Web 應用程式測試是測試基於瀏覽器的程式是否存在任何故障和問題的過程,然後應用程式的開發人員能夠修復這些故障和問題。 這提高了程序的整體品質,並可以在此基礎上提供一系列其他好處。
品質保證團隊的Web應用程式測試策略可能是程式可用性和公眾接受度的重要因素,因此公司必須確保他們擁有強大的方法來進行這些檢查。
團隊採用的特定檢查或測試取決於 Web 應用程式的特性和一般功能以及其他關鍵注意事項。
如果沒有徹底的Web應用程式測試,該程式可能會出現嚴重的錯誤,從而抑制其以開發人員預期的方式幫助使用者的能力。 瞭解 Web 應用程式測試的原因及其優勢甚至挑戰可能有助於您的企業明智地實施有用、全面的檢查。
網上有一系列免費的應用程式,測試團隊可以使用這些應用程式來執行這些檢查,並可能 將它們自動化 以獲得更大的便利性。
在本指南中,我們將介紹 Web 應用程式測試以及它如何幫助質量保證團隊,以及 Web 應用程式測試人員應考慮的重要注意事項。
什麼是 Web 應用程式測試?
Web 應用程式是依靠伺服器和基於瀏覽器的介面來工作的程式——許多現代網站使用這些應用程式來提供特定的服務和功能。
它們使用伺服器端腳本(如活動伺服器頁面)和用戶端腳本(包括 HTML)的組合來向網站用戶顯示資訊,可能以在線購物車的形式顯示資訊。
這些應用程式通常需要應用程式和 Web 伺服器才能工作,有些還需要資料庫來存儲基本資訊。 由於 Web 程式通常是複雜的創作,因此出現錯誤、故障和其他各種錯誤的機會很多。
Web 應用程式測試使 品質保證 團隊和開發人員能夠更深入地瞭解程式及其工作原理,包括可能改進其功能的潛在更改。
這些測試著眼於應用程式 的性能、安全性、 可用性、相容性等,以確定它的工作情況,包括程式的 後端 和前端在內的各個檢查。
這有助於確保應用程式在發佈時處於穩定且功能就緒的狀態。 自動化可能特別有用,有時甚至是有效地進行其中一些檢查並保證徹底測試所必需的。
您可以測試哪些類型的 Web 應用程式?
幾乎每個 Web 應用程式都可以從測試中受益,包括:
1. 線上表格
許多網站都包含填寫客戶服務或聯繫表格的選項。 Web 應用程式測試可確保使用者輸入的資訊直接發送給 Web 管理員或任何其他相關連絡人。
2. 購物車
在線購物車允許用戶選擇商品並最終購買它們。 測試人員可能會檢查這些商品,以確保可以購買商品,並且網站會考慮當前缺貨的商品。
3. 檔案轉換器
一些網站允許使用者上傳檔並將其轉換為另一種格式,而不會造成任何損壞或數據丟失。 測試人員可以嘗試各種文件類型,以確保轉換適用於多種格式。
4. 視頻播放機
許多網站都包含視頻播放機或連結到預先存在的視頻播放機,例如YouTube。 Web 應用程式測試人員可以檢查網站是否正確集成了它,以及視頻是否允許使用者更改品質、速度等。
5. 在線聊天
在線聊天可以將使用者與朋友或客戶服務代理聯繫起來,以促進對話。 測試人員可能會進行調查,以查看消息是否正確傳遞,以及任何添加的功能(如表情符號)是否按預期工作。
我們何時以及為什麼要測試 Web 應用程式的性能?
公司進行 Web 應用程式測試的原因有很多,包括:
1. 確保功能性
Web 應用程式的整體 功能 可以確定用戶在網站上是否有良好的體驗。 如果 Web 應用程式缺少核心功能或根本無法正常工作,公司可能會失去業務。
2. 保證相容性
Web應用程式需要與網站的其餘部分完美融合。 實施不善甚至可能導致其他網站功能無法正常工作——相容性確保每個功能都能完美地組合在一起。
3. 保持穩定
Web 應用程式測試並非僅在發佈之前進行,尤其是因為即使對網站進行微小的更改也會影響程式。 對於任何包含 Web 應用程式的即時網站,這些測試都可以連續進行。
4. 提高安全性
Web應用程式連接到網站自己的伺服器 – 這意味著安全錯誤可能導致嚴重的數據洩露。 測試每個應用的安全性有助於保護組織免受駭客攻擊。
5. 提高可用性
Web 應用程式測試人員還著眼於如何提高程式的性能和易用性。 這使得它的回應速度更快,並有助於進一步改善一般用戶體驗。
Web 應用程式測試與行動測試有什麼區別?
測試 Web 和行動應用程式之間的主要區別包括:
1. 相容性
由於移動應用程式經常更新以添加新功能,因此這些程式以更快的速度與舊設備不相容。
相比之下,Web 應用程式通常能夠在較舊的設備和作業系統上運行;這意味著它們需要不太嚴格的相容性測試。
2. 測試類型
雖然平板電腦和手機等觸控螢幕設備可以運行 Web 應用程式,但 行動應用程式 在整個測試過程中更加強調使用者手勢。
這包括點擊、滑動、語音控制和更多功能 – Web 應用程式通常會優先考慮文本輸入、鍵盤快捷鍵和滑鼠使用。
3. 可用平臺
移動應用程式測試人員在測試時會查看許多設備和作業系統,如 Android, iOS 等 – 但他們仍然只關注應用程式在行動裝置上的運行方式。 Web 應用程式測試 檢查桌面上的性能,即 Windows 和行動系統,確保更多使用者可以使用該應用程式。
4. 互聯網可用性
基於瀏覽器的應用程式通常依靠互聯網進行伺服器/用戶端通信,這意味著大多數 Web 應用程式在沒有互聯網訪問的情況下停止工作。 許多移動應用程式能夠在沒有互聯網的情況下運行,因此可能不會優先考慮連接測試和其他類似檢查。
消除困惑:Web 應用程式測試與桌面應用程式測試
測試 Web 和桌面應用程式之間的主要區別包括:
1. 性能檢查
桌面應用程式是獨立的程式,其核心功能可能不依賴於伺服器 – 它們甚至可能不直接連接到伺服器。
相比之下,Web 應用程式可以同時擁有數千個使用者,並且需要更嚴格的 性能測試 來適應這種情況。
2. 餅乾和狀態
桌面應用程式使用「狀態」來監視使用者與程式的歷史記錄,例如他們最近的輸入和其他操作。
Web 應用程式改用「cookie」來維護會話,因為 HTML 是無狀態的——這會影響應用程式測試人員採用的特定檢查。
3. 相容性
桌面程式專門用於計算機。 它們通常與手機和平板電腦不相容,從而減少了測試人員進行的相容性檢查數量。
Web 應用程式的通用性要廣泛得多,需要額外的測試來考慮更廣泛的設備,包括手機。
4. 不同版本
同樣,Web 應用測試側重於確保應用程式可以在具有相同代碼的各種設備上運行。
不同平臺的桌面應用程式通常需要自己的適合操作系統的可執行檔——每個版本都需要徹底測試。
Web 應用程式和網站測試的好處
Web 應用和網站使用者測試的好處包括:
1. 更快的性能
全面的 Web 應用程式測試可以識別程式中將從簡化中受益的區域,讓網站訪問者更直觀地使用應用程式。 這也可以提高整個網站的性能,因為糟糕的優化會消耗資源。 性能測試向開發人員顯示 Web 應用可以容納多少使用者。
2. 更強的安全性
Web 應用程式測試檢查整個程式是否存在安全錯誤。 例如,使用者可能會利用故障來獲取網站的管理許可權。 該應用程式與公司內部伺服器的連接也可能是一個問題——這甚至可能允許駭客從網站的其他部分竊取敏感的業務或用戶數據。
