Het testen van webtoepassingen is het proces waarbij een browsergebaseerd programma wordt getest op eventuele fouten en problemen, die de ontwikkelaars van de toepassing vervolgens kunnen oplossen. Dit verbetert de algemene kwaliteit van het programma en kan daarnaast nog een reeks andere voordelen opleveren.
De teststrategie van een kwaliteitsteam voor webapplicaties kan een belangrijke factor zijn in de bruikbaarheid van het programma en de ontvangst door het publiek, waardoor het essentieel is dat bedrijven zorgen voor een sterke aanpak van deze controles.
De specifieke onderzoeken of tests die het team gebruikt, hangen af van de functies en de algemene functionaliteit van de webapplicatie, naast andere belangrijke overwegingen.
Zonder grondig testen van webapplicaties kan het programma ernstige fouten vertonen die het vermogen om gebruikers te helpen op de manier die de ontwikkelaars voor ogen hebben, in de weg staan. Inzicht in de redenen voor het testen van webapps naast de voordelen – en zelfs de uitdagingen – kan uw bedrijf helpen bij het slim implementeren van nuttige, uitgebreide controles.
Er is een reeks gratis toepassingen online beschikbaar die testteams kunnen gebruiken om deze controles uit te voeren en eventueel te automatiseren voor meer gemak.
In deze gids kijken we naar het testen van webapplicaties en hoe het een kwaliteitsborgingsteam kan helpen, naast de belangrijke overwegingen waarmee testers van webapplicaties rekening moeten houden.
Wat is het testen van webapplicaties?

Webtoepassingen zijn programma’s die afhankelijk zijn van servers en browsergebaseerde interfaces om te werken – veel moderne websites gebruiken deze toepassingen om specifieke diensten en functies te leveren.
Zij gebruiken een combinatie van server-side scripts (zoals Active Server Pages) en client-side scripts (waaronder HTML) om informatie weer te geven aan de gebruikers van de site, bijvoorbeeld in de vorm van een online winkelwagentje.
Deze toepassingen vereisen meestal applicatie- en webservers om te werken, en sommige hebben ook een database nodig om essentiële informatie op te slaan. Aangezien webprogramma’s vaak complexe creaties zijn, zijn er veel mogelijkheden voor bugs, glitches en andere fouten.
Door het testen van webtoepassingen kunnen zowel kwaliteitsbewakingsteams als ontwikkelaars een dieper inzicht krijgen in een programma en de werking ervan, inclusief mogelijke wijzigingen die de functionaliteit ervan kunnen verbeteren.
Deze tests kijken naar de prestaties van de applicatie, beveiliging, bruikbaarheid, compatibiliteit en meer om uit te zoeken hoe goed het werkt, waarbij de individuele controles de backend en frontend van het programma omvatten.
Dit helpt ervoor te zorgen dat de toepassing stabiel is en klaar voor gebruik tegen de tijd dat ze wordt uitgebracht. Automatisering kan bijzonder nuttig zijn en is soms zelfs noodzakelijk om sommige van deze controles efficiënt uit te voeren en grondige tests te garanderen.
Welke soorten webtoepassingen kunt u testen?
Vrijwel elke webapplicatie kan baat hebben bij testen, waaronder:
1. Online formulieren
Veel websites bieden de mogelijkheid om klantenservice- of contactformulieren in te vullen. Het testen van webtoepassingen zorgt ervoor dat de informatie die een gebruiker invoert rechtstreeks naar de webbeheerder of andere relevante contacten gaat.
2. Winkelwagens
Met online winkelwagentjes kan een gebruiker artikelen selecteren en uiteindelijk kopen. Testers kunnen deze inspecteren om na te gaan of het mogelijk is goederen te kopen en of de website rekening houdt met artikelen die momenteel niet in voorraad zijn.
3. Bestandsconverters
Sommige websites laten gebruikers een bestand uploaden en converteren naar een ander formaat zonder corruptie of gegevensverlies. De testers kunnen experimenteren met verschillende bestandstypen om ervoor te zorgen dat de conversie in vele formaten werkt.
4. Video spelers
Veel sites bevatten videospelers of verwijzen naar een reeds bestaande, zoals YouTube. Testers van webtoepassingen kunnen nagaan of de site dit correct integreert en of de gebruikers de kwaliteit, snelheid en meer kunnen wijzigen.
5. Online chats
Online chats kunnen gebruikers verbinden met vrienden of medewerkers van de klantenservice om gesprekken te vergemakkelijken. Testers kunnen onderzoeken of berichten correct worden afgeleverd en of toegevoegde functies (zoals emoji’s) werken zoals verwacht.
Wanneer en waarom testen we de prestaties van webapplicaties?
Bedrijven voeren webtoepassingstesten uit om vele redenen, waaronder:
1. Om de functionaliteit te waarborgen
De algemene functionaliteit van een webapplicatie kan bepalen of gebruikers een goede ervaring hebben op de website. Als een webapp kernfuncties mist of gewoon niet werkt, kan het bedrijf zaken verliezen.
2. Om compatibiliteit te garanderen
Webapplicaties moeten perfect aansluiten op de rest van de website. Een slechte implementatie kan er zelfs toe leiden dat andere websitefuncties niet werken – compatibiliteit zorgt ervoor dat elke functie perfect op elkaar aansluit.
3. Om de stabiliteit te handhaven
Het testen van webapplicaties gebeurt niet uitsluitend vóór de release, vooral omdat zelfs kleine wijzigingen aan de site de programma’s kunnen beïnvloeden. Deze tests kunnen doorlopend zijn voor elke live-website met webapps.
4. De veiligheid verbeteren
Een webapplicatie maakt verbinding met de eigen server van de site – wat betekent dat een beveiligingsfout kan leiden tot een aanzienlijk datalek. Het testen van de beveiliging van elke app helpt de organisatie te beschermen tegen hackers.
5. Om de bruikbaarheid te vergroten
Web app testers kijken ook hoe ze de prestaties en het gebruiksgemak van een programma kunnen verbeteren. Dit maakt het veel responsiever en helpt de algemene gebruikerservaring verder te verbeteren.
Wat zijn de verschillen tussen Web Application Testing en Mobile Testing?
Belangrijke verschillen tussen het testen van web- en mobiele toepassingen zijn onder meer:
1. Compatibiliteit
Omdat mobiele apps regelmatig worden bijgewerkt met nieuwe functies, worden deze programma’s veel sneller incompatibel met oudere apparaten.
Webtoepassingen daarentegen kunnen doorgaans functioneren op oudere apparaten en besturingssystemen; dit betekent dat zij minder rigoureus op compatibiliteit moeten worden getest.
2. Testen
Terwijl apparaten met een aanraakscherm, zoals tablets en mobiele telefoons, webapps kunnen bedienen, wordt bij mobiele toepassingen sterker de nadruk gelegd op gebruikersbewegingen tijdens het testen.
Dit omvat tikken, vegen, spraakbesturing en meer functies – webapps geven in plaats daarvan meestal voorrang aan tekstinvoer, sneltoetsen en muisgebruik.
3. Beschikbare platforms
Mobiele app-testers kijken tijdens het testen naar vele apparaten en besturingssystemen zoals Android, iOS enz. – maar ze kijken nog steeds uitsluitend naar hoe de applicatie functioneert op mobiele apparaten. Het testen van webapps controleert de prestaties op de desktop, d.w.z. Windows en mobiele systemen, zodat meer gebruikers de toepassing kunnen gebruiken.
4. Beschikbaarheid van internet
Browsergebaseerde toepassingen zijn vaak afhankelijk van het internet voor server/client-communicatie, wat betekent dat de meeste webapps niet meer werken zonder internettoegang. Veel mobiele apps kunnen functioneren zonder internet en geven daarom geen prioriteit aan connectiviteitstests en andere soortgelijke controles.
Opheldering van de verwarring: Web App Testing vs. Desktop Application Testing
Belangrijke verschillen tussen het testen van web- en desktopapplicaties zijn onder meer:
1. Prestatiecontroles
Desktoptoepassingen zijn onafhankelijke programma’s die voor hun kernfuncties niet afhankelijk zijn van een server – ze hoeven er zelfs niet rechtstreeks verbinding mee te maken.
Webtoepassingen daarentegen kunnen duizenden gelijktijdige gebruikers hebben en vereisen rigoureuzere prestatietests om hieraan tegemoet te komen.
2. Cookies en staten
Desktopapplicaties gebruiken “toestanden” om de geschiedenis van een gebruiker met het programma te volgen, zoals zijn meest recente invoer en andere acties.
Webtoepassingen gebruiken daarentegen “cookies” om sessies in stand te houden omdat HTML stateloos is – dit beïnvloedt de specifieke controles die de app-testers toepassen.
3. Compatibiliteit
Desktop programma’s zijn specifiek voor computers. Ze zijn meestal niet compatibel met mobiele telefoons en tablets, waardoor het aantal compatibiliteitscontroles dat testers uitvoeren wordt beperkt.
Webapps zijn veel veelzijdiger en vereisen aanvullende tests die rekening houden met een groter aantal apparaten, waaronder telefoons.
4. Verschillende versies
Het testen van webapps is erop gericht ervoor te zorgen dat de applicatie met dezelfde code op een groot aantal apparaten kan draaien.
Desktopapplicaties voor verschillende platforms vereisen vaak een eigen executable die past bij het besturingssysteem – elke versie moet grondig worden getest.
Voordelen van het testen van webtoepassingen en websites
De voordelen van het testen van webapps en websites zijn onder andere:
1. Snellere prestaties
Uitgebreide tests van webapps kunnen gebieden van een programma identificeren die baat hebben bij stroomlijning, zodat websitebezoekers de app intuïtiever kunnen gebruiken. Dit kan ook de prestaties van de website in het algemeen verbeteren, want slechte optimalisatie is een aanslag op de middelen. Performance tests laten ontwikkelaars zien hoeveel gebruikers de web app kan verwerken.
2. Sterkere beveiliging
Webtoepassingstesten inspecteren het hele programma op beveiligingsfouten. Een gebruiker kan bijvoorbeeld een fout misbruiken om administratieve rechten voor de website te verkrijgen. De verbinding van de app met interne bedrijfsservers kan ook een probleem zijn – hierdoor kunnen hackers zelfs gevoelige bedrijfs- of gebruikersgegevens van andere delen van de website stelen.
3. Betere UI
De gebruikersinterface en de algemene gebruikerservaring zijn beide essentieel voor een succesvolle webapplicatie. UI-testers kunnen deze aspecten vanuit een subjectief oogpunt bekijken en nagaan of er veranderingen zijn die de manier waarop gebruikers ermee omgaan, kunnen verbeteren.
Zo kan ingebouwde tekst waarin de belangrijkste functies van het programma worden uitgelegd, de bruikbaarheid ervan verbeteren.
4. Consistentie tussen apparaten
Testers controleren hoe goed webapplicaties werken op verschillende platforms, besturingssystemen en apparaten. Dit is een langdurig proces, maar wel een dat ervoor zorgt dat elke potentiële gebruiker, of klant, kan profiteren van de app en zijn belangrijkste functies.
