית האינטרנט על פני איטרציות שונות – כולל איך התכונות החדשות של התוכנית עשויות להפריע לתכונות הקיימות.
חברות שנמנעות מבדיקות רגרסיה כדי לחסוך זמן עשויות להתקשות לטפל בבעיות הקיימות רק במבנה האחרון של האפליקציה.
5. קריאה שגויה של תוצאות הבדיקה
אפילו עבור בדיקות שבהן בודקים בטוחים שהיישום שלהם יעבור, הם עדיין צריכים לבדוק זאת שוב כדי לוודא שהוא תואם את הערכים הצפויים של התוכנית.
צוותי הבדיקה חייבים להתייחס לכל תוצאה בהתחשבות ובזהירות שווה, לוודא שהם קוראים נכון כל תוצאה ושזה במסגרת הפרמטרים הרגילים.
6. שימוש בדגימות נתונים מדומה לא מדויקות
חברות משתמשות לעתים קרובות בנתונים מדומים כדי לאכלס את הממשק והאפליקציה שלהן, אך יש לכך יעילות מוגבלת בהשוואה למערכות מידע מציאותיות יותר.
ייתכן שנתונים מדומים לא ישקפו את האופן שבו המשתמשים יתקשרו עם האפליקציה וזה אפילו יכול להוביל לכך שתוצאות הבדיקה יהיו פחות מדויקות.
7. מגבלות זמן כלליות
שלב הבדיקות יכול להימשך רק כל כך הרבה זמן בגלל מועדים לכל החברה, כלומר חיוני שהבודקים יתעדפו ויבנו את ההמחאות שלהם בצורה שתתאים ללוח הזמנים של אפליקציית האינטרנט.
ללא ניהול ותכנון חזקים, צוותי בדיקה עלולים להיכשל בביצוע כל מבחן יישום גדול בזמן.
סיכום
בדיקה יסודית של יישומי אינטרנט יכולה להיות ההבדל בין השקה מוצלחת של אפליקציות אינטרנט שלמבקרים אין בעיות איתה לבין תוכנית לא תואמת שמכשירים רבים מתקשים לגשת אליה.
בדיקת אפליקציות אינטרנט עשויה להיות תהליך ממושך, עם מאות בדיקות ייחודיות פוטנציאליות עם התוצאות הצפויות שלהן – וייתכן שלא יהיה מעשי לבצע כל בדיקה לפני המועד האחרון.
אפילו אפליקציות אינטרנט בסיסיות יחסית זקוקות לבדיקות מקיפות על פני תאימות, שימושיות, פונקציונליות ועוד. אוטומציה של חלק מהבדיקות הללו עשויה להיות שימושית מאוד אם הבודקים מבצעים זאת בצורה נכונה, ומבטיחה כיסוי רב יותר של הבדיקות.
גישת הבדיקה הספציפית עשויה להיות תלויה בהעדפות האישיות של צוות הבדיקה ובדרישות הפרויקט עצמו. אולי זה אפילו הכי יעיל לערבב כמה טכניקות יחד, כמו שימוש בבדיקות גישוש לבדיקות הקשורות לחוויית המשתמש.
אם החברה שלך זקוקה לתוכנת צד שלישי כדי לסייע בבדיקות יישומי אינטרנט, ZAPTEST יכולה להפוך את הבדיקות הללו לאוטומטיות כדי לספק החזר משמעותי על ההשקעה. הכלים שלנו פועלים בחוד החנית של בדיקות תוכנה, וממנפים את טכנולוגיית הראייה הממוחשבת כדי לסייע במגוון רחב יותר של בדיקות.
הן הפלטפורמות החינמיות והן הפלטפורמות הארגוניות שלנו מציעות פונקציונליות חזקה מעבר לפתרונות שוק פרימיום רבים.
שאלות נפוצות ומשאבים
1. הקורסים הטובים ביותר בנושא בדיקות אפליקציות אינטרנט
ישנם קורסים רבים זמינים באינטרנט המאשרים בודקים פוטנציאליים בבדיקת אפליקציות אינטרנט, כולל:
• 'בדיקת ביצועים ובדיקת מדרגיות של אפליקציות אינטרנט' של PluralSight מראה כיצד לבדוק את הביצועים ואת קיבולת הטעינה של יישום אינטרנט.