3. 更好的用戶介面
用戶介面和一般用戶體驗對於成功的 Web 應用程式都是必不可少的。UI 測試人員可能會從主觀角度看待這些方面,並確定是否有任何更改可以增強使用者與之互動的方式。
例如,解釋程式核心功能的內置文本可以提高其可用性。
4. 跨設備的一致性
測試人員檢查 Web 應用程式在各種平臺、作業系統和設備上的運行情況。 這是一個漫長的過程,但可以確保每個潛在使用者或客戶都能從應用程式及其主要功能中受益。
例如,如果在線購物車在行動裝置上不起作用,則網站可能會失去業務。
5. 檢查可訪問性
一些 Web 訪問者可能有其他要求,使得難以使用網站及其應用程式,因此需要強大的可訪問性功能。
Web應用程式測試可以檢查該程式是否與螢幕閱讀器和其他類似工具集成良好。 至關重要的是,公司要確保每個潛在使用者都可以訪問他們的網站。
Web 應用測試的挑戰
Web 應用程式測試還可能帶來團隊必須考慮的挑戰,例如:
1. 溝通不暢
測試人員之間以及與其他相關部門(如開發團隊)進行溝通至關重要。 最重要的是,相關人員必須確保測試人員瞭解每次檢查的要求以及Web應用程式本身的工作原理。 這有助於他們為每個單獨的功能制定有效的測試用例。
2. 記錄保存不足
如果沒有 大量的文檔 來記錄每個測試及其預期和實際結果,部門之間可能會出現混淆。 這可能會導致測試人員不必要地重複檢查,或者開發人員不瞭解程序錯誤的根本原因。 Web 應用程式測試人員在編製測試報告時必須包含盡可能多的資訊。
3. 無效的測試環境
在真實設備上測試Web應用程式通常比使用模擬器更有效 – 儘管後者可能更適合公司的預算。 模擬器可能會出現標記應用程式問題的錯誤,即使它在物理計算機上運行良好;組織必須嘗試採購真實設備。
4. 時間限制
測試階段可以說永遠不會完成,因為測試團隊可以在應用程式上運行大量潛在的檢查。 測試人員必須協商一個強大的測試計劃,充分涵蓋程式的各個方面。 這包括檢查應用程式在行動裝置和所有主要瀏覽器上的票價。
5. 平衡手動和自動測試
與許多形式的軟體測試一樣,可以自動化Web應用程式測試並簡化每個 測試人員的整個過程。 在手動測試之間取得平衡非常重要——尤其是因為強大的 Web 應用程式設計的許多方面可能是主觀的。 例如,自動化測試在用戶介面方面提供的説明有限。
誰參與 Web 應用測試?
基於 Web 的測試涉及以下角色:
Web應用程式測試人員,他們對程式的各個方面執行實際檢查,以找到開發人員可以修復的錯誤。
這些考試可以是 探索性的, 或者高級測試人員可以根據每個測試團隊成員的獨特優勢進行確切的檢查。
• Web 應用程式開發人員,他們創建程式並確保它已準備好進入測試階段。
他們還負責糾正測試人員發現的任何問題,並在此過程中盡可能簡化應用程式。 開發人員努力保證程式成功發佈。
• UX 設計師,負責整體用戶體驗,可能包括UI。 他們可能是根據有關其程式可用性的反饋採取行動的工作人員。
與應用程式開發人員類似,設計人員實施任何重要或建議的更改,以確保應用程式易於使用。
• 項目經理,他們自己也可能是高級測試人員,並監督 Web 應用程式測試,以確保所有團隊成員都遵循正確的程式。
經理通常負責測試人員使用哪些檢查;他們以前的經驗有助於確定最合適的測試方法。
我們在 Web 應用程式測試中測試什麼?
Web 應用程式測試會查看 程式的每個細節 ,以確保它已準備好發佈。 這包括:
1. 功能
許多測試團隊的主要優先事項是確保他們的應用程式按預期運行,並且每個功能都能正常工作。 例如,測試人員可以在網站的在線商店完成購買以檢查購物車。
如果甚至應用程式的關鍵功能都無法使用,開發人員必須徹底修改程式。
2. 可用性
Web應用程式越可用和直觀,用戶對網站的總體體驗就越好。
應用程式必須易於流覽,並應突出顯示基本資訊 – 例如如何繼續交易或更改設置。 對於這些檢查,Web 應用測試人員採用用戶的觀點。
3. 介面
Web 應用程式測試還檢查程式前端和後端之間的連接,包括其應用程式伺服器如何與 Web 伺服器通信,反之亦然。
仔細 檢查應用程式介面 (API) 還可以揭示 Web 應用程式如何從其資料庫中檢索資訊,並根據使用者的請求向使用者顯示此資訊。
4. 相容性
人們使用許多瀏覽器來訪問互聯網;應用程式的每個功能都必須至少與最常見的選項相容,這一點至關重要。
測試人員還必須檢查該程式是否同樣適用於Windows,Mac和Linux系統,以避免疏遠潛在使用者。
5. 性能
如果 Web 應用程式減慢了用戶裝置的速度或不穩定,這可能會導致頁面或瀏覽器意外崩潰。 即使是 像負載問題 這樣的微小表現也可能影響網站訪問者的體驗,甚至提示他們取消交易。 這也向測試人員展示了如何隨著公司的發展而擴展此應用程式。
6. 可訪問性
企業應努力確保所有訪問者都可以訪問其網站和網路應用程式,例如確保該程式適用於螢幕閱讀器並且不完全依賴音訊。
例如,輔助功能測試展示了視障或聾人操作 Web 應用程式的能力。
7. 安全
Web 應用程式安全性差很容易導致網路犯罪分子訪問敏感的公司文件和資訊。 Web 應用測試可識別常見的安全問題,並向開發人員展示如何保護程式免受未來的入侵。
企業還可能僱用道德駭客,利用他們的經驗試圖破壞應用程式。
Web 應用程式和網站測試的特徵
有效的 Web 應用程式測試的主要特徵包括:
1. 精心策劃
測試團隊必須很好地瞭解他們計劃在應用程式上進行的各個檢查,因為這會向他們展示預期結果。
提前進行強有力的規劃還有助於他們主動回應團隊預期參數之外的結果和數據。
2. 現實場景
Web 應用程式測試應假設使用者意識的角度 – 例如確保每個輸入都反映網站訪問者的行為方式。 類比數據可能有助於對應用程式進行壓力測試,但它通常不會指示程序的實際性能。
3. 可重複
任何有用的軟體檢查都應該易於重現,使開發人員和測試人員能夠更深入地了解他們檢測到的問題。 這改進了測試團隊的後續錯誤報告,並允許開發人員快速糾正 Web 應用程式中的任何錯誤。
4. 快速
測試階段只是整個開發週期的一部分 – 儘管測試人員即使在Web應用程序上線后也可以進行測試並提供改進建議。
測試人員必須快速工作以覆蓋每個角度 – 也許使用 機器人過程自動化。
Web 應用測試生命週期
Web 應用程式測試的通常生命週期如下:
1. 分析測試需求
瞭解 Web 應用的特定要求是任何成功測試過程的第一步,尤其是因為這可以讓團隊大致瞭解他們應該執行哪些測試。 這也突出了完成這些檢查所需的技能。
2. 計劃測試
定義和計劃測試本身可能相當漫長,但團隊花時間很重要。 這確保了團隊擁有每次單獨檢查的資源和知識,並可以圍繞此設計有效的測試計劃。
3. 開發測試文件
良好的文件是 Web 應用程式測試的核心;這讓所有相關人員都能瞭解他們在檢查程式時遇到的每個問題。 這些文檔可作為整個過程中的有用指南,最重要的是,它們有助於向開發人員說明問題及其原因。
4. 設置環境