Als een online winkelwagentje bijvoorbeeld niet werkt op mobiele apparaten, kan de site zaken verliezen.
5. Controleert de toegankelijkheid
Sommige webbezoekers kunnen extra vereisten hebben die het gebruik van de site en zijn toepassingen bemoeilijken, waardoor een sterke toegankelijkheidsfunctionaliteit nodig is.
Bij het testen van webapps kan worden nagegaan of het programma goed integreert met schermlezers en andere soortgelijke hulpmiddelen. Het is van het grootste belang dat bedrijven ervoor zorgen dat hun websites toegankelijk zijn voor elke potentiële gebruiker.
Uitdagingen van webapp-tests
Webtoepassingstests kunnen ook uitdagingen met zich meebrengen waarmee het team rekening moet houden, zoals:
1. Slechte communicatie
Het is essentieel dat testers communiceren met elkaar en met andere relevante afdelingen, zoals het ontwikkelingsteam. Bovendien moet het bevoegde personeel ervoor zorgen dat de testers de vereisten van elke controle en de werking van de webapplicatie zelf begrijpen. Dit helpt hen om effectieve testgevallen te formuleren voor elke afzonderlijke functie.
2. Ontoereikende administratie
Zonder uitgebreide documentatie waarin elke test met de verwachte en werkelijke resultaten wordt vastgelegd, kan er verwarring ontstaan tussen de afdelingen. Dit kan ertoe leiden dat testers onnodig controles herhalen of dat ontwikkelaars de hoofdoorzaak van de fouten in een programma niet begrijpen. Testers van webtoepassingen moeten zoveel mogelijk informatie opnemen bij het opstellen van hun testrapporten.
3. Ineffectieve testomgeving
Het testen van webapplicaties op echte apparaten is vaak effectiever dan het gebruik van emulators – hoewel het laatste misschien beter past in het budget van het bedrijf. Emulators kunnen fouten vertonen die problemen met de toepassing aan het licht brengen, ook al zou deze perfect functioneren op een fysieke machine; organisaties moeten proberen echte apparaten aan te schaffen.
4. Tijdsbeperkingen
De testfase is aantoonbaar nooit compleet, vanwege de enorme hoeveelheid potentiële controles die het testteam op een applicatie kan uitvoeren. Testers moeten onderhandelen over een robuust testschema dat elk aspect van het programma voldoende bestrijkt. Dit houdt ook in dat wordt nagegaan hoe goed de applicatie het doet op mobiele apparaten en alle belangrijke browsers.
5. Evenwicht tussen handmatig en geautomatiseerd testen
Zoals veel vormen van softwaretests is het mogelijk om tests van webtoepassingen te automatiseren en het totale proces voor elke tester te stroomlijnen. Het is belangrijk dit af te wegen tegen handmatige tests – vooral omdat veel aspecten van een sterk web app ontwerp subjectief kunnen zijn. Zo bieden geautomatiseerde tests beperkte hulp bij de gebruikersinterface.
Wie is betrokken bij het testen van webapps?
De volgende rollen zijn betrokken bij web-based testen:
– Webapplicatietesters, die elk aspect van het programma daadwerkelijk controleren om fouten op te sporen die de ontwikkelaars kunnen herstellen.
Deze onderzoeken kunnen verkennend zijn , of senior testers kunnen de exacte controles vastleggen die elk testteamlid uitvoert op basis van zijn unieke sterke punten.
– Ontwikkelaars van webapplicaties, die het programma maken en ervoor zorgen dat het klaar is voor de testfase.
Zij zijn ook verantwoordelijk voor het verhelpen van eventuele problemen die de testers signaleren en het stroomlijnen van de applicatie waar mogelijk in het proces. Ontwikkelaars werken hard om een succesvolle release van het programma te garanderen.
– UX-ontwerpers, die verantwoordelijk zijn voor de algemene gebruikerservaring, eventueel met inbegrip van de UI. Zij kunnen de medewerkers zijn die reageren op feedback over de bruikbaarheid van hun programma.
Net als app-ontwikkelaars voeren ontwerpers alle essentiële of aanbevolen wijzigingen door om ervoor te zorgen dat de app gemakkelijk te gebruiken is.
– Projectmanagers, die zelf ook senior testers kunnen zijn en toezicht houden op het testen van webapps om ervoor te zorgen dat alle teamleden de juiste procedures volgen.
Managers zijn gewoonlijk verantwoordelijk voor de controles die de testers gebruiken; hun eerdere ervaring helpt bij het bepalen van de meest geschikte testmethoden.
Wat testen we bij het testen van webapplicaties?
Het testen van webapplicaties bekijkt elk detail van een programma om er zeker van te zijn dat het klaar is voor lancering. Dit omvat:
1. Functionaliteit
De belangrijkste prioriteit voor veel testteams is ervoor te zorgen dat hun applicatie werkt zoals verwacht en dat elke functie werkt. Testers zouden bijvoorbeeld een aankoop kunnen doen in de online winkel van een site om het winkelwagentje te inspecteren.
Als zelfs de belangrijkste functies van een toepassing onbruikbaar zijn, moeten de ontwikkelaars het programma herzien.
2. Bruikbaarheid
Hoe bruikbaarder en intuïtiever een webapplicatie is, hoe beter de algemene ervaring van de gebruiker met de website.
Een applicatie moet gemakkelijk te navigeren zijn en essentiële informatie benadrukken, zoals hoe je een transactie uitvoert of de instellingen wijzigt. Voor deze controles nemen webapp-testers het perspectief van de gebruiker aan.
3. Interface
Het testen van webapplicaties inspecteert ook de verbinding tussen de frontend en backend van het programma – inclusief de manier waarop de app-server communiceert met de webserver en vice versa.
Door de applicatieprogramma-interface (API) nauwkeurig te controleren, wordt ook duidelijk hoe de web-app informatie uit zijn database haalt en deze op verzoek van de gebruikers weergeeft.
4. Compatibiliteit
Er zijn veel browsers die mensen gebruiken om het internet op te gaan; het is essentieel dat elke functie van een app compatibel is met ten minste de meest gangbare opties.
Testers moeten ook nagaan of dit programma even goed werkt voor Windows-, Mac- en Linux-systemen om te voorkomen dat potentiële gebruikers van het programma worden vervreemd.
5. Prestaties
Als de webtoepassing het apparaat van een gebruiker vertraagt of anderszins onstabiel is, kan dit ertoe leiden dat de pagina – of de browser – onverwacht vastloopt. Zelfs kleine prestaties zoals laadproblemen kunnen de ervaring van een websitebezoeker beïnvloeden of hem er zelfs toe aanzetten een transactie te annuleren. Dit laat testers ook zien hoe deze applicatie geschaald kan worden als het bedrijf groeit.
6. Toegankelijkheid
Bedrijven moeten ervoor zorgen dat hun websites en webapps waar mogelijk toegankelijk zijn voor alle bezoekers, bijvoorbeeld door ervoor te zorgen dat het programma werkt met schermlezers en niet volledig afhankelijk is van audio.
Toegankelijkheidstests laten zien hoe goed bijvoorbeeld een visueel gehandicapte of dove de webapp kan bedienen.
7. Beveiliging
Een slechte beveiliging van een webapplicatie kan er gemakkelijk toe leiden dat cybercriminelen toegang krijgen tot gevoelige bedrijfsbestanden en -informatie. Het testen van webapps identificeert veel voorkomende beveiligingsproblemen en laat ontwikkelaars zien hoe zij het programma kunnen beschermen tegen toekomstige inbraken.
Het bedrijf kan ook ethische hackers inhuren die met hun ervaring proberen de applicatie te kraken.
Kenmerken van webtoepassingen en websitetests
De belangrijkste kenmerken van effectieve tests van webtoepassingen zijn onder meer:
1. Goed gepland
Het is belangrijk dat testteams een goed idee hebben van de individuele controles die ze van plan zijn uit te voeren op de app, omdat ze dan weten wat ze kunnen verwachten.
Een sterke planning vooraf helpt hen ook proactief te reageren op resultaten en gegevens die buiten de verwachte parameters van het team vallen.
2. Realistische scenario’s
Web app tests moeten uitgaan van een gebruikersbewust perspectief – bijvoorbeeld door ervoor te zorgen dat elke invoer weerspiegelt hoe website bezoekers zouden handelen. Mockgegevens kunnen nuttig zijn om de toepassing te testen, maar ze geven vaak niet aan hoe het programma werkelijk presteert.
3. Reproduceerbaar
Elke nuttige softwarecontrole moet gemakkelijk te reproduceren zijn, zodat zowel ontwikkelaars als testers een beter inzicht krijgen in de problemen die ze opsporen. Dit verbetert de latere bugrapporten van een testteam en stelt de ontwikkelaars in staat eventuele fouten in de webapp snel te herstellen.
4. Snel
De testfase is slechts een deel van de totale ontwikkelingscyclus – hoewel testers ook na de livegang van de webapp tests kunnen uitvoeren en suggesties voor verbetering kunnen doen.
Het blijft essentieel dat testers snel werken om alle aspecten te bestrijken – misschien met behulp van robotische procesautomatisering.
Levenscyclus van webapp-tests
De gebruikelijke levenscyclus van het testen van webtoepassingen is als volgt:
1. Analyse van de testvereisten
Inzicht in de specifieke eisen van de web app is de eerste stap van elk succesvol testproces, vooral omdat dit het team een ruw idee geeft welke tests ze moeten uitvoeren. Hieruit blijkt ook welke vaardigheden nodig zijn om deze controles uit te voeren.
2. Planning van de tests
Het definiëren en plannen van de tests zelf kan behoorlijk lang duren, maar het is belangrijk dat het team de tijd neemt. Dit zorgt ervoor dat het team over de middelen en kennis beschikt voor elke individuele inspectie en daar een effectief testschema omheen kan opstellen.
3. Ontwikkeling van testdocumenten
Goede documentatie is de kern van het testen van webapps; hierdoor begrijpen alle betrokkenen elk probleem dat ze tegenkomen tijdens het controleren van het programma. De documenten dienen als nuttige leidraad tijdens dit proces – en vooral als hulpmiddel voor ontwikkelaars om problemen en hun oorzaken te illustreren.
4. Het opzetten van de omgeving
De testomgeving waarin een team werkt, kan van grote invloed zijn op de resultaten die het verzamelt. De testers moeten ervoor zorgen dat dit realistische datasets omvat die de gemiddelde gebruikersinput repliceren. Dit kan het opzetten van een testserver of het kalibreren van testapparatuur inhouden.
5. Uitvoering van de tests
Na de voorbereidingen voeren de testers hun controles uit en onderzoeken ze elk facet van het programma om er zeker van te zijn dat het werkt zoals bedoeld. Deze tests kijken specifiek naar de functionaliteit, prestaties, bruikbaarheid, compatibiliteit, API’s en meer van de applicatie om te zien of er wijzigingen nodig zijn.
