Վեբ հավելվածների փորձարկումը բրաուզերի վրա հիմնված ծրագրի փորձարկման գործընթաց է ցանկացած խափանումների և խնդիրների համար, որոնք հավելվածի մշակողները կարող են շտկել: Սա բարելավում է ծրագրի ընդհանուր որակը և բացի դրանից, կարող է ապահովել մի շարք այլ առավելություններ:
Որակի ապահովման թիմի վեբ հավելվածների թեստավորման ռազմավարությունը կարող է նշանակալից գործոն լինել ծրագրի օգտագործման և հանրային ընդունելության համար, ինչը կարևոր է դարձնում, որ ընկերությունները համոզվեն, որ նրանք ամուր մոտեցում ունեն այդ ստուգումների նկատմամբ:
Հատուկ քննությունները կամ թեստերը, որոնք թիմն օգտագործում է, կախված են վեբ հավելվածի առանձնահատկություններից և ընդհանուր ֆունկցիոնալությունից, ի թիվս այլ հիմնական նկատառումների:
Առանց վեբ հավելվածների մանրակրկիտ փորձարկման, ծրագիրը կարող է ունենալ լուրջ սխալներ, որոնք խանգարում են օգտատերերին օգնելու ծրագրավորողների մտադրությամբ: Վեբ հավելվածի փորձարկման պատճառները, ինչպես նաև դրա առավելությունները, և նույնիսկ մարտահրավերները, կարող են օգնել ձեր բիզնեսին խելամտորեն իրականացնել օգտակար, համապարփակ ստուգումներ:
Կա մի շարք անվճար հավելվածներ, որոնք հասանելի են առցանց, որոնք թեստավորման թիմերը կարող են օգտագործել այս ստուգումները իրականացնելու և դրանք ավելի մեծ հարմարության համար պոտենցիալ ավտոմատացնելու համար:
Այս ուղեցույցում մենք նայում ենք վեբ հավելվածների թեստավորմանը և ինչպես այն կարող է օգնել որակի ապահովման թիմին, ինչպես նաև այն կարևոր նկատառումները, որոնք պետք է հաշվի առնեն վեբ հավելվածների փորձարկողները:
Ի՞նչ է վեբ հավելվածների թեստավորումը:
Վեբ հավելվածները ծրագրեր են, որոնք աշխատում են սերվերների և բրաուզերի վրա հիմնված ինտերֆեյսների վրա. շատ ժամանակակից կայքեր օգտագործում են այս հավելվածները հատուկ ծառայություններ և հնարավորություններ մատուցելու համար:
Նրանք օգտագործում են սերվերի կողմի սկրիպտների համադրություն (օրինակ՝ Active Server Pages) և հաճախորդի կողմից սկրիպտներ (ներառյալ HTML)՝ կայքի օգտատերերին տեղեկատվություն ցուցադրելու համար, գուցե առցանց գնումների զամբյուղի տեսքով:
Այս հավելվածները սովորաբար պահանջում են կիրառական և վեբ սերվերներ աշխատելու համար, որոնցից ոմանց անհրաժեշտ է նաև տվյալների բազա՝ հիմնական տեղեկությունները պահելու համար: Քանի որ վեբ ծրագրերը հաճախ բարդ ստեղծագործություններ են, կան բազմաթիվ հնարավորություններ վրիպակների, անսարքությունների և այլ տեսակի սխալների առաջացման համար:
Վեբ հավելվածների թեստավորումը թույլ է տալիս և՛ որակի ապահովման թիմերին, և՛ մշակողներին ավելի խորը պատկերացում կազմել ծրագրի և դրա աշխատանքի մասին, ներառյալ հնարավոր փոփոխությունները, որոնք կարող են բարելավել դրա ֆունկցիոնալությունը:
Այս թեստերը ուսումնասիրում են հավելվածի կատարողականը , անվտանգությունը, օգտագործելիությունը , համատեղելիությունը և ավելին՝ պարզելու, թե որքանով է այն լավ աշխատում՝ անհատական ստուգումներով, ներառյալ ծրագրի հետնամասը և ճակատը:
Սա օգնում է ապահովել, որ հավելվածը թողարկման պահին գտնվում է կայուն և գործառույթներին պատրաստ վիճակում: Ավտոմատացումը կարող է հատկապես օգտակար լինել և երբեմն նույնիսկ անհրաժեշտ է այս ստուգումներից մի քանիսը արդյունավետ կերպով անցկացնելու և մանրակրկիտ փորձարկում երաշխավորելու համար:
Ինչ տեսակի վեբ հավելվածներ կարող եք փորձարկել:
Գործնականում յուրաքանչյուր վեբ հավելված կարող է օգուտ քաղել թեստավորումից, ներառյալ՝
1. Առցանց ձևեր
Շատ կայքեր ներառում են հաճախորդների սպասարկման կամ կոնտակտային ձևերը լրացնելու տարբերակ: Վեբ հավելվածի փորձարկումն ապահովում է, որ օգտագործողի մուտքագրած տեղեկատվությունը կամ ուղղակիորեն գնում է վեբ ադմինիստրատորին կամ որևէ այլ համապատասխան կոնտակտ:
2. Սայլակներ
Առցանց գնումների սայլակները թույլ են տալիս օգտվողին ընտրել իրեր և ի վերջո գնել դրանք: Փորձարկողները կարող են ստուգել դրանք՝ համոզվելու համար, որ հնարավոր է ապրանքներ գնել, և որ վեբկայքում առկա են ապրանքներ, որոնք ներկայումս առկա չեն:
3. Ֆայլի փոխարկիչներ
Որոշ կայքեր թույլ են տալիս օգտվողներին վերբեռնել ֆայլ և փոխակերպել այն այլ ձևաչափի առանց որևէ կոռուպցիայի կամ տվյալների կորստի: Փորձարկողները կարող են փորձարկել տարբեր ֆայլերի տեսակներ՝ ապահովելու համար, որ փոխակերպումն աշխատում է բազմաթիվ ձևաչափերով:
4. Վիդեո նվագարկիչներ
Շատ կայքեր ներառում են վիդեո նվագարկիչներ կամ կապում են նախկինում գոյություն ունեցող մեկին, ինչպիսին է YouTube-ը: Վեբ հավելվածների փորձարկողները կարող են ստուգել՝ արդյոք կայքը ճիշտ է ինտեգրում սա, և արդյոք տեսանյութը թույլ է տալիս օգտվողներին փոխել որակը, արագությունը և այլն:
5. Առցանց չաթեր
Առցանց զրույցները կարող են օգտատերերին կապել ընկերների կամ հաճախորդների սպասարկման գործակալների հետ՝ հեշտացնելու խոսակցությունները: Փորձարկողները կարող են ուսումնասիրել՝ պարզելու, թե արդյոք հաղորդագրությունները ճիշտ են առաքվում, և արդյոք ավելացված գործառույթները (օրինակ՝ զմայլիկները) աշխատում են այնպես, ինչպես սպասվում էր:
Ե՞րբ և ինչու ենք մենք ստուգում վեբ հավելվածների աշխատանքը:
Ընկերությունները իրականացնում են վեբ հավելվածների թեստեր բազմաթիվ պատճառներով, այդ թվում՝
1. Ֆունկցիոնալությունն ապահովելու համար
Վեբ հավելվածի ընդհանուր ֆունկցիոնալությունը կարող է որոշել, թե արդյոք օգտվողները լավ փորձ ունեն կայքում: Եթե վեբ հավելվածը չունի հիմնական հատկանիշները կամ պարզապես չի աշխատում, ընկերությունը կարող է կորցնել բիզնեսը:
2. Համատեղելիությունը երաշխավորելու համար
Վեբ հավելվածները պետք է կատարյալ միացվեն կայքի մնացած մասերի հետ: Վատ իրականացումը կարող է նույնիսկ հանգեցնել կայքի այլ գործառույթների չաշխատելուն. համատեղելիությունը ապահովում է, որ յուրաքանչյուր հատկանիշ կարող է կատարելապես տեղավորվել միմյանց հետ:
3. Կայունությունը պահպանելու համար
Վեբ հավելվածի թեստավորումը բացառապես մինչև թողարկումը չէ, հատկապես, քանի որ կայքի նույնիսկ աննշան փոփոխությունները կարող են ազդել ծրագրերի վրա: Այս թեստերը կարող են շարունակական լինել ցանկացած կենդանի կայքի համար, որը ներառում է վեբ հավելվածներ:
4. Անվտանգությունը բարելավելու համար
Վեբ հավելվածը միանում է կայքի սեփական սերվերին, ինչը նշանակում է, որ անվտանգության սխալը կարող է հանգեցնել տվյալների զգալի խախտման: Յուրաքանչյուր հավելվածի անվտանգության փորձարկումն օգնում է կազմակերպությունը պաշտպանել հաքերներից:
5. Օգտագործելիությունը բարձրացնելու համար
Վեբ հավելվածների փորձարկողները նաև նայում են, թե ինչպես բարձրացնել ծրագրի արդյունավետությունը և օգտագործման հեշտությունը: Սա այն դարձնում է շատ ավելի պատասխանատու և օգնում է ավելի բարելավել ընդհանուր օգտագործողի փորձը:
Որո՞նք են տարբերությունները Web Application Testing-ի և Mobile Testing-ի միջև:
Վեբ և բջջային հավելվածների փորձարկման հիմնական տարբերությունները ներառում են.
1. Համատեղելիություն
Քանի որ բջջային հավելվածներն ունեն հաճախակի թարմացումներ, որոնք ավելացնում են նոր հնարավորություններ, այս ծրագրերը շատ ավելի արագ են դառնում անհամատեղելի հին սարքերի հետ:
Ի հակադրություն, վեբ հավելվածները սովորաբար կարող են գործել հին սարքերի և օպերացիոն համակարգերի վրա. սա նշանակում է, որ դրանք պահանջում են ավելի քիչ կոշտ համատեղելիության փորձարկում:
2. Փորձարկման տեսակները
Թեև սենսորային էկրանով սարքերը, ինչպիսիք են պլանշետները և բջջային հեռախոսները, կարող են աշխատել վեբ հավելվածներով, բջջային հավելվածներն ավելի մեծ ուշադրություն են դարձնում օգտատիրոջ ժեստերի վրա փորձարկման ընթացքում:
Սա ներառում է հպում, սահում, ձայնային կառավարում և այլ գործառույթներ. փոխարենը վեբ հավելվածները սովորաբար առաջնահերթություն են տալիս տեքստի մուտքագրմանը, ստեղնաշարի դյուրանցումներին և մկնիկի օգտագործմանը:
3. Հասանելի հարթակներ
Բջջային հավելվածների փորձարկողները թեստավորման ընթացքում նայում են բազմաթիվ սարքերի և օպերացիոն համակարգերի, ինչպիսիք են Android-ը , iOS-ը և այլն, բայց նրանք դեռ բացառապես նայում են, թե ինչպես է հավելվածը գործում շարժական սարքերում: Վեբ հավելվածների թեստավորումը ստուգում է աշխատասեղանի աշխատանքը, այսինքն Windows և բջջային համակարգեր՝ համոզվելով, որ ավելի շատ օգտվողներ կարող են օգտվել հավելվածից:
4. Ինտերնետի հասանելիություն
Բրաուզերի վրա հիմնված հավելվածները հաճախ հենվում են ինտերնետի վրա՝ սերվերի/հաճախորդի հաղորդակցության համար, ինչը նշանակում է, որ վեբ հավելվածների մեծ մասը դադարում է աշխատել առանց ինտերնետ հասանելիության: Բջջային շատ հավելվածներ կարող են աշխատել առանց ինտերնետի, ուստի կարող են առաջնահերթություն չդնել կապի թեստերի և այլ նմանատիպ ստուգումների:
Շփոթության վերացում. վեբ հավելվածների թեստավորում ընդդեմ աշխատասեղանի հավելվածների փորձարկման
Վեբ և աշխատասեղանի հավելվածների փորձարկման հիմնական տարբերությունները ներառում են.
1. Կատարողական ստուգումներ
Սեղանի հավելվածները անկախ ծրագրեր են, որոնք չեն կարող հիմնվել սերվերի վրա իրենց հիմնական գործառույթների համար. նրանք չեն կարող նույնիսկ ուղղակիորեն միանալ մեկին:
Ի հակադրություն, վեբ հավելվածները կարող են ունենալ հազարավոր միաժամանակյա օգտատերեր և պահանջել ավելի խիստ կատարողական թեստավորում ՝ դա հարմարեցնելու համար:
2. Թխուկներ և վիճակներ
Աշխատասեղանի հավելվածներն օգտագործում են «states»՝ ծրագրով վերահսկելու օգտատերերի պատմությունը, ինչպես, օրինակ, վերջին մուտքերը և այլ գործողությունները:
Վեբ հավելվածները փոխարենը օգտագործում են «քուքիներ»՝ նիստերը պահպանելու համար, քանի որ HTML-ը քաղաքացիություն չունի. սա ազդում է հավելվածների փորձարկողների կողմից կիրառվող հատուկ ստուգումների վրա:
3. Համատեղելիություն
Սեղանի ծրագրերը հատուկ են համակարգիչների համար: Դրանք սովորաբար անհամատեղելի են բջջային հեռախոսների և պլանշետների հետ՝ նվազեցնելով փորձարկողների կողմից իրականացվող համատեղելիության ստուգումների քանակը:
Վեբ հավելվածները շատ ավելի բազմակողմանի են, որոնք պահանջում են լրացուցիչ թեստեր, որոնք ներառում են սարքերի ավելի լայն շրջանակ, ներառյալ հեռախոսները:
4. Տարբեր տարբերակներ
Նմանատիպ գծերով, վեբ հավելվածների փորձարկումը կենտրոնանում է այն բանի վրա, որ համոզվեք, որ հավելվածը կարող է աշխատել նույն կոդով սարքերի լայն տեսականիով:
Տարբեր հարթակների համար նախատեսված աշխատասեղանի հավելվածները հաճախ պահանջում են իրենց գործադիրը, որը համապատասխանում է օպերացիոն համակարգին. յուրաքանչյուր տարբերակ պահանջում է մանրակրկիտ փորձարկում:
Վեբ հավելվածի և կայքի փորձարկման առավելությունները
Վեբ հավելվածի և վեբ կայքի օգտագործողների փորձարկման առավելությունները ներառում են.
1. Ավելի արագ կատարում
Համապարփակ վեբ հավելվածների թեստավորումը կարող է բացահայտել ծրագրի այն ոլորտները, որոնք կշահեն արդիականացումից՝ թույլ տալով կայքի այցելուներին ավելի ինտուիտիվ օգտագործել հավելվածը: Սա կարող է նաև բարելավել վեբ կայքի արդյունավետությունը, քանի որ վատ օպտիմալացումը ռեսուրսների արտահոսք է: Կատարողականի թեստավորումը ծրագրավորողներին ցույց է տալիս, թե քանի օգտատեր կարող է տեղավորել վեբ հավելվածը:
2. Ավելի ուժեղ անվտանգություն
Վեբ հավելվածի թեստերը ստուգում են ամբողջ ծրագիրը անվտանգության սխալների համար: Օրինակ՝ օգտատերը կարող է օգտագործել անսարքությունը՝ կայքի համար վարչական արտոնություններ ստանալու համար: Հավելվածի կապը ընկերության ներքին սերվերների հետ նույնպես կարող է խնդիր լինել. սա կարող է նույնիսկ թույլ տալ հաքերներին գողանալ բիզնեսի կամ օգտատերերի զգայուն տվյալները կայքի այլ մասերից:
3. Ավելի լավ UI
Օգտվողի միջերեսը և ընդհանուր օգտագործողի փորձը երկուսն էլ կարևոր են հաջող վեբ հավելվածի համար: UI-ի փորձարկողները կարող են դիտարկել այս ասպեկտները սուբյեկտիվ տեսանկյունից և պարզել, թե արդյոք կան փոփոխություններ, որոնք կարող են բարելավել, թե ինչպես են օգտվողները ներգրավվում դրա հետ:
Օրինակ, ներկառուցված տեքստը, որը բացատրում է ծրագրի հիմնական առանձնահատկությունները, կարող է բարելավել դրա օգտագործման հնարավորությունը:
4. Համապատասխանություն սարքերի միջև
Փորձարկողները ստուգում են, թե որքան լավ են աշխատում վեբ հավելվածները տարբեր հարթակներում, օպերացիոն համակարգերում և սարքերում: Սա երկարատև գործընթաց է, բայց այն ապահովում է, որ յուրաքանչյուր պոտենցիալ օգտվող կամ հաճախորդ կարող է օգտվել հավելվածից և դրա հիմնական գործառույթներից:
Օրինակ, եթե առցանց գնումների զամբյուղը չի աշխատում շարժական սարքերում, կայքը կարող է կորցնել բիզնեսը:
5. Ստուգում է մատչելիությունը
Որոշ վեբ այցելուներ կարող են ունենալ լրացուցիչ պահանջներ, որոնք դժվարացնում են կայքի և դրա հավելվածների օգտագործումը, ինչը պահանջում է ուժեղ հասանելիության գործառույթ:
Վեբ հավելվածների փորձարկումը կարող է ստուգել, թե արդյոք ծրագիրը լավ է ինտեգրվում էկրանի ընթերցողներին և նմանատիպ այլ գործիքներին: Կարևոր է, որ ընկերությունները համոզվեն, որ իրենց կայքերը հասանելի են յուրաքանչյուր պոտենցիալ օգտագործողի համար:
Վեբ հավելվածների թեստերի մարտահրավերները
Վեբ հավելվածի թեստերը կարող են նաև ունենալ այնպիսի մարտահրավերներ, որոնք թիմը պետք է հաշվի առնի, ինչպիսիք են.