團隊工作的測試環境可能會顯著影響他們收集的結果。 測試人員應確保這包括複製平均使用者輸入的真實數據集。 這可能涉及設置測試伺服器或校準測試設備。
5. 執行測試
準備工作完成後,測試人員執行檢查並檢查程序的各個方面,以確保其按預期工作。 這些測試專門查看應用程式的功能、性能、可用性、相容性、 API 等,以查看是否需要進行任何更改。
6. 結束測試週期
在完成高標準的檢查后,品質保證團隊結束測試週期並編製一份廣泛的錯誤報告。
其中一些資訊可以自動化,具體取決於團隊的方法 – 這提供了許多好處並簡化了錯誤報告過程。
Web 應用測試的類型
Web 應用測試的主要類型包括:
1. 靜態 Web 應用測試
一些 Web 應用程式元素主要是靜態的;這意味著顯示的內容與伺服器中的內容相同。
開發人員可以在不更改伺服器端腳本的情況下將其交付給瀏覽器;測試人員可以確保此連接完全是單向的。
2. 動態 Web 應用測試
相比之下,一些 Web 應用程式是動態的——這意味著它們更關注伺服器間通信以提供其功能。
這些檢查主要旨在驗證和優化應用程式的用戶端和伺服器端腳本之間的連接,確保它們能夠適應用戶的輸入。
3. 電子商務網路應用測試
電子商務網路應用程式允許人們通過伺服器端介面購買產品;這通常比其他 Web 應用程式更難維護,並且需要特別徹底的測試。
例如,測試人員必須確保客戶的銀行資訊在交易過程中保持安全。
4. 移動網路應用測試
這些測試著眼於應用程式在行動裝置上的表現,包括它是否適當地擴展以匹配不同的螢幕尺寸,並很好地回應基於觸摸的輸入。 由於許多人主要使用手機訪問互聯網,因此網路應用程式需要適應這一點。
5. 資料庫 Web 應用測試
測試資料庫可確保應用可以從自己的伺服器檢索資訊並將其顯示給使用者,特別是檢查查詢和數據完整性。 許多應用依賴於資料庫來運行,因此測試人員必須驗證它是否無縫運行。
6. 回歸 Web 應用測試
如果 Web 應用程式定期更新,則經常需要檢查每個功能是否仍然有效;這稱為 回歸測試。 質量保證團隊可以簡單地重新運行以前的測試,並將這些結果與程式的過去反覆運算進行比較。
Web 應用程式測試策略
測試人員在 Web 應用測試期間可以採用多種策略,例如:
1. 黑盒測試
這種策略主要關注使用者體驗和程式的前端——它主要避免檢查 Web 應用程式的代碼或內部工作原理。
黑盒技術可幫助測試人員從使用者的角度看待應用程式,從而確定他們最有可能遇到的問題的優先順序。
2. 白盒測試
白盒方法還檢查應用程式的內部結構,為測試人員提供應用程式的原始程式碼。 即使是使用者看不見的問題也可能產生不可預見的後果,這使得這成為許多應用程式的基本策略;確保最大的測試和代碼覆蓋率。
3. 探索性測試
此策略涉及測試人員在測試應用程式時瞭解應用程式的功能,開發涵蓋 Web 應用程式各個方面的各種檢查。
探索性測試通過「遊覽」進行,根據程序的具體要求優先考慮不同類型的測試。
4. 臨時測試
臨時測試實際上是非結構化的,甚至可能是故意嘗試破壞 Web 應用程式,例如通過網站無法容納的輸入。 這與其他形式的測試最有效,因為它不涉及正式文檔,但仍可以發現嚴重的應用程式問題。
手動與自動 Web 應用測試
在進行 Web 應用程式測試時,存在手動和自動選項 – 每個選項都有自己的優勢和挑戰。
在 Web 應用程式上進行手動測試
手動Web應用程式檢查涉及測試人員直接檢查程式,其中可能包括黑盒和白盒測試。
團隊成員通常從網站訪問者的角度來處理這個問題,使用他們自己的意見作為他們向開發人員提供的大部分反饋的基礎。 這很重要,因為自動化不能輕易反映一般用戶體驗或對此提出有用的批評。
在檢查可能影響網站訪問者或可能影響其體驗的錯誤時,這些測試提供了最大的好處,即使它不一定是錯誤。 例如,手動測試可以演示 Web 應用程式的直觀性以及使用者如何輕鬆瞭解其功能。 這甚至可能包括測試訪客將從中受益的生活質量特徵。
1. 在 Web 應用程式上執行手動測試的好處
手動 Web 應用測試的好處包括:
準確的用戶模擬
手動測試的一個關鍵優勢是它能夠類比用戶實際與應用程式互動的方式,這是一個重要的考慮因素,因為存在一些自動檢查無法觀察到的問題。
例如,Web 應用程式的使用者介面出現視覺錯誤,軟體無法注意到該錯誤,但可能會顯著影響網站訪問者的意見。 手動測試是一種更現實的 Web 應用測試方法。
降低技能上限
幾乎任何品質保證人員都可以進行一般的人工檢查 – 每個測試人員都有自己的優勢,但仍然可以通過多種方式檢查軟體。 即使是相對缺乏經驗的測試人員也可以快速弄清楚 Web 應用程式的工作原理,即使沒有程式設計技能,也能幫助他們做出重大貢獻——這對於自動化至關重要。 通常更容易找到能夠執行手動 Web 應用測試的 QA 人員。
專注於複雜問題
自動測試涵蓋了許多可能的情況,儘管並非它測試的每個場景都同樣可能發生;手動測試優先考慮邏輯邊緣情況,通常會更深入地測試它們。
自動化軟體可以平等地處理出現的每一個問題 – 即使有些問題自然需要密切關注。 複雜的錯誤可能需要更具創造性的面向人的方法,以顯示 Web 應用程式的廣泛而實用的知識。
更大的靈活性
與自動化軟體相比,手動測試儀通常對問題的反應更積極;特別是因為這種方法可能意味著要等到測試結束才能修復甚至嚴重的錯誤。
如果 Web 應用程式存在重大問題,手動檢查可幫助測試人員在這些問題出現時解決這些問題。 這也允許團隊適應重複較少的測試,這些測試不涉及具有不同值的相同檢查。
2. 在 Web 設備上進行手動測試的挑戰
手動 Web 應用測試的挑戰包括:
需要創造力
手動 Web 應用程式測試通常涉及需要更具創造性的方法的檢查,而軟體無法適應這種方法。 這意味著手動測試人員有時會設計自己的測試方法,尤其是在進行探索性測試時。
一家平衡手動和自動化測試的公司可能會將前者保留用於需要人類聰明才智和直覺的任務,儘管這可能需要專業的解決問題的技能,但並非每個測試人員都有。
耗時的
手動方法通常比自動化測試花費更多的時間,測試人員可能會在單個功能上花費數小時,具體取決於其複雜性。
手動測試人員也只能在工作時間內執行這些檢查,這與程式師可以設置為通宵運行的自動化測試不同。 完成手動檢查所需的時間越長,開發人員修復此測試可能突出顯示的任何 Web 應用問題所需的時間就越少。
長期昂貴
僱用足夠的手動測試人員的成本(特別是如果任何定製測試需要高級技能)對於任何企業來說都是一筆可觀的費用。
這可能不如自動執行更多測試的成本效益 – 儘管這取決於 Web 應用程式的特定體系結構。
一些組織可能會選擇匆忙完成測試過程,甚至限制檢查的深度以節省資金,即使這會對整體品質保證產生負面影響。
人為錯誤的可能性
即使是新手測試人員也有足夠的知識來理解檢查他們工作的重要性,儘管在整個過程中仍有可能發生錯誤。 許多這些檢查的瑣碎性質和測試的一般時間限制可能會導致團隊成員匆忙或沒有注意到他們的方法存在問題。 這可能會對測試的有效性產生重大影響。
Web 應用測試自動化