6. Afsluiting van de testcyclus
Nadat de controles op een hoog niveau zijn uitgevoerd, beëindigt het kwaliteitsborgingsteam de testcyclus en stelt het een uitgebreid foutenrapport op.
Een deel van deze informatie kan worden geautomatiseerd, afhankelijk van de aanpak van het team – dit biedt talrijke voordelen en stroomlijnt het proces van bugrapportage.
Soorten Web App Testen
De belangrijkste soorten web app testen zijn:
1. Statische webapp testen
Sommige elementen van webtoepassingen zijn hoofdzakelijk statisch; dit betekent dat de getoonde inhoud dezelfde is als de inhoud binnen de server.
Ontwikkelaars kunnen dit aan een browser leveren zonder de server-side scripts te wijzigen; testers kunnen ervoor zorgen dat deze verbinding uitsluitend eenrichtingsverkeer is.
2. Dynamische Web App Testen
Sommige webapps zijn daarentegen dynamisch – wat betekent dat ze meer gericht zijn op inter-server communicatie om hun functies aan te bieden.
Deze controles zijn vooral bedoeld om de verbinding tussen de scripts aan de client- en serverzijde van de toepassing te valideren en te optimaliseren, zodat ze zich kunnen aanpassen aan de invoer van de gebruiker.
3. E-commerce Web App Testen
E-commerce webapps laten mensen producten kopen via een server-side interface; dit is vaak veel moeilijker te onderhouden dan andere webapplicaties en vereist bijzonder grondige tests.
De testers moeten er bijvoorbeeld voor zorgen dat de bankgegevens van een klant veilig blijven tijdens een transactie.
4. Mobiele Web App Testen
Bij deze tests wordt gekeken hoe goed de applicatie presteert op mobiele apparaten – onder meer of de schaal van de applicatie geschikt is voor verschillende schermformaten en of de applicatie goed reageert op invoer via aanraking. Aangezien veel mensen voornamelijk telefoons gebruiken om toegang te krijgen tot het internet, moeten webapps hierop inspelen.
5. Database Web App Testen
Het testen van de database zorgt ervoor dat de app informatie van zijn eigen server kan ophalen en aan een gebruiker kan tonen, waarbij specifiek de query’s en de gegevensintegriteit worden onderzocht. Veel apps zijn afhankelijk van een database om te functioneren, dus moeten testers controleren of deze naadloos functioneert.
6. Regressie Web App Testen
Als een webapplicatie regelmatig wordt bijgewerkt, moet vaak worden gecontroleerd of elke functie nog werkt; dit wordt regressietesten genoemd. Het kwaliteitsborgingsteam kan eerdere tests gewoon opnieuw uitvoeren en deze resultaten vergelijken met eerdere iteraties van het programma.
Strategieën voor het testen van webapplicaties
Er zijn verschillende strategieën die testers kunnen toepassen tijdens het testen van webapps, zoals:
1. Black-box testen
Deze strategie richt zich vooral op de gebruikerservaring en de voorkant van het programma – de inspectie van de code of het binnenwerk van een webapplicatie wordt hoofdzakelijk vermeden.
Black-box technieken helpen testers de applicatie te bekijken vanuit het perspectief van de gebruiker, en zo prioriteit te geven aan de problemen die zij het meest waarschijnlijk zullen tegenkomen.
2. White-box testen
Een white-box benadering onderzoekt ook de interne structuur van de applicatie, waarbij de testers de broncode van de app krijgen. Zelfs problemen die voor gebruikers onzichtbaar zouden zijn, kunnen onvoorziene gevolgen hebben, waardoor dit voor veel apps een essentiële strategie is; een die zorgt voor maximale test- en codedekking.
3. Verkennende tests
Bij deze strategie leren testers de functies van de applicatie kennen terwijl ze deze testen, waarbij ze een breed scala aan controles ontwikkelen die elk aspect van een webapplicatie omvatten.
Verkennend testen werkt met “rondleidingen” waarbij verschillende soorten tests prioriteit krijgen, afhankelijk van de specifieke eisen van het programma.
4. Ad hoc testen
Ad hoc tests zijn effectief ongestructureerd en kunnen zelfs opzettelijke pogingen zijn om de web app te breken, bijvoorbeeld door inputs die de site niet kan verwerken. Dit werkt het best naast andere vormen van testen, omdat er geen formele documentatie aan te pas komt, maar er toch ernstige problemen met de toepassing aan het licht kunnen komen.
Handmatige vs. geautomatiseerde Web App Tests
Bij het testen van webapps bestaan zowel handmatige als geautomatiseerde opties – elk met hun eigen voordelen en uitdagingen.
Handmatig testen van webapplicaties
Handmatige controles van webapplicaties houden in dat een tester het programma rechtstreeks onderzoekt, wat zowel black-box als white-box tests kan omvatten.
Teamleden benaderen dit vaak vanuit het perspectief van een websitebezoeker en gebruiken hun eigen mening als basis voor de meeste feedback die zij de ontwikkelaars geven. Dit is belangrijk omdat automatisering niet gemakkelijk de algemene gebruikerservaring kan weergeven of daarover nuttige kritiek kan leveren.
Deze tests bieden de meeste voordelen bij het controleren op bugs die de sitebezoeker kunnen treffen of die hun ervaring kunnen beïnvloeden, zelfs als het niet noodzakelijk een fout is. Handmatige tests kunnen bijvoorbeeld aantonen hoe intuïtief de webapp is en hoe gemakkelijk gebruikers de functionaliteit ervan kunnen doorgronden. Dit kan zelfs inhouden dat er getest wordt op levenskwaliteitsfuncties waar bezoekers baat bij zouden hebben.
1. Voordelen van handmatig testen van webapplicaties
De voordelen van handmatig testen van webapps zijn onder meer:
Nauwkeurige gebruikersemulatie
Een belangrijk voordeel van handmatig testen is de mogelijkheid om na te bootsen hoe gebruikers in de praktijk met de app omgaan, een belangrijke overweging omdat er bepaalde problemen zijn die geautomatiseerde controles niet kunnen waarnemen.
Bijvoorbeeld een visuele fout in de gebruikersinterface van de webapp die software niet kan opmerken, maar die de mening van een websitebezoeker aanzienlijk kan beïnvloeden. Handmatig testen is een meer realistische benadering van het testen van webapps.
Lager vaardigheidsplafond
Vrijwel alle kwaliteitscontroleurs kunnen algemene handmatige controles uitvoeren – elke tester heeft zijn eigen sterke punten, maar kan toch de software op een aantal manieren onderzoeken. Zelfs relatief onervaren testers kunnen snel doorgronden hoe de webapplicatie werkt, waardoor ze zelfs zonder programmeervaardigheden – die essentieel zijn voor automatisering – een belangrijke bijdrage kunnen leveren. Het is vaak gemakkelijker om QA-personeel te vinden dat in staat is om handmatige webapp-tests uit te voeren.
Richt zich op complexe problemen
Geautomatiseerde tests bestrijken veel mogelijke situaties, hoewel niet elk scenario waarop wordt getest even waarschijnlijk is; handmatige tests geven voorrang aan logische randgevallen en testen deze doorgaans grondiger.
Automatiseringssoftware kan elk probleem dat zich voordoet gelijk behandelen – zelfs wanneer sommige natuurlijk meer aandacht verdienen. Gecompliceerde fouten kunnen een meer creatieve, mensgerichte aanpak vereisen die blijk geeft van een brede en praktische kennis van de webapp.
Grotere flexibiliteit
Handmatige testers zijn meestal meer reactief bij problemen in vergelijking met automatiseringssoftware; vooral omdat deze aanpak kan betekenen dat men tot het einde van het testen moet wachten om zelfs kritieke fouten te herstellen.
Als er grote problemen zijn met de webapplicatie, helpen handmatige controles de testers deze aan te pakken wanneer ze zich voordoen. Hierdoor kan het team ook minder repetitieve tests uitvoeren, waarbij niet dezelfde controles met verschillende waarden worden uitgevoerd.
2. Uitdagingen van handmatige tests op webtoestellen
De uitdagingen van het handmatig testen van webapps zijn onder meer:
Vereist creativiteit
Handmatige tests van webapps omvatten vaak controles die een creatievere aanpak vereisen, het soort dat software niet aankan. Dit betekent dat handmatige testers soms hun eigen testmethoden bedenken, vooral als ze verkennende tests uitvoeren.
Een bedrijf dat handmatige en automatische tests in evenwicht houdt, zou de eerste kunnen reserveren voor taken die menselijke vindingrijkheid en intuïtie vereisen, hoewel dit gespecialiseerde probleemoplossende vaardigheden kan vereisen, die niet elke tester heeft.
Tijdrovend
Een handmatige aanpak vergt doorgaans aanzienlijk meer tijd dan geautomatiseerde tests, waarbij testers mogelijk uren bezig zijn met individuele functies, afhankelijk van hun complexiteit.
Handmatige testers kunnen deze controles ook alleen tijdens werktijd uitvoeren, in tegenstelling tot geautomatiseerde tests, die programmeurs kunnen instellen om ’s nachts te draaien. Hoe langer het duurt om een handmatige controle uit te voeren, hoe minder tijd ontwikkelaars hebben om eventuele problemen met de webapp te verhelpen die door deze test aan het licht komen.
Duur op lange termijn
De kosten voor het inhuren van adequaat handmatig testpersoneel (vooral als tests op maat geavanceerde vaardigheden vereisen) kunnen voor elk bedrijf een aanzienlijke kostenpost zijn.
Dit kan minder kosteneffectief zijn dan het automatiseren van meer tests – hoewel dit afhangt van de specifieke architectuur van de web app.
Sommige organisaties kunnen ervoor kiezen het testproces te overhaasten of zelfs de diepgang van hun controles te beperken om geld te besparen, ook al heeft dit een negatieve invloed op de algemene kwaliteitsborging.
Mogelijkheid van menselijke fouten
Zelfs beginnende testers zijn deskundig genoeg om te begrijpen hoe belangrijk het is hun werk te controleren, hoewel het nog steeds mogelijk is dat er tijdens dit proces fouten worden gemaakt. Het onbelangrijke karakter van veel van deze controles en de algemene tijdsdruk bij het testen kunnen ertoe leiden dat teamleden zich haasten of anderszins een probleem met hun aanpak niet opmerken. Dit zou grote gevolgen kunnen hebben voor de geldigheid van de tests.
Web app test automatisering
Geautomatiseerde tests van webtoepassingen maken gebruik van gescripte frameworks om tests te herhalen die weinig hulp van een medewerker van het kwaliteitsteam vereisen.
Mogelijk moet een tester dit kader vooraf programmeren en handmatig een test uitvoeren voordat hij de procedure kan automatiseren. Het testkader zou kunnen kijken naar potentiële inputs, functiebibliotheken en meer; voor nog meer efficiëntie kan het team zelfs besluiten hyperautomatisering toe te passen.