1. Վատ հաղորդակցություն
Կարևոր է, որ փորձարկողները շփվեն միմյանց և այլ համապատասխան ստորաբաժանումների, օրինակ՝ մշակողների թիմի հետ: Բացի այդ, համապատասխան անձնակազմը պետք է համոզվի, որ թեստավորողները հասկանում են յուրաքանչյուր ստուգման պահանջները և ինչպես է աշխատում վեբ հավելվածը: Սա օգնում է նրանց ձևակերպել արդյունավետ թեստային դեպքեր յուրաքանչյուր առանձին գործառույթի համար:
2. Անբավարար հաշվառում
Առանց լայնածավալ փաստաթղթերի , որոնք գրանցում են յուրաքանչյուր թեստ՝ ակնկալվող և իրական արդյունքների հետ մեկտեղ, բաժանմունքների միջև կարող է շփոթություն առաջանալ: Սա կարող է հանգեցնել նրան, որ փորձարկողները անհարկի կրկնեն ստուգումները կամ մշակողները չհասկանան ծրագրի սխալների հիմնական պատճառը: Վեբ հավելվածների փորձարկողները պետք է հնարավորինս շատ տեղեկատվություն ներառեն իրենց թեստավորման հաշվետվությունները կազմելիս:
3. Անարդյունավետ փորձարկման միջավայր
Իրական սարքերի վրա վեբ հավելվածների փորձարկումը հաճախ ավելի արդյունավետ է, քան էմուլյատորների օգտագործումը, թեև վերջիններս կարող են ավելի հարմար լինել ընկերության բյուջեին: Էմուլյատորները կարող են ունենալ սխալներ, որոնք նշում են հավելվածի հետ կապված խնդիրները, նույնիսկ եթե այն կատարյալ լավ գործեր ֆիզիկական մեքենայի վրա. կազմակերպությունները պետք է փորձեն իրական սարքեր ձեռք բերել:
4. Ժամանակի սահմանափակումներ
Թեստավորման փուլը, անկասկած, երբեք չի ավարտվել՝ հնարավոր ստուգումների մեծ լայնության պատճառով, որը թեստավորման թիմը կարող է գործարկել հավելվածի վրա: Փորձարկողները պետք է բանակցեն ամուր փորձարկման ժամանակացույցի շուրջ, որը պատշաճ կերպով ընդգրկում է ծրագրի բոլոր ասպեկտները: Սա ներառում է ստուգել, թե որքան լավ է հավելվածի ուղեվարձը շարժական սարքերում և բոլոր հիմնական բրաուզերներում:
5. Հավասարակշռում ձեռքով և ավտոմատացված թեստավորում
Ինչպես ծրագրային ապահովման փորձարկման շատ ձևեր, հնարավոր է ավտոմատացնել վեբ հավելվածների թեստերը և պարզեցնել ընդհանուր գործընթացը յուրաքանչյուր փորձարկողի համար: Կարևոր է դա հավասարակշռել ձեռքով թեստերի հետ, հատկապես, քանի որ ուժեղ վեբ հավելվածների ձևավորման շատ ասպեկտներ կարող են սուբյեկտիվ լինել: Օրինակ, ավտոմատացված թեստերը սահմանափակ օգնություն են առաջարկում օգտատիրոջ միջերեսի հետ կապված:
Ո՞վ է մասնակցում վեբ հավելվածների փորձարկմանը:
Հետևյալ դերերը ներգրավված են վեբ վրա հիմնված թեստավորման մեջ.
• Վեբ հավելվածների փորձարկողներ, որոնք իրական ստուգումներ են կատարում ծրագրի բոլոր ասպեկտների վրա՝ գտնելու այն սխալները, որոնք մշակողները կարող են ուղղել:
Այս քննությունները կարող են լինել հետախուզական, կամ ավագ փորձարկողները կարող են սահմանել ճշգրիտ ստուգումներ, որոնք յուրաքանչյուր թեստավորման թիմի անդամ իրականացնում է իրենց յուրահատուկ ուժեղ կողմերին համապատասխան:
• Վեբ հավելվածների մշակողներ, ովքեր ստեղծում են ծրագիրը և ապահովում են այն պատրաստ լինել թեստավորման փուլին:
Նրանք նաև պատասխանատու են փորձարկողների կողմից հայտնաբերված ցանկացած խնդիրների շտկման և գործընթացի հնարավորության դեպքում հավելվածի պարզեցման համար: Մշակողները քրտնաջան աշխատում են ծրագրի հաջող թողարկումը երաշխավորելու համար:
• UX դիզայներներ, ովքեր պատասխանատու են օգտատերերի ընդհանուր փորձի համար, հնարավոր է ներառյալ UI-ը: Նրանք կարող են լինել այն անձնակազմի անդամները, ովքեր գործում են իրենց ծրագրի օգտագործելիության վերաբերյալ արձագանքների հիման վրա:
Հավելվածների մշակողների նման, դիզայներներն իրականացնում են ցանկացած կարևոր կամ առաջարկվող փոփոխություն՝ համոզվելու համար, որ հավելվածը հեշտ է օգտագործել:
• Ծրագրի մենեջերները, որոնք կարող են նաև լինել ավագ փորձարկողներ և վերահսկում են վեբ հավելվածների փորձարկումը՝ համոզվելու համար, որ թիմի բոլոր անդամները հետևում են ճիշտ ընթացակարգերին:
Կառավարիչները սովորաբար պատասխանատու են, թե որ ստուգումների համար են օգտագործում փորձարկողները. նրանց նախկին փորձը օգնում է որոշել օգտագործելու համար առավել հարմար փորձարկման մեթոդները:
Ի՞նչ ենք մենք փորձարկում վեբ հավելվածների թեստավորման ժամանակ:
Վեբ հավելվածի փորձարկումն ուսումնասիրում է ծրագրի բոլոր մանրամասները ՝ համոզվելու համար, որ այն պատրաստ է թողարկման: Սա ներառում է.
1. Ֆունկցիոնալություն
Շատ թեստավորման թիմերի հիմնական առաջնահերթությունը համոզվելն է, որ իրենց հավելվածը գործում է այնպես, ինչպես սպասվում է, և որ յուրաքանչյուր հատկանիշ աշխատում է: Օրինակ, փորձարկողները կարող են կատարել գնումներ կայքի առցանց խանութից՝ զամբյուղը ստուգելու համար:
Եթե նույնիսկ հավելվածի հիմնական հատկանիշներն անօգտագործելի են, մշակողները պետք է վերանայեն ծրագիրը:
2. Օգտագործելիություն
Որքան ավելի օգտագործելի և ինտուիտիվ լինի վեբ հավելվածը, այնքան ավելի լավ կլինի օգտատիրոջ ընդհանուր փորձը վեբկայքի վերաբերյալ:
Հավելվածը պետք է հեշտ լինի նավարկելու համար և պետք է ընդգծի էական տեղեկատվությունը, օրինակ՝ ինչպես շարունակել գործարքը կամ փոխել կարգավորումները: Այս ստուգումների համար վեբ հավելվածների փորձարկողները ընդունում են օգտվողի տեսակետը:
3. Ինտերֆեյս
Վեբ հավելվածի թեստավորումը նաև ստուգում է կապը ծրագրի ճակատային մասի և հետնամասի միջև, ներառյալ այն, թե ինչպես է հավելվածի սերվերը հաղորդակցվում վեբ սերվերի հետ և հակառակը:
Ծրագրային ծրագրի միջերեսի (API) մանրակրկիտ ստուգումը նաև բացահայտում է, թե ինչպես է վեբ հավելվածը տեղեկատվություն առբերում իր տվյալների բազայից և ցուցադրում այն օգտվողների համար՝ նրանց խնդրանքով:
4. Համատեղելիություն
Կան բազմաթիվ բրաուզերներ, որոնք մարդիկ օգտագործում են ինտերնետ մուտք գործելու համար. Կարևոր է, որ հավելվածի յուրաքանչյուր հատկանիշ համատեղելի լինի առնվազն ամենատարածված տարբերակների հետ:
Փորձարկողները պետք է նաև ստուգեն՝ արդյոք այս ծրագիրը նույնքան լավ է աշխատում Windows, Mac և Linux համակարգերի համար՝ պոտենցիալ օգտվողներին օտարելուց խուսափելու համար:
5. Կատարում
Եթե վեբ հավելվածը դանդաղեցնում է օգտատիրոջ սարքը կամ այլ կերպ անկայուն է, դա կարող է հանգեցնել էջի կամ դիտարկիչի անսպասելի խափանման: Նույնիսկ աննշան կատարումները, ինչպիսիք են բեռնվածության խնդիրները , կարող են ազդել կայքի այցելուների փորձի վրա կամ նույնիսկ հուշել նրանց չեղարկել գործարքը: Սա նաև ցույց է տալիս փորձարկողներին, թե ինչպես կարող են մեծացնել այս հավելվածը, քանի որ ընկերությունը մեծանում է:
6. Մատչելիություն
Ընկերությունները պետք է աշխատեն երաշխավորել, որ իրենց կայքերը և վեբ հավելվածները հասանելի են բոլոր այցելուներին, որտեղ դա հնարավոր է, օրինակ՝ համոզվելով, որ ծրագիրն աշխատում է էկրանի ընթերցողների հետ և ամբողջովին չի ապավինում աուդիոին:
Մատչելիության թեստավորումը ցույց է տալիս, թե, օրինակ, տեսողության խնդիրներ ունեցող կամ խուլ անձը որքան լավ կարող է աշխատել վեբ հավելվածը:
7. Անվտանգություն
Վեբ հավելվածի վատ անվտանգությունը հեշտությամբ կարող է հանգեցնել նրան, որ կիբերհանցագործները հասանելիություն ձեռք բերեն ընկերության զգայուն ֆայլերին և տեղեկատվությանը: Վեբ հավելվածների փորձարկումը բացահայտում է անվտանգության ընդհանուր խնդիրները և ծրագրավորողներին ցույց է տալիս, թե ինչպես պաշտպանել ծրագիրը ապագա ներխուժումներից:
Բիզնեսը կարող է նաև վարձել էթիկական հաքերների, ովքեր օգտագործում են իրենց փորձը՝ փորձելով կոտրել հավելվածը:
Վեբ հավելվածների և կայքերի թեստերի բնութագրերը
Վեբ հավելվածի արդյունավետ թեստերի հիմնական բնութագրերը ներառում են.
1. Լավ ծրագրված
Կարևոր է, որ թեստավորման թիմերը լավ պատկերացում ունենան այն անհատական ստուգումների մասին, որոնք նրանք նախատեսում են իրականացնել հավելվածում, քանի որ դա ցույց է տալիս, թե ինչ սպասել:
Նախապես ուժեղ պլանավորումը նաև օգնում է նրանց ակտիվորեն արձագանքել արդյունքներին և տվյալներին, որոնք դուրս են թիմի ակնկալվող պարամետրերից:
2. Իրատեսական սցենարներ
Վեբ հավելվածների թեստերը պետք է ենթադրեն օգտագործողի գիտակցված տեսակետ, օրինակ՝ համոզվելով, որ յուրաքանչյուր մուտքագրում արտացոլվում է, թե ինչպես կվարվեին կայքի այցելուները: Ծաղրական տվյալները կարող են օգտակար լինել հավելվածի սթրես-թեստավորման համար, սակայն դրանք հաճախ չեն ցույց տալիս, թե ծրագիրը իրականում ինչպես է աշխատում:
3. Վերարտադրելի
Ծրագրաշարի ցանկացած օգտակար ստուգում պետք է հեշտ լինի վերարտադրել՝ թույլ տալով և՛ մշակողներին, և՛ փորձարկողներին ավելի լավ պատկերացում կազմել իրենց հայտնաբերած խնդիրների մասին: Սա բարելավում է թեստավորման թիմի հետագա վրիպակների հաշվետվությունները և թույլ է տալիս մշակողներին արագ շտկել վեբ հավելվածում առկա սխալները:
4. Արագ
Թեստավորման փուլը զարգացման ընդհանուր ցիկլի միայն մի մասն է, թեև փորձարկողները կարող են թեստեր անցկացնել և կատարելագործման առաջարկներ առաջարկել նույնիսկ այն բանից հետո, երբ վեբ հավելվածը գործարկվի:
Դեռևս կարևոր է, որ փորձարկողներն արագ աշխատեն՝ ծածկելու յուրաքանչյուր անկյուն՝ գուցե օգտագործելով ռոբոտային գործընթացների ավտոմատացում :
Վեբ հավելվածների փորձարկման կյանքի ցիկլը
Վեբ հավելվածների փորձարկման սովորական կյանքի ցիկլը հետևյալն է.
1. Վերլուծելով թեստի պահանջները
Վեբ հավելվածի հատուկ պահանջների ըմբռնումը ցանկացած հաջող փորձարկման գործընթացի առաջին քայլն է, հատկապես, քանի որ սա թիմին տալիս է մոտավոր պատկերացում, թե որ թեստերը պետք է անցկացնեն: Սա նաև ընդգծում է այն հմտությունները, որոնք անհրաժեշտ կլինեն այս ստուգումները ավարտելու համար:
2. Թեստերի պլանավորում
Թեստերն ինքնին սահմանելը և պլանավորելը կարող է բավականին երկար լինել, բայց կարևոր է, որ թիմը ժամանակ է պահանջում: Սա երաշխավորում է, որ թիմն ունի ռեսուրսներ և գիտելիքներ յուրաքանչյուր անհատական ստուգման համար և կարող է մշակել արդյունավետ թեստավորման ժամանակացույց դրա շուրջ:
3. Թեստային փաստաթղթերի մշակում
Լավ փաստաթղթերը վեբ հավելվածների փորձարկման հիմքում են. սա թույլ է տալիս բոլոր ներգրավվածներին հասկանալ յուրաքանչյուր խնդիր, որին նրանք հանդիպում են ծրագիրը ստուգելիս: Փաստաթղթերը ծառայում են որպես օգտակար ուղեցույց այս գործընթացում. ամենակարևորն այն է, որ դրանք օգնում են լուսաբանել խնդիրները և դրանց պատճառները մշակողներին:
4. Շրջակա միջավայրի կարգավորում
Թեստավորման միջավայրը, որում աշխատում է թիմը, կարող է զգալիորեն ազդել նրանց հավաքած արդյունքների վրա: Փորձարկողները պետք է համոզվեն, որ սա ներառում է իրատեսական տվյալների հավաքածուներ, որոնք կրկնում են միջին օգտագործողի մուտքերը: Սա կարող է ներառել թեստային սերվերի տեղադրում կամ թեստային սարքերի չափորոշում:
5. Թեստերի կատարում
Նախապատրաստական աշխատանքներն ավարտվելուց հետո թեստավորողները կատարում են իրենց ստուգումները և ուսումնասիրում ծրագրի բոլոր կողմերը՝ համոզվելու համար, որ այն աշխատում է այնպես, ինչպես նախատեսված է: Այս թեստերը հատկապես ուսումնասիրում են հավելվածի ֆունկցիոնալությունը, կատարողականությունը, օգտագործելիությունը, համատեղելիությունը, API-ները և ավելին՝ տեսնելու, թե արդյոք որևէ փոփոխություն անհրաժեշտ կլինի:
6. Փորձարկման ցիկլը փակելը
Ստուգումները բարձր ստանդարտով ավարտելուց հետո որակի ապահովման թիմն ավարտում է փորձարկման ցիկլը և կազմում է ընդարձակ սխալի հաշվետվություն:
Այս տեղեկատվության մի մասը կարող է ավտոմատացվել՝ կախված թիմի մոտեցումից. սա առաջարկում է բազմաթիվ առավելություններ և հեշտացնում վրիպակների հաղորդման գործընթացը:
Վեբ հավելվածների թեստավորման տեսակները
Վեբ հավելվածների փորձարկման հիմնական տեսակներն են.