自動化 Web 應用程式測試使用文本化框架來重複測試,這些測試幾乎不需要品質保證團隊成員的説明。
測試人員可能需要事先對此框架進行程式設計,並在自動執行該過程之前手動執行測試。 測試框架可以查看潛在的輸入、函數庫等;為了提高效率,團隊甚至可能決定實施超自動化。
這種形式的測試主要在測試計劃包含重複檢查時表現出色 – 其中許多測試可能只是涉及替換不同的值。 有許多第三方應用程式可以幫助促進 Web 應用程式測試自動化,其中一些免費提供高級功能。
像這樣的軟體可以確保公司的自動化方法是有益的,無論公司的確切預算如何。
1. Web 應用程式測試自動化的優勢
自動化 Web 應用程式測試的好處包括:
更快的測試週期
第三方自動化軟體可以比手動測試儀更快地完成各種測試,從而顯著優化測試週期。 這也允許測試團隊成員優先考慮需要人工視角的檢查。
由於測試階段的時間有限,因此團隊必須進行盡可能多的檢查。 自動化使測試人員能夠在更短的時間內執行更大範圍的檢查。
更高的準確性
儘管經驗豐富的手動測試人員很少犯錯誤,但這些問題有時仍然會發生,甚至可能導致團隊沒有注意到 Web 應用程式的重大問題。
即使是微不足道的錯誤,例如輸入錯誤的值也可能產生後果;自動化測試永遠不必擔心這一點。 它們在每次重測時都能提供一致的性能,並且可以輕鬆適應不同的檢查和參數,同時準確報告這些測試的結果。
更具成本效益
準確結果的安全性與快速的 Web 應用程式測試週期相結合,使自動化能夠為公司提供大量價值。 第三方測試自動化軟體也可以比僱用額外的QA人員便宜得多,特別是因為其中許多應用程式免費提供高級功能。
即使企業選擇為其測試自動化軟體付費,隨著時間的推移,這仍然可以提供可觀的投資回報。
用途廣泛
近年來,對測試自動化的日益關注使這種做法能夠滿足許多測試類型的特定需求,包括適用於 Web 應用程式的測試類型。 例如,自動化測試可以輕鬆包含探索性、臨時測試、白盒測試和其他形式的測試;所有這些都適用於 Web 應用程式。
第三方測試自動化軟體可以輕鬆擴展,以匹配這些檢查及其可能具有的任何獨特要求。
2. 自動化 Web 應用測試的挑戰
自動化 Web 應用程式測試的挑戰包括:
更高的技能要求
雖然自動化測試的一個關鍵好處是它們能夠在沒有人為干預的情況下運行,但程式師通常必須手動進行測試並首先將其“教”給軟體。
此過程的複雜性可能取決於公司選擇的自動化軟體;但是,使用具有足夠自動化經驗的測試團隊成員仍然有助於實現。 手動測試通常只需要應用的基本知識。
非用戶驅動
雖然手動測試增加了人為錯誤的可能性,但它也提供了自動化測試中不存在的有價值的視角。 例如,一些檢查專門查看用戶體驗以及網站訪問者如何回應應用程式的介面。
主觀觀點,一種可以輕鬆解釋美學和其他不可量化因素的觀點,對於測試至關重要,並確保整個 Web 應用程式的品質。
平衡手動測試
一些公司可能會錯誤地決定 自動化每次檢查,即使是那些從手動方法中受益最大的公司。 至關重要的是,測試團隊瞭解如何明智地使用自動化作為更大的整體戰略的一部分,而不是質量保證的主要驅動力。
實施超自動化可能會有所幫助,因為這強調了僅 自動化 流程或測試的重要性,這些流程或測試將從中受益。
選擇軟體
有許多第三方軟體選項可以説明公司構建有效的測試自動化策略,但選擇正確的應用程式可能是一個困難的過程。
公司可以根據當前項目的具體情況在測試自動化程式之間切換。 測試團隊必須仔細檢查 Web 應用程式的功能,並確定哪些測試自動化軟體具有輕鬆檢查程式所需的功能。
網路自動化的未來 – 計算機視覺
計算機 視覺是領先的測試自動化程式(如 ZAPTEST)的一項功能,允許系統僅通過視覺來收集重要資訊。 這使用機器學習和人工智慧來提高自動化測試的效率和可靠性。
這減少了應用程式的盲點 – 使其能夠協助進行更大範圍的測試。 隨著這一創新功能隨著時間的推移而變得越來越複雜,我們可能會看到自動化系統能夠執行的檢查的完全轉變,這有可能比以往任何時候都更加簡化 Web 應用程式測試。
何時實施自動化 Web 應用測試
自動化 Web 應用測試最適用於跨不同電腦運行同一測試,或運行同一測試的多個變體(例如使用不同的值)時。
當必須進行一致的死記硬背檢查時,自動檢查通常是最有效的;這些是最容易自動化的測試。
具有更多功能的複雜 Web 應用通常需要更多測試,自動化允許測試團隊將組織內的自動化覆蓋範圍從 DevOps(他們在其中播放)擴展到使用 ZAPTEST 執行 RPA 的 BizOps
自動化可以通過優化此階段並確保高度準確的結果來幫助幾乎任何 Web 應用程式測試過程。
結論:Web 應用測試自動化與手動 Web 應用測試
公司選擇的路線始終取決於專案需要什麼 – 但保持手動和自動測試的平衡對於任何Web應用程式都很重要。 這為測試團隊提供了更大的靈活性,可以容納多少檢查,同時還允許他們優先考慮需要人為因素的測試。
公司應該遵循的手動和自動測試沒有確切的比例。 品質保證團隊必須仔細檢查自己的方法,並確定哪些 Web 應用程式檢查在自動化時可提供最大的好處。
自動化是一種相對較新的測試實踐,每年都在繼續發展,應用程式會添加更多功能以適應技術變化並提高可訪問性。
這意味著自動化可能會變得更加有效,特別是因為計算機視覺允許軟體從半人類的角度與Web應用程序互動。 目前還不清楚這項創新何時甚至是否能夠取代手動測試,但自動化能力的擴大值得考慮。
但是,手動檢查仍然具有各種好處,併為它們檢查的 Web 應用程式提供了更主觀的觀點。
開始運行 Web 應用測試需要什麼
下面是團隊必須考慮的 Web 應用測試的一些先決條件:
1. 明確的測試時程表
為了以高標準測試網站和應用程式,企業必須有一個精心策劃的時程表,在某種程度上涵蓋每個功能。 這使測試團隊有足夠的時間來適應所有主要測試;還為開發人員提供足夠的時間來修復任何明顯的問題。
雖然臨時網站用戶測試通常不遵循嚴格的規則,但其他測試類型需要嚴格的計劃。
2. 優先測試
團隊測試每個 Web 應用功能的程度取決於許多因素,包括時間和該特定功能的重要性。 測試團隊致力於充分檢查 Web 應用程式的各個方面,但某些元件自然需要比其他元件更深入的檢查。
例如,視頻播放機可以具有許多值得測試的功能,儘管視頻播放機本身的功能優先。
3. 自動化軟體
為了成功實施Web自動化測試,測試團隊 – 也許還有業務本身 – 應該調查許多可用的第三方選項。 這些可以以具有競爭力的價格甚至免費提供廣泛的功能。
在開始任何測試程式之前,公司應該檢查他們可以自動化哪些測試,以及可以為該特定Web應用程式專案提供最大好處的軟體。
4. 經驗豐富的測試人員
儘管任何測試人員都可以對應用程式進行粗略檢查,但對功能進行更深入的檢查需要一定程度的 Web 應用程式以及如何測試它們的經驗和知識。
基於 Web 的測試可能比其他軟體檢查簡單得多,但複雜的 Web 應用程式仍然需要深入檢查以確保它們已準備好發布。 如果自動化其中一些測試,熟練的程式師通常至關重要。
Web 應用測試過程
測試 Web 應用程式的通常過程如下:
1. 明確測試目標
Web 應用測試的第一步始終是確保團隊了解他們的目標和優先順序,無論是一般情況還是特定會話的目標和優先順序。
這有助於測試人員在不同的檢查中保持專注,同時還可以防止對即將到來的測試進行誤解,否則可能會導致嚴重的錯誤。
2. 編製報告
測試人員必須有一個程式來在測試開始之前報告錯誤;該公司可能已經有一個系統。
這決定了測試人員在完成檢查後記錄哪些資訊。 例如,如果某個值明顯不同,測試人員會為開發人員記錄此值。
3. 建立測試環境
要開始檢查,連接到Web伺服器並使用實際數據集的工作測試環境至關重要。
這使測試人員能夠在相對隔離的情況下檢查 Web 應用程式,而不會出現任何意外因素。 可靠的測試環境可確保 Web 應用測試的有效性和整體準確性。
4. 運行測試
下一階段是執行手動和自動檢查。 這可以包括 Web 應用程式效能測試、Web 安全測試等,以檢查程式的一般功能和可用性。
ZAPTEST 等軟體對於自動化這些檢查非常有用,從而實現更高效(和更準確)的測試過程。
5. 驗證不同的設備
Web 應用程式在不同的瀏覽器和設備上運行至關重要——這意味著品質保證團隊必須在各種設置中對網站進行負載測試。
如果一個瀏覽器存在重大問題,或者它不包含適合行動裝置的功能,這些可能會成為確保積極使用者體驗的嚴重障礙。
6. 通知開發者
在完成一系列設備的測試並完成測試報告后,測試人員會通知開發人員他們的發現。
團隊必須提供每個錯誤的全面詳細資訊,包括可能的根本原因和如何修復它們的建議。 這使開發人員更容易解決每個故障。
7. 必要時重新測試
在錯誤修復階段之後,測試人員通常會再次檢查應用程式,以確保問題已解決並且不會對其他功能產生負面影響。
在主要(有時甚至是次要)更新之後,這也是必要的,特別是如果這些更改添加了任何可能干擾現有功能的新功能。
測試 Web 應用程式的最佳做法
測試 Web 應用程式時要遵循的良好做法包括:
1. 整合探索性測試
探索性測試可以通過以半結構化但無腳本的方式發現錯誤來作為其他 Web 應用檢查的有力補充。
這需要較少的準備工作,並允許測試人員調查應用程式,發現通常的Web應用程式檢查很容易錯過的問題 – 這使其成為任何測試計劃的重要補充。
2. 優先考慮跨瀏覽器相容性
人們用來訪問互聯網的瀏覽器可能看起來相似並達到相同的結果——但它們的架構通常可能完全不同。
越來越多的使用者也通過手機或其他行動裝置瀏覽網頁;測試人員在 Web 應用檢查期間必須優先考慮一系列平臺。
3. 確定適當的參數
當質量保證團隊測試 Web 應用的功能時,他們應提前就預期參數達成一致,並確保這些參數是合理的。
這包括輔助功能、可讀性、可導航性以及可能影響用戶體驗的許多其他因素。 這些都是主觀的,在每次測試之前都需要仔細考慮,以保證成功。
4. 評估不同的性能條件
測試人員在不同情況下檢查 Web 應用的性能也至關重要,例如瀏覽器是否遇到負載過重的情況。
測試人員可以進行網站負載測試,以確定應用程式的資源密集程度,可能會顯示開發人員可以在哪些方面優化程式並説明每個使用者更流暢地運行。
5. 驗證應用的安全性
Web 應用程式中存在的任何漏洞都可能使網站容易受到惡意軟體和其他網路威脅,因此測試人員必須實施 Web 應用程式安全測試。
他們甚至可以聘請有道德的駭客來説明從各個可能的角度檢查應用程式——利用開發人員不知道的常見安全問題。
Web 應用測試的輸出類型
測試人員可以從 Web 應用程式檢查中獲得的三個主要輸出是:
1. 網頁應用測試結果
這些檢查的主要輸出是結果本身 – 由於各個測試取決於應用程式的功能,因此它們可以採取多種形式。
此資訊向測試人員顯示 Web 應用是否已準備好發布,或者開發人員是否必須對其進行更改。 例如,一項測試可能表明應用消耗了過多的頁面記憶體。
2. 網頁應用測試紀錄
每個測試都內部記錄在 Web 應用的紀錄中。 這可能會揭示嚴重 Web 應用程式錯誤的根本原因,有時甚至是有問題的代碼的確切行。
這提供的資訊還可以清楚地說明客戶端和伺服器端腳本如何相互交互;此數據對開發人員非常有用。
3. 網頁應用測試報告
測試完成後,品質保證團隊會編製報告,其中包含每個測試的全面詳細資訊,以便記錄保存並幫助開發人員。 如果測試人員實施 Web 自動化測試,軟體可能會自動生成錯誤報告。
這也是測試人員就應用程式未通過某些測試的原因發表自己意見的機會。
Web 應用測試範例
以下是 Web 應用測試的一些不同範例:
1. 串流媒體服務視頻播放器
流媒體網站通常有自己的原生視頻播放機;此服務的成功可能取決於玩家的可用性。 測試人員檢查這些 Web 應用程式,看看他們是否可以跨各種平臺流式傳輸高清視頻。
他們還可以檢查品質和速度選項以及其他功能,這些功能為使用者提供了更多的控制和靈活性,包括應用程式是否記住了這些設置。
2. 網上超市購物車
許多網站,例如超市網站,允許使用者在網站自己的應用程式中購買商品並安排送貨。
測試人員可以將商品添加到他們的購物籃中,並查看購物車是否將它們保留用於單獨的會話;他們同樣可以檢查應用程式在商品缺貨時如何回應。 進一步的測試可以揭示 Web 應用程式是否完全支援常見的支付選項甚至禮品卡。
3. 社交媒體聊天功能
各種社交媒體網站允許一方向另一方發送消息;這個簡單的功能需要大量的測試。 例如,品質保證團隊成員可能會檢查垃圾郵件篩檢程式,以查看其是否正常運行並注意到可疑連結。
他們還可以檢查 TLS(傳輸層安全性)協定;這可確保消息保持安全,並且其他人無法訪問使用者的聊天歷史記錄。
4. 在線照片編輯器
一些網站為使用者提供了上傳和編輯自己的圖像或可能創建自己的圖形設計的空間。 在檢查這些服務時,Web 應用程式測試人員可以查看可導航性以及使用者找到關鍵功能的難易程度。 Web UI 測試 顯示了程式如何標記自己的功能,以及開發人員可以更改哪些內容以確保網站訪問者獲得完整的體驗。
通過測試 Web 應用檢測到的錯誤和 bug 的類型
Web 應用程式測試可以在每個類別中揭示許多問題,包括:
1.應用程式功能故障
即使是核心功能無法正常工作等重大錯誤,也可能在測試階段之前不明顯。 這可能是一個嚴重的發展障礙;網頁設計師和開發人員無法上傳未達到預期目的的網頁應用程式。 根據受影響功能的重要性,這可能會導致延遲。
2. 不直觀的設計
如果 Web 應用程式存在基本設計錯誤,使用者可能會發現它很難使用——他們甚至可能無法找到他們需要的功能或產品。
這是一個問題,因為它會影響訪問者對網站的體驗,從而限制他們與應用程式互動的能力。
3. 資料庫死鎖
未優化的用戶端-伺服器介面可能會導致 Web 應用崩潰。 例如,如果兩個執行線程同時嘗試檢索鎖定的資訊,則資料庫可能會凍結。
這會導致更多請求快速堆積,從而在重新啟動並清除每個活動線程時導致進一步的困難。
4. 移動優化不佳
如果沒有對網路應用程式對手機和類似設備的適用性給予足夠的關注,移動使用者可能會對其功能感到苦惱。