Deze vorm van testen blinkt vooral uit wanneer het testschema repeterende controles bevat – veel van deze testen kunnen gewoon bestaan uit het vervangen van verschillende waarden. Er is een aantal toepassingen van derden beschikbaar die kunnen helpen bij de automatisering van webapp-tests, waarvan sommige gratis functies van topniveau bieden.
Software zoals deze kan ervoor zorgen dat de aanpak van een bedrijf voor automatisering gunstig is, ongeacht het exacte budget van het bedrijf.
1. Voordelen van Web Application Test Automation
De voordelen van het automatiseren van tests van webtoepassingen zijn onder meer:
Snellere testcyclus
Automatiseringssoftware van derden kan een groot aantal tests veel sneller uitvoeren dan een handmatige tester, waardoor de testcyclus aanzienlijk wordt geoptimaliseerd. Hierdoor kunnen testteamleden ook prioriteit geven aan controles die een menselijk perspectief nodig hebben.
Aangezien de testfase slechts een beperkte tijd heeft, is het essentieel dat het team zoveel mogelijk controles uitvoert. Dankzij automatisering kunnen testers een groter aantal van deze onderzoeken in minder tijd uitvoeren.
Grotere nauwkeurigheid
Hoewel ervaren handmatige testers zelden fouten maken, komen deze problemen toch soms voor en kunnen ze er zelfs toe leiden dat het team belangrijke problemen met de web-app niet opmerkt.
Zelfs een triviale fout zoals het invoeren van een verkeerde waarde kan gevolgen hebben; geautomatiseerde tests hoeven zich daar nooit zorgen over te maken. Ze leveren consistente prestaties bij elke hertest en kunnen gemakkelijk verschillende controles en parameters aan, terwijl ze de resultaten van deze tests nauwkeurig rapporteren.
Meer rendabel
Door de zekerheid van nauwkeurige resultaten in combinatie met snelle testcycli voor webapps kan automatisering bedrijven veel waarde bieden. Software voor testautomatisering van derden kan ook veel goedkoper zijn dan het inhuren van extra QA-personeel, vooral omdat veel van deze toepassingen gratis functies van topniveau aanbieden.
Zelfs als een bedrijf ervoor kiest te betalen voor zijn testautomatiseringssoftware, kan dit na verloop van tijd nog steeds een aanzienlijk rendement op de investering opleveren.
Zeer veelzijdig
Door de toegenomen aandacht voor testautomatisering in de afgelopen jaren is deze praktijk afgestemd op de specifieke behoeften van vele soorten testen, waaronder die voor webapps. Zo kunnen geautomatiseerde tests gemakkelijk verkennende, ad hoc, white-box en andere vormen van testen omvatten, die allemaal van toepassing zijn op webapps.
Software voor testautomatisering van derden kan gemakkelijk worden aangepast aan deze controles en eventuele unieke vereisten.
2. Uitdagingen van het automatiseren van Web App Tests
De uitdagingen van het automatiseren van tests van webtoepassingen zijn onder meer:
Hogere vaardigheidseisen
Hoewel een belangrijk voordeel van geautomatiseerde tests is dat zij zonder menselijke tussenkomst kunnen werken, moet een programmeur een test meestal eerst handmatig uitvoeren en “aanleren” aan de software.
De complexiteit van dit proces kan afhangen van de automatiseringssoftware die een bedrijf kiest; het gebruik van testteamleden met voldoende automatiseringservaring blijft echter nuttig voor de uitvoering. Handmatige tests vereisen doorgaans slechts basiskennis van de app.
Niet gebruikersgestuurd
Hoewel handmatig testen de kans op menselijke fouten vergroot, biedt het ook een waardevol perspectief dat niet aanwezig is in geautomatiseerde tests. Bij sommige controles wordt specifiek gekeken naar de gebruikerservaring en hoe websitebezoekers bijvoorbeeld reageren op de interface van een applicatie.
Een subjectief gezichtspunt, dat gemakkelijk rekening kan houden met esthetiek en andere niet-kwantificeerbare factoren, is essentieel voor het testen – en zorgt voor kwaliteit in de hele web-app.
Handmatige tests in evenwicht brengen
Sommige bedrijven zouden ten onrechte kunnen besluiten om elke controle te automatiseren, zelfs die welke het meest gebaat zouden zijn bij een handmatige aanpak. Het is van het grootste belang dat het testteam begrijpt hoe het automatisering verstandig kan gebruiken als onderdeel van een grotere algemene strategie in plaats van als de belangrijkste drijvende kracht achter de kwaliteitsborging.
Het implementeren van hyperautomatisering kan nuttig zijn, omdat dit het belang benadrukt om alleen processen of tests te automatiseren die er baat bij hebben.
De software kiezen
Er zijn veel softwareopties van derden die bedrijven kunnen helpen een effectieve testautomatiseringsstrategie op te zetten – maar het kiezen van de juiste toepassing kan een moeilijk proces zijn.
Bedrijven kunnen van testautomatiseringsprogramma wisselen, afhankelijk van de bijzonderheden van hun huidige project. Testteams moeten de functionaliteit van de webapp nauwkeurig inspecteren en bepalen welke testautomatiseringssoftware de nodige functies heeft om het programma gemakkelijk te controleren.
De toekomst van webautomatisering – Computer Vision
Computer vision is een kenmerk van toonaangevende testautomatiseringsprogramma’s zoals ZAPTEST, waardoor een systeem belangrijke informatie kan verzamelen met alleen visuals. Hierbij wordt gebruik gemaakt van machine learning en kunstmatige intelligentie om zowel de efficiëntie als de betrouwbaarheid van geautomatiseerde tests te verbeteren.
Dit verkleint de blinde vlekken van de toepassing, waardoor deze bij een groter aantal tests kan helpen. Naarmate deze innovatieve functie in de loop der tijd steeds complexer wordt, kunnen we een volledige verschuiving zien in welke controles geautomatiseerde systemen kunnen uitvoeren, wat het potentieel heeft om het testen van webapps meer dan ooit te stroomlijnen.
Wanneer geautomatiseerde webapp-tests uitvoeren?
Geautomatiseerd testen van webapps is het meest van toepassing bij het uitvoeren van dezelfde test op verschillende machines, of bij het uitvoeren van meerdere variaties van dezelfde test (zoals met verschillende waarden).
Geautomatiseerde controles zijn meestal het doeltreffendst wanneer consistente routinecontroles essentieel zijn; dit zijn de gemakkelijkst te automatiseren tests.
Complexe webapps met meer functies hebben doorgaans een groter aantal tests nodig en met automatisering kan het testteam de automatiseringsdekking binnen de organisatie uitbreiden van DevOps (waar ze spelen) tot BizOps die RPA doen met behulp van ZAPTEST.
Automatisering kan vrijwel elk testproces van webapplicaties helpen door deze fase te optimaliseren en te zorgen voor zeer nauwkeurige resultaten.
Conclusie: Web App Test automatisering vs. handmatige Web App Testen
De route die een bedrijf kiest hangt altijd af van wat het project vereist – maar het handhaven van een evenwicht tussen handmatig en geautomatiseerd testen is belangrijk voor elke webapplicatie. Dit geeft het testteam meer flexibiliteit met betrekking tot het aantal controles dat zij in de planning kunnen opnemen, terwijl zij ook prioriteit kunnen geven aan de tests die een menselijk element rechtvaardigen.
Er is geen exacte verhouding tussen handmatige en geautomatiseerde tests die bedrijven moeten volgen. Kwaliteitsborgingsteams moeten hun eigen aanpak onder de loep nemen en nagaan welke geautomatiseerde controles van webapps de meeste voordelen opleveren.
Automatisering is een relatief recente testpraktijk die zich elk jaar verder ontwikkelt, waarbij toepassingen meer functies toevoegen om veranderingen in de technologie op te vangen en de toegankelijkheid te verbeteren.
Dit betekent dat automatisering nog effectiever kan worden, vooral omdat computervisie software in staat stelt zich met webapps bezig te houden vanuit een semi-menselijk perspectief. Het is onduidelijk wanneer en zelfs of deze innovatie handmatige tests zal kunnen vervangen, maar de toenemende mogelijkheden van automatisering zijn de moeite waard om rekening mee te houden.
Handmatige controles bieden echter nog steeds verschillende voordelen en geven een subjectiever beeld van de onderzochte webapps.
Wat u nodig hebt om Web App Tests uit te voeren
Hier zijn enkele voorwaarden voor het testen van webapps waarmee teams rekening moeten houden:
1. Duidelijke testschema’s
Om websites en apps op een hoog niveau te testen, is het essentieel dat bedrijven een goed gepland schema hebben waarin elke functie tot op zekere hoogte aan bod komt. Dit geeft het testteam genoeg tijd om alle belangrijke tests uit te voeren; ook krijgen de ontwikkelaars genoeg tijd om eventuele problemen op te lossen.
Hoewel ad hoc testen op websites meestal geen strikte regels volgen, hebben andere soorten testen een rigoureus plan nodig.
2. Geprioriteerd testen
De mate waarin het team elke web app functie test hangt af van een aantal factoren, waaronder tijd en het belang van die specifieke functie. Testteams werken eraan om elk aspect van een webapp adequaat te controleren – maar sommige onderdelen vereisen natuurlijk meer onderzoek dan andere.
Zo kan een videospeler vele functies hebben die het testen waard zijn, hoewel de functionaliteit van de videospeler zelf prioriteit heeft.
3. Automatiseringssoftware
Om webautomatiseringstests met succes te implementeren, moet het testteam – en misschien het bedrijf zelf – de vele beschikbare opties van derden onderzoeken. Deze kunnen een groot aantal functies bieden tegen een concurrerende prijs of zelfs gratis.
Voordat zij een testprocedure beginnen, moeten bedrijven nagaan welke tests zij kunnen automatiseren en welke software de meeste voordelen biedt voor dat specifieke webapplicatieproject.
4. Ervaren testpersoneel
Hoewel elke tester vluchtige controles van een applicatie kan uitvoeren, vereisen diepere inspecties van de functionaliteit enige mate van ervaring en kennis over webapplicaties en hoe deze te testen.
Webgebaseerde tests kunnen veel eenvoudiger zijn dan andere softwarecontroles, maar complexe webapplicaties moeten nog steeds grondig worden onderzocht om ervoor te zorgen dat ze klaar zijn voor vrijgave. Bij het automatiseren van sommige van deze tests is een ervaren programmeur vaak onmisbaar.
Het testen van webapps
Het gebruikelijke proces voor het testen van webapplicaties is als volgt:
1. Verduidelijk de testdoelstellingen
De eerste stap bij het testen van webapps is altijd ervoor te zorgen dat het team zijn doelen en prioriteiten begrijpt, zowel in het algemeen als voor die specifieke sessie.
Dit helpt testers hun aandacht bij verschillende controles te houden – en voorkomt tevens miscommunicatie over de komende tests, die anders tot ernstige fouten zou kunnen leiden.