• 'בדיקת אבטחת יישומי אינטרנט עם OWASP ZAP' של Coursera מלמדת כיצד Zed Attack Proxy מזהה בעיות אבטחה של אפליקציות אינטרנט.
• 'כתיבה ועיצוב מקרי מבחן יעילים' של Udemy עוזרת לבודקים להבין כיצד עליהם להרכיב את מקרי המבחן שלהם.
• 'קורס הדרכה לבדיקת יישומי אינטרנט' של ProjectingIT הוא סדנה בת יומיים הממחישה את היסודות של בדיקת אפליקציות אינטרנט.
• 'בדיקת אפליקציות אינטרנט למכשירים ניידים' של Verhoef Training מלמדת כיצד לתכנן בדיקות אפליקציות המכסות מכשירים ניידים.
2. מהן 5 שאלות הראיונות המובילות בנושא בדיקת יישומי אינטרנט?
להלן חמש שאלות ראיונות שמנהלי גיוס יכולים להשתמש בהם כדי לשאול מועמדים על מבחני יישומי אינטרנט:
• האם יש לך ניסיון קודם בתוכנת אוטומציה של בדיקות? באילו מהם השתמשת בעבר?
• מהן הבדיקות החשובות ביותר לביצוע בעת ביצוע בדיקות בנגן הווידאו של שירות הסטרימינג?
• תן שלוש דוגמאות לבעיות נגישות שעלולות להופיע במהלך הבדיקה וכיצד תתקן אותן.
• במה שונה בדיקת אפליקציית אינטרנט דינמית מהאופן שבו היית בודק יישום אינטרנט סטטי?
• מהם המדדים שהיית מחפש בעת בדיקת הביצועים והעומס של תוכנית אינטרנט?
3. מדריכי YouTube הטובים ביותר על בדיקת אפליקציות אינטרנט
ישנם ערוצים רבים המציעים הדרכות בחינם ב-YouTube – אלה יכולים לעזור לבודקים להבין את היסודות של בדיקות אפליקציות אינטרנט. דוגמאות לערוצים אלה כוללות:
• 'רשימת בדיקות אפליקציות אינטרנט' של GC Reddy Software Testing, המראה כיצד ליישם עקרונות בדיקת תוכנה על אפליקציות אינטרנט.
• ה-'Ethical Hacking 101: Web App Penetration Testing' של freeCodeCamp.org, המציע מידע מפורט על איך לבדוק אפליקציות עם בדיקת חדירה.
• 'איך לכתוב מקרה מבחן?' של Edureka, מחנך את הצופים על מרכיבי העיצוב הבסיסיים של מקרי בדיקה טובים של תוכנה.
• סדרת 'בדיקות אפליקציות אינטרנט' של מנטור הסייבר, המספקת מבט מעמיק על היבטים שונים של בדיקות אפליקציות אינטרנט, כולל שאלות צופים.
• 'בדיקות חוצה דפדפנים – מדריך אולטימטיבי' של האקדמיה לבדיקות, המציג את היתרונות של בדיקות חוצות דפדפנים וכיצד ליישם אותן.
4. כיצד לתחזק בדיקות Web App?
בדיקות רגרסיה הן הדרך העיקרית שבה חברות מבטיחות את האפקטיביות ארוכת הטווח של בדיקות יישומי האינטרנט שלהן. זה מאפשר לצוות הבדיקה לבדוק את ההבדלים בין גרסאות כדי לזהות היכן מתפתחות בעיות באיטרציה האחרונה של התוכנית.
יישומי אינטרנט בדרך כלל דורשים בדיקה חוזרת לאחר כל עדכון משמעותי – הסיבה לכך היא שתכונות חדשות עלולות לגרום לבעיות בפונקציות שכבר עברו בדיקה יסודית.
הצוות יכול לעשות שימוש חוזר במקרי בדיקה קודמים ולהשוות תוצאות חדשות לקודמות; זה מבטיח רמה חזקה של עקביות בכל שלב.
תכנון חזק הן מהמפתחים והן מצד צוות הבדיקות יכול להפוך את הבדיקות הבאות לפשוטות הרבה יותר, ולאפשר תחזוקה יעילה של בדיקות אפליקציות אינטרנט.