例如,介面可能無法擴展到不同的螢幕尺寸,或者載入可能需要太多時間;這兩個問題都會阻止人們使用該應用程式。
5. 記憶體洩漏
未優化或效率低下的 Web 應用可能會佔用不必要的設備記憶體或 CPU,從而降低程式和設備的速度。
此問題也可能僅影響特定設備或瀏覽器,並且可能是由於其獨特的體系結構,強調了徹底的Web應用程序測試的重要性。
6. 不可讀的字體
視力受損的網站使用者可以依靠螢幕閱讀器來訪問 Web 應用程式。 如果程式出於美學原因使用特殊字體,則某些螢幕閱讀器可能難以解釋這些字元。
Web 應用的純文字版本(如果可能)可能是可靠地解決此問題的唯一方法。
7. 安全漏洞
這些測試可能會揭示安全問題,例如管理員後門進入網站系統。 這可能會導致網路犯罪分子在沒有快速干預的情況下竊取敏感的公司數據。 加密故障、SQL 注入和訪問控制中斷是 Web 應用程式在沒有保護的情況下可能面臨的最常見的安全問題。
Web 應用測試中的常見指標
Web 應用測試涉及許多指標作為其檢查的一部分,包括:
1. 通過的測試用例數量
計算成功的測試用例有助於 QA 員工瞭解 Web 應用程式的運行狀況,同時還可以確定需要進一步測試或簡化的元件。 這與失敗的測試用例的數量相結合,以演示程式的當前問題。
2. 系統可用性量表分數
量化應用程式的可用性或設計通常很困難——一種可能的途徑是使用系統可用性量表。
這會根據程序的複雜性、功能集成、易用性等對程序進行評級,以了解使用者可能會如何回應。
3. 平均回應時間
此指標查看資料庫完成請求所需的時間;出於負載測試目的,測試人員可能會在一系列方案中重複此操作。 如果 Web 應用在任何情況下花費的時間都比預期長,則可能需要簡化。
4. 需求覆蓋範圍
品質保證團隊必須確保他們的 Web 應用程式檢查充分涵蓋每個重要功能,並能夠滿足任何即將到來的截止日期。
需求覆蓋率指標向測試人員顯示其當前進度,說明他們需要完成多少測試。
5. 每次構建的缺陷
此指標可幫助測試人員查看同一軟體的不同反覆運算的可衡量進度;這在檢查新版本時可能特別有用。
對於回歸測試,跟蹤每個構建的缺陷使團隊能夠識別可能由新功能引起的問題。
6. 漏洞數量
Web 應用和網站安全測試揭示了應用程式中跨多個類別存在多少安全漏洞。
該指標顯示了開發人員如何加強其安全性 – 例如,他們可以通過實施強大的輸入驗證來阻止未來的SQL注入攻擊。
Web 應用測試用例
1. 什麼是Web應用程式測試中的測試用例?
測試用例是單獨的測試計劃,列出了測試人員將使用的確切輸入以及有關執行條件的資訊。 這還包括預期結果,團隊可以將其與他們收到的實際指標和輸出進行比較。
每個測試用例檢查一個特定的功能或特性,充當測試人員驗證自己的工作所遵循的說明。
這適用於任何類型的檢查,包括將測試拆分到不同類別的 Web 應用程式。 其中包括功能、可用性、相容性、介面、性能和安全性;可訪問性可能是另一個值得檢查的參數。
公司或團隊處理測試用例的方式至關重要,因為這可確保每個人都遵循正確的程式 – 提高這些檢查的整體可靠性。
測試用例充當重要文檔,並設置了一個清晰的結構,手動測試人員在檢查每個功能時可以參考。 這些計劃也可以完全重用於具有類似功能的未來 Web 應用程式,通常只需要進行微小的更改——這在更新後重新測試同一應用程式時特別有用。
總體而言,這些文檔有助於確保團隊執行的每個測試都是可靠的。
2. 如何編寫 Web 應用測試案例
對於如何為任何類型的應用程式編寫測試用例,沒有確切的規範 – 儘管一致性是維護標準的關鍵。 一些測試人員將其視為問卷調查,而另一些測試人員則將其視為一組要遵循的說明。 這兩種格式都適用於 Web 應用測試;團隊選擇的那個可能是由於個人喜好或他們的一般測試理念。
測試人員必須確保每個類別都有足夠的檢查。 定義測試案例可能是一個耗時的過程,但它有助於保證廣泛的測試覆蓋率。
每個案例都應考慮最終使用者,特別是他們將如何使用 Web 應用程式以及這些問題可能如何影響他們。 常用欄位包括有關檢查的基本資訊、假設、測試數據、執行測試的步驟、預期和實際結果、通過/失敗判定以及任何進一步的註釋。
測試人員可以更改案例以反映測試的現實情況,以適應任何更改或他們對程式日益增長的理解。 這些案例應全面但易於理解;這有助於避免溝通不暢,並確保每個測試人員都在同一頁面上。
3. Web 應用測試用例範例
下面是特定 Web 應用程式測試案例的範例,這些方案分佈在各個類別中:
• 確保集成的教程和彈出提示在正確的時間出現,以説明似乎在應用程式上遇到困難的新使用者。 檢查允許使用者關閉這些教程的設置(可用性)。
• 測試 Web 應用是否在使用者輸入無效值或超出某些參數(例如文字欄位超出其限制)時通知使用者。 確保這可以防止使用者使程式(功能)負擔過重。
• 檢查應用程式如何回應不同的瀏覽器 – 包括每個元素是否顯示良好。 在行動裝置上檢查這一點,以及 Web 應用的解析度如何縮放到螢幕(相容性)。
• 驗證資料庫中的資訊是否準確和最新。 調查列、預設值、表和其他值,同時在必要時更新應用程式的數據(介面)。
• 確保需要敏感資訊(如密碼)的應用程式具有完全加密,並且僅在 HTTPS 網頁上運行。 測試安全問題和密碼恢復系統(安全性)。
• 檢查程式如何回應已經消耗大量記憶體的計算機。 檢查應用程式並確保它儘可能節省記憶體和CPU使用(性能)。
• 檢查應用程式的螢幕閱讀器的易讀性,並聆聽這些設備如何感知此頁面上的字體。 確保 Web 應用的純文字版本正常工作,並且易於切換到“(輔助功能)”。
•測試整個程式中的每個按鈕和潛在輸入,以查看它們是否都有效,並且可以將使用者充分引導到正確的路徑。 查看可點擊區域是否與每個按鈕的圖形匹配(功能)。
• 確保程序的錯誤消息具有準確的拼寫,並清楚地解釋每個錯誤的性質。 用戶必須確切地知道如果他們的操作觸發錯誤消息(可用性),他們應該如何繼續。
最佳 Web 應用測試工具
有許多免費和付費的第三方應用程式可用,可以幫助測試人員自動執行Web應用程式檢查。 至關重要的是,任何測試團隊都要仔細考慮這些選項並選擇適合其特定功能要求的程式,這確保了其自動化的整體成功。
5 個最佳免費 Web 應用程式測試工具
團隊可以完全免費使用的五個最佳 Web 應用程式測試工具是:
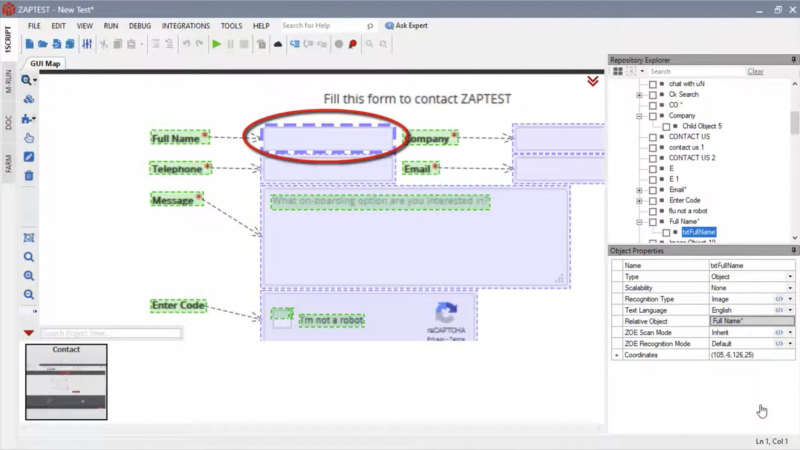
1. ZAPTEST 免費版
ZAPTEST的測試自動化軟體完全免費提供高級功能,使其成為自動化測試網站及其相關應用程式的絕佳選擇。 它將計算機視覺與 1SCRIPT 相結合,允許跨多個平台進行更廣泛的測試。 並行執行還允許軟體同時運行多個測試,以提高效率。
2. 測試連結
TestLink 支援敏捷、探索、黑盒和其他測試類型,同時允許使用者集中案例;作為一個開源工具,它也對所有人免費。 測試人員可以將其與缺陷管理軟體集成,以提高可靠性。
但是,此應用程式在行動裝置上測試程式的能力有限,這可能使其成為測試相容性的糟糕選擇。