2. Een verslag opstellen
Het is essentieel dat de testers een procedure hebben om bugs te melden voordat het testen begint; het bedrijf heeft hier misschien al een systeem voor.
Dit bepaalt welke informatie een tester vastlegt na het voltooien van een controle. Als een waarde bijvoorbeeld sterk afwijkt, legt de tester dit vast voor de ontwikkelaars.
3. Testomgeving creëren
Om de controles te beginnen, is een werkende testomgeving die verbinding maakt met de webserver en realistische gegevenssets gebruikt, van het grootste belang.
Hierdoor kunnen de testers webapplicaties in relatieve isolatie onderzoeken, zonder onverwachte factoren. Een robuuste testomgeving garandeert zowel de geldigheid als de algemene nauwkeurigheid van webapp-tests.
4. Voer de tests uit
De volgende fase is het uitvoeren van de handmatige en geautomatiseerde controles. Dit kan het testen van de prestaties van webtoepassingen omvatten, webbeveiligingstests en meer om de algemene functionaliteit en bruikbaarheid van het programma te onderzoeken.
Software zoals ZAPTEST is nuttig om deze controles te automatiseren, wat leidt tot een efficiënter (en nauwkeuriger) testproces.
5. Controleer verschillende apparaten
Het is essentieel dat webapps werken op verschillende browsers en apparaten – dit betekent dat het kwaliteitsborgingsteam de website in verschillende instellingen moet testen.
Als er aanzienlijke problemen zijn op één browser, of als de website geen mobielvriendelijke functionaliteit bevat, kunnen dit ernstige belemmeringen zijn voor een positieve gebruikerservaring.
6. Ontwikkelaars informeren
Nadat de testers de tests op een reeks apparaten hebben afgerond en testrapporten hebben opgesteld, informeren zij de ontwikkelaars over hun bevindingen.
Het team moet uitgebreide details over elke fout verstrekken – inclusief de waarschijnlijke hoofdoorzaken en suggesties om deze te verhelpen. Dit maakt het voor de ontwikkelaar gemakkelijker om elke fout aan te pakken.
7. Zo nodig opnieuw testen
Na de fase van het oplossen van bugs controleren testers de toepassing vaak opnieuw om er zeker van te zijn dat het probleem is opgelost en geen negatieve gevolgen heeft voor andere functies.
Dit is ook nodig na grote (en soms zelfs kleine) updates, vooral als deze veranderingen nieuwe functies toevoegen die kunnen interfereren met reeds bestaande functies.
Beste praktijken voor het testen van webapplicaties
Goede praktijken voor het testen van een webapplicatie zijn onder meer
1. Integreer verkennende tests
Verkennende tests kunnen dienen als een sterke aanvulling op andere controles van webapps door fouten te ontdekken op een semi-gestructureerde maar niet-gescripte manier.
Dit vereist minder voorbereiding en stelt testers in staat de applicatie te onderzoeken, waarbij problemen worden gevonden die de gebruikelijke webapp-controles gemakkelijk zouden kunnen missen – dit maakt het een essentiële toevoeging aan elk testplan.
2. Geef voorrang aan cross-browser compatibiliteit
De browsers die mensen gebruiken om toegang te krijgen tot het internet lijken misschien op elkaar en bereiken dezelfde resultaten, maar hun architecturen zijn vaak totaal verschillend.
Steeds meer gebruikers surfen ook op het web via hun telefoon of andere mobiele apparaten; testers moeten tijdens hun controles van webapps prioriteit geven aan een reeks platforms.
3. Besluiten over passende parameters
Wanneer kwaliteitsborgingsteams de functionaliteit van de web-app testen, moeten zij vooraf afspraken maken over de verwachte parameters en ervoor zorgen dat deze zinvol zijn.
Dit omvat toegankelijkheid, leesbaarheid, navigeerbaarheid en een aantal andere factoren die de ervaring van een gebruiker kunnen beïnvloeden. Deze zijn subjectief en moeten vóór elke test zorgvuldig worden overwogen om succes te garanderen.
4. Verschillende prestatievoorwaarden evalueren
Het is ook van het grootste belang dat testers de prestaties van de web-app controleren in verschillende scenario’s, bijvoorbeeld als de browser zwaar wordt belast.
De testers kunnen website load tests uitvoeren om te bepalen hoe resource-intensief een app is, die mogelijk laten zien waar ontwikkelaars het programma zouden kunnen optimaliseren en het veel soepeler laten lopen voor elke gebruiker.
5. Valideer de beveiliging van de app
Eventuele kwetsbaarheden in de webapplicatie kunnen de website openstellen voor malware en andere cyberdreigingen, dus moeten testers beveiligingstests van webapplicaties uitvoeren.
Ze kunnen zelfs ethische hackers inhuren om de app vanuit elke mogelijke hoek te inspecteren – en daarbij gebruik maken van veel voorkomende beveiligingsproblemen waarvan de ontwikkelaars zich niet bewust zijn.
Soorten outputs van webapp-tests
De drie belangrijkste resultaten die testers kunnen verwachten van controles van webtoepassingen zijn:
1. Web app testresultaten
De belangrijkste output van deze controles zijn de resultaten zelf – aangezien de afzonderlijke tests afhangen van de kenmerken van de toepassing, kunnen zij vele vormen aannemen.
Deze informatie laat testers zien of de webapp klaar is voor release of dat ontwikkelaars hem moeten aanpassen. Uit een test kan bijvoorbeeld blijken dat de app te veel paginageheugen gebruikt.
2. Web app test logs
Elke test wordt intern geregistreerd in de logboeken van de web app. Dit kan de hoofdoorzaak van ernstige fouten in webapps aan het licht brengen, en soms zelfs de exacte regels van problematische code.
De informatie die dit oplevert kan ook duidelijkheid bieden over hoe de scripts aan client- en serverzijde op elkaar inwerken; deze gegevens zijn zeer nuttig voor ontwikkelaars.
3. Web app test rapporten
Nadat het testen is voltooid, stelt het kwaliteitsborgingsteam rapporten op met uitgebreide details over elke test voor het bijhouden van gegevens en om ontwikkelaars te helpen. Als de testers webautomatiseringstests uitvoeren, kan de software automatisch bugrapporten genereren.
Dit is ook een gelegenheid voor de testers om hun eigen mening te geven over waarom de applicatie bepaalde tests niet heeft doorstaan.
Voorbeelden van webapp-tests
Hier volgen enkele uiteenlopende voorbeelden van het testen van webapps:
1. Streaming service video spelers
Media streaming websites hebben meestal hun eigen native videospeler; het succes van deze dienst kan afhangen van de bruikbaarheid van de speler. Testers controleren deze webapps om te zien of ze high-definition video kunnen streamen op een groot aantal platforms.
Ze kunnen ook de kwaliteits- en snelheidsopties onderzoeken, naast andere functies die de gebruiker meer controle en flexibiliteit geven, ook of de app deze instellingen onthoudt.
2. Online supermarkt winkelwagentjes
Veel websites, zoals die van supermarkten, laten gebruikers goederen kopen en de levering regelen binnen de eigen app van de site.
Testers kunnen artikelen aan hun mandje toevoegen en kijken of het karretje ze vasthoudt voor afzonderlijke sessies; ze kunnen ook onderzoeken hoe een app reageert als goederen niet op voorraad zijn. Verdere tests kunnen uitwijzen of de web-app de gebruikelijke betalingsmogelijkheden en zelfs cadeaubonnen volledig ondersteunt.
3. Chatfuncties voor sociale media
Allerlei sociale media-websites maken het mogelijk dat de ene partij berichten stuurt naar de andere. Leden van het kwaliteitsteam kunnen bijvoorbeeld het spamfilter onderzoeken om na te gaan of het correct functioneert en verdachte links opmerkt.
Ze kunnen ook de TLS-protocollen (Transport Layer Security) inspecteren; dit garandeert dat berichten veilig blijven en dat anderen geen toegang hebben tot de chatgeschiedenis van de gebruiker.
4. Online foto-editors
Sommige websites bieden gebruikers een ruimte om hun eigen afbeeldingen te uploaden en te bewerken of eventueel hun eigen grafische ontwerpen te maken. Bij het controleren van deze diensten kunnen webapp-testers kijken naar de navigeerbaarheid en hoe gemakkelijk gebruikers belangrijke functies kunnen vinden. Web UI testen laat zien hoe goed het programma zijn eigen functies signaleert en wat de ontwikkelaars kunnen veranderen om ervoor te zorgen dat sitebezoekers een complete ervaring krijgen.
Soorten fouten en bugs die door het testen van webapps worden ontdekt
Er zijn een aantal problemen die bij het testen van webtoepassingen in elke categorie aan het licht kunnen komen, zoals:
1. Slecht functionerende app functies
Zelfs grote fouten, zoals kernfuncties die niet werken, kunnen pas in de testfase aan het licht komen. Dit kan een ernstige ontwikkelingsblokkade zijn; webdesigners en -ontwikkelaars kunnen geen webapp uploaden die niet aan het verwachte doel voldoet. Afhankelijk van het belang van de betrokken kenmerken kan dit tot vertragingen leiden.
2. Onintuïtief ontwerp
Als er fundamentele ontwerpfouten in de webapplicatie zitten, kunnen gebruikers deze moeilijk gebruiken – ze kunnen zelfs de functies of producten die ze nodig hebben niet vinden.
Dit is een probleem omdat het de ervaring van de bezoeker met de website beïnvloedt en zijn vermogen om de app te gebruiken beperkt.
3. Database impasses
Een niet geoptimaliseerde client-server interface kan de web app doen crashen. Als twee uitvoerende threads allebei tegelijk proberen vergrendelde informatie op te halen, bijvoorbeeld, kan de database vastlopen.
Hierdoor stapelen de aanvragen zich snel op, met nog meer problemen tot gevolg wanneer het systeem opnieuw opstart en elke actieve thread wist.
4. Slechte mobiele optimalisatie
Zonder voldoende aandacht voor de geschiktheid van de web-app voor telefoons en soortgelijke apparaten zullen mobiele gebruikers waarschijnlijk moeite hebben met de functies ervan.
De interface kan bijvoorbeeld niet worden aangepast aan verschillende schermformaten of het laden kan te lang duren; beide problemen kunnen mensen ervan weerhouden de app te gebruiken.
5. Geheugenlek
Een niet-geoptimaliseerde of inefficiënte webapp kan meer geheugen of CPU van een apparaat gebruiken dan nodig is, waardoor zowel het programma als het apparaat trager worden.
Dit probleem kan ook alleen gevolgen hebben voor specifieke apparaten of browsers en kan te wijten zijn aan hun unieke architectuur, waardoor het belang van grondig testen van webapps wordt benadrukt.
6. Onleesbare lettertypes
Gebruikers van websites met een visuele beperking zouden kunnen vertrouwen op schermlezers om toegang te krijgen tot webapps. Als het programma om esthetische redenen een speciaal lettertype gebruikt, kunnen sommige schermlezers moeite hebben om deze tekens te interpreteren.