1. Ստատիկ վեբ հավելվածների փորձարկում
Վեբ հավելվածի որոշ տարրեր հիմնականում ստատիկ են. սա նշանակում է, որ ցուցադրվող բովանդակությունը նույնն է, ինչ սերվերի բովանդակությունը:
Մշակողները կարող են դա փոխանցել զննարկիչին՝ առանց սերվերի կողմի սկրիպտները փոխելու. փորձարկողները կարող են համոզվել, որ այս կապը բացառապես միակողմանի է:
2. Վեբ հավելվածների դինամիկ փորձարկում
Ի հակադրություն, որոշ վեբ հավելվածներ դինամիկ են, ինչը նշանակում է, որ նրանք ավելի շատ կենտրոնանում են միջսերվերային հաղորդակցության վրա՝ իրենց հնարավորություններն ապահովելու համար:
Այս ստուգումները հիմնականում նպատակ ունեն վավերացնել և օպտիմիզացնել կապը հավելվածի հաճախորդի և սերվերի կողմի սկրիպտների միջև՝ ապահովելով, որ դրանք կարող են հարմարվել օգտատիրոջ մուտքագրմանը:
3. Էլեկտրոնային առևտրի վեբ հավելվածների փորձարկում
Էլեկտրոնային առևտրի վեբ հավելվածները մարդկանց թույլ են տալիս ապրանքներ գնել սերվերի կողմից ինտերֆեյսի միջոցով. սա հաճախ շատ ավելի դժվար է պահպանել, քան մյուս վեբ հավելվածները և պահանջում է հատկապես մանրակրկիտ փորձարկում:
Օրինակ, փորձարկողները պետք է ապահովեն, որ հաճախորդի բանկային տեղեկատվությունը գործարքի ընթացքում ապահով է:
4. Բջջային վեբ հավելվածների թեստավորում
Այս թեստերը ցույց են տալիս, թե որքան լավ է հավելվածը աշխատում շարժական սարքերում, ներառյալ՝ արդյոք այն ճիշտ չափվում է տարբեր էկրանների չափերին համապատասխանելու և լավ արձագանքում հպման վրա հիմնված մուտքերին: Քանի որ շատ մարդիկ հիմնականում օգտագործում են հեռախոսներ ինտերնետ մուտք գործելու համար, վեբ հավելվածները պետք է տեղավորեն դա:
5. Տվյալների բազայի վեբ հավելվածների փորձարկում
Տվյալների բազայի փորձարկումն ապահովում է, որ հավելվածը կարող է տեղեկատվություն առբերել իր սեփական սերվերից և ցուցադրել այն օգտատիրոջը՝ հատուկ ուսումնասիրելով հարցումները և տվյալների ամբողջականությունը: Շատ հավելվածներ գործելու համար հիմնվում են տվյալների բազայի վրա, ուստի փորձարկողները պետք է ստուգեն, որ այն անխափան է գործում:
6. Regression Web App Testing
Եթե վեբ հավելվածը ենթարկվում է կանոնավոր թարմացումների, հաճախ անհրաժեշտ է ստուգել, որ յուրաքանչյուր հատկանիշ դեռ աշխատում է. սա հայտնի է որպես ռեգրեսիայի փորձարկում : Որակի ապահովման թիմը կարող է պարզապես վերագործարկել նախորդ թեստերը և համեմատել այս արդյունքները ծրագրի նախորդ կրկնությունների հետ:
Վեբ հավելվածների փորձարկման ռազմավարություններ
Կան տարբեր ռազմավարություններ, որոնք փորձարկողները կարող են կիրառել վեբ հավելվածների թեստավորման ժամանակ, ինչպիսիք են՝
1. Սեւ տուփի փորձարկում
Այս ռազմավարությունը հիմնականում կենտրոնանում է օգտատերերի փորձի և ծրագրի առջևի վրա. այն հիմնականում խուսափում է վեբ հավելվածի ծածկագրի կամ ներքին աշխատանքի ստուգումից:
Black-box-ի տեխնիկան օգնում է փորձարկողներին տեսնել հավելվածը օգտատիրոջ տեսանկյունից՝ այդպիսով առաջնահերթություն տալով այն խնդիրներին, որոնց հետ նրանք ամենայն հավանականությամբ կբախվեն:
2. Սպիտակ տուփի փորձարկում
Սպիտակ տուփի մոտեցումը նաև ուսումնասիրում է հավելվածի ներքին կառուցվածքը՝ փորձարկողներին տրամադրելով հավելվածի սկզբնական կոդը: Նույնիսկ այն խնդիրները, որոնք անտեսանելի կլինեն օգտատերերի համար, կարող են ունենալ անկանխատեսելի հետևանքներ՝ դարձնելով սա կարևոր ռազմավարություն շատ հավելվածների համար. մեկը, որն ապահովում է առավելագույն փորձարկման և ծածկագրի ծածկույթ:
3. Հետախուզական փորձարկում
Այս ռազմավարությունը ներառում է թեստավորողներն իմանում են հավելվածի գործառույթների մասին այն փորձարկելիս՝ մշակելով ստուգումների լայն շրջանակ, որը ներառում է վեբ հավելվածի բոլոր ասպեկտները:
Հետախուզական թեստավորումն աշխատում է «շրջագայությունների» միջոցով, որոնք առաջնահերթություն են տալիս տարբեր տեսակի թեստերին՝ կախված ծրագրի հատուկ պահանջներից:
4. Ad hoc թեստավորում
Ad hoc թեստերը արդյունավետորեն կառուցվածք չունեն և կարող են նույնիսկ դիտավորյալ փորձեր լինել՝ կոտրելու վեբ հավելվածը, օրինակ՝ այն մուտքագրումների միջոցով, որոնք կայքը չի կարող ընդունել: Սա լավագույնս աշխատում է թեստավորման այլ ձևերի հետ մեկտեղ, քանի որ այն չի ներառում պաշտոնական փաստաթղթեր, բայց դեռ կարող է բացահայտել կիրառման լուրջ խնդիրներ:
Ձեռնարկ ընդդեմ ավտոմատացված վեբ հավելվածների թեստեր
Վեբ հավելվածների թեստեր անցկացնելիս կան և՛ ձեռքով, և՛ ավտոմատացված տարբերակներ՝ յուրաքանչյուրն ունի իր առավելություններն ու մարտահրավերները:
Ձեռքով փորձարկում վեբ հավելվածների վրա
Վեբ հավելվածի ձեռքով ստուգումը ներառում է փորձարկողն ուղղակիորեն ուսումնասիրում է ծրագիրը, որը կարող է ներառել և՛ սև տուփի, և՛ սպիտակ տուփի թեստավորում:
Թիմի անդամները հաճախ դրան մոտենում են վեբ կայքի այցելուների տեսանկյունից՝ օգտագործելով իրենց սեփական կարծիքը որպես հիմք ծրագրավորողներին տրամադրվող հետադարձ կապի մեծ մասի համար: Սա կարևոր է, քանի որ ավտոմատացումը չի կարող հեշտությամբ արտացոլել օգտվողի ընդհանուր փորձը կամ առաջարկել օգտակար քննադատություն դրա վերաբերյալ:
Այս թեստերն առաջարկում են առավելագույն առավելություններ, երբ ստուգում են վրիպակներ, որոնք կարող են ազդել կայքի այցելուների վրա կամ որոնք կարող են ազդել նրա փորձառության վրա, նույնիսկ եթե դա անպայմանորեն սխալ չէ: Օրինակ, ձեռքով թեստերը կարող են ցույց տալ, թե որքան ինտուիտիվ է վեբ հավելվածը և որքան հեշտությամբ օգտվողները կարող են պարզել դրա ֆունկցիոնալությունը: Սա նույնիսկ կարող է ներառել կյանքի որակի հատկանիշների փորձարկում, որոնցից այցելուները կշահեն:
1. Վեբ հավելվածների վրա ձեռքով փորձարկում կատարելու առավելությունները
Վեբ հավելվածի ձեռքով փորձարկման առավելությունները ներառում են.
Օգտագործողի ճշգրիտ էմուլյացիա
Ձեռքով փորձարկման հիմնական առավելությունն այն կարողությունն է ընդօրինակելու, թե ինչպես օգտվողները գործնականում կզբաղվեն հավելվածի հետ, ինչը կարևոր նկատառում է, քանի որ կան որոշ խնդիրներ, որոնք ավտոմատացված ստուգումները չեն կարող դիտարկել:
Օրինակ՝ վեբ հավելվածի ինտերֆեյսի հետ կապված տեսողական սխալ, որը ծրագրաշարը չի կարող նկատել, բայց կարող է էապես ազդել կայքի այցելուի կարծիքի վրա: Ձեռքով փորձարկումը վեբ հավելվածների փորձարկման ավելի իրատեսական մոտեցում է:
Հմտության ցածր առաստաղ
Գործնականում որակի ապահովման ցանկացած անձնակազմ կարող է ընդհանուր ձեռքով ստուգումներ անցկացնել. յուրաքանչյուր փորձարկող ունի իր ուժեղ կողմերը, բայց դեռևս կարող է ուսումնասիրել ծրագրակազմը մի շարք ձևերով: Նույնիսկ համեմատաբար անփորձ փորձարկողները կարող են արագ պարզել, թե ինչպես է աշխատում վեբ հավելվածը՝ օգնելով նրանց զգալի ներդրում ունենալ նույնիսկ առանց ծրագրավորման հմտությունների, որոնք կարևոր են ավտոմատացման համար: Հաճախ ավելի հեշտ է գտնել QA անձնակազմ, որը կարող է ձեռքով վեբ հավելվածների թեստեր անցկացնել:
Կենտրոնանում է բարդ խնդիրների վրա
Ավտոմատացված թեստերն ընդգրկում են բազմաթիվ հնարավոր իրավիճակներ, թեև ոչ բոլոր սցենարները, որոնց համար նրանք փորձարկում են, հավասարապես հավանական է, որ տեղի ունենա. Ձեռքով փորձարկումը առաջնահերթություն է տալիս տրամաբանական եզրային դեպքերին, սովորաբար դրանք ավելի խորությամբ փորձարկելով:
Ավտոմատացման ծրագրակազմը կարող է հավասարապես վերաբերվել յուրաքանչյուր խնդրի, որը ի հայտ է գալիս, նույնիսկ այն դեպքում, երբ ոմանք, բնականաբար, ավելի մեծ ուշադրություն են պահանջում: Բարդ սխալները կարող են պահանջել մարդուն ուղղված ավելի ստեղծագործ մոտեցում, որը ցուցադրում է վեբ հավելվածի լայն և գործնական գիտելիքներ:
Ավելի մեծ ճկունություն
Ձեռնարկի փորձարկիչները սովորաբար ավելի շատ են արձագանքում խնդիրներին՝ համեմատած ավտոմատացման ծրագրերի հետ; հատկապես, քանի որ այս մոտեցումը կարող է նշանակել սպասել մինչև թեստավորման ավարտը՝ նույնիսկ կրիտիկական սխալները շտկելու համար:
Եթե վեբ հավելվածի հետ կապված լուրջ խնդիրներ կան, ձեռքով ստուգումները օգնում են փորձարկողներին լուծել դրանք, երբ դրանք ի հայտ գան: Սա նաև թույլ է տալիս թիմին ընդունել ավելի քիչ կրկնվող թեստեր, որոնք չեն ներառում տարբեր արժեքներով նույն ստուգումները:
2. Վեբ սարքերի ձեռքով թեստերի մարտահրավերները
Վեբ հավելվածների ձեռքով փորձարկման մարտահրավերները ներառում են.
Պահանջում է ստեղծագործություն
Վեբ հավելվածների մեխանիկական փորձարկումները հաճախ ներառում են ստուգումներ, որոնք պահանջում են ավելի ստեղծագործ մոտեցում, այնպիսին, ինչպիսին ծրագրակազմն ի վիճակի չէ տեղավորել: Սա նշանակում է, որ ձեռքով փորձարկողները երբեմն մշակում են իրենց փորձարկման մեթոդները, հատկապես, եթե նրանք հետախուզական թեստեր են անցկացնում:
Ընկերությունը, որը հավասարակշռում է ձեռքով և ավտոմատացման թեստավորումը, կարող է առաջինը վերապահել այնպիսի խնդիրների համար, որոնք պահանջում են մարդկային սրամտություն և ինտուիցիա, թեև դա կարող է պահանջել խնդիրների լուծման մասնագետ հմտություններ, որոնք ոչ բոլոր փորձարկողներն ունեն:
Ժամանակատար
Ձեռնարկի մոտեցումը սովորաբար զգալիորեն ավելի շատ ժամանակ է պահանջում, քան ավտոմատացված թեստերը, քանի որ փորձարկողները կարող են ժամեր ծախսել առանձին գործառույթների վրա՝ կախված դրանց բարդությունից:
Ձեռքով փորձարկողները կարող են նաև այս ստուգումները կատարել միայն աշխատանքային ժամերին, ի տարբերություն ավտոմատացված թեստերի, որոնք ծրագրավորողները կարող են սահմանել, որ գործարկվեն գիշերվա ընթացքում: Որքան երկար է պահանջվում ձեռքով ստուգումն ավարտելու համար, այնքան քիչ ժամանակ է ծրագրավորողները պետք շտկեն վեբ հավելվածի ցանկացած խնդիր, որը կարող է ընդգծել այս թեստը:
Թանկ երկարաժամկետ
Համարժեք ձեռքով թեստավորման անձնակազմի աշխատանքի վարձման ծախսերը (հատկապես, եթե պատվիրված թեստերը պահանջում են առաջադեմ հմտություններ) կարող են զգալի ծախսեր լինել ցանկացած բիզնեսի համար:
Սա կարող է լինել ավելի քիչ ծախսարդյունավետ, քան ավելի շատ թեստերի ավտոմատացում, թեև դա կախված է վեբ հավելվածի հատուկ ճարտարապետությունից:
Որոշ կազմակերպություններ կարող են արագացնել թեստավորման գործընթացը կամ նույնիսկ սահմանափակել իրենց ստուգումների խորությունը՝ գումար խնայելու համար, չնայած դա բացասաբար է անդրադառնում որակի ընդհանուր ապահովման վրա:
Մարդկային սխալի հնարավորությունը
Նույնիսկ սկսնակ փորձարկողները բավականաչափ գիտակ են՝ հասկանալու իրենց աշխատանքը ստուգելու կարևորությունը, թեև այս գործընթացի ընթացքում դեռևս հնարավոր է սխալներ տեղի ունենան: Այս ստուգումներից շատերի աննշան բնույթը և թեստավորման ընդհանուր ժամանակային սահմանափակումները կարող են հանգեցնել նրան, որ թիմի անդամները շտապեն կամ այլ կերպ չնկատեն իրենց մոտեցման հետ կապված խնդիր: Սա կարող է էական ազդեցություն ունենալ թեստերի վավերականության վրա:
Վեբ հավելվածի փորձարկման ավտոմատացում
Վեբ հավելվածների ավտոմատ թեստերն օգտագործում են սկրիպտային շրջանակներ՝ կրկնելու թեստերը, որոնք քիչ օգնություն են պահանջում որակի ապահովման թիմի անդամից:
Փորձարկողին կարող է անհրաժեշտ լինել նախապես ծրագրավորել այս շրջանակը և ձեռքով թեստ անցկացնել, նախքան նրանք կարողանան ավտոմատացնել ընթացակարգը: Փորձարկման շրջանակը կարող է դիտարկել հնարավոր մուտքերը, գործառույթների գրադարանները և ավելին. նույնիսկ ավելի մեծ արդյունավետության համար թիմը կարող է նույնիսկ որոշել իրականացնել հիպեր-ավտոմատացում:
Թեստավորման այս ձևը գերազանցում է հիմնականում այն դեպքում, երբ թեստավորման ժամանակացույցը պարունակում է կրկնվող ստուգումներ. այս թեստերից շատերը կարող են պարզապես ենթադրել տարբեր արժեքների փոխարինում: Կան մի շարք երրորդ կողմի հավելվածներ, որոնք կարող են օգնել հեշտացնել վեբ հավելվածների փորձարկման ավտոմատացումը, որոնցից մի քանիսը անվճար ապահովում են պրեմիում մակարդակի գործառույթներ:
Նման ծրագրակազմը կարող է ապահովել, որ ընկերության մոտեցումը ավտոմատացմանը շահավետ է, անկախ ընկերության ճշգրիտ բյուջեից:
1. Վեբ հավելվածների փորձարկման ավտոմատացման առավելությունները
Վեբ հավելվածների թեստերի ավտոմատացման առավելությունները ներառում են.