3. 硒網路驅動程式
這是一種常見的 Web 應用程式自動化工具,因為它強調逼真的瀏覽器交互,使其測試用例更具適用性。 Selenium WebDriver還支援廣泛的平台和瀏覽器。
但是,安裝起來可能非常複雜,並且通常需要預先存在的程式設計知識;此軟體選項也不會生成詳細的測試報告。
4. λ測試
LambaTest 擁有與數千種瀏覽器的相容性,以及在檢查 Web 應用程式時制定的一系列可能的框架。 測試人員也可以將其與持續集成工具(如 Jenkins 和 GitLab CI)一起使用。
該應用程式的免費版本提供無限制的 LambdaTest 瀏覽器訪問,但每月只有 10 個螢幕截圖和回應式測試。
5. 錯誤錯誤
BugBug允許測試人員設計(和記錄)具有智慧等待條件的無限數量的端到端測試,以及無限的使用者。 該API允許輕鬆集成 – BugBug還提供在線培訓視頻來幫助測試人員。
但是,此應用程式僅作為雲服務而不是單獨的程式提供,並且無法進行移動測試。
5 種最佳企業 Web 應用程式測試自動化工具
以下是自動化測試 Web 應用程式時可用的五個最佳進階選項:
1. ZAPTEST 企業版
雖然ZAPTEST FREE提供的服務與高級應用程式相當,但其企業版提供了更多種類的功能,包括無限許可證,全職ZAP專家作為其團隊的一部分與客戶一起工作。 新功能有效地收回成本,通過進一步簡化整個過程,提供高達10倍的投資回報。
2. 載入忍者
LoadNinja 根據公司的需求提供 100 到 200,000 個使用者,並具有可調節的載入小時數和測試持續時間。 這項服務提供靈活的價格,公司可以協商以確保它們具有正確的功能。
但是,在雲環境中工作時可能會出現故障,並且可能難以比較測試運行。
3. 西風
該應用程式擁有與竹子,JIRA,詹金斯和其他軟體的一鍵集成。 它還具有高級分析功能,可與DevOps儀錶板很好地配對,從而提高可見性和整體測試記錄保存。
由於教程不足,測試人員一開始可能會發現這很難使用——只有在使用其他軟體(如 JIRA)時才能充分利用它。
4. 瀏覽器堆疊
BrowserStack 提供全面的 Web 應用程式測試覆蓋率,並跨各種設備(包括台式機和行動裝置)進行部署。 該軟體還自動生成每次檢查的報告,以確保高記錄保存標準,儘管文檔本身有時可能不足以用於集成工具和框架。
該程式還努力在iOS設備上測試Web應用程式而不會滯後。
5. 練習測試
PractiTest 是一項高度可定製的服務,優先考慮與其他測試工具的集成;但是,如果沒有這一點,它就無法提供自動化。 GUI是使用者友好的,允許測試人員在各種複雜的QA情況下輕鬆使用該程式。
PractiTest 僅是軟體即服務,這意味著它僅用作雲解決方案,即使在最高付款計劃中也是如此。
何時應使用企業與免費 Web 應用測試工具?
適合您公司需求的確切軟體可能取決於確切的 Web 應用程式專案;必要的測試功能通常會從一個應用程式到下一個應用程式而波動。 測試團隊應該成為這種對話的一部分,並且通常對選擇哪種軟體擁有最終決定權。
高級工具通常包括免費試用版,測試人員可以檢查哪些符合他們的要求 – 但免費工具仍然可以提供他們需要的所有功能。 企業工具通常是一筆不小的費用;這通常是值得的,但仍應是一個關鍵的考慮因素。
小型網頁設計和軟體開發企業尤其可以從自由軟體中受益;例如,他們可能沒有資本購買高級期權。 免費或免費增值的第三方應用程式通常也會限制用戶數量,這使得它們更適合較小的測試團隊。
付費選項很少提供終身許可證,通常每月或每年續訂一次;組織應該在每次續訂之前考慮這是否值得。
最終,公司提出的應用程式選擇取決於許多考慮因素;包括免費選項是否提供相同的功能。
Web 應用測試清單、提示和技巧
在進行 Web 應用測試時,還有許多其他提示值得遵循,例如:
1. 對測試進行適當的分類
Web 應用程式可以涵蓋數十個甚至數百個單獨的檢查,因此測試團隊可以將它們分為不同的類別非常重要。 這也有助於高級測試人員根據團隊成員的獨特優勢和劣勢將任務分配給他們。
2. 確定有問題的元件的優先順序
此 Web 應用程式的某些方面可能比其他方面更複雜——它們可能會與其他功能交互並在此過程中影響它們的性能。 如果初步測試發現任何需要比其他領域更關注的問題領域,團隊必須適應這一點。
3. 明智地使用自動化
一些品質保證團隊高估了自動化的能力,促使他們實施自動化以進行檢查,從人類的角度來看,這可以從中受益。 團隊必須評估應用程式的測試需求,並且只以有助於應用程式的方式實現超自動化。
4. 設計一致的測試用例
一致性為整個測試過程提供了清晰的結構,防止工作人員誤讀或以其他方式誤解他們面前的具體檢查要求的內容。
通過保持高文檔標準,測試人員可以更好地相互溝通,提高測試的可靠性。
5. 關注最終使用者
測試團隊的首要任務是確保網站訪問者擁有出色的體驗,這意味著使用者測試網站和應用程式非常重要。 測試人員可以像用戶一樣進行Web應用程式探索性測試,以發現程式的功能(和缺陷)。
6. 檢查代碼的品質
應用程式的許多問題可能是由於輕微的編碼錯誤或低效的腳本編寫造成的;後者可能會導致死代碼,從而顯著減慢速度。 測試團隊可能會受益於在其他測試之前(或期間)查看應用的代碼。
7. 聘請外部安全測試人員
擔心其 Web 應用程式安全功能的公司可能會決定僱用瞭解常見漏洞的第三方駭客。 這為應用程式提供了額外的保護層,同時讓測試人員和開發人員對其程式抵抗入侵的能力高枕無憂。
8. 測試最大值
在各種類別中,檢查 Web 應用可以處理的最大值和輸入非常有用,例如文字欄位中的字元數。 負載測試尤其可能受益於類比極端情況和網站的回應方式。
要避免的 7 個錯誤和陷阱
實施 Web 應用程式的測試
不正確的 Web 應用測試可能會導致許多錯誤,包括:
1. 測試範圍不明確
Web 應用測試依賴於每個階段的溝通和清晰度。 如果測試團隊不確定程式的哪些部分需要更多關注,他們可能無法充分檢查主要元件。
定義範圍可確保每個測試人員都知道該特定會話的目標。
2. 未經審查的測試計劃
利益相關者和高級領導者通常會簽署測試計劃並提供自己的觀點 – 這可能會突出測試人員不知道的流程問題。
測試計劃批准還確保公司的各個層面都瞭解即將進行的測試和任何相關的風險管理程式。
3. 不正確地自動化基於UI的問題
UI 自動化測試可能很困難,因為這通常是主觀的;許多測試工具根本無法確定 Web 應用的 UI 是否設計良好且簡化。
如果測試團隊的目標是自動化這一點,那麼具有計算機視覺的工具可以從人類的角度識別問題。
4. 無回歸測試
測試人員必須清楚地瞭解 Web 應用程式在不同反覆運算中的進度,包括程式的新功能如何干擾預先存在的功能。
避免回歸測試以節省時間的公司可能難以解決僅存在於應用最新版本中的問題。
5. 誤讀測試結果
即使對於測試人員確定其應用程式將通過的檢查,他們仍應仔細檢查以確保它與計劃的預期值匹配。
測試團隊必須以平等的考慮和謹慎對待每個結果,確保他們正確讀取每個結果,並且這在正常參數範圍內。