Een plaintext versie van de web app (indien mogelijk) is misschien de enige manier om dit probleem betrouwbaar aan te pakken.
7. Beveiligingsproblemen
De tests kunnen beveiligingsproblemen aan het licht brengen, zoals een achterdeur van een beheerder in het systeem van de website. Dit kan ertoe leiden dat cybercriminelen zonder snel ingrijpen gevoelige bedrijfsgegevens stelen. Cryptografische storingen, SQL-injectie en verbroken toegangscontrole behoren tot de meest voorkomende beveiligingsproblemen waarmee webapps zonder bescherming te maken kunnen krijgen.
Gemeenschappelijke statistieken bij het testen van webapps
Web app tests omvatten vele metrieken als onderdeel van hun controles, waaronder:
1. Aantal geslaagde testgevallen
Het tellen van de succesvolle testgevallen helpt het QA-personeel om een idee te krijgen van de gezondheid van de webapp en om de onderdelen te identificeren die verder moeten worden getest of gestroomlijnd. Dit wordt gecombineerd met het aantal mislukte testgevallen om de huidige problemen van het programma aan te tonen.
2. Systeem Bruikbaarheid Schaal score
Het kan vaak moeilijk zijn om de bruikbaarheid of het ontwerp van een toepassing te kwantificeren – een mogelijke route is het gebruik van de System Usability Scale.
Deze beoordeelt het programma op complexiteit, integratie van functies, gebruiksgemak en meer om te zien hoe gebruikers waarschijnlijk zouden reageren.
3. Gemiddelde reactietijd
Deze metriek bekijkt hoe lang het duurt voor de database een verzoek voltooit; een tester kan dit herhalen over een reeks scenario’s om de belasting te testen. Als de web-app langer duurt dan verwacht in welke omstandigheid dan ook, zou deze gestroomlijnd moeten worden.
4. Dekking van de vereisten
Kwaliteitsborgingsteams moeten ervoor zorgen dat hun controles van webapps elke belangrijke functie voldoende bestrijken en aan elke komende deadline kunnen voldoen.
Requirements coverage metrics tonen testers hun huidige vooruitgang, en laten zien hoeveel tests zij nog moeten afronden.
5. Defecten per build
Deze metriek helpt testers meetbare vooruitgang te zien in verschillende iteraties van dezelfde software; dit kan vooral nuttig zijn bij het controleren van een nieuwe build.
Voor regressietests stelt het bijhouden van defecten per build het team in staat om problemen te identificeren die het gevolg kunnen zijn van nieuwe functies.
6. Aantal kwetsbaarheden
Beveiligingstests van webapps en websites laten zien hoeveel beveiligingsproblemen er in de toepassing aanwezig zijn in verschillende categorieën.
Deze metriek laat zien hoe ontwikkelaars hun beveiliging kunnen aanscherpen – ze kunnen bijvoorbeeld toekomstige SQL-injectieaanvallen tegenhouden door robuuste invoervalidatie toe te passen.
Web app testcases
1. Wat zijn testgevallen bij het testen van webapplicaties?
Testgevallen zijn individuele testplannen, waarin de exacte inputs worden vastgelegd die de tester zal gebruiken, samen met informatie over de uitvoeringsvoorwaarden. Dit omvat ook de verwachte resultaten, die het team zou kunnen vergelijken met de werkelijke statistieken en outputs die zij ontvangen.
Elke testcase controleert een specifieke functionaliteit of functie, en fungeert als de instructies die testers volgen om hun eigen werk te valideren.
Dit geldt voor elk type controle, ook voor webtoepassingen die de tests over verschillende categorieën verdelen. Deze omvatten functionaliteit, bruikbaarheid, compatibiliteit, interfacing, prestaties en veiligheid; toegankelijkheid kan een andere parameter zijn die het controleren waard is.
De manier waarop een bedrijf of team testcases benadert, is essentieel omdat dit ervoor zorgt dat iedereen de juiste procedures volgt – wat de algemene betrouwbaarheid van deze controles verbetert.
Testgevallen fungeren als essentiële documenten en bieden een duidelijke structuur waarnaar handmatige testers kunnen verwijzen bij het onderzoeken van elke functie. De plannen zijn ook volledig herbruikbaar voor toekomstige webapplicaties met vergelijkbare functionaliteit, waarbij meestal slechts kleine wijzigingen nodig zijn – dit is vooral handig bij het opnieuw testen van dezelfde app na een update.
In het algemeen helpen deze documenten ervoor te zorgen dat elke test die het team uitvoert betrouwbaar is.
2. Hoe web app testcases schrijven
Er zijn geen exacte specificaties voor het schrijven van testgevallen voor elk type toepassing – hoewel consistentie essentieel is voor het handhaven van normen. Sommige testers benaderen dit als een vragenlijst, terwijl anderen testgevallen beschouwen als een reeks te volgen instructies. Beide formaten werken goed voor het testen van webapps; het formaat dat het team kiest kan te maken hebben met persoonlijke voorkeuren of hun algemene testfilosofie.
De testers moeten ervoor zorgen dat er in elke categorie voldoende controles zijn. Het definiëren van de testgevallen kan een tijdrovend proces zijn, maar het helpt om een brede testdekking te garanderen.
In elk geval moet rekening worden gehouden met de eindgebruiker, met name hoe deze de web-app zou gebruiken en hoe deze problemen hem zouden kunnen beïnvloeden. De gebruikelijke velden bevatten basisinformatie over de controle, aannames, testgegevens, stappen voor het uitvoeren van de test, de verwachte en feitelijke resultaten, een oordeel “geslaagd/afgekeurd” en eventuele verdere opmerkingen.
Een tester kan de testcase aanpassen aan de realiteit van de test, om rekening te houden met eventuele veranderingen of hun groeiende begrip van het programma. De cases moeten uitgebreid maar begrijpelijk zijn; dit helpt miscommunicatie te voorkomen en zorgt ervoor dat elke tester op dezelfde lijn zit.
3. Voorbeelden van web app testcases
Hier volgen voorbeelden van specifieke webapplicatie testcases, met de scenario’s verspreid over verschillende categorieën:
– Zorg ervoor dat geïntegreerde tutorials en pop-up tips op de juiste momenten verschijnen om nieuwe gebruikers te helpen die lijken te worstelen met de applicatie. Controleer of er een instelling is waarmee gebruikers deze tutorials kunnen uitschakelen (Usability).
– Test dat de web app gebruikers informeert als zij een ongeldige waarde invoeren of bepaalde parameters overschrijden, zoals wanneer het tekstveld zijn grenzen overschrijdt. Zorg ervoor dat dit de gebruikers ervan weerhoudt het programma te overbelasten (Functionaliteit).
– Onderzoek hoe de toepassing reageert op verschillende browsers – ook of elk element goed wordt weergegeven. Controleer dit op mobiele apparaten naast hoe de resolutie van de webapp schaalt naar het scherm (Compatibiliteit).
– Controleren of de informatie in de database accuraat en up-to-date is. De kolommen, defaults, tabellen en andere waarden onderzoeken en de gegevens van de toepassing zo nodig bijwerken (Interfacing).
– Zorg ervoor dat toepassingen die gevoelige informatie vereisen, zoals wachtwoorden, volledig gecodeerd zijn en alleen op HTTPS-webpagina’s draaien. Test de systemen voor het stellen van beveiligingsvragen en het herstel van wachtwoorden (Beveiliging).
– Controleer hoe het programma reageert op machines die al een aanzienlijke hoeveelheid geheugen gebruiken. Onderzoek de toepassing en zorg ervoor dat deze waar mogelijk geheugen en CPU-gebruik spaart (Prestaties).
– Controleer de leesbaarheid van de toepassing voor schermlezers en luister hoe deze apparaten de lettertypes op deze pagina waarnemen. Zorg ervoor dat de plaintext versie van de web app werkt en gemakkelijk over te schakelen is (Accessibility).
– Test elke knop en potentiële invoer in een programma om te zien of ze allemaal werken en of ze de gebruikers naar de juiste paden kunnen leiden. Kijk of het klikbare gebied overeenkomt met de afbeelding van elke knop (Functionaliteit).
– Zorg ervoor dat de foutmeldingen van het programma correct gespeld zijn en de aard van elke fout duidelijk uitleggen. De gebruiker moet precies weten hoe hij moet handelen als zijn handelingen een foutmelding veroorzaken (Usability).
Beste Web App Test tools
Er zijn een aantal gratis en betaalde toepassingen van derden beschikbaar die testers helpen hun controles van webapps te automatiseren. Het is van het grootste belang dat elk testteam deze opties zorgvuldig afweegt en een programma kiest dat past bij hun specifieke functie-eisen – dit garandeert het algehele succes van hun automatisering.
5 beste gratis tools voor het testen van webapps
De vijf beste testtools voor webtoepassingen die teams volledig gratis kunnen gebruiken zijn:
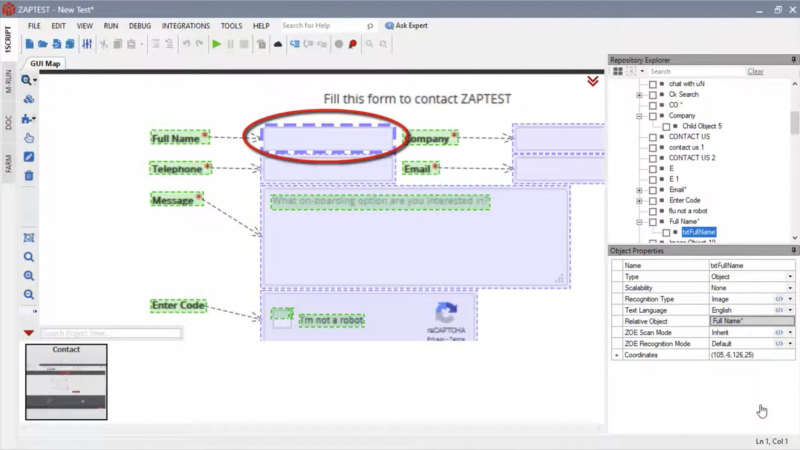
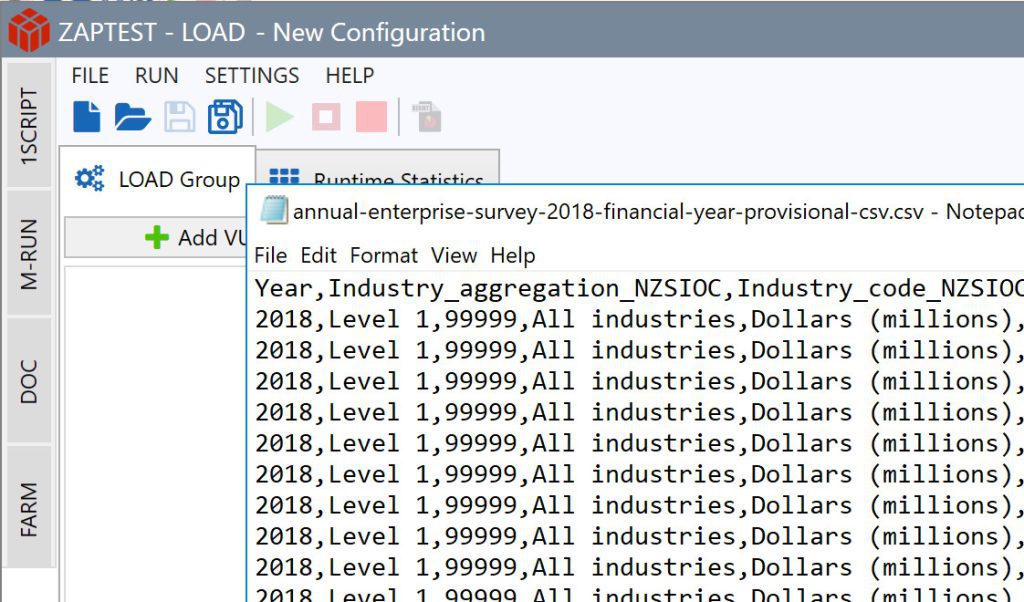
1. ZAPTEST GRATIS Editie
De testautomatiseringssoftware van ZAPTEST biedt functionaliteit van topniveau zonder enige kosten, waardoor het een geweldige optie is voor het automatiseren van het testen van websites en de bijbehorende apps. Dit omvat computer vision naast 1SCRIPT, waardoor een breder scala aan tests op vele platforms mogelijk is. Met parallelle uitvoering kan de software ook meerdere tests tegelijk uitvoeren, voor nog meer efficiëntie.