Ավելի արագ փորձարկման ցիկլ
Երրորդ կողմի ավտոմատացման ծրագրակազմը կարող է շատ ավելի արագ կատարել թեստերի լայն շրջանակ, քան ձեռքով փորձարկիչը՝ զգալիորեն օպտիմալացնելով փորձարկման ցիկլը: Սա նաև թույլ է տալիս թեստավորման թիմի անդամներին առաջնահերթություն տալ ստուգումներին, որոնք կարիք ունեն մարդկային հեռանկարի:
Քանի որ թեստավորման փուլը միայն սահմանափակ ժամանակ ունի, կարևոր է, որ թիմը հնարավորինս շատ ստուգումներ անցկացնի: Ավտոմատացումը թույլ է տալիս փորձարկողներին ավելի քիչ ժամանակում կատարել այս հետազոտությունների ավելի մեծ շրջանակ:
Ավելի մեծ ճշգրտություն
Թեև փորձառու ձեռքով փորձարկողները հազվադեպ են սխալներ թույլ տալիս, այդ խնդիրները դեռ երբեմն պատահում են և կարող են նույնիսկ հանգեցնել նրան, որ թիմը զգալի խնդիրներ չնկատի վեբ հավելվածի հետ:
Նույնիսկ չնչին սխալը, ինչպիսին է սխալ արժեքի մուտքագրումը, կարող է հետևանքներ ունենալ. ավտոմատացված թեստերը երբեք չպետք է անհանգստանան այս մասին: Նրանք ապահովում են հետևողական կատարում յուրաքանչյուր վերստուգման ժամանակ և կարող են հեշտությամբ տեղավորել տարբեր ստուգումներ և պարամետրեր՝ միաժամանակ ճշգրիտ զեկուցելով այս թեստերի արդյունքները:
Ավելի ծախսարդյունավետ
Ճշգրիտ արդյունքների անվտանգությունը՝ համակցված արագ վեբ հավելվածների փորձարկման ցիկլերի հետ, թույլ է տալիս ավտոմատացումը մեծ արժեք տրամադրել ընկերություններին: Երրորդ կողմի փորձարկման ավտոմատացման ծրագրակազմը կարող է նաև շատ ավելի էժան լինել, քան QA-ի լրացուցիչ անձնակազմ վարձելը, հատկապես, քանի որ այս հավելվածներից շատերն առաջարկում են պրեմիում մակարդակի գործառույթներ անվճար:
Նույնիսկ եթե բիզնեսը որոշի վճարել իր թեստային ավտոմատացման ծրագրաշարի համար, դա դեռ կարող է ժամանակի ընթացքում ներդրումների զգալի վերադարձ ապահովել:
Բարձր բազմակողմանի
Վերջին տարիներին թեստավորման ավտոմատացման վրա մեծ ուշադրությունը թույլ է տվել այս պրակտիկան համապատասխանել բազմաթիվ թեստավորման տեսակների հատուկ կարիքներին, ներառյալ վեբ հավելվածների համար հարմարները: Օրինակ՝ ավտոմատացված թեստերը կարող են հեշտությամբ ներառել թեստավորման հետախուզական, ժամանակավոր, սպիտակ տուփ և այլ ձևեր. որոնք բոլորն էլ կիրառելի են վեբ հավելվածների համար:
Երրորդ կողմի փորձարկման ավտոմատացման ծրագրակազմը հեշտությամբ կարող է չափվել այս ստուգումների և դրանց եզակի պահանջների համապատասխանության համար:
2. Վեբ հավելվածների թեստերի ավտոմատացման մարտահրավերները
Վեբ հավելվածների թեստերի ավտոմատացման մարտահրավերները ներառում են.
Ավելի բարձր հմտությունների պահանջներ
Թեև ավտոմատացված թեստերի հիմնական առավելությունը նրանց առանց մարդու միջամտության գործելու ունակությունն է, ծրագրավորողը սովորաբար պետք է թեստ անցկացնի ձեռքով և նախ «սովորեցնի» այն ծրագրաշարին:
Այս գործընթացի բարդությունը կարող է կախված լինել ընկերության ընտրած ավտոմատացման ծրագրաշարից. այնուամենայնիվ, փորձարկման թիմի անդամների օգտագործումը, որոնք ունեն ավտոմատացման բավարար փորձ, դեռևս օգտակար է իրականացման համար: Ձեռնարկի թեստերը հիմնականում պահանջում են հավելվածի միայն տարրական գիտելիքներ:
Օգտատերերի վրա հիմնված չէ
Թեև ձեռքով փորձարկումը մեծացնում է մարդկային սխալի հավանականությունը, այն նաև արժեքավոր հեռանկար է տալիս, որն առկա չէ ավտոմատացված թեստերում: Որոշ ստուգումներ, մասնավորապես, վերաբերում են օգտատերերի փորձին և, օրինակ, ինչպես կարող են վեբ կայքի այցելուները արձագանքել հավելվածի ինտերֆեյսին:
Սուբյեկտիվ տեսակետը, որը հեշտությամբ կարող է հաշվի առնել գեղագիտությունը և այլ անչափորոշիչ գործոններ, կարևոր է թեստավորման համար և ապահովում է որակ ամբողջ վեբ հավելվածում:
Ձեռքով թեստերի հավասարակշռում
Որոշ ընկերություններ կարող են սխալմամբ որոշել ավտոմատացնել յուրաքանչյուր ստուգում , նույնիսկ այն ընկերությունները, որոնք առավելագույնս կշահեն ձեռքով: Կարևոր է, որ թեստավորման թիմը հասկանա, թե ինչպես խելամտորեն օգտագործել ավտոմատացումը որպես ավելի մեծ ընդհանուր ռազմավարության մաս՝ որակի ապահովման հիմնական շարժիչ ուժի փոխարեն:
Հիպերավտոմատացման իրականացումը կարող է օգտակար լինել, քանի որ դա ընդգծում է միայն գործընթացների կամ թեստերի ավտոմատացման կարևորությունը, որոնք օգուտ կքաղեն դրանից:
Ծրագրաշարի ընտրություն
Կան երրորդ կողմի ծրագրային ապահովման բազմաթիվ տարբերակներ, որոնք կարող են օգնել ընկերություններին կառուցել փորձարկման ավտոմատացման արդյունավետ ռազմավարություն, բայց ճիշտ հավելված ընտրելը կարող է դժվար գործընթաց լինել:
Ընկերությունների համար հնարավոր է անցնել թեստային ավտոմատացման ծրագրերի միջև՝ կախված իրենց ընթացիկ նախագծի մանրամասներից: Փորձարկման թիմերը պետք է ուշադիր ստուգեն վեբ հավելվածի ֆունկցիոնալությունը և որոշեն, թե որ փորձարկման ավտոմատացման ծրագիրն ունի անհրաժեշտ հնարավորություններ՝ ծրագիրը հեշտությամբ ստուգելու համար:
Վեբ ավտոմատացման ապագան – Computer Vision
Համակարգչային տեսողությունը առաջատար թեստային ավտոմատացման ծրագրերի առանձնահատկությունն է, ինչպիսին է ZAPTEST-ը , որը թույլ է տալիս համակարգին հավաքել կարևոր տեղեկատվություն միայն վիզուալ պատկերներով: Սա օգտագործում է մեքենայական ուսուցում և արհեստական ինտելեկտ՝ ավտոմատացված թեստերի արդյունավետությունն ու հուսալիությունը բարձրացնելու համար:
Սա նվազեցնում է հավելվածի կույր կետերը, ինչը թույլ է տալիս նրան օգնել ավելի մեծ շարք թեստերի: Քանի որ այս նորարարական հատկանիշը շարունակում է բարդանալ ժամանակի ընթացքում, մենք կարող ենք տեսնել ամբողջական տեղաշարժ, որում ավտոմատ համակարգերը կարող են իրականացնել ստուգումներ, ինչը հնարավորություն ունի ավելի քան երբևէ պարզեցնել վեբ հավելվածների փորձարկումը:
Ե՞րբ իրականացնել վեբ հավելվածների ավտոմատացված թեստավորում
Վեբ հավելվածների ավտոմատացված փորձարկումն առավել կիրառելի է տարբեր մեքենաների վրա նույն թեստն իրականացնելիս կամ նույն թեստի բազմաթիվ տարբերակների (օրինակ՝ տարբեր արժեքներով) գործարկելիս:
Ավտոմատացված ստուգումները սովորաբար ամենաարդյունավետն են, երբ հետևողական ստուգումները կարևոր են. սրանք ավտոմատացման ամենահեշտ թեստերն են:
Ավելի շատ գործառույթներ ունեցող բարդ վեբ հավելվածներին սովորաբար ավելի մեծ թվով թեստեր են անհրաժեշտ, և ավտոմատացումը թույլ է տալիս թեստավորման թիմին ընդլայնել ավտոմատացման ծածկույթը կազմակերպությունում՝ DevOps-ից (որտեղ նրանք խաղում են) մինչև BizOps-ը, որն անում է ՀՀԿ-ն ՝ օգտագործելով ZAPTEST-ը:
Ավտոմատացումը կարող է օգնել գրեթե ցանկացած վեբ հավելվածի փորձարկման գործընթացին՝ օպտիմալացնելով այս փուլը և ապահովելով բարձր ճշգրիտ արդյունքներ:
Եզրակացություն. Վեբ հավելվածների փորձարկման ավտոմատացում ընդդեմ վեբ հավելվածների ձեռքով փորձարկման
Ընկերության ընտրած երթուղին միշտ կախված է նրանից, թե ինչ է պահանջում նախագիծը, սակայն ձեռքով և ավտոմատացված թեստավորման հավասարակշռության պահպանումը կարևոր է ցանկացած վեբ հավելվածի համար: Սա թեստավորման թիմին ավելի շատ ճկունություն է տալիս այն առումով, թե քանի ստուգում նրանք կարող են տեղավորել ժամանակացույցում, միևնույն ժամանակ թույլ է տալիս նրանց առաջնահերթություն տալ այն թեստերին, որոնք երաշխավորում են մարդկային տարրը:
Չկա ձեռքով և ավտոմատացված թեստերի ճշգրիտ հարաբերակցություն, որին պետք է հետևեն ընկերությունները: Որակի ապահովման թիմերը պետք է մանրակրկիտ ուսումնասիրեն իրենց սեփական մոտեցումը և պարզեն, թե որ վեբ հավելվածների ստուգումները առավելագույն օգուտներ են տալիս, երբ ավտոմատացված են:
Ավտոմատացումը համեմատաբար վերջերս փորձարկման պրակտիկա է, որը շարունակում է զարգանալ ամեն տարի, որտեղ հավելվածներն ավելացնում են ավելի շատ հնարավորություններ՝ հարմարեցնելու տեխնոլոգիայի փոփոխությունները և բարելավելու մատչելիությունը:
Սա նշանակում է, որ ավտոմատացումը կարող է էլ ավելի արդյունավետ դառնալ, հատկապես, քանի որ համակարգչային տեսլականը թույլ է տալիս ծրագրային ապահովմանն առնչվել վեբ հավելվածների հետ կիսամարդկային տեսանկյունից: Անհասկանալի է, թե երբ կամ նույնիսկ այս նորամուծությունը կկարողանա փոխարինել ձեռքով փորձարկումը, սակայն արժե հաշվի առնել ավտոմատացման ընդլայնվող կարողությունները:
Այնուամենայնիվ, ձեռքով ստուգումները դեռևս տալիս են տարբեր առավելություններ և առաջարկում են ավելի սուբյեկտիվ տեսակետ այն վեբ հավելվածների վերաբերյալ, որոնք նրանք ուսումնասիրում են:
Այն, ինչ ձեզ հարկավոր է վեբ հավելվածների թեստավորումը սկսելու համար
Ահա վեբ հավելվածների փորձարկման որոշ նախադրյալներ, որոնք թիմերը պետք է հաշվի առնեն.
1. Մաքրեք թեստավորման ժամանակացույցերը
Վեբ կայքերն ու հավելվածները բարձր ստանդարտով փորձարկելու համար կարևոր է, որ ձեռնարկությունները ունենան լավ պլանավորված ժամանակացույց, որը որոշ չափով ընդգրկում է յուրաքանչյուր հատկանիշ: Սա թեստավորման թիմին բավական ժամանակ է տալիս բոլոր հիմնական թեստերը տեղավորելու համար. նաև տրամադրելով ծրագրավորողներին բավականաչափ ժամանակ՝ շտկելու ակնհայտ դարձած խնդիրները:
Թեև վեբ կայքի օգտագործողների ժամանակավոր փորձարկումը սովորաբար չի հետևում խիստ կանոններին, փորձարկման այլ տեսակների համար անհրաժեշտ է խիստ պլան:
2. Առաջնահերթ թեստավորում
Թե որքանով է թիմը փորձարկում յուրաքանչյուր վեբ հավելվածի գործառույթը, կախված է մի շարք գործոններից, այդ թվում՝ ժամանակից և տվյալ հատկանիշի կարևորությունից: Թեստավորման թիմերն աշխատում են վեբ հավելվածի բոլոր կողմերը պատշաճ կերպով ստուգելու համար, սակայն որոշ բաղադրիչներ, բնականաբար, պահանջում են ավելի խորը քննություն, քան մյուսները:
Օրինակ, վիդեո նվագարկիչը կարող է ունենալ բազմաթիվ գործառույթներ, որոնք արժե փորձարկել, թեև վիդեո նվագարկչի ֆունկցիոնալությունն ինքնին առաջնային է:
3. Ավտոմատացման ծրագրեր
Վեբ ավտոմատացման թեստավորումը հաջողությամբ իրականացնելու համար թեստավորման թիմը, և, հավանաբար, ինքը՝ բիզնեսը, պետք է ուսումնասիրի երրորդ կողմի առկա բազմաթիվ տարբերակները: Սրանք կարող են ապահովել հնարավորությունների լայն շրջանակ մրցունակ գնով կամ նույնիսկ անվճար:
Թեստավորման որևէ ընթացակարգ սկսելուց առաջ ընկերությունները պետք է ստուգեն, թե որ թեստերը կարող են ավտոմատացնել, և այն ծրագրակազմը, որը կառաջարկի առավելագույն առավելություններ տվյալ հատուկ վեբ հավելվածի նախագծի համար:
4. Փորձառու թեստավորման անձնակազմ
Չնայած ցանկացած փորձարկող կարող է իրականացնել հավելվածի հպանցիկ ստուգումներ, ֆունկցիոնալության ավելի խորը ստուգումը պահանջում է որոշակի մակարդակի փորձ և գիտելիքներ վեբ հավելվածների և դրանց փորձարկման վերաբերյալ:
Վեբ վրա հիմնված փորձարկումը կարող է շատ ավելի պարզ լինել, քան ծրագրային ապահովման այլ ստուգումները, սակայն բարդ վեբ հավելվածները դեռևս պահանջում են խորը քննություններ՝ համոզվելու համար, որ դրանք պատրաստ են թողարկման: Այս թեստերից որոշների ավտոմատացման դեպքում հմուտ ծրագրավորողը հաճախ կենսական նշանակություն ունի:
Վեբ հավելվածների փորձարկման գործընթացը
Վեբ հավելվածների փորձարկման սովորական գործընթացը հետևյալն է.