5. איך בודקים ידני אפליקציות אינטרנט?
בדיקה ידנית של כל סוג של יישום כרוכה בתכנון תוכניות בדיקה והקפדה על אלה לצד הנחיות בדיקה אחרות. תוכניות אלו בדרך כלל לובשות צורה של מקרי בדיקה שצוות QA בכיר ואף בעלי עניין צריכים לבדוק ולאשר.
המרכיב המרכזי בבדיקה ידנית מוצלחת הוא הקפדה, הכוללת בדיקה של השוואת התוצאות למקרי בדיקה. בדיקות אפליקציות אינטרנט ידניות יכולות לכלול גם דעות סובייקטיביות – כמו ניסיון לכמת את ממשק המשתמש ואת קלות השימוש בו.
חשוב ביותר שבודקים ידניים יבדקו את האפליקציה מנקודת מבטו של המשתמש כדי להראות כיצד מבקרים שאינם מודעים למחזור הפיתוח ישתמשו בה.
6. הספרים הטובים ביותר על בדיקת אפליקציות אינטרנט
ספרים שימושיים על מבחני יישומי אינטרנט כוללים:
• 'בדיקת יישומים באינטרנט' מאת האנג נגוין, בוב ג'ונסון ומייקל האקט הוא מדריך שלם לתוכניות מרובות פלטפורמות.
• 'Hacking APIs' מאת Corey J. Ball בוחן מקרוב את בדיקות אבטחת ה-API של האינטרנט, ומראה לבודקים כיצד להגן על יישומי האינטרנט שלהם.
• 'בדיקה ואבטחת אפליקציות אינטרנט' מאת Ravi Das וגרג ג'ונסון בוחנת בעיקר את הבדיקות שעוזרות לאבטח את האפליקציות הללו.
• 'מדריך למפתחי אינטרנט חזיתיים לבדיקה' מאת ערן קינסברונר חוקר מסגרות חוצות דפדפנים כמו גם פיתוח אסטרטגיות בדיקה מוצקות.
• 'בדיקת ממשקי API' מאת Mark Winteringham בוחן כיצד להפוך בדיקות אפליקציות אינטרנט לאוטומטיות תוך שילוב של בדיקות חקרניות.
7. מה ההבדל בין בדיקת אפליקציות אינטרנט לבדיקת אינטרנט?
למרות שאנשים רבים משתמשים בשני המונחים הללו לסירוגין, הם למעשה מתייחסים לשני תהליכים שונים. בדיקות אינטרנט בודקות את האתר עצמו וכיצד כל הדפים פועלים, כולל אלה ללא אפליקציות אינטרנט.
אפליקציית אינטרנט היא רכיב אתר אינדיבידואלי עם תכונות ייחודיות משלו החורגות מפונקציונליות HTML הרגילה. אתרים ואפליקציות אינטרנט עוקבים אחר תהליך בדיקה דומה המתמקד בשימושיות, אבטחה ותאימות כללית, אך קל יותר לתקן זאת עבור אתרי אינטרנט.
למרות שהארכיטקטורה של רוב האתרים בדרך כלל דומה מאוד, לאפליקציות אינטרנט יש לרוב תכונות מגוונות יותר – כולן דורשות בדיקות משלהן.
8. מהי בדיקת עוגיות אינטרנט?
עוגיות אינטרנט הן קבצי דפדפן עם מידע על הפעלות קודמות או נוכחיות של המשתמש באתר. אלה עשויים להכתיב את האפליקציה או את מצגת האתר – קובץ Cookie אחד יכול לקבוע אם המשתמש צופה בסרטונים עם כתוביות, למשל.
בדיקת עוגיות אלו יכולה להמחיש כיצד הם מגיבים למצבים שונים, כגון אם מבקר מנקה עוגיות. הם גם מבטיחים שהקבצים האלה מוצפנים ובודקים איך הם מגיבים לשחיתות.
ללא בדיקות קפדניות של קובצי Cookie, מבקרי אינטרנט עשויים לגלות שהאתר או אפליקציית האינטרנט אינם יכולים לשמור את פרטי המשתמש שלהם. האתר כולו יכול להיות גם פגיע לפרצות אבטחה אם קובצי העוגיות שלו ללא הגנה מספקת.