2. TestLink
TestLink ondersteunt Agile, exploratief, black-box en andere soorten testen, terwijl gebruikers cases kunnen centraliseren; als open-source tool is het bovendien gratis voor iedereen. Testers kunnen dit integreren met software voor defectbeheer voor extra betrouwbaarheid.
De mogelijkheid van deze applicatie om programma’s op mobiel te testen is echter beperkt, waardoor het een slechte keuze kan zijn voor het testen van compatibiliteit.
3. Selenium WebDriver
Dit is een veelgebruikt automatiseringshulpmiddel voor webapps omdat het de nadruk legt op realistische browserinteracties, waardoor de testgevallen beter toepasbaar zijn. Selenium WebDriver ondersteunt ook een groot aantal platforms en browsers.
De installatie ervan kan echter vrij ingewikkeld zijn en vereist vaak reeds bestaande programmeerkennis; deze software-optie genereert ook geen gedetailleerde testrapporten.
4. LambdaTest
LambaTest biedt compatibiliteit met duizenden browsers en een scala aan mogelijke frameworks om te gebruiken bij het controleren van webapps. Testers kunnen dit ook gebruiken naast continue integratietools zoals Jenkins en GitLab CI.
De gratis versie van deze applicatie biedt onbeperkte LambdaTest browsertoegang, maar slechts 10 screenshots en responsieve tests per maand.
5. BugBug
Met BugBug kunnen testers een onbeperkt aantal end-to-end tests met slimme wachtvoorwaarden ontwerpen (en vastleggen), evenals een onbeperkt aantal gebruikers. De API maakt eenvoudige integratie mogelijk – BugBug biedt ook online trainingsvideo’s om testers te helpen.
Deze toepassing is echter alleen beschikbaar als een clouddienst in plaats van een afzonderlijk programma en kan geen mobiele tests uitvoeren.
5 beste enterprise Web Application Test automation tools
Hier zijn vijf van de beste premium opties die beschikbaar zijn bij het geautomatiseerd testen van webapplicaties:
1. ZAPTEST ENTERPRISE Editie
Terwijl ZAPTEST FREE een service biedt die vergelijkbaar is met premium applicaties, biedt de Enterprise-tegenhanger een nog grotere verscheidenheid aan functies, waaronder onbeperkte licenties, fulltime ZAP Expert die naast de klant werkt als onderdeel van hun team. De nieuwe functies betalen zichzelf terug, met een rendement tot 10x op de investering door het totale proces nog verder te stroomlijnen.
2. LoadNinja
LoadNinja biedt tussen de 100 en 200.000 gebruikers, afhankelijk van de behoeften van een bedrijf, met een instelbaar aantal belastinguren en testduren. Deze dienst biedt flexibele prijzen waarover bedrijven kunnen onderhandelen om ervoor te zorgen dat ze over de juiste functies beschikken.
Er kunnen echter haperingen optreden bij het werken in cloud-omgevingen en het kan moeilijk zijn om testruns te vergelijken.
3. Zephyr
Deze toepassing heeft een 1-klik integratie met Bamboo, JIRA, Jenkins en andere software. Het heeft ook geavanceerde analyses die goed samengaan met DevOps-dashboards, waardoor de zichtbaarheid en de algemene testregistratie worden verbeterd.
Testers vinden dit in het begin misschien moeilijk te gebruiken vanwege ontoereikende tutorials – en kunnen er alleen het maximale uit halen als ze andere software gebruiken, zoals JIRA.
4. BrowserStack
BrowserStack biedt uitgebreide testdekking voor webapps en inzet op verschillende apparaten – waaronder desktops en mobiele apparaten. Deze software genereert ook automatisch verslagen van elke controle om een hoge mate van archivering te garanderen, hoewel de documentatie zelf soms onvoldoende is voor geïntegreerde instrumenten en kaders.
Het programma heeft ook moeite met het testen van webapplicaties op iOS-apparaten zonder vertraging.
5. PractiTest
PractiTest is een zeer aanpasbare dienst die prioriteit geeft aan integratie met andere testtools; zonder dit kan het echter geen automatisering bieden. De GUI is gebruiksvriendelijk, zodat testers gemakkelijk met dit programma kunnen werken in een groot aantal complexe QA-situaties.
PractiTest is alleen software-as-a-service, wat betekent dat het uitsluitend werkt als een cloud-oplossing, zelfs op het hoogste betaalplan.
Wanneer moet u enterprise vs. gratis Web App Test tools gebruiken?
Welke software precies voldoet aan de behoeften van uw bedrijf kan afhangen van het exacte webapplicatieproject; de noodzakelijke testfuncties variëren gewoonlijk van de ene applicatie tot de andere. Testteams moeten deel uitmaken van dit gesprek en hebben vaak het laatste woord over de te kiezen software.
Premium tools bevatten meestal een gratis proefversie die testers kunnen onderzoeken om te zien welke aan hun eisen voldoet – maar een gratis tool kan nog steeds alle functies leveren die ze nodig hebben. Enterprise tools zijn doorgaans een aanzienlijke uitgave; dit is over het algemeen de moeite waard, maar moet toch een belangrijke overweging zijn.
Vooral kleine webdesign- en softwareontwikkelingsbedrijven kunnen profiteren van gratis software; zij hebben misschien niet het kapitaal voor premium opties, bijvoorbeeld. Gratis of freemium toepassingen van derden beperken doorgaans ook het aantal gebruikers – waardoor ze beter geschikt zijn voor kleinere testteams.
Een betaalde optie biedt zelden een levenslange licentie en wordt meestal elke maand of elk jaar vernieuwd; organisaties moeten overwegen of dit een lonende uitgave is voordat ze elke keer vernieuwen.
Uiteindelijk hangt de keuze van de toepassing die een bedrijf maakt af van een aantal overwegingen; onder meer of gratis opties dezelfde functionaliteit bieden.
Checklist, tips en trucs voor het testen van webapps
Er zijn veel aanvullende tips die de moeite waard zijn bij het testen van webapps, zoals:
1. De tests op de juiste wijze indelen
Webapps kunnen tientallen, zo niet honderden individuele controles omvatten, waardoor het belangrijk is dat het testteam ze in verschillende categorieën kan indelen. Dit helpt senior testers ook om taken toe te wijzen aan teamleden op basis van hun unieke sterke en zwakke punten.
2. Prioriteit geven aan problematische onderdelen
Sommige aspecten van deze web-app kunnen ingewikkelder zijn dan andere – ze kunnen interageren met andere functies en daarbij hun prestaties beïnvloeden. Als uit de eerste tests blijkt dat er probleemgebieden zijn die meer aandacht behoeven dan andere, moet het team zich daaraan aanpassen.
3. Gebruik automatisering verstandig
Sommige kwaliteitsborgingsteams overschatten de mogelijkheden van automatisering, waardoor zij deze toepassen op controles die vanuit menselijk oogpunt nuttig kunnen zijn. Het team moet de testbehoeften van de applicatie inventariseren en alleen hyperautomatiseren op manieren die de app helpen.
4. Consistente testgevallen ontwerpen
Consistentie geeft een duidelijke structuur aan het totale testproces en voorkomt dat medewerkers verkeerd lezen of anderszins verkeerd interpreteren wat de specifieke controles die voor hen liggen vereisen.
Door hoge documentatiestandaarden aan te houden, kunnen testers beter met elkaar communiceren, waardoor de betrouwbaarheid van hun tests toeneemt.
5. Focus op de eindgebruiker
De prioriteit van het testteam is ervoor te zorgen dat sitebezoekers een geweldige ervaring hebben, wat betekent dat het testen van sites en apps door gebruikers belangrijk is. Testers kunnen verkennende tests van webapps uitvoeren om de functies (en gebreken) van het programma te ontdekken op dezelfde manier als gebruikers dat zouden doen.
6. Controleer de kwaliteit van de code
Veel problemen met een applicatie kunnen te wijten zijn aan kleine codeerfouten of inefficiënte scripting; dit laatste kan leiden tot dode code die de applicatie aanzienlijk vertraagt. Het testteam kan er baat bij hebben om voorafgaand aan (of tijdens) andere tests naar de code van een app te kijken.
7. Externe veiligheidstesters inhuren
Bedrijven die zich zorgen maken over de beveiligingsfunctionaliteit van hun web-app kunnen besluiten hackers van derden in te huren die de veel voorkomende kwetsbaarheden kennen. Dit biedt toepassingen een extra beschermingslaag en geeft testers en ontwikkelaars de zekerheid dat hun programma bestand is tegen indringers.
8. Test de maximumwaarden
In verschillende categorieën is het nuttig om de maximale waarden en invoer te controleren die de webapp aankan – zoals het aantal tekens in een tekstveld. Vooral belastingtests kunnen baat hebben bij het simuleren van extreme situaties en hoe de site reageert.
7 fouten en valkuilen om te vermijden in
uitvoering van het testen van webapplicaties
Verkeerd testen van webapps kan leiden tot een aantal fouten, waaronder:
1. Onduidelijk testbereik
Het testen van webapps berust op communicatie en duidelijkheid in elk stadium. Als het testteam niet zeker weet welke onderdelen van het programma meer aandacht nodig hebben, kan het de belangrijkste onderdelen misschien niet goed controleren.
Het definiëren van het toepassingsgebied zorgt ervoor dat elke tester de doelstellingen voor die specifieke sessie kent.
2. Niet getoetst testplan
Stakeholders en senior leiders tekenen vaak voor testplannen en bieden hun eigen perspectieven – dit kan problemen met het proces aan het licht brengen waarvan testers zich niet bewust zijn.
De goedkeuring van het testplan zorgt er ook voor dat elk niveau van het bedrijf op de hoogte is van de komende tests en de bijbehorende risicobeheerprocedures.
3. Onjuiste automatisering van op UI gebaseerde kwesties
UI-automatisering testen kan moeilijk zijn omdat dit vaak subjectief is; veel testtools kunnen eenvoudigweg niet bepalen of de UI van een webapp zowel goed ontworpen als gestroomlijnd is.
Als het testteam dit wil automatiseren, kan een instrument met computervisie problemen identificeren vanuit menselijk perspectief.
4. Geen regressietests
Het is essentieel dat testers een duidelijk beeld hebben van de voortgang van de webapp in verschillende iteraties – inclusief hoe de nieuwe functies van het programma kunnen interfereren met reeds bestaande functies.
Bedrijven die regressietests vermijden om tijd te besparen, kunnen problemen aanpakken die alleen in de laatste build van de app voorkomen.
5. Het verkeerd lezen van testresultaten
Zelfs voor controles waarvan de testers zeker weten dat hun toepassing zal slagen, moeten zij nog steeds dubbel controleren of deze overeenkomen met de verwachte waarden van het plan.
De testteams moeten elk resultaat met dezelfde aandacht en zorg behandelen en ervoor zorgen dat zij elk resultaat correct lezen en dat dit binnen de normale parameters valt.
6. Gebruik van onnauwkeurige steekproeven
Bedrijven gebruiken vaak schijngegevens om hun interface en toepassing te bevolken, maar dit heeft een beperkte doeltreffendheid in vergelijking met meer realistische informatiesets.
Mockgegevens weerspiegelen misschien niet hoe gebruikers met de app omgaan en dit kan er zelfs toe leiden dat de testresultaten minder nauwkeurig zijn.
7. Algemene tijdsbeperkingen
De testfase kan maar zo lang duren vanwege bedrijfsbrede deadlines, wat betekent dat het essentieel is dat testers prioriteiten stellen en hun controles structureren op een manier die past bij het tijdschema van de webapp.
Zonder sterk management en planning kunnen testteams er niet in slagen elke belangrijke applicatietest op tijd af te ronden.
Conclusie
Grondig testen van webapplicaties kan het verschil betekenen tussen een succesvolle lancering van een webapp waar bezoekers geen problemen mee hebben en een incompatibel programma waar veel apparaten moeite mee hebben.
Het testen van webapps kan een langdurig proces zijn, met mogelijk honderden unieke controles met hun eigen verwachte resultaten – en het is misschien niet praktisch om elke test voor de deadline uit te voeren.
Zelfs relatief eenvoudige webapps moeten uitgebreid worden getest op compatibiliteit, bruikbaarheid, functionaliteit en meer. Het automatiseren van sommige van deze onderzoeken kan zeer nuttig zijn als de testers deze correct uitvoeren, waardoor een grotere testdekking wordt gegarandeerd.
De specifieke testaanpak kan afhangen van de persoonlijke voorkeuren van het testteam en de eisen van het project zelf. Het kan zelfs het meest effectief zijn om verschillende technieken te combineren, bijvoorbeeld door verkennende tests te gebruiken voor controles met betrekking tot de gebruikerservaring.
Als uw bedrijf software van derden nodig heeft om te helpen bij het testen van webapplicaties, kan ZAPTEST deze controles automatiseren en zo een aanzienlijk rendement op de investering opleveren. Onze hulpmiddelen werken op het snijvlak van softwaretests en maken gebruik van computervisietechnologie om te helpen bij een groter aantal onderzoeken.
Zowel onze Free- als onze Enterprise-platforms bieden meer functionaliteit dan veel premium marktoplossingen.
FAQ’s en hulpmiddelen
1. Beste cursussen over het testen van webapps
Er zijn veel cursussen online beschikbaar die aspirant-testers certificeren in het controleren van webapps, waaronder:
– PluralSight’s ‘Web Application Performance and Scalability Testing’ laat zien hoe u de prestaties en belastbaarheid van een webapplicatie kunt controleren.
– Coursera’s ‘Web Application Security Testing with OWASP ZAP’ leert hoe Zed Attack Proxy beveiligingsproblemen van webapps identificeert.
– Udemy’s ‘Effective Test Case Writing & Formatting’ is instrumenteel om testers te helpen begrijpen hoe ze hun testcases moeten samenstellen.
– ProjectingIT’s ‘Web Application Testing Training Course’ is een tweedaagse workshop die de grondbeginselen van web app testen illustreert.
– De ‘Web Application Testing for Mobile Devices’ van Verhoef Training leert hoe je app-checks bedenkt voor mobiele apparaten.
2. Wat zijn de top 5 interviewvragen over Web Application Testing?
Hier zijn vijf interviewvragen die managers kunnen gebruiken om kandidaten te vragen naar webapplicatietests:
– Heb je al ervaring met software voor testautomatisering? Welke heb je in het verleden gebruikt?
– Wat zijn de belangrijkste controles die moeten worden uitgevoerd bij het testen van de videospeler van een streamingdienst?
– Geef drie voorbeelden van toegankelijkheidsproblemen die tijdens het testen naar voren kunnen komen en hoe je die zou oplossen.
– Hoe verschilt het testen van een dynamische webapplicatie van het testen van een statische webapplicatie?
– Wat zijn de statistieken waarnaar u zou kijken bij het testen van de prestaties en de belasting van een webprogramma?
3. Beste YouTube-tutorials over het testen van webapps
Er zijn veel kanalen die gratis tutorials aanbieden op YouTube – deze kunnen testers helpen de basisprincipes van webapp-controles te begrijpen. Voorbeelden van deze kanalen zijn:
– De ‘Web Application Testing Checklist’ van G C Reddy Software Testing, die laat zien hoe de beginselen van softwaretests op webapps kunnen worden toegepast.
– freeCodeCamp.org’s ‘Ethical Hacking 101: Web App Penetration Testing’, dat gedetailleerde informatie biedt over hoe je apps kunt testen met penetratietesten.
– Edureka’s ‘How To Write A Test Case?’ leert kijkers over de fundamentele ontwerpelementen van goede software testcases.
– De serie ‘Web App Testing’ van The Cyber Mentor, waarin verschillende aspecten van het testen van webapps diepgaand worden belicht, inclusief kijkersvragen.
– The Testing Academy’s ‘Cross Browser Testing – Ultimate Guide’, die de voordelen van cross-browser testen laat zien en hoe je het kunt implementeren.
4. Hoe Web App Tests onderhouden?
Regressietests zijn de belangrijkste manier waarop bedrijven de doeltreffendheid van hun webapplicatiecontroles op lange termijn verzekeren. Hierdoor kan het testteam de verschillen tussen de versies inspecteren om vast te stellen waar zich problemen ontwikkelen in de laatste iteratie van het programma.
Webapplicaties moeten meestal opnieuw worden getest na elke belangrijke update, omdat nieuwe functies problemen kunnen veroorzaken met functies die al grondig zijn getest.
Het team kan eerdere testcases hergebruiken en nieuwe resultaten vergelijken met eerdere; dit zorgt voor een sterke mate van consistentie in elke fase.
Een sterke planning van zowel de ontwikkelaars als het testteam kan latere controles veel eenvoudiger maken, waardoor het testonderhoud van de webapp effectief kan worden uitgevoerd.
5. Hoe test je handmatig webapps?
Bij het handmatig testen van elk type toepassing moeten testplannen worden opgesteld en moeten deze samen met andere testrichtsnoeren worden nageleefd. Deze plannen nemen meestal de vorm aan van testgevallen die senior QA-personeel en zelfs stakeholders moeten bestuderen en goedkeuren.
Het belangrijkste onderdeel van een succesvolle handmatige controle is zorgvuldigheid, waarbij wordt nagegaan hoe de resultaten zich verhouden tot de testgevallen. Handmatige webapp tests kunnen ook subjectieve meningen inhouden – zoals een poging om de gebruikersinterface en het gebruiksgemak ervan te kwantificeren.
Het is van het grootste belang dat handmatige testers de app bekijken vanuit het perspectief van een gebruiker om te laten zien hoe bezoekers die niet op de hoogte zijn van de ontwikkelingscyclus de app zouden gebruiken.
6. Beste boeken over Web App Testing
Nuttige boeken over het testen van webtoepassingen zijn onder meer:
– Testing Applications on the Web’ van Hung Nguyen, Bob Johnson, en Michael Hackett is een complete gids voor multi-platform programma’s.
– ‘Hacking APIs’ van Corey J. Ball neemt web API security testing onder de loep en laat testers zien hoe ze hun webapplicaties kunnen beschermen.
– In “Testing and Securing Web Applications” van Ravi Das en Greg Johnson wordt vooral ingegaan op de tests die helpen deze apps te beveiligen.
– A Frontend Web Developer’s Guide to Testing’ van Eran Kinsbruner onderzoekt cross-browser frameworks en de ontwikkeling van solide teststrategieën.
– In ‘Testing Web APIs’ van Mark Winteringham wordt bekeken hoe webapp-tests kunnen worden geautomatiseerd en tegelijkertijd verkennende controles kunnen worden uitgevoerd.
7. Wat is het verschil tussen Web App Testing en Web Testing?
Hoewel veel mensen deze twee termen door elkaar gebruiken, verwijzen ze eigenlijk naar twee verschillende processen. Bij webtests wordt gekeken naar de site zelf en hoe alle pagina’s functioneren, ook die zonder webapps.
Een webapp is een individueel site-element met zijn eigen unieke kenmerken die verder gaan dan de gebruikelijke HTML-functionaliteit. Websites en webapps volgen een vergelijkbaar testproces dat zich richt op bruikbaarheid, veiligheid en algemene compatibiliteit, maar voor websites is het gemakkelijker om dit te standaardiseren.
Hoewel de architectuur van de meeste websites doorgaans sterk op elkaar lijkt, hebben webapps vaak meer uiteenlopende functies – die allemaal hun eigen tests vereisen.
8. Wat is Web Cookie Testing?
Webcookies zijn browserbestanden met informatie over de vorige of huidige sessies van de gebruiker op een website. Deze kunnen de presentatie van de applicatie of website dicteren – een cookie kan bijvoorbeeld bepalen of de gebruiker video’s met ondertiteling bekijkt.
Het controleren van deze cookies kan illustreren hoe ze reageren op verschillende situaties, zoals wanneer een bezoeker cookies wist. Ze zorgen er ook voor dat deze bestanden gecodeerd zijn en testen hoe ze reageren op corruptie.
Zonder strenge cookietests kunnen webbezoekers ontdekken dat de website of webapp hun gebruikersgegevens niet kan opslaan. De hele website kan ook kwetsbaar zijn voor veiligheidsinbreuken als de cookies niet voldoende beschermd zijn.