1. Հստակեցրեք թեստի նպատակները
Վեբ հավելվածների թեստավորման առաջին քայլը միշտ համոզվելն է, որ թիմը հասկանում է իր նպատակներն ու առաջնահերթությունները, ինչպես ընդհանուր, այնպես էլ տվյալ նիստի համար:
Սա օգնում է թեստավորողներին պահպանել իրենց ուշադրությունը տարբեր ստուգումների ժամանակ՝ միաժամանակ կանխելով գալիք թեստերի վերաբերյալ սխալ հաղորդակցումը, ինչը հակառակ դեպքում կարող է հանգեցնել լուրջ սխալների:
2. Կազմել հաշվետվություն
Կարևոր է, որ փորձարկողները նախքան փորձարկումը սկսելը վրիպակներ հաղորդելու ընթացակարգ ունենան. ընկերությունն արդեն կարող է դրա համար համակարգ ունենալ:
Սա որոշում է, թե ստուգողն ինչ տեղեկատվություն է գրանցում ստուգումն ավարտելուց հետո: Եթե արժեքը զգալիորեն տարբերվում է, օրինակ, փորձարկողը դա գրանցում է մշակողների համար:
3. Ստեղծեք թեստային միջավայր
Ստուգումները սկսելու համար առաջնային է աշխատանքային փորձարկման միջավայրը, որը միանում է վեբ սերվերին և օգտագործում է իրատեսական տվյալների հավաքածուներ:
Սա թույլ է տալիս փորձարկողներին ուսումնասիրել վեբ հավելվածները հարաբերական մեկուսացման մեջ՝ առանց որևէ անսպասելի գործոնների: Կայուն թեստային միջավայրը ապահովում է վեբ հավելվածների թեստերի վավերականությունը և ընդհանուր ճշգրտությունը:
4. Գործարկել թեստերը
Հաջորդ փուլը ձեռքով և ավտոմատացված ստուգումների կատարումն է: Սա կարող է ներառել վեբ հավելվածների կատարողականի փորձարկում, վեբ անվտանգության թեստավորում և ավելին՝ ծրագրի ընդհանուր ֆունկցիոնալությունն ու օգտագործելիությունը ուսումնասիրելու համար:
Ծրագրաշարը, ինչպիսին է ZAPTEST-ը, օգտակար է այս ստուգումների ավտոմատացման համար՝ հանգեցնելով ավելի արդյունավետ (և ավելի ճշգրիտ) փորձարկման գործընթացին:
5. Ստուգեք տարբեր սարքեր
Շատ կարևոր է, որ վեբ հավելվածներն աշխատեն տարբեր բրաուզերների և սարքերի վրա. սա նշանակում է, որ որակի ապահովման թիմը պետք է բեռնի վեբկայքի փորձարկումը տարբեր կարգավորումներում:
Եթե մեկ բրաուզերում զգալի խնդիրներ կան, կամ այն չի ներառում շարժական սարքերի համար հարմար գործառույթներ, դրանք կարող են լուրջ խոչընդոտ հանդիսանալ օգտատերերի դրական փորձի ապահովման համար:
6. Տեղեկացրեք մշակողներին
Մի շարք սարքերում թեստերն ավարտելուց և փորձարկման հաշվետվությունները լրացնելուց հետո փորձարկողները ծրագրավորողներին տեղեկացնում են իրենց բացահայտումների մասին:
Թիմը պետք է տրամադրի յուրաքանչյուր սխալի համապարփակ մանրամասներ՝ ներառյալ հավանական արմատական պատճառները և դրանք շտկելու առաջարկները: Սա ծրագրավորողի համար հեշտացնում է յուրաքանչյուր անսարքության վերացումը:
7. Անհրաժեշտության դեպքում նորից փորձարկեք
Սխալների շտկման փուլից հետո փորձարկողները հաճախ նորից ստուգում են հավելվածը՝ համոզվելու համար, որ խնդիրը լուծված է և բացասական ազդեցություն չունի այլ գործառույթների վրա:
Սա անհրաժեշտ է նաև հիմնական (և երբեմն նույնիսկ աննշան) թարմացումներից հետո, հատկապես, եթե այս փոփոխությունները ավելացնեն որևէ նոր հնարավորություն, որը կարող է խանգարել նախկինում գոյություն ունեցողներին:
Վեբ հավելվածների փորձարկման լավագույն փորձը
Վեբ հավելվածը փորձարկելիս պետք է հետևել լավ պրակտիկաները ներառում են.
1. Ինտեգրել հետախուզական փորձարկումը
Հետախուզական թեստավորումը կարող է ուժեղ լրացում ծառայել վեբ հավելվածների այլ ստուգումների՝ հայտնաբերելով սխալները կիսակառույց, բայց չգրանցված եղանակով:
Սա պահանջում է ավելի քիչ նախապատրաստություն և թույլ է տալիս փորձարկողներին հետաքննել հավելվածը՝ գտնելով խնդիրներ, որոնք սովորական վեբ հավելվածների ստուգումները կարող են հեշտությամբ բաց թողնել. սա այն դարձնում է կենսական հավելում ցանկացած թեստային պլանի համար:
2. Առաջնահերթություն տվեք բրաուզերի համատեղելիությանը
Բրաուզերները, որոնք մարդիկ օգտագործում են ինտերնետ մուտք գործելու համար, կարող են նման տեսք ունենալ և հասնել նույն արդյունքների, բայց դրանց ճարտարապետությունը հաճախ կարող է ամբողջովին տարբեր լինել:
Աճող թվով օգտատերեր նաև զննում են համացանցը իրենց հեռախոսների կամ այլ շարժական սարքերի միջոցով. Փորձարկողներն իրենց վեբ հավելվածների ստուգման ժամանակ պետք է առաջնահերթություն դնեն մի շարք հարթակներում:
3. Որոշեք համապատասխան պարամետրերը
Երբ որակի ապահովման թիմերը փորձարկում են վեբ հավելվածի ֆունկցիոնալությունը, նրանք պետք է նախապես համաձայնեցնեն ակնկալվող պարամետրերը և համոզվեն, որ դրանք խելամիտ են:
Սա ներառում է մատչելիությունը, ընթեռնելիությունը, նավարկությունը և մի շարք այլ գործոններ, որոնք կարող են ազդել օգտատիրոջ փորձի վրա: Սրանք սուբյեկտիվ են և պահանջում են մանրակրկիտ քննարկում յուրաքանչյուր թեստից առաջ՝ հաջողություն երաշխավորելու համար:
4. Գնահատեք տարբեր կատարողական պայմանները
Նաև կարևոր է, որ փորձարկողները ստուգեն վեբ հավելվածի աշխատանքը տարբեր սցենարներում, օրինակ, եթե զննարկիչը մեծ բեռ է ապրում:
Փորձարկողները կարող են վեբկայքի բեռնման թեստեր անցկացնել՝ որոշելու համար, թե որքան ռեսուրսներ է պահանջում հավելվածը՝ պոտենցիալ ցույց տալով, թե ծրագրավորողները որտեղ կարող են օպտիմալացնել ծրագիրը և օգնել, որ այն շատ ավելի սահուն աշխատի յուրաքանչյուր օգտատիրոջ համար:
5. Վավերացրեք հավելվածի անվտանգությունը
Վեբ հավելվածում առկա ցանկացած խոցելիություն կարող է կայքը բաց թողնել չարամիտ ծրագրերի և այլ կիբեր սպառնալիքների համար, ուստի փորձարկողները պետք է իրականացնեն վեբ հավելվածների անվտանգության թեստավորում:
Նրանք կարող են նույնիսկ էթիկ հաքերներ վարձել, որոնք կօգնեն ստուգել հավելվածը բոլոր հնարավոր կողմերից՝ օգտվելով անվտանգության ընդհանուր խնդիրներից, որոնց մասին ծրագրավորողները տեղյակ չեն:
Վեբ հավելվածների թեստերի արդյունքների տեսակները
Երեք հիմնական արդյունքները, որոնք փորձարկողները կարող են ակնկալել վեբ հավելվածների ստուգումից, հետևյալն են.
1. Վեբ հավելվածի թեստի արդյունքները
Այս ստուգումների հիմնական արդյունքը հենց արդյունքներն են. քանի որ անհատական թեստերը կախված են հավելվածի առանձնահատկություններից, դրանք կարող են տարբեր ձևեր ունենալ:
Այս տեղեկատվությունը փորձարկողներին ցույց է տալիս, թե արդյոք վեբ հավելվածը պատրաստ է թողարկման, թե մշակողները պետք է փոխեն այն: Օրինակ, մեկ թեստ կարող է հուշել, որ հավելվածը չափազանց շատ էջի հիշողություն է սպառում:
2. Վեբ հավելվածների թեստային տեղեկամատյաններ
Յուրաքանչյուր թեստ ներսից գրանցվում է վեբ հավելվածի տեղեկամատյաններում: Սա կարող է բացահայտել վեբ հավելվածների լուրջ սխալների հիմնական պատճառը և երբեմն նույնիսկ խնդրահարույց կոդի ճշգրիտ տողերը:
Սրա տրամադրած տեղեկատվությունը կարող է նաև պարզաբանել, թե ինչպես են հաճախորդի և սերվերի կողմի սկրիպտները փոխազդում միմյանց հետ. այս տվյալները շատ օգտակար են մշակողների համար:
3. Վեբ հավելվածի փորձարկման հաշվետվություններ
Թեստավորումն ավարտվելուց հետո որակի ապահովման թիմը կազմում է հաշվետվություններ յուրաքանչյուր թեստի վերաբերյալ համապարփակ մանրամասներով` գրանցումների պահպանման և մշակողներին օգնելու համար: Եթե փորձարկողներն իրականացնում են վեբ ավտոմատացման թեստավորում, ծրագրաշարը կարող է ավտոմատ կերպով ստեղծել վրիպակների հաշվետվություններ:
Սա նաև հնարավորություն է թեստավորողների համար սեփական կարծիքը հայտնելու, թե ինչու է հավելվածը ձախողել որոշակի թեստեր:
Վեբ հավելվածների թեստերի օրինակներ
Ահա վեբ հավելվածների փորձարկման մի քանի տարբեր օրինակներ.
1. Սթրիմինգ ծառայության վիդեո նվագարկիչներ
Մեդիա հոսքային կայքերը սովորաբար ունեն իրենց սեփական վիդեո նվագարկիչը; Այս ծառայության հաջողությունը կարող է կախված լինել խաղացողի օգտագործելիությունից: Փորձարկողները ստուգում են այս վեբ հավելվածները՝ տեսնելու, թե արդյոք նրանք կարող են հեռարձակել բարձր հստակությամբ տեսանյութեր տարբեր հարթակներում:
Նրանք կարող են նաև ուսումնասիրել որակի և արագության ընտրանքները՝ ի թիվս այլ գործառույթների, որոնք ավելի շատ վերահսկողություն և ճկունություն են տալիս օգտվողին, ներառյալ, եթե հավելվածը հիշում է այս կարգավորումները:
2. Առցանց սուպերմարկետների գնումների սայլակներ
Շատ կայքեր, ինչպիսիք են սուպերմարկետների կայքերը, թույլ են տալիս օգտատերերին գնել ապրանքներ և կազմակերպել առաքում կայքի սեփական հավելվածի շրջանակներում:
Փորձարկողները կարող են ապրանքներ ավելացնել իրենց զամբյուղում և տեսնել, թե արդյոք զամբյուղը պահում է դրանք առանձին նիստերի համար. նրանք կարող են նմանապես ուսումնասիրել, թե ինչպես է հավելվածը արձագանքում, եթե ապրանքները սպառված են: Հետագա փորձարկումները կարող են պարզել, թե արդյոք վեբ հավելվածը լիովին աջակցում է վճարման սովորական տարբերակներին և նույնիսկ նվեր քարտերին:
3. Սոցիալական մեդիայի չաթի գործառույթները
Սոցիալական լրատվամիջոցների բոլոր տեսակի կայքերը թույլ են տալիս մի կողմին հաղորդագրություններ ուղարկել մյուսին. այս պարզ հատկանիշը պահանջում է տպավորիչ քանակությամբ թեստավորում: Օրինակ, որակի ապահովման թիմի անդամները կարող են ուսումնասիրել սպամի զտիչը՝ տեսնելու, թե արդյոք այն ճիշտ է գործում և նկատում է կասկածելի հղումներ:
Նրանք կարող են նաև ստուգել TLS (Transport Layer Security) արձանագրությունները. սա երաշխավորում է, որ հաղորդագրությունները մնում են անվտանգ, և մյուսները չեն կարող մուտք գործել օգտվողի զրույցի պատմություն:
4. Առցանց լուսանկարների խմբագրիչներ
Որոշ կայքեր օգտատերերին առաջարկում են տարածք վերբեռնելու և խմբագրելու իրենց սեփական պատկերները կամ հնարավոր է ստեղծել իրենց սեփական գրաֆիկական դիզայնը: Այս ծառայությունները ստուգելիս վեբ հավելվածների փորձարկողները կարող են դիտարկել նավարկությունը և այն, թե օգտվողները որքան հեշտությամբ են կարողանում գտնել հիմնական գործառույթները: Վեբ միջերեսի փորձարկումը ցույց է տալիս, թե որքան լավ է ծրագիրը ցուցադրում իր սեփական առանձնահատկությունները և ինչ կարող են փոխել մշակողները՝ ապահովելու համար կայքի այցելուներին ամբողջական փորձառություն:
Վեբ հավելվածների փորձարկման միջոցով հայտնաբերված սխալների և սխալների տեսակները
Կան մի շարք խնդիրներ, որոնք վեբ հավելվածների փորձարկումը կարող է բացահայտել յուրաքանչյուր կատեգորիայում, այդ թվում՝
1. Հավելվածի անսարք գործառույթները
Նույնիսկ հիմնական սխալները, ինչպիսիք են հիմնական հատկանիշները, չեն աշխատում, կարող են ակնհայտ չլինել մինչև փորձարկման փուլը: Սա կարող է զարգացման լուրջ խոչընդոտ հանդիսանալ. վեբ դիզայներները և մշակողները չեն կարող վերբեռնել վեբ հավելված, որը չի կատարում իր ակնկալվող նպատակը: Կախված ազդեցության ենթակա հատկանիշների կարևորությունից՝ դա կարող է հանգեցնել ուշացումների:
2. Ոչ ինտուիտիվ դիզայն
Եթե վեբ հավելվածի հետ կապված հիմնական դիզայնի սխալներ կան, օգտվողները կարող են դժվարանալ օգտագործել, նրանք կարող են նույնիսկ չկարողանալ գտնել իրենց անհրաժեշտ գործառույթները կամ ապրանքները:
Սա խնդիր է, քանի որ այն ազդում է այցելուի փորձի վրա վեբկայքի հետ՝ սահմանափակելով հավելվածի հետ շփվելու նրանց հնարավորությունը:
3. Տվյալների բազայի փակուղիներ
Հաճախորդ-սերվերի չօպտիմիզացված միջերեսը կարող է հանգեցնել վեբ հավելվածի խափանման: Եթե երկու կատարման թեմա երկուսն էլ փորձեն և առբերեն կողպված տեղեկատվությունը, օրինակ, տվյալների բազան կարող է սառեցնել:
Սա հանգեցնում է ավելի շատ հարցումների արագ կուտակմանը, ինչը հանգեցնում է հետագա դժվարությունների, երբ այն վերագործարկվի և մաքրի յուրաքանչյուր ակտիվ շարանը:
4. Վատ բջջային օպտիմիզացում
Առանց հեռախոսների և նմանատիպ սարքերի համար վեբ հավելվածի համապատասխանության վրա բավարար ուշադրության, բջջային օգտատերերը, ամենայն հավանականությամբ, կպայքարեն դրա գործառույթների հետ:
Օրինակ, ինտերֆեյսը կարող է չափվել տարբեր էկրանների չափերի կամ կարող է չափազանց շատ ժամանակ պահանջել բեռնման համար. Երկու խնդիրներն էլ կարող են խանգարել մարդկանց օգտագործել հավելվածը:
5. Հիշողության արտահոսք
Չօպտիմիզացված կամ անարդյունավետ վեբ հավելվածը կարող է օգտագործել ավելի շատ սարքի հիշողությունը կամ պրոցեսորը, քան անհրաժեշտ է՝ դանդաղեցնելով և՛ ծրագրի, և՛ սարքի աշխատանքը:
Այս խնդիրը կարող է նաև ազդել միայն կոնկրետ սարքերի կամ բրաուզերների վրա և կարող է պայմանավորված լինել դրանց յուրահատուկ ճարտարապետությամբ՝ ընդգծելով վեբ հավելվածների մանրակրկիտ փորձարկման կարևորությունը:
6. Անընթեռնելի տառատեսակներ
Կայքի թույլ տեսողություն ունեցող օգտվողները կարող են ապավինել էկրանի ընթերցողներին՝ վեբ հավելվածներ մուտք գործելու համար: Եթե ծրագիրը օգտագործում է հատուկ տառատեսակ էսթետիկ նկատառումներից ելնելով, էկրանի որոշ ընթերցողներ կարող են դժվարությամբ մեկնաբանել այդ նիշերը:
Վեբ հավելվածի պարզ տեքստային տարբերակը (եթե հնարավոր է) կարող է լինել այս խնդիրը հուսալիորեն լուծելու միակ միջոցը:
7. Անվտանգության խոցելիություններ
Թեստերը կարող են բացահայտել անվտանգության հետ կապված խնդիրներ, օրինակ՝ ադմինիստրատորի հետնախորշը կայքի համակարգում: Սա կարող է հանգեցնել նրան, որ կիբերհանցագործները գողանան ընկերության զգայուն տվյալները՝ առանց արագ միջամտության: Կրիպտոգրաֆիկ ձախողումները, SQL ներարկումը և մուտքի խափանման կառավարումը անվտանգության ամենատարածված խնդիրներից են, որոնց վեբ հավելվածները կարող են հանդիպել առանց պաշտպանության:
Վեբ հավելվածների թեստավորման ընդհանուր չափումներ
Վեբ հավելվածների թեստերը ներառում են բազմաթիվ չափումներ՝ որպես իրենց ստուգումների մաս, ներառյալ՝
1. Անցած թեստային դեպքերի թիվը
Հաջող փորձարկման դեպքերի հաշվարկն օգնում է QA-ի աշխատակիցներին պատկերացում կազմել վեբ հավելվածի առողջության մասին՝ միաժամանակ բացահայտելով այն բաղադրիչները, որոնք պահանջում են հետագա փորձարկում կամ պարզեցում: Սա զուգորդվում է ձախողված թեստային դեպքերի քանակի հետ՝ ցույց տալու ծրագրի ընթացիկ խնդիրները:
2. Համակարգի օգտագործման սանդղակի միավոր
Հաճախ կարող է դժվար լինել հավելվածի օգտագործման կամ դիզայնի քանակական գնահատումը. հնարավոր երթուղիներից մեկը Համակարգի օգտագործման սանդղակի օգտագործումն է:
Սա գնահատում է ծրագիրը իր բարդության, առանձնահատկությունների ինտեգրման, օգտագործման հեշտության և այլնի հիման վրա՝ տեսնելու, թե օգտվողները, հավանաբար, ինչպես կպատասխանեն:
3. Միջին արձագանքման ժամանակը
Այս չափիչն ուսումնասիրում է, թե որքան ժամանակ է պահանջվում տվյալների բազայից հարցումը կատարելու համար. փորձարկողը կարող է դա կրկնել մի շարք սցենարների մեջ՝ բեռի փորձարկման նպատակով: Եթե վեբ հավելվածը որևէ պարագայում սպասվածից ավելի երկար տևի, այն կարող է պահանջել պարզեցում:
4. Պահանջների ծածկույթ
Որակի ապահովման թիմերը պետք է համոզվեն, որ իրենց վեբ հավելվածների ստուգումները պատշաճ կերպով ծածկում են յուրաքանչյուր նշանակալի գործառույթ և ի վիճակի են բավարարել ցանկացած գալիք ժամկետ:
Պահանջների ծածկույթի չափորոշիչները ցույց են տալիս փորձարկողներին իրենց ընթացիկ առաջընթացը՝ ցույց տալով, թե ևս քանի թեստ պետք է կատարեն:
5. Թերություններ մեկ կառուցման համար
Այս չափիչն օգնում է փորձարկողներին տեսնել չափելի առաջընթաց միևնույն ծրագրաշարի տարբեր կրկնություններում. սա կարող է հատկապես օգտակար լինել նոր կառուցվածքը ստուգելիս:
Ռեգրեսիայի փորձարկման համար, յուրաքանչյուր կառուցվածքի թերությունների հետևելը թույլ է տալիս թիմին բացահայտել խնդիրները, որոնք կարող են պայմանավորված լինել նոր գործառույթներով:
6. Խոցելիության քանակը
Վեբ հավելվածի և վեբ կայքի անվտանգության թեստավորումը ցույց է տալիս, թե քանի անվտանգության շահագործում կա հավելվածում մի քանի կատեգորիաների մեջ:
Այս չափանիշը ցույց է տալիս, թե ինչպես կարող են ծրագրավորողները խստացնել իրենց անվտանգությունը, օրինակ՝ նրանք կարող են դադարեցնել ապագա SQL ներարկման հարձակումները՝ ներդրման կայուն վավերացում իրականացնելով:
Վեբ հավելվածի փորձարկման դեպքեր
1. Որո՞նք են թեստային դեպքերը Web Application Testing-ում:
Փորձարկման դեպքերը փորձարկման անհատական պլաններ են, որոնք սահմանում են ճշգրիտ մուտքերը, որոնք փորձարկողը կօգտագործի կատարման պայմանների վերաբերյալ տեղեկատվության հետ մեկտեղ: Սա ներառում է նաև ակնկալվող արդյունքները, որոնք թիմը կարող է համեմատել իրենց ստացած իրական չափումների և արդյունքների հետ:
Յուրաքանչյուր թեստային դեպք ստուգում է որոշակի ֆունկցիոնալություն կամ հատկություն՝ հանդես գալով որպես հրահանգներ, որոնք փորձարկողները հետևում են իրենց աշխատանքը վավերացնելու համար:
Սա ճիշտ է ցանկացած տեսակի ստուգման համար, ներառյալ վեբ հավելվածները, որոնք թեստերը բաժանում են տարբեր կատեգորիաների: Դրանք ներառում են ֆունկցիոնալությունը, օգտագործելիությունը, համատեղելիությունը, միջերեսը, կատարումը և անվտանգությունը. հասանելիությունը կարող է լինել ևս մեկ պարամետր, որն արժե ստուգել:
Այն ձևը, որով ընկերությունը կամ թիմը մոտենում է փորձարկման դեպքերին, կարևոր է, քանի որ սա ապահովում է, որ բոլորը հետևեն ճիշտ ընթացակարգերին՝ բարելավելով այդ ստուգումների ընդհանուր հուսալիությունը:
Փորձարկման դեպքերը գործում են որպես կենսական փաստաթղթեր և սահմանում են հստակ կառուցվածք, որին ձեռքով փորձարկողները կարող են հղում կատարել յուրաքանչյուր գործառույթ ուսումնասիրելիս: Պլանները նաև ամբողջությամբ վերօգտագործելի են նմանատիպ ֆունկցիոնալությամբ ապագա վեբ հավելվածների համար, որոնք սովորաբար պահանջում են միայն աննշան փոփոխություններ. սա հատկապես օգտակար է թարմացումից հետո նույն հավելվածը նորից փորձարկելիս:
Ընդհանուր առմամբ, այս փաստաթղթերը օգնում են համոզվել, որ յուրաքանչյուր թեստավորում, որն իրականացնում է թիմը, հուսալի է:
2. Ինչպես գրել վեբ հավելվածների թեստային դեպքեր
Չկան ճշգրիտ բնութագրեր, թե ինչպես կարելի է գրել թեստային դեպքեր ցանկացած տեսակի հավելվածի համար, թեև հետևողականությունը կարևոր է ստանդարտների պահպանման համար: Որոշ թեստավորողներ դրան մոտենում են որպես հարցաթերթիկ, մինչդեռ մյուսները թեստի դեպքերը համարում են որպես հրահանգների մի շարք, որոնց պետք է հետևել: Ցանկացած ձևաչափ լավ է աշխատում վեբ հավելվածների փորձարկման համար. այն մեկը, որն ընտրում է թիմը, կարող է պայմանավորված լինել անձնական նախասիրություններով կամ թեստավորման ընդհանուր փիլիսոփայությամբ:
Փորձարկողները պետք է համոզվեն, որ յուրաքանչյուր կատեգորիայում բավարար ստուգումներ կան: Թեստի դեպքերի սահմանումը կարող է ժամանակատար գործընթաց լինել, բայց այն օգնում է երաշխավորել թեստի լայն ծածկույթ:
Յուրաքանչյուր դեպք պետք է հաշվի առնի վերջնական օգտատերը, մասնավորապես, թե ինչպես նրանք կօգտագործեն վեբ հավելվածը և ինչպես այդ խնդիրները կարող են ազդել նրանց վրա: Սովորական դաշտերը ներառում են հիմնական տեղեկատվություն ստուգման, ենթադրությունների, թեստի տվյալների, թեստի կատարման քայլերի, ակնկալվող և փաստացի արդյունքների, անցողիկ/անհաջող դատավճիռի և ցանկացած այլ մեկնաբանություն:
Փորձարկողը կարող է փոխել գործը՝ արտացոլելու թեստի իրողությունները՝ հաշվի առնելով ցանկացած փոփոխություն կամ ծրագրի վերաբերյալ նրանց աճող պատկերացումները: Գործերը պետք է լինեն համապարփակ, բայց հասկանալի. սա օգնում է խուսափել սխալ հաղորդակցությունից և ապահովում է, որ յուրաքանչյուր փորձարկող նույն էջում է:
3. Վեբ հավելվածների փորձարկման դեպքերի օրինակներ
Ահա հատուկ վեբ հավելվածների թեստային դեպքերի օրինակներ՝ տարբեր կատեգորիաներով տարածված սցենարներով.
• Համոզվեք, որ ինտեգրված ձեռնարկներն ու թռուցիկ խորհուրդները հայտնվում են ճիշտ ժամանակին, որպեսզի օգնեն նոր օգտվողներին, ովքեր կարծես թե դժվարանում են հավելվածի հետ: Ստուգեք պարամետրը, որը թույլ է տալիս օգտվողներին անջատել այս ձեռնարկները (օգտագործելիություն):
• Փորձեք, որ վեբ հավելվածը տեղեկացնի օգտատերերին, եթե նրանք մուտքագրեն անվավեր արժեք կամ գերազանցեն որոշակի պարամետրեր, օրինակ, եթե տեքստային դաշտը գերազանցում է իր սահմանները: Համոզվեք, որ դա խանգարում է օգտվողներին գերհարկ վճարել ծրագրին (Functionality):
• Քննեք, թե ինչպես է հավելվածը արձագանքում տարբեր բրաուզերներին, ներառյալ, եթե յուրաքանչյուր տարր լավ է ցուցադրվում: Ստուգեք սա շարժական սարքերում, ինչպես նաև, թե ինչպես է վեբ հավելվածի լուծումը չափվում էկրանին (Համատեղելիություն):
• Ստուգեք, որ տվյալների բազայում առկա տեղեկատվությունը ճշգրիտ է և արդիական: Հետազոտեք սյունակները, կանխադրվածները, աղյուսակները և այլ արժեքները՝ անհրաժեշտության դեպքում և հավելվածի տվյալները թարմացնելիս (Interfacing):
• Համոզվեք, որ այն հավելվածները, որոնք պահանջում են զգայուն տեղեկություններ, ինչպիսիք են գաղտնաբառերը, ունեն ամբողջական գաղտնագրում և աշխատում են միայն HTTPS վեբ էջերում: Ստուգեք անվտանգության հարցը և գաղտնաբառի վերականգնման համակարգերը (Անվտանգություն):
• Ստուգեք, թե ինչպես է ծրագիրը արձագանքում այն մեքենաներին, որոնք արդեն սպառում են զգալի քանակությամբ հիշողություն: Ուսումնասիրեք հավելվածը և համոզվեք, որ այն պահպանում է հիշողությունը և պրոցեսորի օգտագործումը, որտեղ հնարավոր է (Performance):
• Ստուգեք հավելվածի ընթեռնելիությունը էկրանի ընթերցողների համար և լսեք, թե ինչպես են այս սարքերն ընկալում այս էջի տառատեսակները: Համոզվեք, որ վեբ հավելվածի պարզ տեքստի տարբերակն աշխատում է և հեշտ է միացնել (Մատչելիություն):
• Փորձեք յուրաքանչյուր կոճակ և պոտենցիալ մուտքագրում ծրագրի ընթացքում՝ տեսնելու, թե արդյոք դրանք բոլորն աշխատում են և կարող են համապատասխան կերպով ուղղորդել օգտվողներին դեպի ճիշտ ուղիներ: Տեսեք, թե արդյոք սեղմվող տարածքը համապատասխանում է յուրաքանչյուր կոճակի գրաֆիկական պատկերին (Ֆունկցիոնալություն):
• Համոզվեք, որ ծրագրի սխալի հաղորդագրություններն ունեն ճշգրիտ ուղղագրություն և հստակ բացատրում են յուրաքանչյուր սխալի բնույթը: Օգտագործողը պետք է հստակ իմանա, թե ինչպես պետք է վարվի, եթե իր գործողությունները սխալի հաղորդագրություն են առաջացնում (օգտագործելիություն):
Լավագույն վեբ հավելվածների փորձարկման գործիքներ
Կան մի շարք անվճար և վճարովի երրորդ կողմի հավելվածներ, որոնք կօգնեն փորձարկողներին ավտոմատացնել իրենց վեբ հավելվածների ստուգումները: Ամենակարևոր է, որ ցանկացած փորձարկման թիմ ուշադիր դիտարկի այս տարբերակները և ընտրի ծրագիր, որը համապատասխանում է իրենց առանձնահատկությունների հատուկ պահանջներին. սա ապահովում է նրանց ավտոմատացման ընդհանուր հաջողությունը:
Վեբ հավելվածների փորձարկման 5 լավագույն անվճար գործիքներ
Վեբ հավելվածների փորձարկման լավագույն հինգ գործիքները, որոնք թիմերը կարող են օգտագործել ամբողջովին անվճար, հետևյալն են.