6. 使用不準確的模擬資料樣本
公司經常使用模擬數據來填充他們的介面和應用程式,但與更真實的資訊集相比,這的有效性有限。
模擬數據可能無法反映使用者與應用的互動方式,這甚至可能導致測試結果不太準確。
7. 一般時間限制
由於公司範圍內的截止日期,測試階段只能持續這麼長時間,這意味著測試人員必須以適合 Web 應用程式時程表的方式確定檢查的優先順序和結構。
如果沒有強有力的管理和規劃,測試團隊可能無法及時完成每個主要應用程序測試。
結論
徹底的 Web 應用程式測試可能意味著訪問者沒有問題的成功 Web 應用程式啟動與許多設備難以訪問的不相容程式之間的區別。
Web 應用程式測試可能是一個漫長的過程,可能會有數百個具有自己預期結果的獨特檢查 – 並且在截止日期之前進行每個測試可能並不切實際。
即使是相對基本的 Web 應用程式也需要對相容性、可用性、功能等進行全面測試。 如果測試人員正確執行,自動化其中一些檢查可能非常有用,確保更大的測試覆蓋率。
具體的測試方法可能取決於測試團隊的個人偏好和專案自己的要求。 將幾種技術混合在一起甚至可能是最有效的,例如使用探索性測試進行與用戶體驗相關的檢查。
如果您的公司需要第三方軟體來幫助進行 Web 應用程式測試,ZAPTEST 可以自動執行這些檢查,以提供可觀的投資回報。 我們的工具處於軟體測試的最前沿,利用計算機視覺技術來幫助進行更廣泛的考試。
我們的免費和企業平臺都提供了超越許多高級市場解決方案的強大功能。
常見問題和資源
1. 關於 Web 應用程式測試的最佳課程
有許多在線課程可以認證潛在的測試人員檢查 Web 應用程式,包括:
PluralSight的“Web應用程式性能和可擴充性測試”顯示了如何檢查Web應用程式的性能和負載能力。
Coursera的「使用OWASP ZAP進行Web應用程式安全測試」教授Zed Attack Proxy如何識別Web應用程式安全問題。
• Udemy的「有效測試用例編寫和格式化」有助於幫助測試人員瞭解如何編譯測試用例。
• ProjectingIT的“Web應用程式測試培訓課程”是一個為期兩天的研討會,展示了Web應用程式測試的基礎知識。
• Verhoef Training的「行動裝置的Web應用程式測試」教授如何設計涵蓋行動裝置的應用程式檢查。
2. 關於 Web 應用程式測試的前 5 個面試問題是什麼?
以下是招聘經理可以用來向候選人詢問有關 Web 應用程式測試的五個面試問題:
• 您以前有測試自動化軟體的經驗嗎? 您過去使用過哪些?
• 在流媒體服務的視頻播放機上進行測試時要運行的最重要的檢查是什麼?
• 給出三個示例,說明測試期間可能出現的可訪問性問題以及如何解決這些問題。
• 測試動態 Web 應用程式與檢查靜態 Web 應用程式有何不同?
• 在測試 Web 程式的性能和負載時,您會尋找哪些指標?
3. 關於網路應用程式測試的最佳 YouTube 教程
有許多頻道在YouTube上提供免費教程——這些頻道可以幫助測試人員瞭解網路應用檢查的基礎知識。 這些管道的範例包括:
• G C Reddy Software Testing 的“Web Application Testing Checklist”,展示了如何將軟體測試原則應用於 Web 應用程式。
freeCodeCamp.org 的「道德駭客101:Web應用程式滲透測試」,其中提供了有關如何通過滲透測試測試應用程式的詳細資訊。
• Edureka的“如何編寫測試用例?”向觀眾介紹了優秀軟體測試用例的基本設計元素。
• 網路導師的“Web 應用程式測試”系列,深入瞭解 Web 應用程式測試的各個方面,包括查看器問題。
• 測試學院的“跨瀏覽器測試 – 終極指南”,展示了跨瀏覽器測試的好處以及如何實現它。
4. 如何維護 Web 應用測試?
回歸測試是公司確保其Web應用程式檢查的長期有效性的主要方式。 這使測試團隊可以檢查版本之間的差異,以確定在程式的最新版本中出現問題的位置。
Web 應用程式通常需要在每次重大更新後重新測試 – 這是因為新功能可能會導致已經經過全面測試的功能出現問題。
團隊可以重用以前的測試用例,並將新結果與以前的結果進行比較;這確保了每個階段的強烈一致性。
開發人員和測試團隊的強大規劃可以使後續檢查變得更加簡單,從而實現有效的 Web 應用程式測試維護。
5. 如何手動測試 Web 應用程式?
手動測試任何類型的應用程式都涉及設計測試計劃並遵守這些計劃以及其他測試指南。 這些計劃通常採用測試用例的形式,高級 QA 員工甚至利益相關者都應該檢查和批准。
成功的手動檢查的關鍵組成部分是勤奮,其中包括檢查結果與測試用例的比較情況。 手動 Web 應用測試也可能涉及主觀意見,例如嘗試量化使用者介面及其易用性。
至關重要的是,手動測試人員從使用者的角度檢查應用程式,以顯示不了解開發週期的訪問者將如何使用它。
6. 關於 Web 應用程式測試的最佳書籍
有關 Web 應用程式測試的有用書籍包括:
Hung Nguyen、Bob Johnson 和 Michael Hackett 撰寫的《Web 上的測試應用程式》是多平臺程式的完整指南。
• Corey J. Ball 的《駭客 API》仔細研究了 Web API 安全測試,向測試人員展示了如何保護他們的 Web 應用程式。
Ravi Das和Greg Johnson的“測試和保護Web應用程式”主要研究有助於保護這些應用程式的測試。
• Eran Kinsbruner的“前端Web開發人員測試指南”調查了跨瀏覽器框架以及開發可靠的測試策略。
Mark Winteringham的“Testing Web API”著眼於如何自動化Web應用程式測試,同時結合探索性檢查。
7. 網頁應用測試和網頁測試有什麼區別?
儘管許多人可以互換使用這兩個術語,但它們實際上指的是兩個不同的過程。 Web 測試檢查網站本身以及所有頁面的運行方式,包括沒有 Web 應用程式的頁面。
Web 應用程式是一個單獨的網站元素,具有自己獨特的功能,超出了通常的 HTML 功能。 網站和 Web 應用遵循類似的測試過程,側重於可用性、安全性和一般相容性,但更容易為網站標準化。
儘管大多數網站的架構通常非常相似,但 Web 應用程式通常具有更多樣化的功能——所有這些都需要自己的測試。
8. 什麼是網路 Cookie 測試?
網路 Cookie 是瀏覽器檔,其中包含有關使用者以前或當前在網站上的會話的資訊。 這些可能決定應用程式或網站的呈現方式——例如,一個cookie可以確定使用者是否觀看帶字幕的視頻。
檢查這些 Cookie 可以說明它們對不同情況的反應,例如訪問者是否清除了 Cookie。 他們還確保這些檔已加密,並測試它們如何回應損壞。
如果沒有嚴格的cookie測試,網路訪問者可能會發現網站或網路應用程式無法保存其使用者詳細資訊。 如果其 cookie 沒有得到足夠的保護,整個網站也可能容易受到安全漏洞的影響。