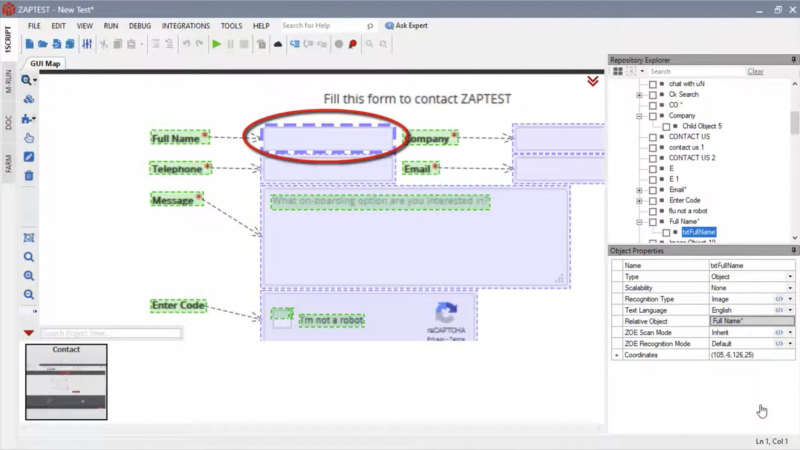
1. ZAPTEST ԱԶԱՏ հրատարակություն
ZAPTEST-ի թեստային ավտոմատացման ծրագրաշարն առաջարկում է պրեմիում մակարդակի ֆունկցիոնալություն բացարձակապես անվճար, ինչը այն դարձնում է հիանալի տարբերակ ավտոմատացման փորձարկման կայքերի և դրանց հետ կապված հավելվածների համար: Սա ներառում է համակարգչային տեսլականը 1SCRIPT-ի հետ մեկտեղ՝ թույլ տալով թեստերի ավելի լայն շրջանակ շատ հարթակներում: Զուգահեռ կատարումը նաև թույլ է տալիս ծրագրային ապահովմանը միաժամանակ մի քանի թեստեր կատարել նույնիսկ ավելի մեծ արդյունավետության համար:
2. TestLink
TestLink-ն աջակցում է արագաշարժ, հետախուզական, սև տուփի և այլ թեստավորման տեսակներին՝ միաժամանակ թույլ տալով օգտվողներին կենտրոնացնել դեպքերը. որպես բաց կոդով գործիք, այն նաև անվճար է բոլորի համար: Փորձարկողները կարող են դա ինտեգրել թերությունների կառավարման ծրագրային ապահովման հետ՝ հավելյալ հուսալիության համար:
Այնուամենայնիվ, այս հավելվածի` բջջայինով ծրագրեր փորձարկելու հնարավորությունը սահմանափակ է, ինչը կարող է այն վատ ընտրություն դարձնել համատեղելիության փորձարկման համար:
3. Selenium WebDriver
Սա սովորական վեբ հավելվածների ավտոմատացման գործիք է, որը շեշտը դնում է բրաուզերի իրատեսական փոխազդեցությունների վրա՝ տալով դրա փորձարկման դեպքերը ավելի կիրառելի: Selenium WebDriver-ն աջակցում է նաև հարթակների և բրաուզերների լայն տեսականի:
Այնուամենայնիվ, այն կարող է բավականին բարդ լինել տեղադրման համար և հաճախ պահանջում է նախապես գոյություն ունեցող ծրագրավորման գիտելիքներ; Այս ծրագրային տարբերակը նույնպես չի ստեղծում մանրամասն թեստային հաշվետվություններ:
4. LambdaTest
LambaTest-ը պարծենում է համատեղելիությամբ հազարավոր բրաուզերների և մի շարք հնարավոր շրջանակների հետ, որոնք պետք է գործադրվեն վեբ հավելվածները ստուգելիս: Փորձարկողները կարող են նաև օգտագործել սա շարունակական ինտեգրման գործիքների հետ մեկտեղ, ինչպիսիք են Jenkins-ը և GitLab CI-ն:
Այս հավելվածի անվճար տարբերակը առաջարկում է LambdaTest բրաուզերի անսահմանափակ մուտք, բայց միայն 10 սքրինշոթ և արձագանքող թեստեր ամեն ամիս:
5. BugBug
BugBug-ը թույլ է տալիս փորձարկողներին նախագծել (և գրանցել) անսահմանափակ թվով ավարտից մինչև վերջ թեստեր՝ սպասման խելացի պայմաններով, ինչպես նաև անսահմանափակ օգտվողներ: API-ն թույլ է տալիս հեշտ ինտեգրվել – BugBug-ն առաջարկում է նաև առցանց ուսուցողական տեսանյութեր՝ փորձարկողներին օգնելու համար:
Այնուամենայնիվ, այս հավելվածը հասանելի է միայն որպես ամպային ծառայություն՝ առանձին ծրագրի փոխարեն և չի կարող իրականացնել բջջային թեստեր։
5 լավագույն ձեռնարկությունների վեբ հավելվածների փորձարկման ավտոմատացման գործիքներ
Ահա հինգ լավագույն պրեմիում տարբերակները, որոնք հասանելի են վեբ հավելվածների ավտոմատ փորձարկման ժամանակ.
1. ZAPTEST ENTERPRISE Edition
Մինչ ZAPTEST FREE-ն առաջարկում է ծառայություն, որը համեմատելի է պրեմիում հավելվածների հետ, նրա Enterprise գործընկերը տրամադրում է ավելի մեծ բազմազան հնարավորություններ, ներառյալ անսահմանափակ լիցենզիաներ, լրիվ դրույքով ZAP փորձագետը, որն աշխատում է հաճախորդի կողքին՝ որպես իրենց թիմի մաս: Նոր գործառույթներն արդյունավետորեն վճարում են իրենց համար՝ ապահովելով ներդրումների մինչև 10 անգամ եկամտաբերություն՝ ավելի պարզեցնելով ընդհանուր գործընթացը:
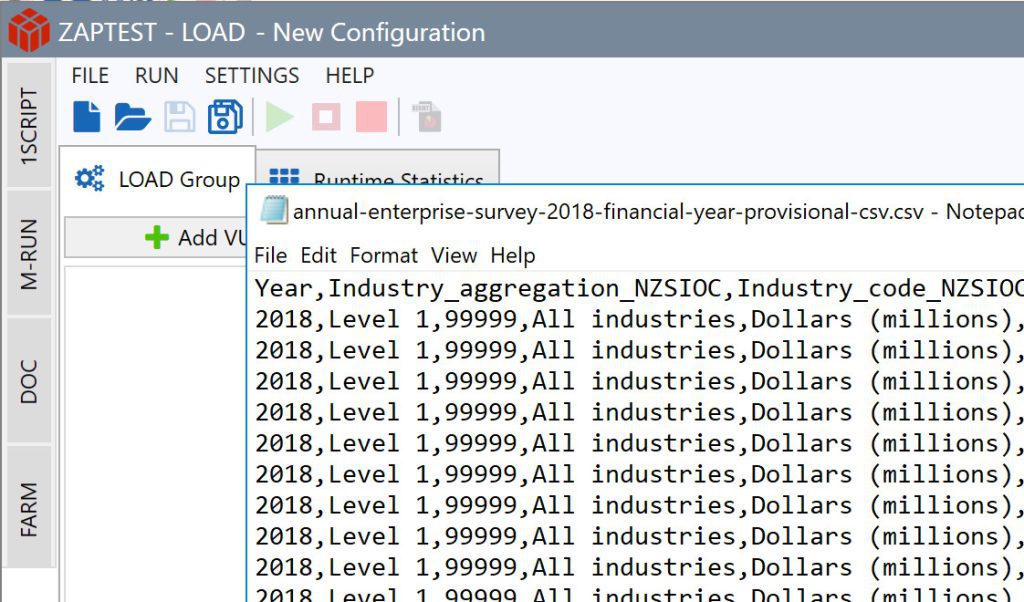
2. LoadNinja
LoadNinja-ն առաջարկում է 100-ից 200,000 օգտատերերի՝ կախված ընկերության կարիքներից՝ կարգավորելի քանակությամբ բեռնվածության ժամերով և թեստի տևողությամբ: Այս ծառայությունն առաջարկում է ճկուն գներ, որոնց հետ ընկերությունները կարող են բանակցել՝ ապահովելու համար, որ նրանք ունեն համապատասխան հատկանիշներ:
Այնուամենայնիվ, կարող են լինել անսարքություններ ամպային միջավայրում աշխատելիս, և կարող է դժվար լինել համեմատել փորձնական գործարկումները:
3. Զեֆիր
Այս հավելվածը պարծենում է 1 սեղմումով ինտեգրվելով Bamboo-ի, JIRA-ի, Jenkins-ի և այլ ծրագրերի հետ: Այն նաև ունի առաջադեմ վերլուծություն, որը լավ համակցվում է DevOps վահանակների հետ՝ բարելավելով տեսանելիությունը և ընդհանուր թեստային գրառումների պահպանումը:
Փորձարկողները կարող են սկզբում դժվար գտնեն օգտագործել սա՝ անբավարար ձեռնարկների պատճառով, և կարող են առավելագույնը քաղել դրանից՝ օգտագործելով այլ ծրագրակազմ, ինչպիսին է JIRA-ն:
4. BrowserStack
BrowserStack-ն առաջարկում է համապարփակ վեբ հավելվածների թեստային ծածկույթ և տեղակայում տարբեր սարքերում՝ ներառյալ աշխատասեղանները և շարժական սարքերը: Այս ծրագրաշարը նաև ավտոմատ կերպով ստեղծում է հաշվետվություններ յուրաքանչյուր ստուգման մասին՝ ապահովելու բարձր հաշվառման ստանդարտներ, թեև փաստաթղթերն ինքնին երբեմն կարող են անբավարար լինել ինտեգրված գործիքների և շրջանակների համար:
Ծրագիրը նաև պայքարում է վեբ հավելվածները iOS սարքերի վրա առանց հետաձգելու փորձարկելու համար:
5. PracticeTest
PractiTest-ը բարձր կարգավորելի ծառայություն է, որն առաջնահերթություն է տալիս փորձարկման այլ գործիքների հետ ինտեգրմանը. Այնուամենայնիվ, այն չի կարող ավտոմատացում ապահովել առանց դրա: GUI-ն օգտագործողի համար հարմար է, որը թույլ է տալիս փորձարկողներին հեշտությամբ աշխատել այս ծրագիրը բարդ ՈԱ իրավիճակների լայն շրջանակում:
PractiTest-ը միայն ծրագրային ապահովում է որպես ծառայություն, ինչը նշանակում է, որ այն բացառապես աշխատում է որպես ամպային լուծում, նույնիսկ ամենաբարձր վճարման պլանում:
Ե՞րբ պետք է օգտագործեք ձեռնարկություն ընդդեմ անվճար վեբ հավելվածների փորձարկման գործիքներ:
Ճշգրիտ ծրագրաշարը, որը համապատասխանում է ձեր ընկերության կարիքներին, կարող է կախված լինել վեբ հավելվածի ճշգրիտ նախագծից. անհրաժեշտ փորձարկման առանձնահատկությունները սովորաբար տատանվում են մի հավելվածից մյուսը: Փորձարկման թիմերը պետք է լինեն այս զրույցի մի մասը և հաճախ ունենան վերջնական խոսքը, թե որ ծրագրաշարն ընտրել:
Պրեմիում գործիքները սովորաբար ներառում են անվճար փորձաշրջան, որը փորձարկողները կարող են ուսումնասիրել՝ տեսնելու, թե որն է համապատասխանում իրենց պահանջներին, բայց անվճար գործիքը դեռ կարող է ապահովել նրանց անհրաժեշտ յուրաքանչյուր հատկանիշ: Ձեռնարկությունների գործիքները սովորաբար զգալի ծախսեր են. Սա, ընդհանուր առմամբ, արժանի է, բայց դեռ պետք է լինի առանցքային ուշադրություն:
Վեբ դիզայնի և ծրագրային ապահովման մշակման փոքր ձեռնարկությունները հատկապես կարող են օգտվել անվճար ծրագրաշարից. նրանք կարող են կապիտալ չունենալ պրեմիում տարբերակների համար, օրինակ: Երրորդ կողմի անվճար կամ ֆրիմիում հավելվածները նույնպես սովորաբար սահմանափակում են օգտատերերի թիվը՝ դրանք ավելի լավը դարձնելով ավելի փոքր փորձարկման թիմերի համար:
Վճարովի տարբերակը հազվադեպ է առաջարկում ցմահ լիցենզիա և սովորաբար թարմացվում է ամեն ամիս կամ տարի. կազմակերպությունները պետք է հաշվի առնեն, թե արդյոք սա արժեքավոր ծախս է, նախքան ամեն անգամ թարմացնելը:
Ի վերջո, ընկերության կողմից ներկայացված հայտի ընտրությունը կախված է մի շարք նկատառումներից. ներառյալ, եթե անվճար տարբերակներն առաջարկում են նույն գործառույթը:
Վեբ հավելվածների թեստավորման ստուգաթերթ, խորհուրդներ և հնարքներ
Կան բազմաթիվ լրացուցիչ խորհուրդներ, որոնք արժե հետևել վեբ հավելվածների թեստեր անցկացնելիս, ինչպիսիք են.
1. Համապատասխան դասակարգեք թեստերը
Վեբ հավելվածները կարող են ծածկել տասնյակ, եթե ոչ հարյուրավոր անհատական ստուգումներ, ինչը կարևոր է դարձնում, որ թեստավորման թիմը կարողանա դրանք բաժանել տարբեր կատեգորիաների: Սա նաև օգնում է ավագ փորձարկողներին առաջադրանքներ հանձնարարել թիմի անդամներին՝ ելնելով նրանց յուրահատուկ ուժեղ և թույլ կողմերից:
2. Առաջնահերթություն տալ խնդրահարույց բաղադրիչներին
Այս վեբ հավելվածի որոշ ասպեկտներ կարող են ավելի բարդ լինել, քան մյուսները. դրանք կարող են փոխազդել այլ գործառույթների հետ և ազդել դրանց կատարման գործընթացում: Եթե նախնական թեստերը բացահայտեն որևէ խնդրահարույց տարածք, որն ավելի շատ ուշադրության կարիք ունի, քան մյուսները, թիմը պետք է հարմարվի դրան:
3. Խելամիտ օգտագործեք ավտոմատացումը
Որակի ապահովման որոշ թիմեր գերագնահատում են ավտոմատացման հնարավորությունները՝ դրդելով նրանց իրականացնել այն ստուգումների համար, որոնք կարող են օգուտ քաղել մարդկային տեսանկյունից: Թիմը պետք է հաշվի առնի հավելվածի թեստավորման կարիքները և միայն հիպերավտոմատացնի հավելվածին օգնելու եղանակներով:
4. Նախագծեք հետևողական փորձարկման դեպքեր
Հետևողականությունը հստակ կառուցվածք է տալիս ընդհանուր թեստավորման գործընթացին՝ թույլ չտալով անձնակազմի անդամներին սխալ կարդալ կամ այլ կերպ սխալ մեկնաբանել, թե ինչ են պահանջում իրենց սպասվող հատուկ ստուգումները:
Պահպանելով փաստաթղթավորման բարձր ստանդարտները՝ փորձարկողները կարող են ավելի լավ շփվել միմյանց հետ՝ բարելավելով իրենց թեստերի հուսալիությունը:
5. Կենտրոնացեք վերջնական օգտագործողի վրա
Թեստավորման թիմի առաջնահերթությունն է համոզվել, որ կայքի այցելուները մեծ փորձ ունեն, ինչը նշանակում է, որ օգտատերերի փորձարկման կայքերն ու հավելվածները կարևոր են: Փորձարկողները կարող են իրականացնել վեբ հավելվածների հետախուզական թեստեր՝ բացահայտելու ծրագրի գործառույթները (և թերությունները), ինչպես օգտատերերը:
6. Ստուգեք ծածկագրի որակը
Հավելվածի հետ կապված շատ խնդիրներ կարող են պայմանավորված լինել կոդավորման աննշան սխալներով կամ անարդյունավետ սկրիպտավորման պատճառով; վերջինս կարող է հանգեցնել մեռած կոդի, որը զգալիորեն դանդաղեցնում է այն: Փորձարկման թիմը կարող է օգուտ քաղել՝ դիտելով հավելվածի ծածկագիրը այլ թեստերից առաջ (կամ ընթացքում):
7. Վարձեք անվտանգության արտաքին փորձարկողներ
Ընկերությունները, որոնք անհանգստանում են իրենց վեբ հավելվածի անվտանգության գործառույթների մասին, կարող են որոշել վարձել երրորդ կողմի հաքերների, ովքեր գիտեն ընդհանուր խոցելիությունը: Սա հավելվածներին տալիս է պաշտպանության լրացուցիչ շերտ՝ միաժամանակ թեստավորողներին և մշակողներին հանգիստ տրամադրելով իրենց ծրագրի՝ ներխուժումներին դիմակայելու ունակության մասին:
8. Փորձարկել առավելագույն արժեքները
Տարբեր կատեգորիաներում օգտակար է ստուգել վեբ հավելվածի առավելագույն արժեքներն ու մուտքերը, օրինակ՝ տեքստային դաշտի նիշերի քանակը: Հատկապես բեռնվածության թեստավորումը կարող է օգուտ քաղել ծայրահեղ իրավիճակների մոդելավորումից և կայքի արձագանքից:
7 սխալ և որոգայթ, որոնցից պետք է խուսափել
վեբ հավելվածների թեստավորման իրականացում
Վեբ հավելվածների ոչ պատշաճ փորձարկումը կարող է հանգեցնել մի շարք սխալների, այդ թվում՝
1. Անհասկանալի թեստավորման շրջանակ
Վեբ հավելվածների փորձարկումը հիմնված է հաղորդակցության և հստակության վրա յուրաքանչյուր փուլում: Եթե թեստավորման թիմը վստահ չէ, թե ծրագրի որ մասերն ավելի մեծ ուշադրության կարիք ունեն, նրանք կարող են չկարողանան պատշաճ կերպով ստուգել հիմնական բաղադրիչները:
Շրջանակի սահմանումը երաշխավորում է, որ յուրաքանչյուր փորձարկող գիտի այդ կոնկրետ նստաշրջանի նպատակները:
2. Չվերանայված թեստային պլան
Շահագրգիռ կողմերը և ավագ ղեկավարները հաճախ ստորագրում են թեստային պլանները և առաջարկում են իրենց սեփական տեսակետները. սա կարող է ընդգծել գործընթացի հետ կապված խնդիրները, որոնց մասին փորձարկողները տեղյակ չեն:
Փորձարկման պլանի հաստատումը նաև երաշխավորում է, որ ընկերության յուրաքանչյուր մակարդակ տեղյակ է առաջիկա թեստերի և ռիսկերի կառավարման ցանկացած ընթացակարգերի մասին:
3. UI-ի վրա հիմնված խնդիրների սխալ ավտոմատացում
UI-ի ավտոմատացման փորձարկումը կարող է դժվար լինել, քանի որ դա հաճախ սուբյեկտիվ է. շատ փորձարկման գործիքներ պարզապես չեն կարող որոշել, թե արդյոք վեբ հավելվածի միջերեսը և՛ լավ մշակված է, և՛ պարզեցված:
Եթե փորձարկման թիմը նպատակ ունի դա ավտոմատացնել, համակարգչային տեսլականով գործիքը կարող է բացահայտել խնդիրները մարդկային տեսանկյունից:
4. Ոչ մի ռեգրեսիոն փորձարկում
Կարևոր է, որ փորձարկողները հստակ պատկերացում ունենան վեբ հավելվածի առաջընթացի մասին տարբեր կրկնությունների ընթացքում, ներառյալ, թե ինչպես են ծրագրի նոր հնարավորությունները կարող խանգարել նախկինում գոյություն ունեցողներին:
Ընկերությունները, որոնք խուսափում են ռեգրեսիայի փորձարկումից՝ ժամանակ խնայելու համար, կարող են պայքարել միայն հավելվածի վերջին նախագծում առկա խնդիրները լուծելու համար:
5. Թեստի արդյունքների սխալ ընթերցում
Նույնիսկ այն ստուգումների համար, որտեղ փորձարկողները վստահ են, որ իրենց դիմումը կանցնի, նրանք դեռ պետք է կրկնակի ստուգեն սա՝ համոզվելու համար, որ այն համապատասխանում է պլանի ակնկալվող արժեքներին:
Փորձարկման թիմերը պետք է վերաբերվեն յուրաքանչյուր արդյունքին հավասար նկատառումով և խնամքով, համոզվելով, որ նրանք ճիշտ են կարդում յուրաքանչյուր արդյունք, և որ դա նորմալ պարամետրերի մեջ է:
6. Օգտագործելով ոչ ճշգրիտ կեղծ տվյալների նմուշներ
Ընկերությունները հաճախ օգտագործում են կեղծ տվյալներ՝ իրենց ինտերֆեյսը և հավելվածը համալրելու համար, սակայն դա սահմանափակ արդյունավետություն ունի՝ համեմատած ավելի իրատեսական տեղեկատվական հավաքածուների հետ:
Ծաղրական տվյալները կարող են չարտացոլել, թե ինչպես են օգտվողները ներգրավվելու հավելվածի հետ, և դա կարող է նույնիսկ հանգեցնել նրան, որ թեստի արդյունքները ավելի քիչ ճշգրիտ են:
7. Ընդհանուր ժամանակային սահմանափակումներ
Թեստավորման փուլը կարող է տևել միայն այսքան երկար՝ հաշվի առնելով ամբողջ ընկերության վերջնաժամկետները, ինչը նշանակում է, որ կենսականորեն կարևոր է, որ փորձարկողները առաջնահերթություն դնեն և կառուցեն իրենց ստուգումները այնպես, որ համապատասխանի վեբ հավելվածների ժամանակացույցին:
Առանց ուժեղ կառավարման և պլանավորման, թեստավորման թիմերը կարող են ձախողվել ժամանակին կատարել կիրառական բոլոր հիմնական թեստը:
Եզրակացություն
Վեբ հավելվածի մանրակրկիտ փորձարկումը կարող է նշանակել տարբերություն վեբ հավելվածի հաջող գործարկման, որի հետ այցելուները խնդիրներ չունեն, և անհամատեղելի ծրագրի միջև, որին շատ սարքեր պայքարում են մուտք գործելու համար:
Վեբ հավելվածների թեստավորումը կարող է երկարատև գործընթաց լինել՝ պոտենցիալ հարյուրավոր եզակի ստուգումներով՝ իրենց իսկ ակնկալվող արդյունքներով, և կարող է գործնական չլինել յուրաքանչյուր թեստ անցկացնել մինչև վերջնաժամկետը:
Նույնիսկ համեմատաբար տարրական վեբ հավելվածներին անհրաժեշտ է համապարփակ փորձարկում համատեղելիության, օգտագործելիության, ֆունկցիոնալության և այլնի վերաբերյալ: Այս փորձաքննություններից որոշների ավտոմատացումը կարող է շատ օգտակար լինել, եթե փորձարկողները դա ճիշտ անցկացնեն՝ ապահովելով թեստի ավելի մեծ ծածկույթ:
Թեստի կոնկրետ մոտեցումը կարող է կախված լինել թեստավորման թիմի անձնական նախասիրություններից և նախագծի սեփական պահանջներից: Նույնիսկ ամենաարդյունավետը կարող է լինել մի քանի տեխնիկա միասին խառնելը, օրինակ՝ օգտագործողի փորձին առնչվող ստուգումների համար հետախուզական թեստ օգտագործելը:
Եթե ձեր ընկերությանն անհրաժեշտ է երրորդ կողմի ծրագրակազմ, որը կօգնի վեբ հավելվածների թեստերին, ZAPTEST-ը կարող է ավտոմատացնել այդ ստուգումները՝ ներդրումների զգալի վերադարձ ապահովելու համար: Մեր գործիքները գործում են ծրագրային ապահովման փորձարկման առաջատար եզրին՝ օգտագործելով համակարգչային տեսողության տեխնոլոգիան՝ օգնելով ավելի լայն փորձաքննությունների:
Թե՛ մեր Անվճար և թե՛ Ձեռնարկությունների պլատֆորմներն առաջարկում են ուժեղ ֆունկցիոնալություն, որը գերազանցում է պրեմիում շուկայական բազմաթիվ լուծումները:
ՀՏՀ և ռեսուրսներ
1. Վեբ հավելվածների թեստավորման լավագույն դասընթացները
Կան բազմաթիվ դասընթացներ, որոնք հասանելի են առցանց, որոնք հավաստում են վեբ հավելվածները ստուգելու ապագա փորձարկողներին, այդ թվում՝
• PluralSight-ի «Web Application Performance and Scalability Testing»-ը ցույց է տալիս, թե ինչպես ստուգել վեբ հավելվածի կատարումը և բեռնման հզորությունը:
• Coursera-ի «Վեբ հավելվածների անվտանգության փորձարկումը OWASP ZAP-ով» սովորեցնում է, թե ինչպես է Zed Attack Proxy-ը նույնացնում վեբ հավելվածների անվտանգության խնդիրները:
• Udemy-ի «Արդյունավետ թեստի դեպքերի գրում և ձևաչափում» գործիքը օգնում է փորձարկողներին հասկանալ, թե ինչպես պետք է կազմեն իրենց թեստի դեպքերը:
• ProjectingIT-ի «Վեբ հավելվածների թեստավորման ուսուցման դասընթացը» երկօրյա սեմինար է, որը ցույց է տալիս վեբ հավելվածների թեստավորման հիմունքները:
• Verhoef Training-ի «Վեբ հավելվածների փորձարկում շարժական սարքերի համար» սովորեցնում է, թե ինչպես մշակել հավելվածների ստուգումներ, որոնք ծածկում են շարժական սարքերը:
2. Որո՞նք են վեբ հավելվածների թեստավորման լավագույն հարցազրույցի 5 հարցերը:
Ահա հինգ հարցազրույցի հարցեր, որոնք կարող են օգտագործել վարձու մենեջերները՝ թեկնածուներին վեբ հավելվածի թեստերի մասին հարցնելու համար.
• Նախկին փորձ ունե՞ք թեստային ավտոմատացման ծրագրային ապահովման հետ: Որոնք եք օգտագործել նախկինում:
• Որո՞նք են ամենակարևոր ստուգումները, որոնք պետք է կատարվեն հոսքային ծառայության վիդեո նվագարկչի վրա թեստեր անցկացնելիս:
• Տրե՛ք մատչելիության հետ կապված խնդիրների երեք օրինակ, որոնք կարող են ի հայտ գալ թեստավորման ընթացքում, և ինչպես եք դրանք շտկելու:
• Ինչպե՞ս է դինամիկ վեբ հավելվածի փորձարկումը տարբերվում այն բանից, թե ինչպես եք դուք ստուգում ստատիկ վեբ հավելվածը:
• Որո՞նք են այն չափումները, որոնք դուք կփնտրեիք վեբ ծրագրի արդյունավետությունն ու ծանրաբեռնվածությունը ստուգելիս:
3. Վեբ հավելվածների փորձարկման լավագույն YouTube ձեռնարկները
Կան բազմաթիվ ալիքներ, որոնք առաջարկում են անվճար ձեռնարկներ YouTube-ում. դրանք կարող են օգնել փորձարկողներին հասկանալ վեբ հավելվածների ստուգման հիմունքները: Այս ալիքների օրինակները ներառում են.
• GC Reddy Software Testing-ի «Web Application Testing Checklist», որը ցույց է տալիս, թե ինչպես կիրառել ծրագրային ապահովման փորձարկման սկզբունքները վեբ հավելվածներում:
• freeCodeCamp.org-ի «Էթիկական կոտրում 101. Վեբ հավելվածների ներթափանցման փորձարկում», որն առաջարկում է մանրամասն տեղեկություններ այն մասին, թե ինչպես կարելի է փորձարկել հավելվածները ներթափանցման թեստով:
• Edureka-ի «Ինչպե՞ս գրել փորձնական դեպք?», դիտողներին կրթում է լավ ծրագրային ապահովման թեստային դեպքերի հիմնական դիզայնի տարրերը:
• Cyber Mentor-ի «Վեբ հավելվածների թեստավորում» շարքը, որն ապահովում է վեբ հավելվածների փորձարկման տարբեր ասպեկտների, ներառյալ դիտողների հարցերը, խորը հայացք:
• Testing Academy-ի «Cross Browser Testing – Ultimate Guide», որը ցույց է տալիս բրաուզերների թեստավորման առավելությունները և այն իրականացնելու եղանակները:
4. Ինչպե՞ս պահպանել վեբ հավելվածների թեստերը:
Ռեգրեսիայի թեստավորումը հիմնական միջոցն է, որով ընկերությունները ապահովում են իրենց վեբ հավելվածների ստուգումների երկարաժամկետ արդյունավետությունը: Սա թույլ է տալիս թեստավորման թիմին ստուգել տարբերակների միջև եղած տարբերությունները՝ պարզելու, թե որտեղ են առաջանում խնդիրները ծրագրի վերջին կրկնության մեջ:
Վեբ հավելվածները սովորաբար պահանջում են վերստուգում յուրաքանչյուր նշանակալի թարմացումից հետո, քանի որ նոր գործառույթները կարող են խնդիրներ առաջացնել գործառույթների հետ, որոնք արդեն ենթարկվել են մանրակրկիտ փորձարկման:
Թիմը կարող է կրկին օգտագործել նախկին փորձարկման դեպքերը և համեմատել նոր արդյունքները նախորդների հետ. սա ապահովում է հետևողականության ուժեղ մակարդակ յուրաքանչյուր փուլում:
Ե՛վ մշակողների, և՛ թեստավորման թիմի ուժեղ պլանավորումը կարող է շատ ավելի պարզեցնել հետագա ստուգումները՝ թույլ տալով արդյունավետ վեբ հավելվածների թեստային սպասարկում:
5. Ինչպե՞ս եք ձեռքով փորձարկում վեբ հավելվածները:
Ցանկացած տիպի հավելվածի ձեռքով թեստավորումը ներառում է թեստային պլանների նախագծում և դրանց հավատարմությունը փորձարկման այլ ուղեցույցների հետ մեկտեղ: Այս պլանները սովորաբար ունենում են փորձնական դեպքերի ձև, որոնք ՈԱ-ի ավագ անձնակազմը և նույնիսկ շահագրգիռ կողմերը պետք է ուսումնասիրեն և հաստատեն:
Հաջող ձեռքով ստուգման հիմնական բաղադրիչը ջանասիրությունն է, որը ներառում է ստուգել, թե ինչպես են արդյունքները համեմատվում թեստային դեպքերի հետ: Վեբ հավելվածների ձեռքով փորձարկումները կարող են ներառել նաև սուբյեկտիվ կարծիքներ, ինչպիսիք են օգտատիրոջ միջերեսը և դրա օգտագործման հեշտությունը քանակականացնելու փորձ:
Կարևոր է, որ ձեռքով փորձարկողներն ուսումնասիրեն հավելվածը օգտատիրոջ տեսանկյունից՝ ցույց տալու համար, թե ինչպես կարող են այն օգտագործել մշակման ցիկլի մասին անտեղյակ այցելուները:
6. Վեբ հավելվածների թեստավորման լավագույն գրքերը
Վեբ հավելվածների թեստերի մասին օգտակար գրքերը ներառում են.
• Հունգ Նգուենի, Բոբ Ջոնսոնի և Մայքլ Հեքեթի «Հավելվածների փորձարկում համացանցում» բազմահարթակ ծրագրերի ամբողջական ուղեցույց է:
• Corey J. Ball-ի «Hacking APIs»-ը ուշադիր ուսումնասիրում է վեբ API-ի անվտանգության թեստավորումը՝ ցույց տալով փորձարկողներին, թե ինչպես պաշտպանել իրենց վեբ հավելվածները:
• Ռավի Դասի և Գրեգ Ջոնսոնի «Վեբ հավելվածների փորձարկում և ապահովում» հիմնականում ուսումնասիրում են այն թեստերը, որոնք օգնում են ապահովել այս հավելվածները:
• Էրան Քինսբրուների «Frontend Web Developer’s Guide to Testing»-ը ուսումնասիրում է բրաուզերների շրջանակները, ինչպես նաև մշակում է ամուր փորձարկման ռազմավարություններ:
• Մարկ Ուինթերինգհեմի «Վեբ API-ների փորձարկումը» ուսումնասիրում է, թե ինչպես ավտոմատացնել վեբ հավելվածների թեստերը՝ միաժամանակ ներառելով հետախուզական ստուգումներ:
7. Ո՞րն է տարբերությունը Web App Testing-ի և Web Testing-ի միջև:
Թեև շատ մարդիկ այս երկու տերմիններն օգտագործում են փոխադարձաբար, դրանք իրականում վերաբերում են երկու տարբեր գործընթացների: Վեբ թեստավորումն ուսումնասիրում է հենց կայքը և ինչպես են գործում բոլոր էջերը, այդ թվում՝ առանց վեբ հավելվածների:
Վեբ հավելվածը կայքի անհատական տարր է՝ իր յուրահատուկ հատկանիշներով, որոնք դուրս են գալիս սովորական HTML ֆունկցիոնալությունից: Կայքերն ու վեբ հավելվածները հետևում են նմանատիպ փորձարկման գործընթացին, որը կենտրոնանում է օգտագործելիության, անվտանգության և ընդհանուր համատեղելիության վրա, սակայն ավելի հեշտ է դա ստանդարտացնել կայքերի համար:
Չնայած վեբկայքերի մեծ մասի ճարտարապետությունը, ընդհանուր առմամբ, շատ նման է, վեբ հավելվածները հաճախ ունեն ավելի բազմազան հնարավորություններ, որոնցից բոլորը պահանջում են իրենց սեփական թեստերը:
8. Ի՞նչ է Web Cookie Testing-ը:
Վեբ քուքիները զննարկիչի ֆայլեր են, որոնք պարունակում են տեղեկություններ վեբկայքում օգտատիրոջ նախորդ կամ ընթացիկ աշխատաշրջանների վերաբերյալ: Սրանք կարող են թելադրել հավելվածի կամ կայքի ներկայացումը. մեկ թխուկ կարող է որոշել, թե արդյոք օգտատերը դիտում է տեսանյութեր, օրինակ, ենթագրերով:
Այս թխուկների ստուգումը կարող է ցույց տալ, թե ինչպես են նրանք արձագանքում տարբեր իրավիճակներին, օրինակ՝ եթե այցելուն մաքրում է թխուկները: Նրանք նաև ապահովում են, որ այս ֆայլերը գաղտնագրված են և ստուգում են, թե ինչպես են դրանք արձագանքում կոռուպցիային:
Առանց թխուկների խիստ թեստերի, վեբ այցելուները կարող են պարզել, որ կայքը կամ վեբ հավելվածը չեն կարող պահպանել իրենց օգտատիրոջ տվյալները: Ամբողջ կայքը կարող է նաև խոցելի լինել անվտանգության խախտումների համար, եթե նրա թխուկները չունեն համապատասխան պաշտպանություն: